ps色相饱和度精准调色(为什么ps色相饱和度不能用)
作者微博:@Thomas看看世界
常用的调色工具中,ACR里的HSL工具,以及本文会介绍的,Photoshop中的色相饱和度工具,都是基于HSL的色彩模型。
在谈色彩的时候提到过,无论是通道曲线、可选颜色还是色彩平衡,大部分的调色工具,其内核还是RGB色彩模型。
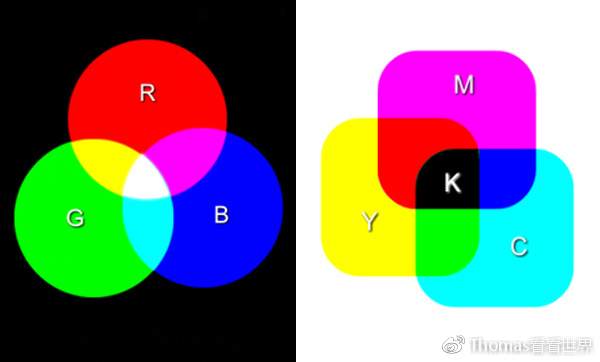
RGB颜色模型,即任何一种颜色,都是由红(Red)、绿(Green)、蓝(Blue)三原色以不同的比例相加而成的。
但是RGB模型对人类而言并不直观,比如我说一种颜色是由60%红,30%绿和90%蓝组成的,你应该很难想象出来,这到底是哪种颜色?
因此人们设计出了HSL色彩空间,来更加直观的表达颜色。HSL是色相(Hue)、饱和度(Saturation)和亮度(Lightness)这三个颜色属性的简称。
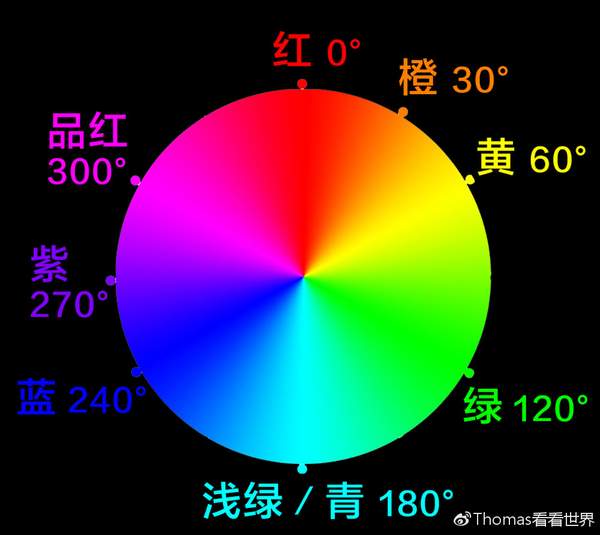
色相是色彩的基本属性,就是人们平常所说的颜色名称,如紫色、青色、品红等等。我们可以在一个圆环上表示出所有的色相。
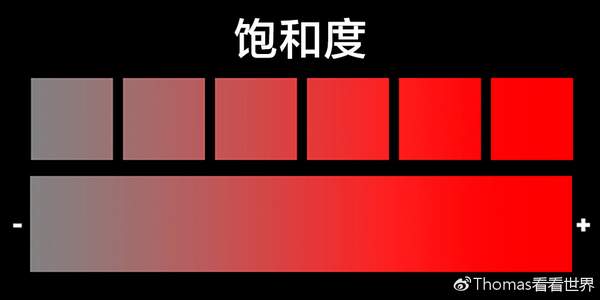
饱和度(Saturation)是指色彩的纯度,饱和度越高色彩越纯越浓,饱和度越低则色彩变灰变淡。
亮度(Lightness)指的是色彩的明暗程度,亮度值越高,色彩越白,亮度越低,色彩越黑。
我们把色相(Hue)、饱和度(Saturation)和亮度(Lightness)三个属性整合到一个圆柱中,就形成了HSL色彩空间模型。
在ACR(以及Lightroom)中,第4个调整面板 - HSL面板,就是基于HSL色彩空间的后期调色工具。大家可以阅读文章《学会调色,从理解HSL面板开始》《HSL调色实战 - 城市黑金风格》进行学习。
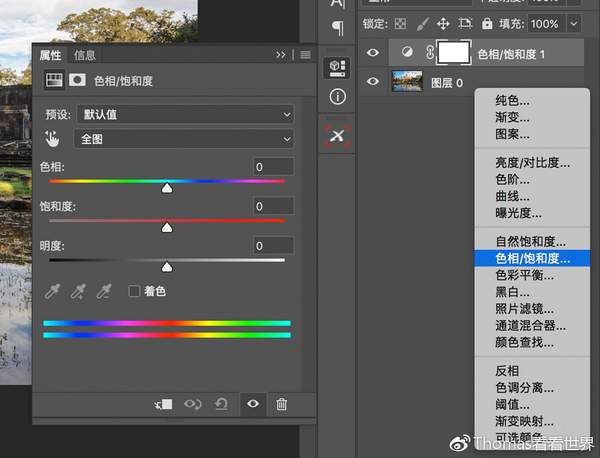
而基于HSL色彩模型的调色工具,在Photoshop则是功能更加强大的色相/饱和度工具。大家可以在“图像-调整-色相饱和度”或者“新建调整图层-色相饱和度”中打开色相饱和度调整工具。
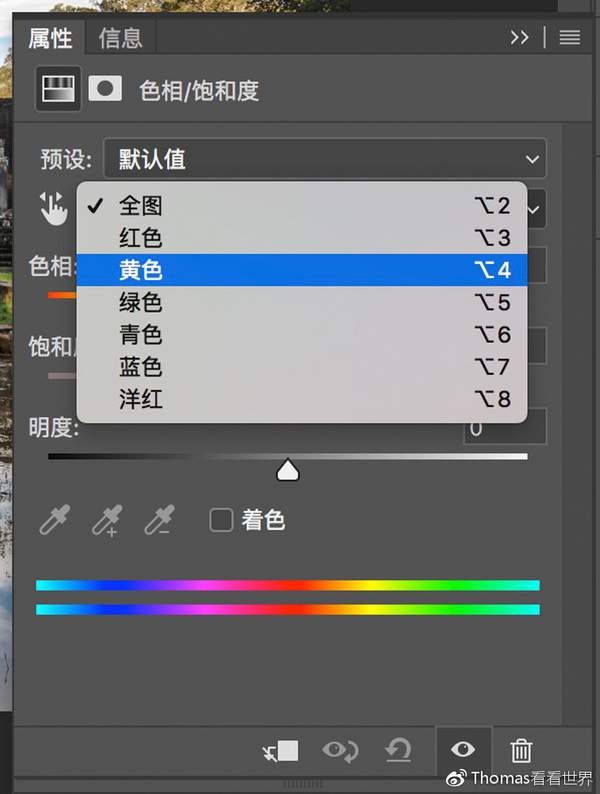
和HSL工具非常相似,在色相/饱和度工具中,我们可以选择画面中的6种颜色:红色、黄色、绿色、青色、蓝色、洋红,然后分别调整这些颜色区域的色相、饱和度、明度。
色相/饱和度工具之所以比HSL工具还强大,其核心就在于可以自定义选择的颜色范围。
在色相/饱和度工具的下方,有两条色带,其中上面的色带代表原图的色彩,下图的色带代表对应的调整后色彩,通过两条色带的关系,我们就能直观的理解调色的结果。比如上面色带的红色部分,如果在下面色带的相同区域变成了黄色,那么就说明我们的色相/饱和度工具,会把画面中的红色变成黄色。
在色带中间,还有4个滑块,控制了自定义的色彩选择范围。其中2、3滑块之间,是完全选择色彩范围,这些色彩会100%的受到我们的色相/饱和度/明度调整。
而1、2滑块之间,以及3、4滑块之间,则是过渡色彩范围,这些色彩,只会受到部分的色相/饱和度/明度调整影响。
适当的过渡色彩范围非常重要,他可以保证我们的调整比较自然均匀,不会出现明显的色彩断裂。
除了通过调整4个滑块来自定义色彩范围之外。色相/饱和度里的3个吸管,可以直接帮我们增加或者排除照片中的颜色。
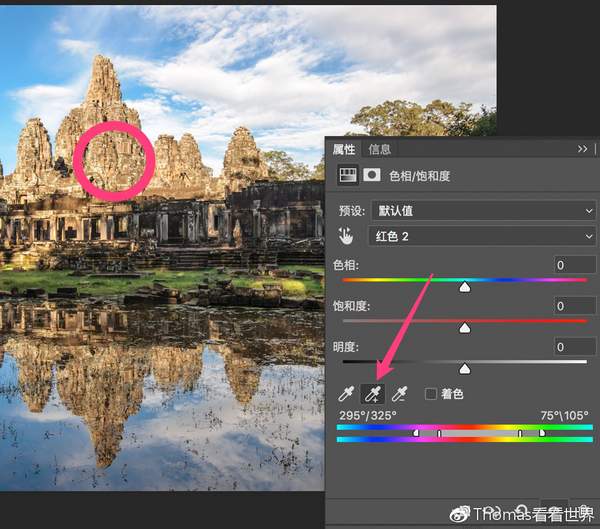
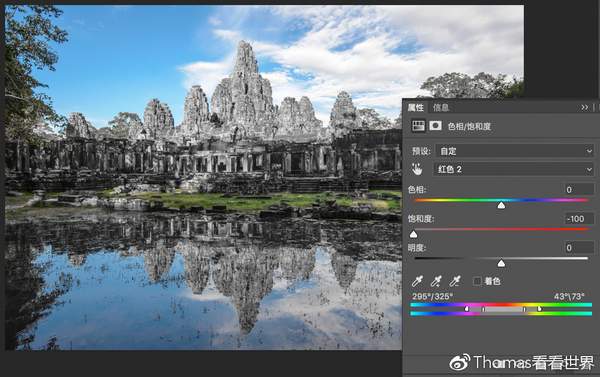
比如下图中,我想选择黄色佛塔部分进行调整。那么我可以先选择加号吸管,点击画面中的黄色佛塔区域。这样选择的色彩范围中,就多了很多佛塔的黄色。
在色带上可以看到,绿色、黄绿色现在也被选进来了。而这些是草地的色彩,因此需要把草地的颜色排除出去。
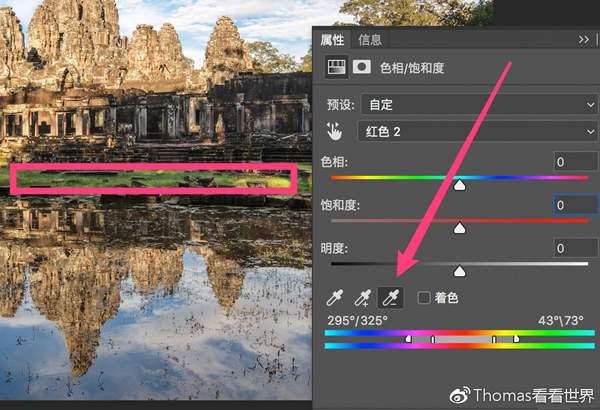
这里我选择减号吸管,接着点击取样草地部分画面,在选择的颜色范围中排除草地的色彩。
可以看到,现在的色彩选择范围,主要是红色、橙色和黄色,黄绿色和绿色没有被选上。
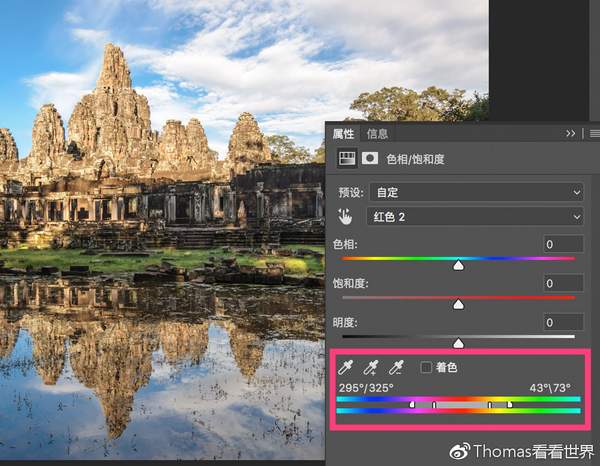
所以接下来我如果把饱和度滑块调到-100。画面中之后黄色的佛塔变成了黑白,草地几乎不受影响。
色相/饱和度工具可以对照片中任意的特定色彩,进行色相、饱和度、明度的调整。