如何使用字体图标库-Font Awesome
字体图标库在前端的应用很多,字体图片应用起来灵活,可以随意设置大小,颜色,就跟设置字体样式一样,如果应用图片图标的话,就会麻烦很多,下面介绍一下Font Awesome的使用。
操作方法
- 01
下载Font Awesome的文件包


- 02
解压缩 一共有如下图所示的文件

- 03
提取需要的文件 在css中复制一个样式文件(如果使用的是less和sass版的请到相应的文件夹); 将fonts文件复制。
- 04
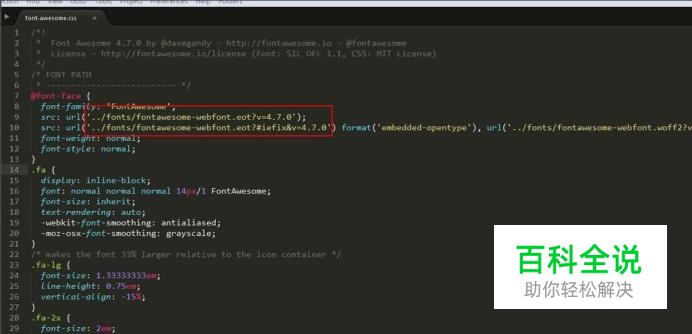
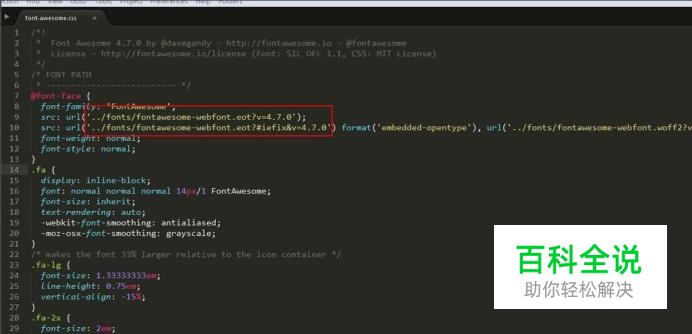
将上述复制的两个文件粘贴到你的项目中 打开font-awesome.css的文件,根据红框的显示可以知道,css目录和fonts目录是同级的,注意以免找不到图标文件。

- 05
项目中引入样式文件 直接link进来就行了
- 06
应用字体图标 <i class="icon-back fa fa-chevron-left"></i> class中的fa必须,然后用你选取的图标名称前+“fa-” 下图二中可以看到我们想设置字体一样设置了图标的样式
- 07
如下图红框所以,我们成功应用了Font Awesome图标
赞 (0)