js实现隔行变色的具体操作步骤
我们在利用js做重复类型的页面元素时,可以在页面中添加一些列表,控制列表实现隔行换色,这是js的一大优势,接下来就跟小编一起来看一下具体的操作步骤吧。
具体如下:
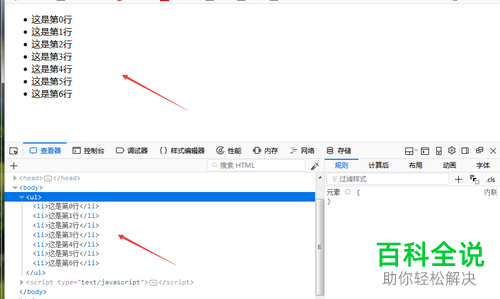
1.首先可以看下图,这是小编想要实现的最后效果,其实只要在页面中添加 ul 和 li ,再用 css 控制样式 就可以实现,但是因为一个个控制,代码量太多,重复的太多,隔行变色不能用单个 css 控制,所以我们可以选择js;

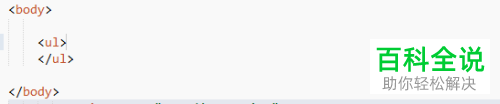
2.接下来看一下下图页面结构,这边body 里面只有一个 ul ,是用来存放后面放入的 li的,所以 ul 在页面中是看不见的,只有打开控制台 才可以看见 ;


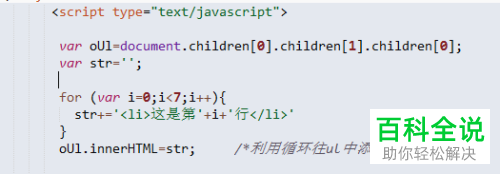
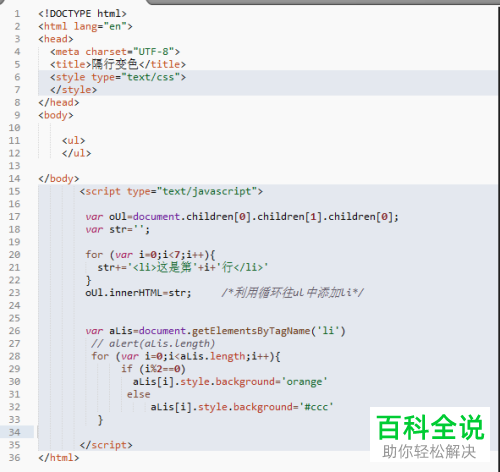
3. 然后我们可以开始写 js,这边先设定变量 oUl 代表 ul ,接着用循环的方式向 ul中写入 多个li ,如下图所示;


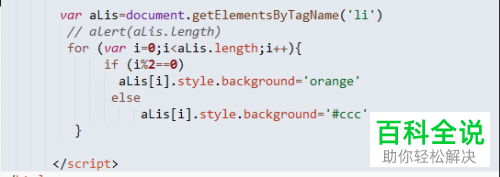
4. 接着我们可以进行隔行变色的写入 ,先可以设置数组,这里是用aLis来实现的,可以存放上面写入的 li ,其次通过循环加判断进行编辑不同行的不同色设置,如下图所示;


5. 最后看下图是小编自己的代码贴图,大家需要注意代码的格式;

以上就是js实现隔行变色的具体操作步骤,希望可以对大家有所帮助。
赞 (0)
