HTML网页制作:[1]插入图片
HTML网页插入图片。感兴趣的小伙伴们快来了解一下吧。
插入图片
- 01
将光标定位在HTML文档中要插入图像的位置。
- 02
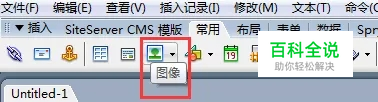
点击“插入”菜单,选择“图像”项,或者单击“插入”面板上“常用”项,选择“图像”按钮。

- 03
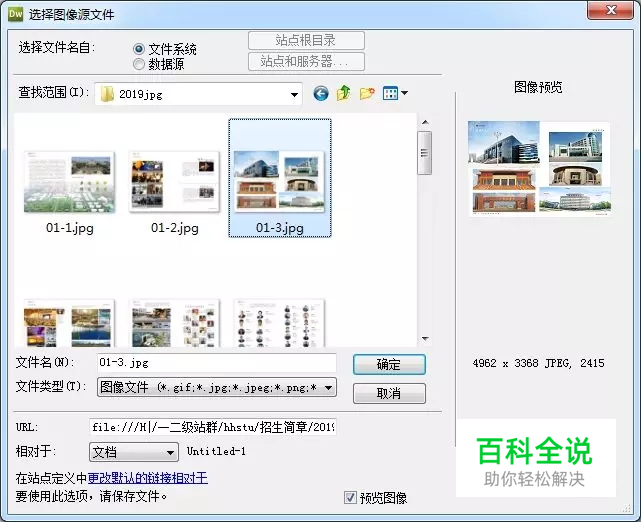
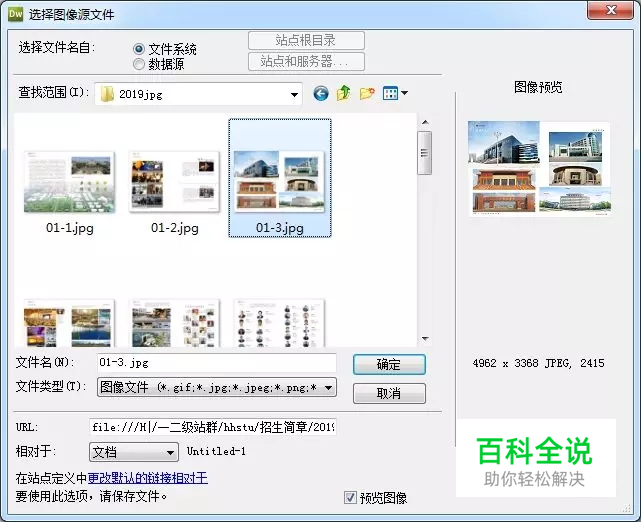
点击“图像”按钮,弹出“选择图像源文件”对话框。

- 04
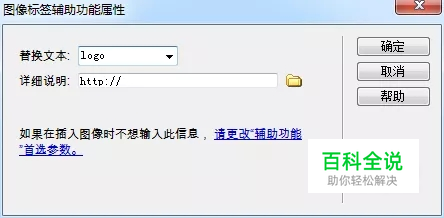
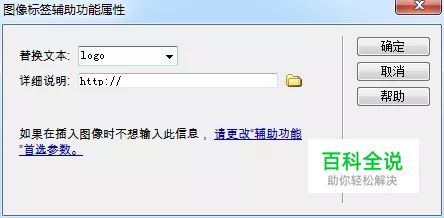
选择完之后,单击“确定”按钮,之后会弹出“图像标签辅助功能属性”对话框。

- 05
设置完成之后点击“确定”按钮,就可以了。

如何更改图片大小、添加边框
- 01
宽度和高度: 通过使用属性中的宽度和高度来校正在网页中显示图像的大小。 例如代码: <img src="test.jpg" width=100 height=100> width=宽度 height=高度
- 02
边框: 我们可以使用属性中的"border"来设置图像周围的边框。这可以用于创建在图像周围的空间。 例如代码: <img src="test.jpg" border=4>
- 03
对齐: 我们可以使用属性中的"align"来对齐图像。 把属性值设置成:left/right/center 例如代码: <img src="test.jpg" align=left> <img src="test.jpg" align=right alt="xxx">
赞 (0)