Font Awesome使用教程
完美的图标字只为Bootstrap设计
操作方法
- 01
拷贝 Font Awesome 字体目录到你的项目中。

- 02
font-awesome.min.css 文件到你的项目中。
- 03
打开你的项目中的 font-awesome.min.css 文件并编辑字体路径指向正确的位置。
- 04
在html文档中的 <head> 部分,引入 font-awesome.min.css 文件。 <link rel="stylesheet" href="../css/bootstrap.min.css"> <link rel="stylesheet" href="../css/font-awesome.min.css">
- 05
在浏览器中打开页面,检查是否正确启用了 Font Awesome!
- 06
需要支持 IE7 浏览器? <link rel="stylesheet" href="../css/bootstrap.min.css"> <link rel="stylesheet" href="../css/font-awesome.min.css"> <!--[if IE 7]> <link rel="stylesheet" href="assets/css/font-awesome-ie7.min.css"> <![endif]-->
- 07
引用图像 <i class="icon-camera-retro"></i> icon-camera-retro
- 08
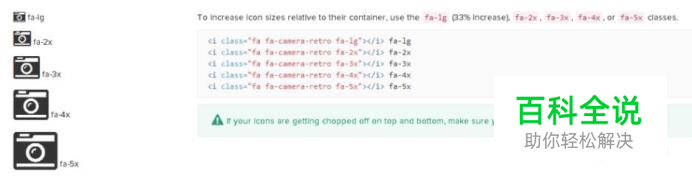
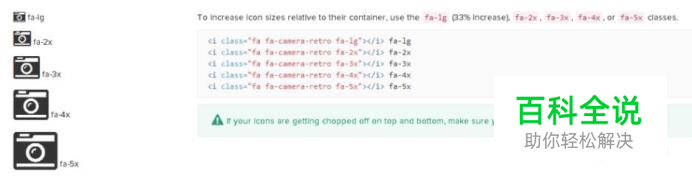
通过给图标设置icon-large、icon-2x、icon-3x 或 icon-4x 样式,可以让图标相对于它所在的容器变得更大。 <p><i class="icon-camera-retro icon-large"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-2x"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-3x"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-4x"></i> icon-camera-retro</p>

- 09
让图像动起来 <i class="icon-spinner icon-spin"></i>