如何用Vite+React构建前端在线表格
Vite是随着Vue3一起发布的一款新型前端构建工具,能够显著地提升前端开发体验,它主要由两部分组成:
(1) 一个开发服务器,它基于原生 ES 模块 提供了 丰富的内建功能,例如速度快到惊人的 模块热更新(HMR)。
(2)一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
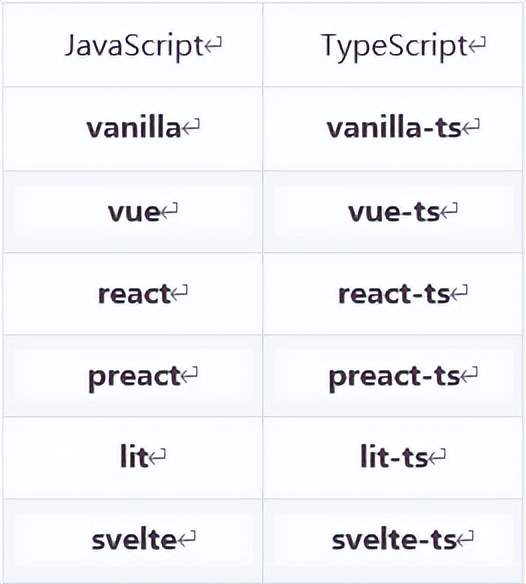
Vite最初发行时,仅能用来构建Vue3项目,但随着使用群体的不断扩大,目前能支持构建的项目越来越多,已经包含了以下几种项目模板:
我们可以看到,目前已经支持了react以及react-ts模板。对于一个经常性使用React开发项目的“程序媛”来说,之前一直使用的是create-react-app来构建react应用,也没有觉得有太大的问题。最开始要使用到Vite时,本葡萄的内心还是有点疑虑的,因为毕竟Vite是跟着Vue3发布的,对于使用者而言,潜意识会觉得它和Vue更加适配;但在实际上手用了之后,才会发现Vite的搭建速度,不亏于它的名字。
接下来我们就是一起动手用Vite来创建一个基于React的在线Excel项目吧。
项目实战
兼容性提示:Vite 需要 Node.js 版本 >= 12.0.0。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
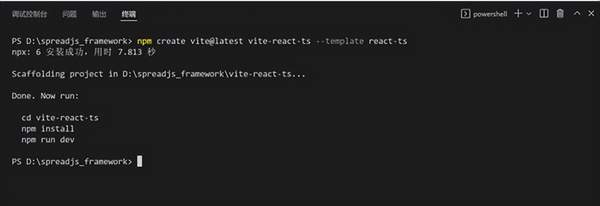
我们可以通过以下命令,快速地创建一个react-ts的项目,如果当前项目并不想使用ts的话,只需要将--template后的预制模板改为react即可。
查看 create-vite 可以获取其它模板的更多细节:vanilla,vanilla-ts,vue,vue-ts,react,react-ts,preact,preact-ts,lit,lit-ts,svelte,svelte-ts。
创建一个react-ts项目仅需7.813秒,这速度已经让很多项目望尘莫及了。接下来我们就可以按照终端中的提示,先进入到项目目录下,之后执行npm install,安装完成后,npm run dev就可以启动了。这个阶段如果有任何安装问题,可以面向搜索引擎解决,一般来说,需要指定一个其它的安装镜像。
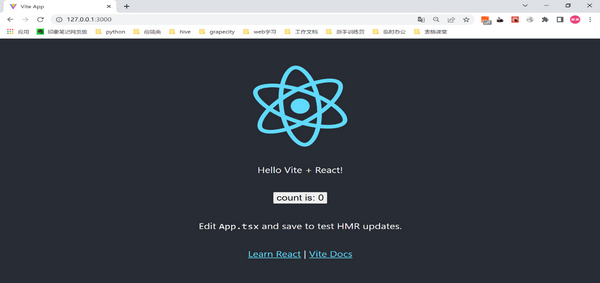
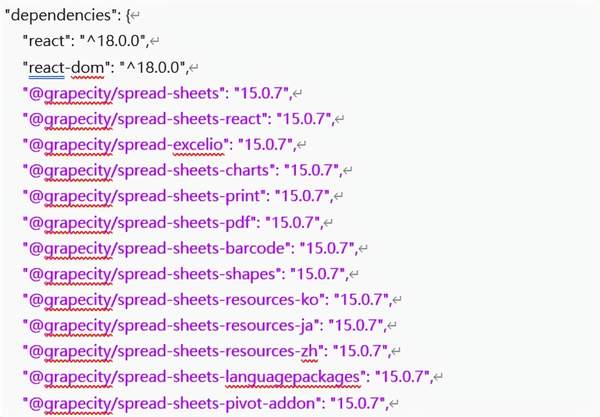
项目默认启动在3000端口。打开后展示如上图所示,到这一步我们使用Vite就已经创建好React项目了,接下来我们需要引入纯前端表格控件,用来构建一个在线Excel。要想使用,就必须先引入组件相关资源,我们可以在package.json中添加以下内容:
添加完成后,再次进入到当前项目目录下,执行npm install,完成新添加资源的安装。当然,大家在引入时,可以现在npm上查找一下SpreadJS目前最新的版本,去引入最新版本的产品。
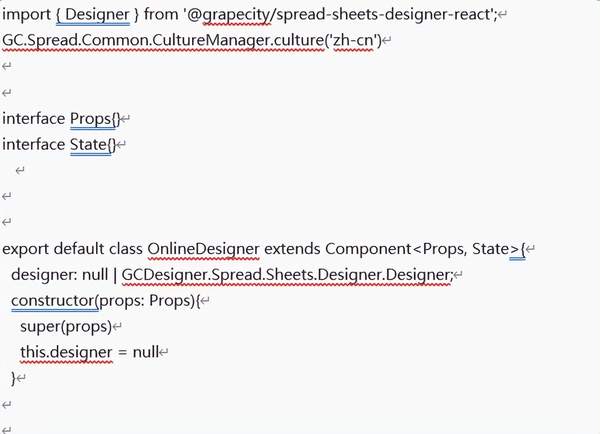
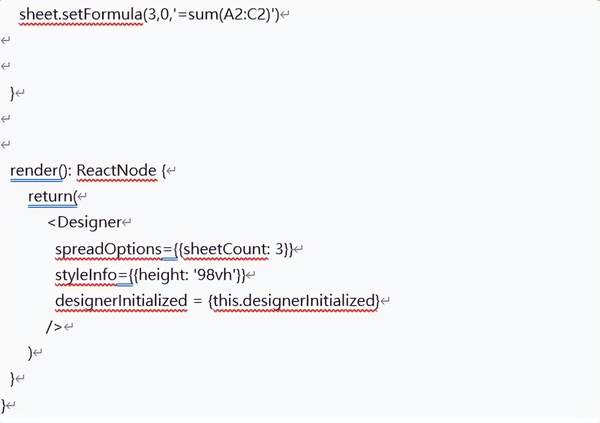
引入完成后,我们可以将项目中不需要使用的东西删一删,让页面看起来干净一点。之后在src下新建components文件夹,用来存放之后我们写的表格组件。然后,再在components文件夹下新建OnlineDesigner.tsx文件。接下来我们就需要在OnlineDesigner.tsx文件中去引入SpreadJS相关资源,编写表格组件,详细代码如下:
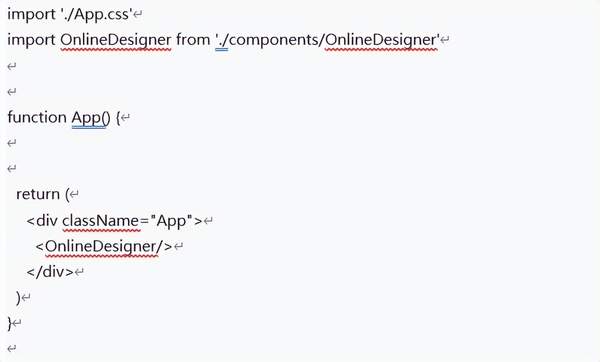
接下来,我们需要在app.tsx中引入自己定义的OnlineDesigner组件即可,详细代码为:
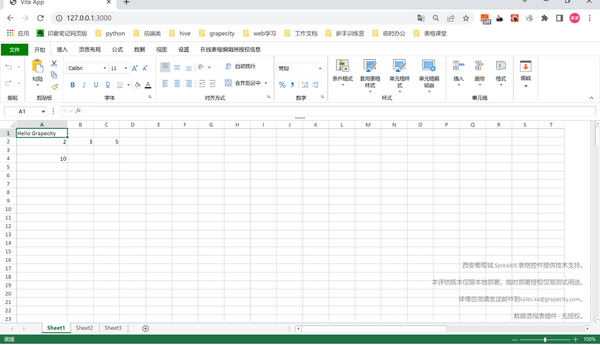
最后,我们来看看显示效果吧:
通过以上几步操作,你就可以拥有一个在线的Excel系统啦~
详情可以私信回复“vite react”,获取文内demo!