Excel怎么快速核对两个表格数据是否一致(excel表格核对数据)
在日常工作表,总是免不了要进行各种数据核对工作。如果不掌握一些技巧,只会人工核对,将会是一件痛苦的事情。因为很可能是加班加点刚做完,还要被老板骂“怎么这么慢”。万一有一个错了,很可能再挨一顿骂,那算是好的了,有的人甚而因此丢了工作,这可都是前辈的血与泪的教训呀!
是的,有很多数据核对的工作,人工核对人工尽快得要死,几天几夜做不完,可是巧妙利用技巧的话,很可能只要几十秒就完成了。最关键的是,人工核对得还容易出错,而使用技巧做出来的肯定不会出错。
当然,数据核对的场景不同,使用的方法也不同。叶子老师今天跟大家分享对两张工作表进行数据核对的技巧,工作中常用到,其实方法很简单,轻松就能学会!
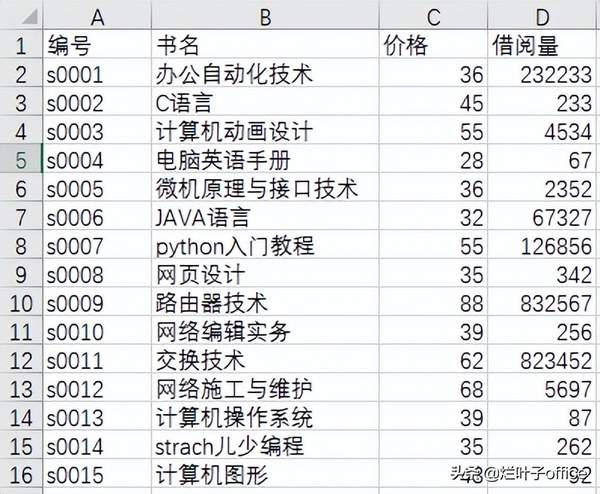
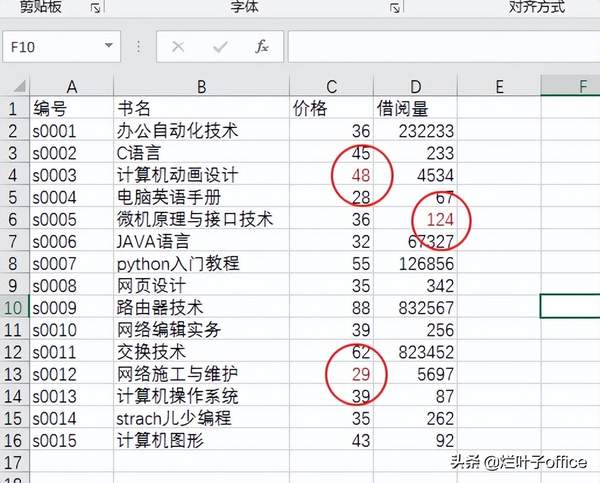
例如,要对如下两图所示的“核对前”与“核对后”工作表中数据进行核对,快速找出两张表数据的不同。
1、如下图所示,打开“核对前”工作表,选择工作表的数据区域;
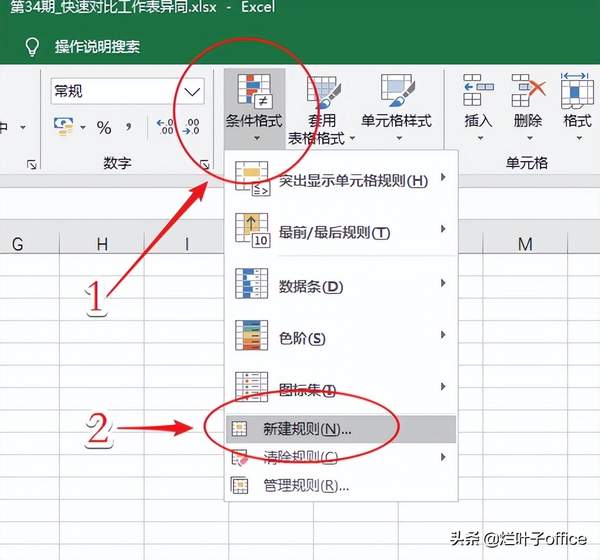
2、如下图所示,选择“条件格式”→“新建规则”;
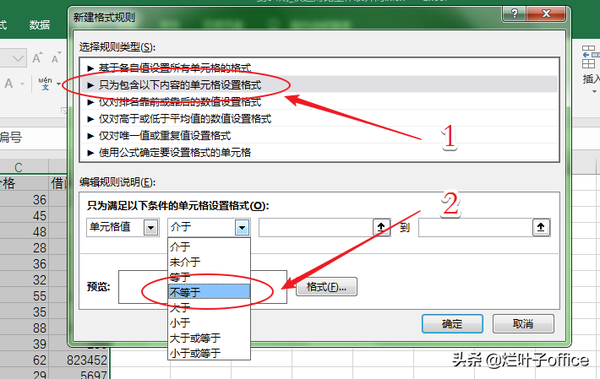
3、在“选择规则类型”框中单击“只为包含以下内容的单元格设置格式”,然后在“只为满足以下条件的单元格设置格式”框中选择“不等于”;
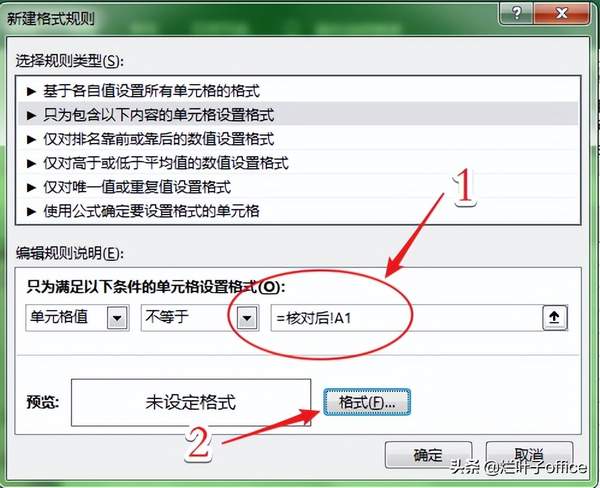
4、如下图所示,单击“不等于”后方框,然后再依次单击“核对后”工作表标签和A1单元格,接下来下方的“格式”按钮;
5、如下图所示,设置颜色为“红色”(也可以自定其他多种格式);
6、单击“确定”按钮,此时我就可以看到,在“核对前”工作表中已经标示出与“核对后”工作表不同的数据,搞定!
方法是不是很简单,你学会了吗?有任何疑问或有更好的方法,请在评论区留言~
想要掌握更多类似技巧,请点击下方卡片,系统化学习《Excel实战应用技巧》,它能让你快速成为老板或领导眼中的Excel高手,同时提升工作效率,轻松工作早下班!
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf6-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }