word空格怎么对齐文字怎么(word为什么空格对不齐)
我们在写毕业论文、写策划方案或者制作简历的时候,文本中的一些特定文字通常需要我们进行对齐。那么现在想问大家一个问题,大家是不是按空格键来对齐的?
但是大家有时候会发现,如果在字符数字不相等的情况下,怎样按空格键都无法对齐,这就很奇怪了,很多人也有这样一个想法,反正很难用用眼看的出来,干脆就这样算了。
但是对于一些重要性的文章,如果这些小细节不注意,会吃了大亏!今天小编就来教大家在Word中快速对齐文字的3个方法!
方法一:分散对齐(快捷键:Ctrl Shift J)
分散对齐就是在字符和单词之间添加空格。如果最后一行短,将在字符之间添加额外空格,以使其与段落宽度匹配。
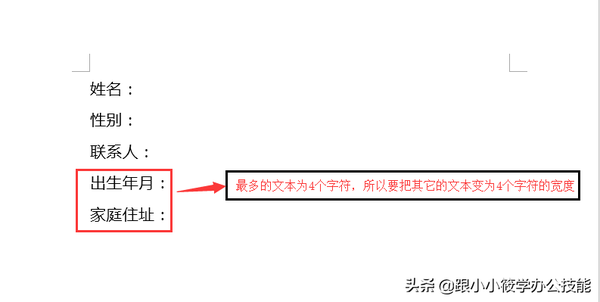
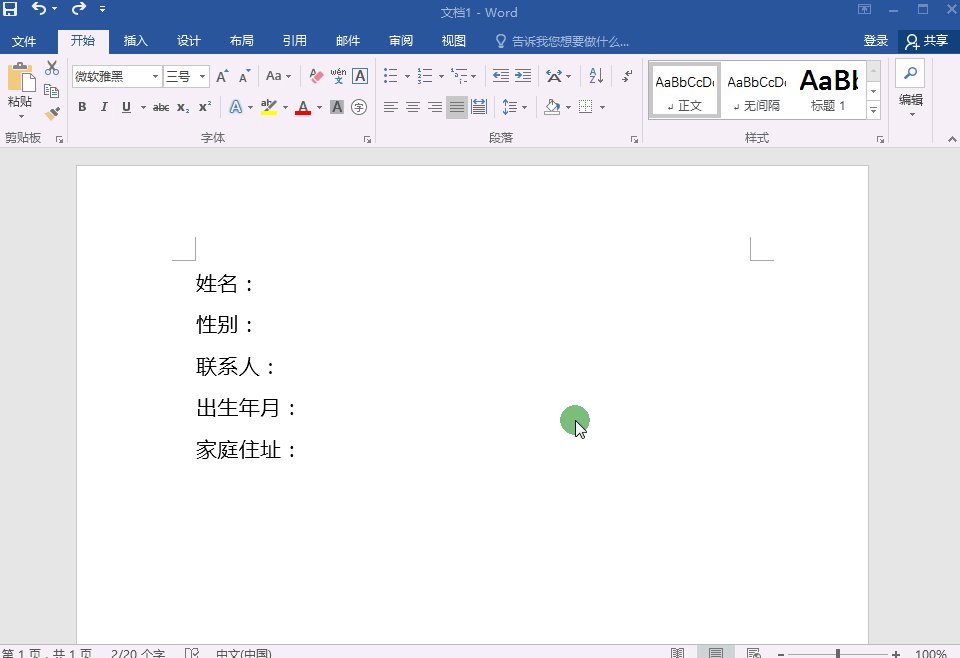
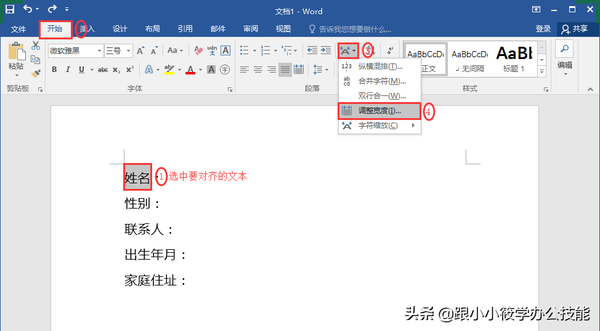
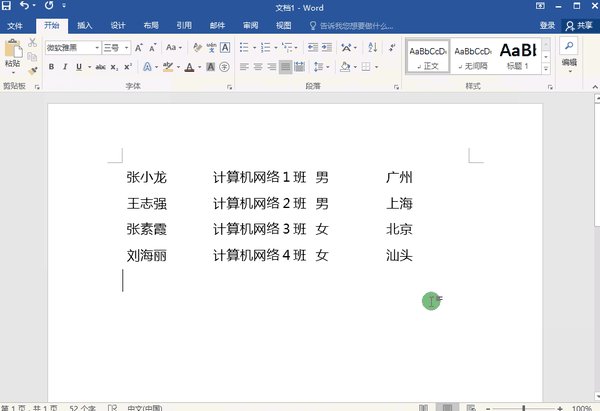
1、下图中是我们要对齐的几项文本,我们可以看到文本中有2个字符的,有3个字符的,也有四个字符的(不包括冒号)。现在最多的是4个字符,那么其它几项文本也要变成4个字符的宽度。
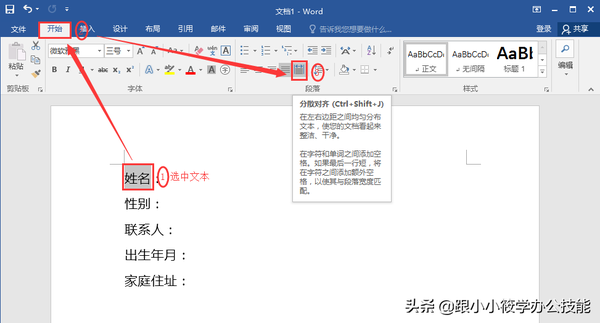
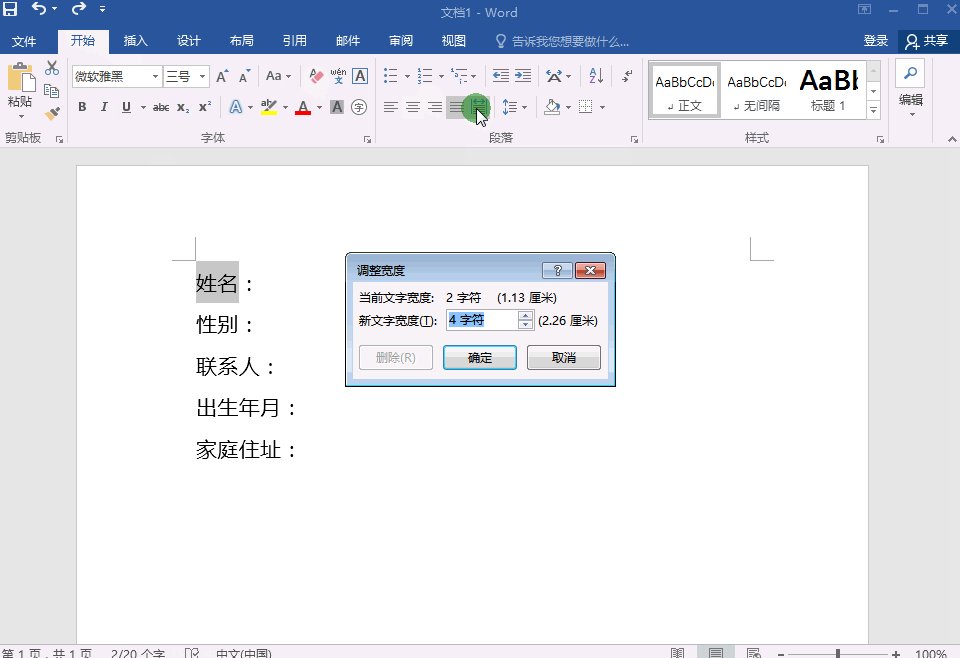
2、现在我们选中要对齐的文本(只选择文字不选择冒号)-- 点击菜单栏的“开始”选项卡 -- 在“段落”工具组中点击“分散对齐”。
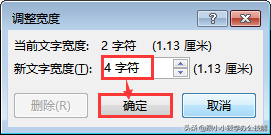
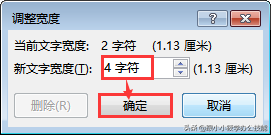
3、弹出“调整宽度”对话框 -- 在新文字宽度中输入“4字符”(因为要对齐的文本中最长的字符就是4个字符)-- 点击“确定”按钮。
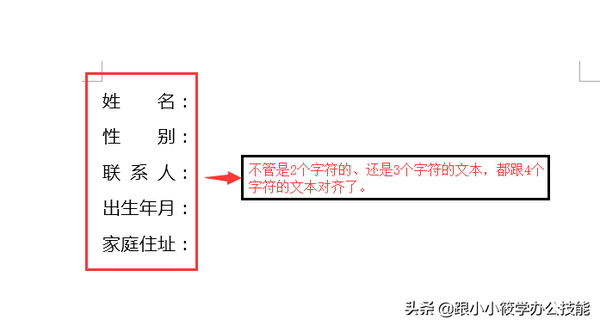
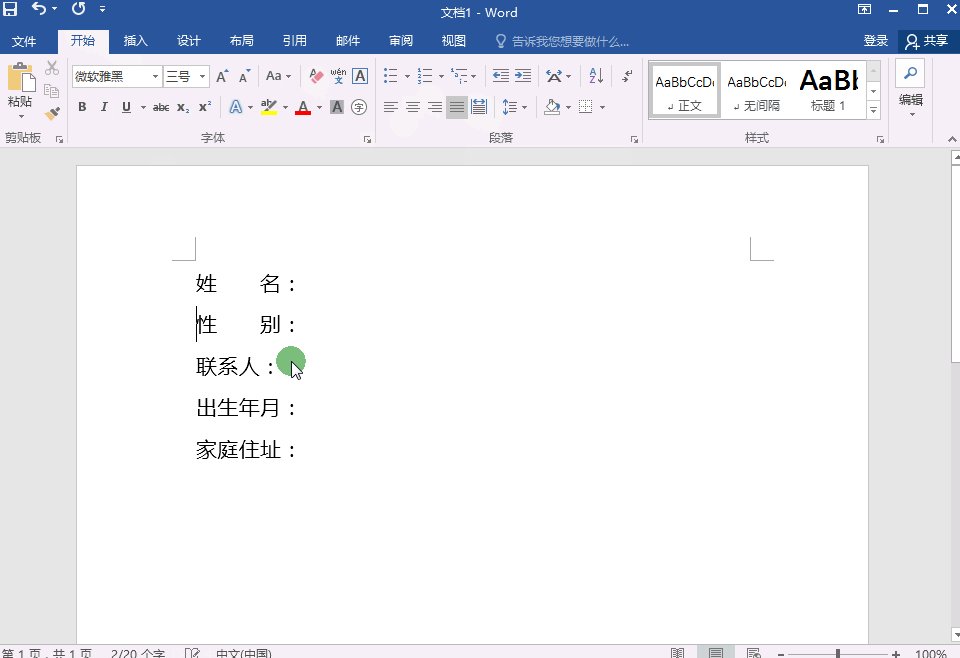
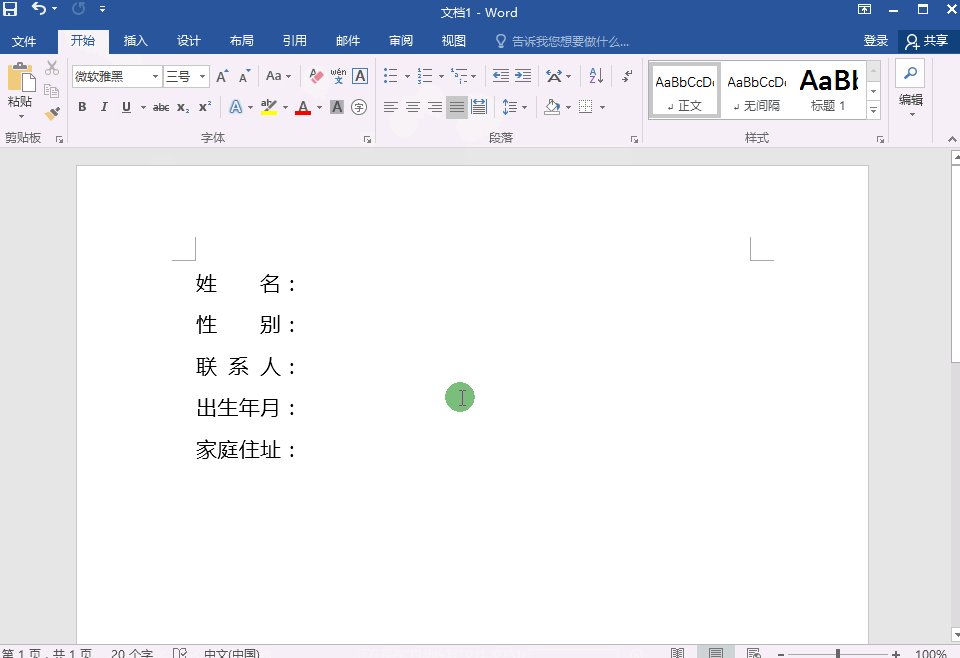
4、对其它的字符也进行同样的设置。设置好之后,可以看到不管是2个字符的,还是3个字符的,都跟4个字符的文本对齐了。
5、完整动图演示。
方法二:调整宽度。
方法二跟方法一的操作类似。
1、选中要对齐的文本 -- 点击菜单栏的“开始”选项卡 -- 在“段落”工具中点击“中文版式”-- 点击“调整宽度”。
2、弹出“调整宽度”对话框 -- 在新文字宽度中输入“4字符”-- 点击“确定”按钮。
3、对其它要对齐的文本进行设置。最终的效果跟方法一的第四步一样。
4、完整动图演示。
方法三:插入表格方式。
对于一些行数比较多,而且要对齐的项比较多的文本,可通过采用插入表格的方法,设置表格文本的对齐方式,将表格表框设置为无即可。
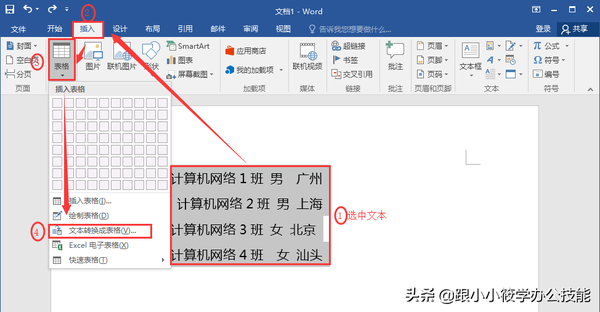
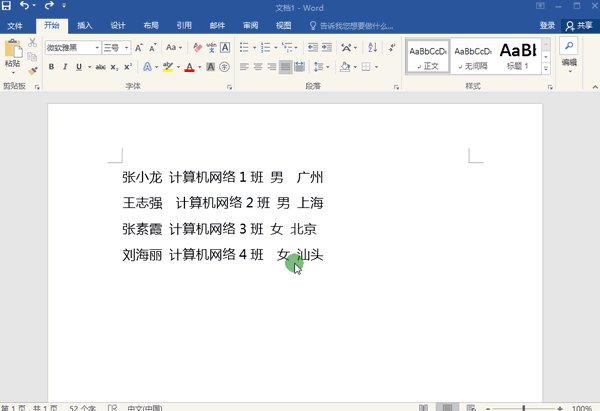
1、看看下图。我们可以先将文本转换成表格。选中文本 -- 点击菜单栏的“插入”选项卡 -- 点击“表格”-- 在下拉菜单中选中“文本转换成表格”。
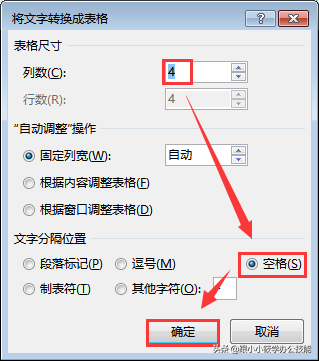
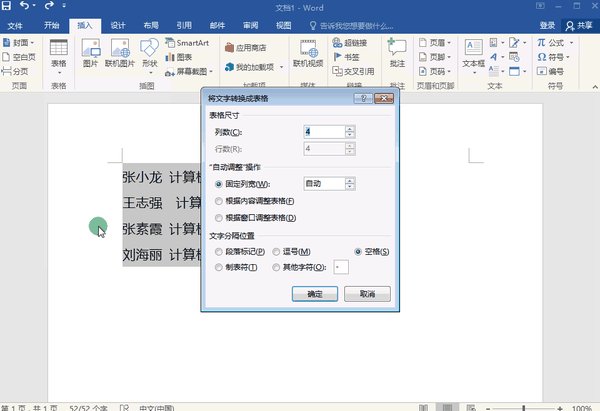
2、弹出“将文字转换成表格”对话框 --“文字分隔位置”选择“空格”-- 点击“确定”按钮。
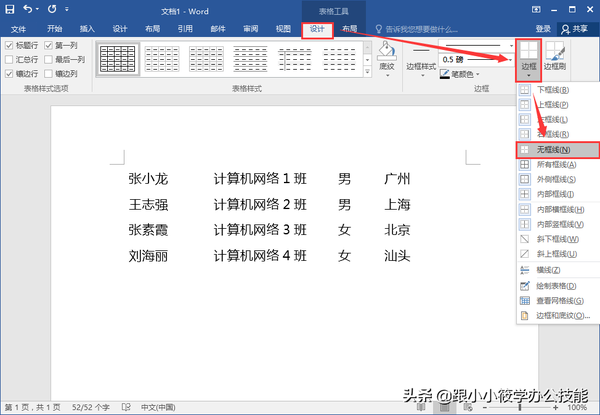
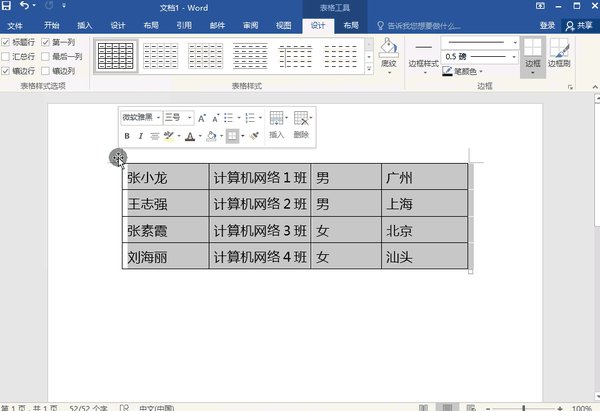
3、最后去掉表格边框线即可。选中整个表格 -- 点击菜单栏的“设计”选项卡 -- 点击“边框”-- 在下拉菜单中选择“无框线”。
4、完整动图演示。
学会了这几个方法,希望你以后对齐的时候不要再按空格键了~
想要学习更多的办公技巧,欢迎关注“跟小小筱学办公技能”,定期更新办公技巧哦~
您的赞赏、关注、转发、评论、点赞、收藏都是对小编的鼓励与支持,谢谢您!
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf3-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }