ppt图片裁剪技巧(ppt图片制作方法)
嗨,各位木友们好呀,我是小木。
教PPT时,我经常拿一句话来忽悠人:
做PPT,最重要的不是你懂得多复杂的操作,而是你的脑洞能开多大。
今天我要教给大家的这个“图片裁剪”技巧,就是实打实的青铜级操作:
但就是这么简单的技巧,如果能结合脑洞的话,你也能做出王者级的效果!
今天,小木就跟大家聊聊,只用PPT里的【裁剪】功能,能玩出什么骇人听闻的花样!
• 更改图片形状
• 放大图片局部
• 制作画中画效果
• 制作平滑动画
更改图片形状
正如我上面说的那样,很多人都知道右击图片,点击【裁剪】即可裁剪图片,以修改图片的大小或者比例。
但很多人都不知道,除了能修改图片大小或比例以外,【裁剪】功能还能更改图片的形状~
比如:
得到这种形状的图片以后,你就能做出下面这种更有创意的版面:
怎么利用【裁剪】功能来修改图片的形状?
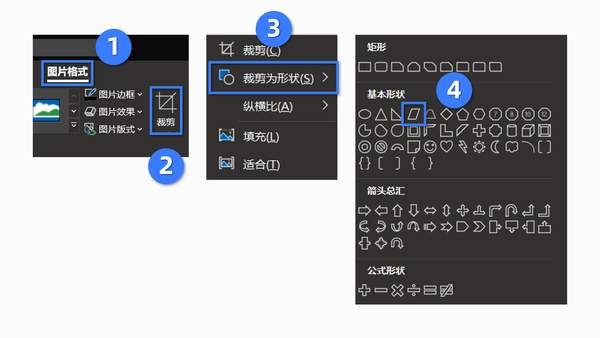
很简单,选中图片,点击【图片格式】-【裁剪】-【裁剪为形状】-选择一种你想要的形状即可:
这里需要提醒一下的是,裁剪得到的形状,它的长宽比例是跟原图保持一致的。
啥?听不懂?
不慌,我举个例子:
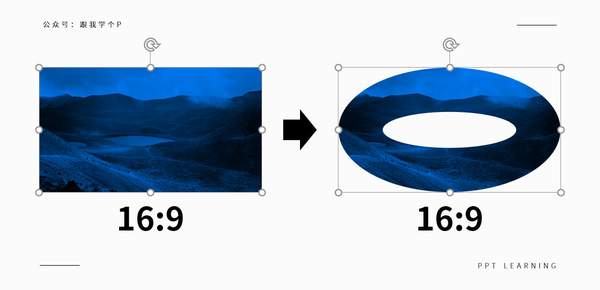
假如你现在想要裁剪出下面这页PPT中的环形图片:
如果你直接就将图片裁剪成环形形状的话,那么你得到的可能就会是下面这个被压扁了的环形:
为什么会这样?因为你图片的比例是16:9的,所以你裁剪出来的形状也是16:9的。
如果你想要裁剪出正方形或圆形等长宽比为1:1的形状的话,你就需要在裁剪之前,多进行一步下面的操作。
▼
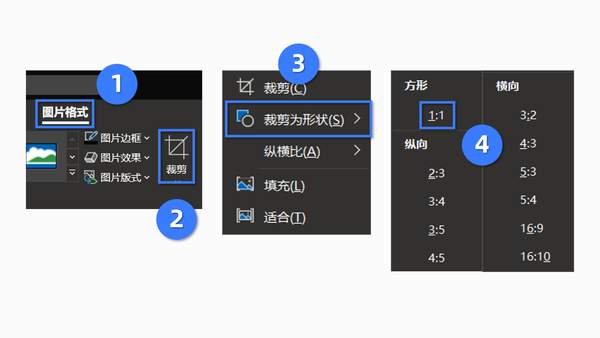
选中图片,点击【格式】-【裁剪】-将图片的【纵横比】修改为【1:1】:
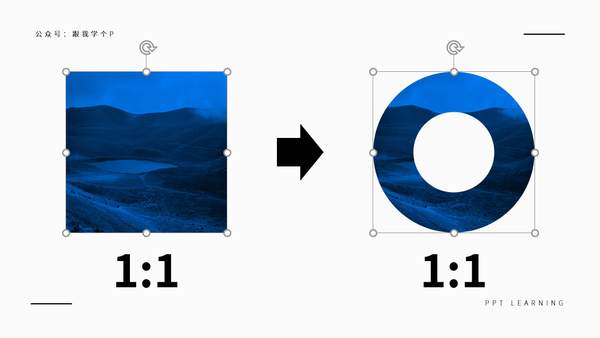
得到一张比例为1:1的图片以后,再进行【裁剪为形状】的操作时,你才能裁剪出长宽比为1:1的形状:
例子就讲完了,现在知道什么叫做“裁剪以后得到的形状,它的比例跟图片本身的比例会是一致的”了吧?
也就是说,如果你想要裁剪出特定比例的形状,那么你在裁剪之前就要先裁剪好图片的比例。
放大图片局部
在PPT中展示图片时,我们偶尔会遇到一种情况:那就是需要放大图片,查看图片某处的细节。
比如做产品介绍的时候,就经常需要这么做。
一般人碰到这种情况的话,只会像下面这样排版:
而像我这种年入几个亿的高富帅,就会使用下面这种排版:
放大镜般的效果,是不是相当机智…
这种效果的制作,其实就是使用了咱们在第1点中提到的将图片【裁剪为形状】的功能:
裁剪完了以后,再右击图片,点击【设置图片格式】,再瞎鸡儿设置一下【阴影】跟【三维格式】效果,完美~
▼

▲建议点击图片放大观看
最后,把这个圆形放在图片上,并为其设置一个最简单的【缩放】动画,完美~
▼
制作画中画效果
说到画中画这个效果,我还记得那个晚上…
前美女同事发给了我几张类似下面这些图,并且还告诉我,做不出这个效果的话她今晚就要加班到很晚,可能需要我送她回家了:
听她说得这么可怜,本直男怎么可能让一个妹子受这种委屈?!
三下五除二,反手我就写了一个教程甩过去!
1)插入图片,复制多一张出来,并将它们完全重叠在一起:
2)选中顶部的图片,右击选择【裁剪】,将其裁剪成你想要的形状:
3)裁剪完毕以后,选中你想要换色的那张图片,点击【图片格式】-【颜色】-将【颜色饱和度】调到最低:
至此,你就能做出这种部分彩色部分黑白的效果了:
4)最后再给顶部的那张图片添加【阴影】效果:
加上形状、文案,再排版一下,完美:
啥?你问我当晚的后续如何?
后续就是她看到教程以后只说了一句哦,时至今日,本直男仍然觉得她很没有礼貌。
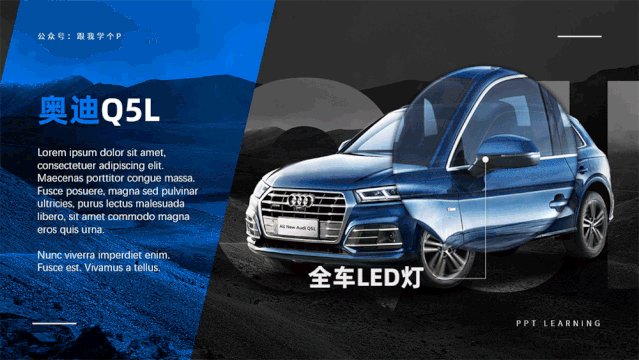
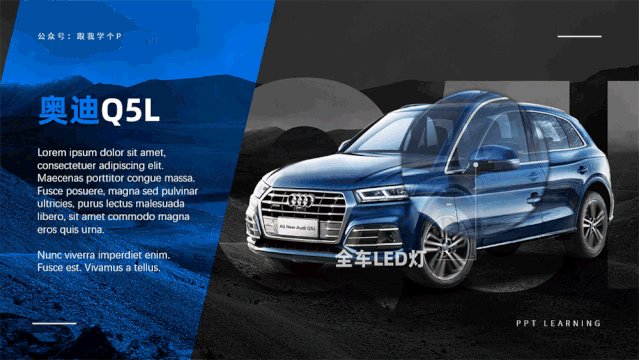
制作平滑动画
以上提到的三种用【裁剪】功能做出来的效果,只能算是王者中的低级效果…
真正高级的,要数下面这种平滑动画:
是不是相当6!
更丧心病狂的是,这种效果依旧是用【裁剪】功能做出来的!
就拿那张数字动画的PPT来当做例子开刀好了。
1)将文本框变成图片;
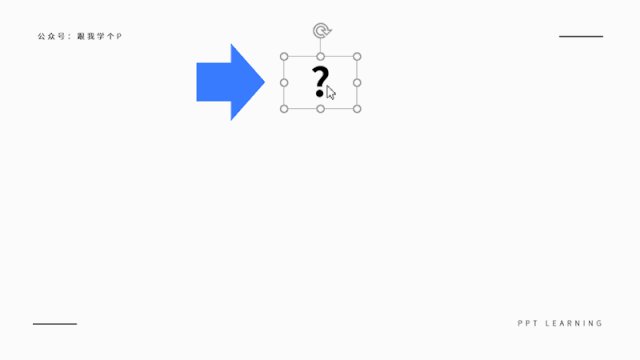
插入一个文本框,并输入一堆数字,接着按【Ctrl C】复制这个文本框。
点击【开始】-【粘贴】-【粘贴为图片】,然后你就能把文本框变成图片了:
▼
2)裁剪图片;
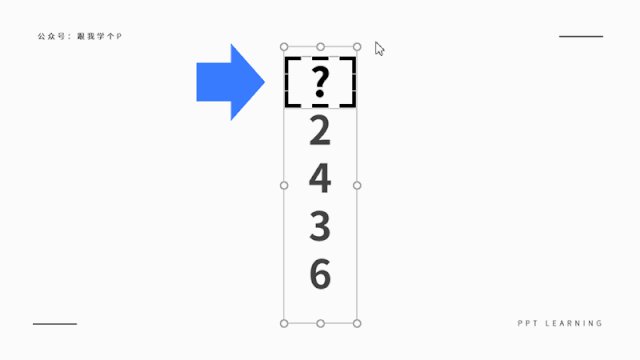
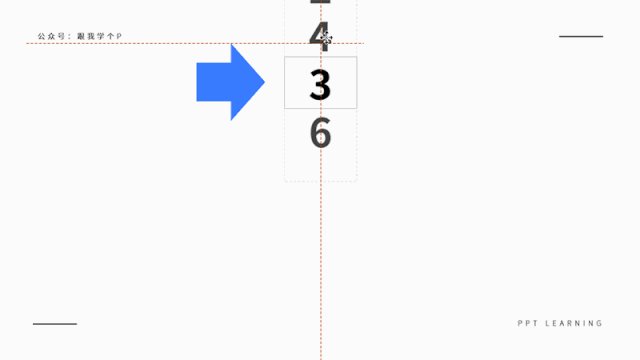
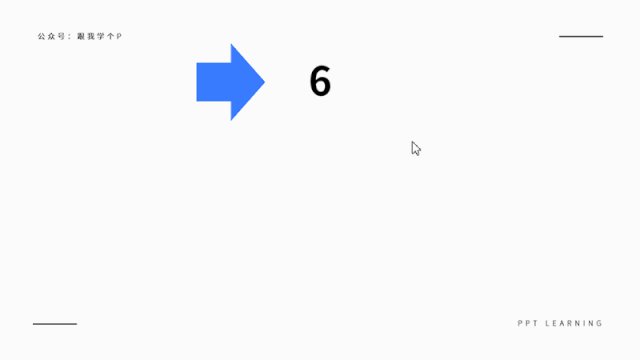
【裁剪】这张数字图片,保留第一个数字:
接着将当前这页PPT复制多一页出来。
在新复制出来的这页PPT中,重新【裁剪】一下那张数字图片,这次保留最后那个数字:

▲粗暴提示:拖动时记得按住shift键
3)设置平滑切换效果;
重新裁剪完图片以后,将两张图片分别放在两个已经排版好的页面上:
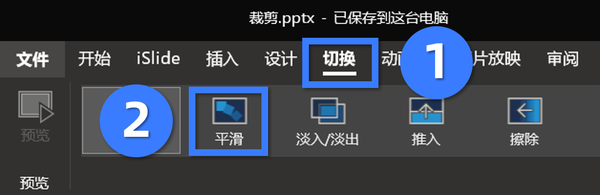
最后为这两个页面分别设置【切换】-【平滑】,就大功告成了!
▼
这个平滑动画的原理其实很简单:设置好第一帧跟第二帧,中间过渡的部分PPT就会自动帮你生成。
所以现在能理解那张放大镜的动画是怎么操作的了吧?
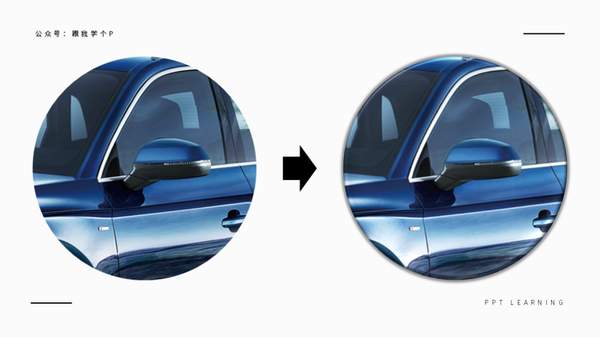
先插入图片,再裁剪成圆形:
将这页PPT再复制一页出来,并在新复制出来的这页PPT里重新裁剪一下圆形,并将其移动到其他位置:

▲动图示范
最后为新复制出来的这页PPT添加【平滑】切换效果,搞定!
最后,咱们来总结一下用【裁剪】功能可以做出什么骚效果!
• 更改图片形状
• 放大图片局部
• 制作画中画效果
• 制作平滑动画
好了,接下来就可以进入熟悉的扣6环节了…
咱们下期再贱!
我是小木,跟哥混,有P用!
▼

本文由公众号“跟我学个P”首发。