11 款专为设计师打造的热门工具
在这篇文章中,我们将与大家分享一些专为设计师打造的热门工具。它们可以有效的帮助你制作交互原型,协助你进行网站的设计,并为你提供收集、管理设计素材的场所。
那么,这些实用的工具,你又岂能错过呢!Have Fun!
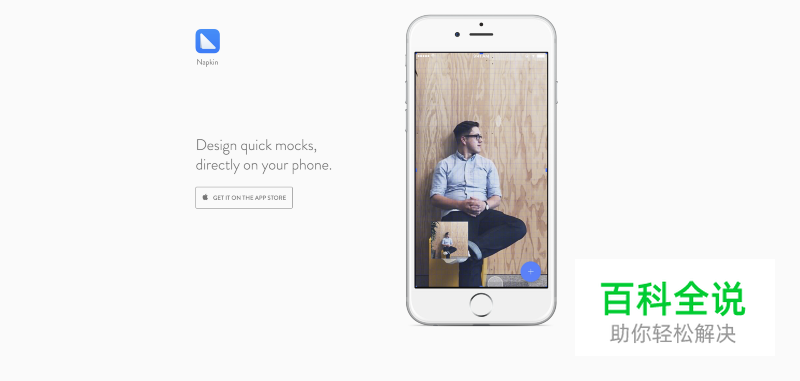
1.Napkin iphone版

Napkin 是一款直接在 iPhone 上就可以完成 APP 交互设计的软件。它拥有三个主要工具:图层控件、画板工具以及编辑控件,让你在手机上就能轻松的完成创意设计。是不是很方便呢?
官方网站:
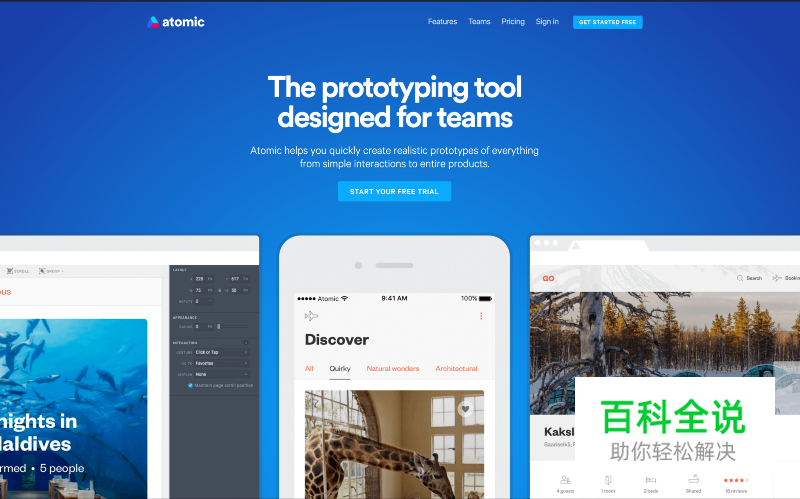
2.Atomic

无论是在简单的交互上,或是贯穿在整个产品的研发中,Atomic 都可以帮助你快速创建切实的原型。
官方网站:
3.Wake

Wake 是一款面向创意设计团队的协作工具。它能让你快速地了解团队的创意,在不打断你工作的情况下,与团队成员共享你的工作流程,同时 Wake 还可以跟一些设计工具(Sketch、Photoshop 或者 Illustrator)直接对接,方便团队利用已有设计工具。
官方网站:
4.Cereos

专为营销人员和设计师打造的一款强大的交互式内容创作软件。
你可以用它创作出多种形式的内容。例如,互动的信息图表、适合移动设备的电子书、多页的独立网站以及数字杂志等。来 Enjoy 吧!
官方网站:
5.UX Pin

UXPin 是 DeSmart 团队开发的一个简易快速的实体模型和在线可点击原型创作工具。在四大功能(快速构建线框和原型、可扩展的设计系统、便于项目的协作与验证、项目的跟踪与开发人员的切换)的支持下,它可以帮助 UX 设计人员从头构建一个出色的原型。
官方网站:
6.Blocs

Blocs 是一个快速,易于使用且功能强大的视觉网页设计工具。它智能化的设计,可以帮助初学者以及掌握网页设计的朋友们创建出漂亮、时尚的网站,而无需编写代码。
官方网站:
7.Font Reach

想知道 Facebook、Twitter、Google 都在使用哪些字体吗?想知道目前最流行的网页字体? Font Reach 帮你直接搞定。
它可以让你快速查询某个字体被用于哪一些网站,还可以显示最热门的网页字体排行榜,让你知道目前最流行的网页字体。
是不是很神奇呢,快来试试吧!
官方网站:
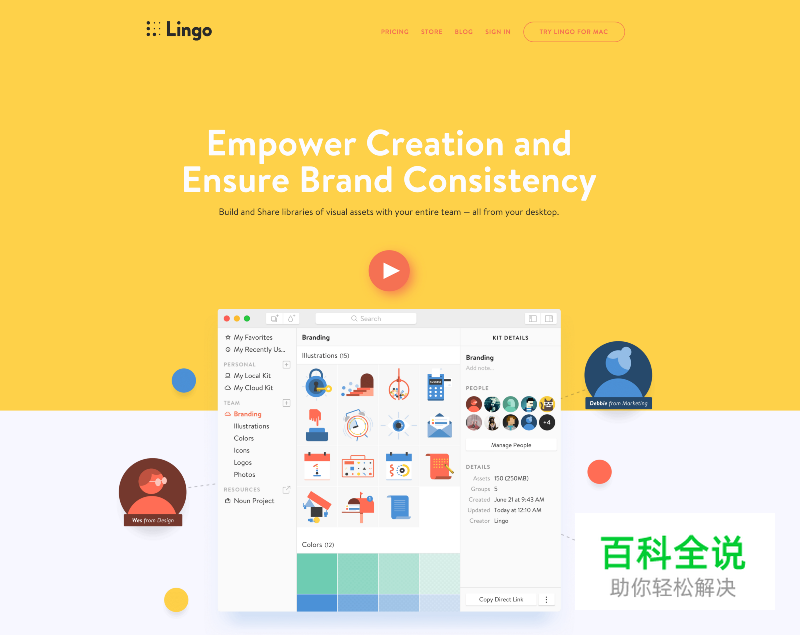
8.Lingo

还在发愁设计团队间低效率的办公协作吗?Lingo 的出现,让你的团队从此无忧。
你只需要简单地将可视化资源,拖放到 Lingo 中,便可以轻松地构建一个可视化资源库。收集,整理与使用你的可视化资源将变得更加快捷。
同时,你还可以将资源库共享给整个团队。节约团队成员查找素材的时间,让团队更高效地管理与共享可视化资源。
官方网站:
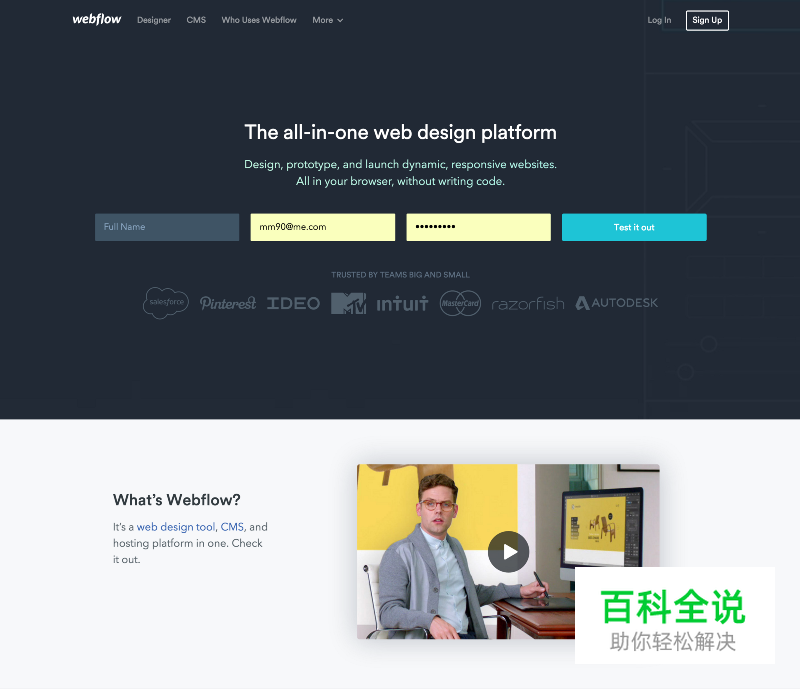
9.WebFlow

一个傻瓜式网页设计制作平台。你只需要利用专业的拖放工具,便可以在无需编程的情况下,实现响应式网页设计与开发。
它试图帮助那些毫无编程概念的设计师将自己的创意发挥出来。除了从设计到 CSS 构架,甚至你可以在线直接将建好的网页发布,而不需要导出代码到其他发布工具上。
官方网站:
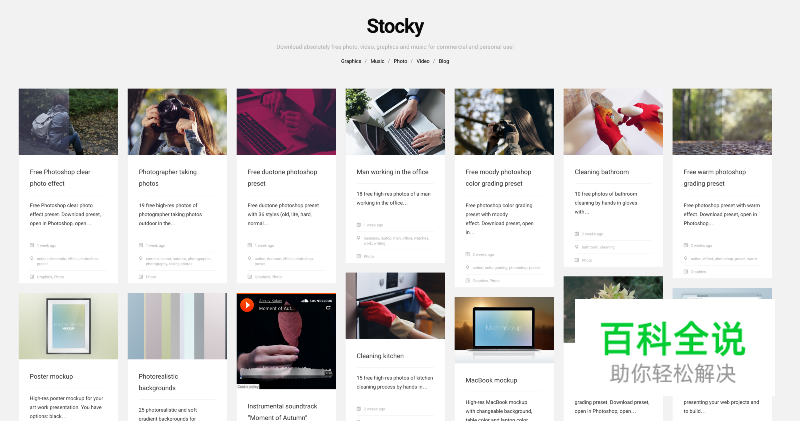
10.Stocky

Stocky 不仅是一个免费的图库,它还集合于相片、影片、音乐以及图标。基本上,你可以在这里找到你想要的所有类型的素材。而网站也无须注册登入,即可下载。
Stocky 的所有内容皆可用于个人或商业用途。
官方网站:
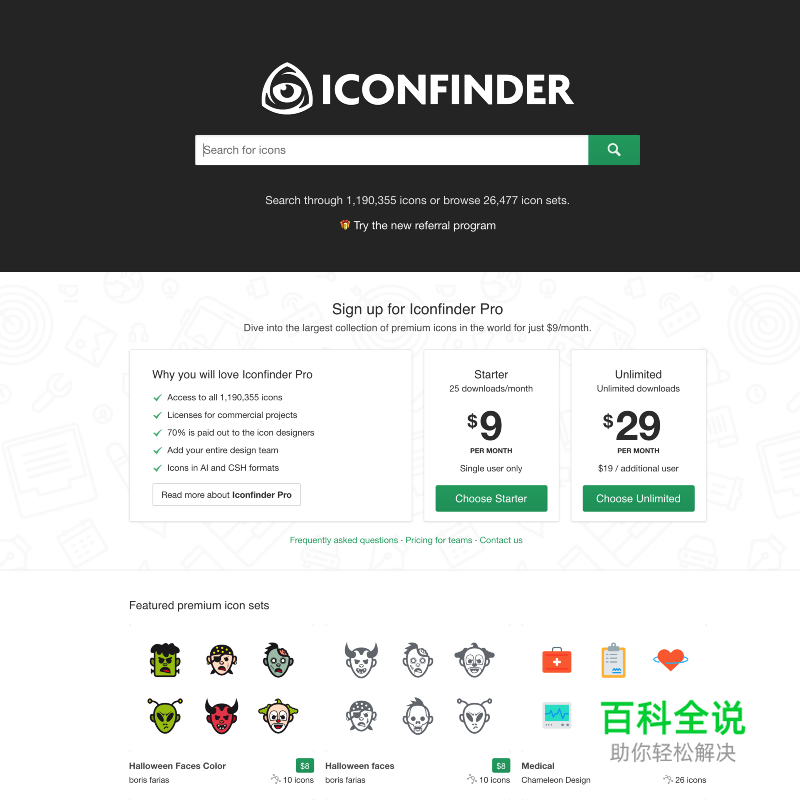
11.IconFinder

IconFinder 是一个 ICON 素材站点,它为数百万设计师和开发人员提供美丽的图标。
你只需要在网站的输入框中输入 ICON 图标的关键字,便可进入到搜索内页里,根据个人的需求(图标格式、价格、许可类型、图标尺寸等要素)来选择你喜欢的图标。
当然,图标的类型也是多样的,供你任意选择。如果处于商业目的,你可以购买它们的服务,而不用担心版权问题。
官方网站:
以上就是本文所有的分享,希望你能够找到适合你的工具。
t.cn
译文地址:简书
作者:repick.co
译者:IT程序狮
