ppt动画怎么自定义旋转角度(ppt动画旋转任意角度)
导读/ PPT顺时针/逆时针旋转动画怎么做?PPT做旋转动画,一般会使用强调里的陀螺旋,但陀螺旋是很有限的,只能做到自转,没法做到公转,那么做公转是否就没办法了呢?答案是否定的。
之前说过,要给大家分享些关于PPT动画系列。But,距离上一篇文章,已经一个月过去了。不是我懒,只是这一段时间里给大家分享了一些关于PowerPoint小技巧(无辜脸)。所以今天期许又来给大家讲PPT动画了!动画系列的文章,我会直接从模仿的GIF,或者一些PPT动画案例入手,讲解、分析案例动画效果的制作。而不会像之前的一些文章,由浅入深的来介绍每一个动画效果。
原因:
- 没有必要去介绍每一个动画效果,也不现实。
- 为了实战性考虑,结合案例介绍PPT动画的制作技巧。
这样文章的质量就会取决我挑选的案例。为了保证文章的高质量,我会挑选具有代表性和实战性的案例就行分享!
PPT顺时针/逆时针旋转动画怎么做?PPT做旋转动画,一般会使用强调里的陀螺旋,但陀螺旋是很有限的,只能做到自转,没法做到公转,那么做公转是否就没办法了呢?答案是否定的。还是用陀螺旋,这是在素材上做一定的“补位”操作(其实就是增加宽度/高度的处理,让陀螺旋的旋转轴位置发生变化)
下面开始今天的PPT动画技巧—补位。
具体什么是补位?怎么补位?补位在PPT动画制作上有什么用?
这些内容,我都不讲。
是暂时不讲,就像我们上篇文章介绍PPT动画如何入门说:从模仿GIF开始。从模仿动画制作中,来解答上面的疑问!
用补位做好PPT旋转动画:案例一
大家下面看的这个GIF动图,如何用我们PPT模仿?
这是一个加载页面动画,动画上就是两个飞机绕圆形运动。
首先,我制作出来两个飞机模型。按照动图的位置,对称放置好。通过观察GIF动图,我们可以看出两个飞机是同时运动的。因此,为了方便,我的第一想法就是先对两个飞机使用组合命令,然后想使用一个动画命令就可以完成绕圆形运动!
组合后,下面就是添加动画命令。显然我们只能在强调动画和路径动画中选择,首先我想到的就是强调动画中的:陀螺旋。
如果大家对每个动画效果不太熟悉的话,可以多试几次。而且这里是组合形状,可供选择的强调动画,没有几个。
这样,对组合形状添加陀螺旋动画后,在动画效果选项中,让动画多重复几次即可完成。下面是我做完后的效果!
这么快就做出来?这么简单的一个动画,有何技巧可言?
大家别急,前面两个飞机是对称的,使用了陀螺旋动画,刚好可以完美的让这两个飞机绕圆形旋转运动。但是,大家想一下,如果只有一个飞机,那我们怎么制作这个效果呢?
再使用陀螺旋动画?可以制作出来吗?不知道的话,我们不妨一试!
给这个飞机添加了陀螺旋动画后,就是上面大家看到的那个鬼样子!
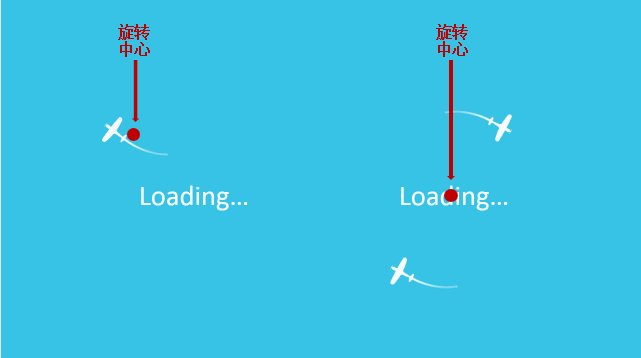
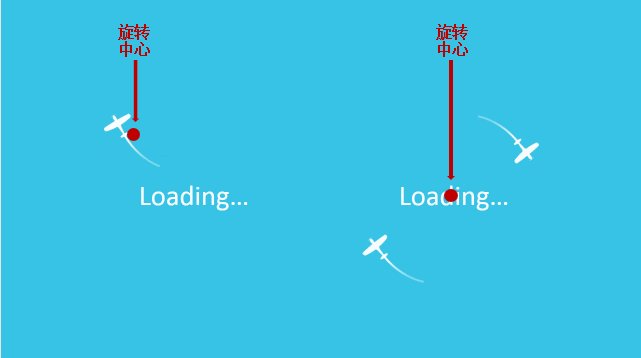
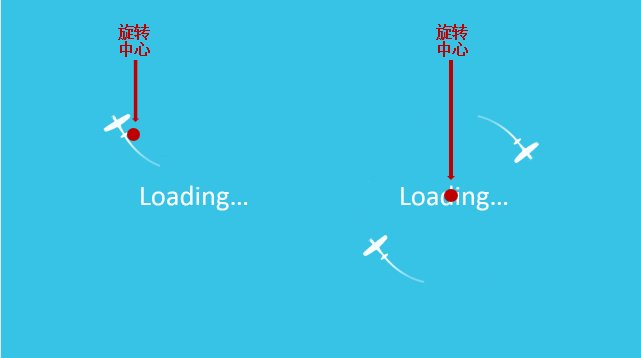
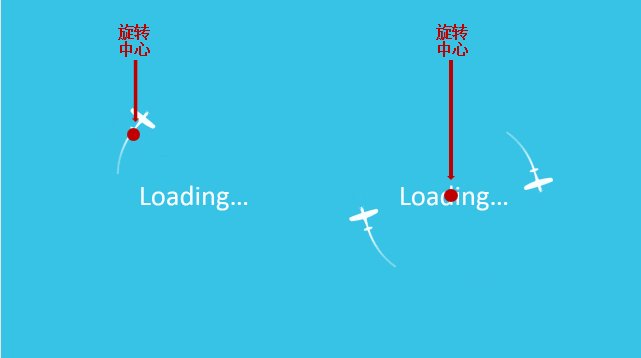
显然不是我们想要的效果,我们先来分析同样都是飞机,同样都是陀螺旋动画,为啥差距这么大呢?我们观察一个飞机的陀螺旋动画,发现它是绕着飞机的中心进行旋转得,而前面的两个飞机是对称放置的,组合后的形状的中心就是我们需要的旋转中心!再放上一个对比的GIF图,大家就看的明白了!
通过对比,我们知道造成两种效果差异的原因是旋转中心的不同,同时我们也知道动画:陀螺旋;是绕着形状的中心进行旋转得。形状的中心也就是我们说的动画中心。知道了这些,那我们只要改变了形状中心,是不是就可以更加灵活的运用动画了。想让它绕哪儿旋转就绕哪儿旋转。
改变动画中心,就需要用到我们PPT动画制作技巧——补位。
如何补位呢?很简单,插入一个空的文本框(也可以是一个无颜色填充的矩形),调整大小后,旋转放置。如下图。
将飞机和文本框进行组合,组合后形状的中心就是我们需要的旋转中心,如何补位后中心依然不太合适的话,我们就重新调整文本框的大小和位置。最后添加陀螺旋动画,就完成了!为了让大家看得明显,下面录制的GIF,我特意的将飞机组合后的形状的轮廓标记为黑色,方便大家观看!
明白了补位后的作用了吧!通过这个案例的讲解,和大家介绍了动画中心,和如何通过补位来改变动画中心。老是飞机的陀螺旋,转来转去,我怕大家都看晕了。下面我们换一个案例来继续讲解——补位。
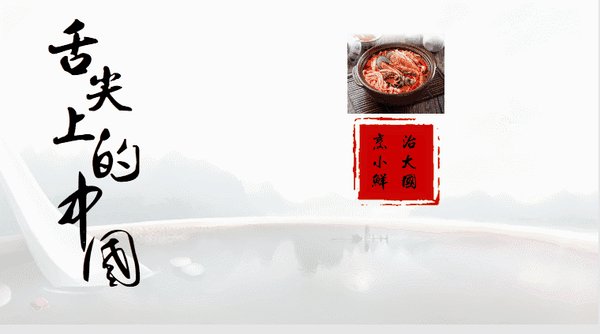
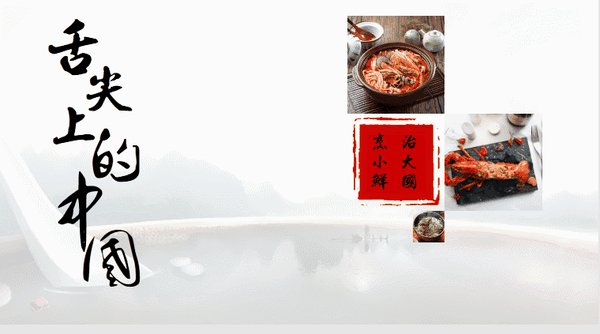
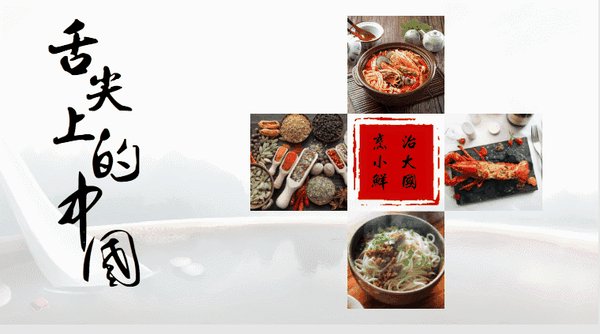
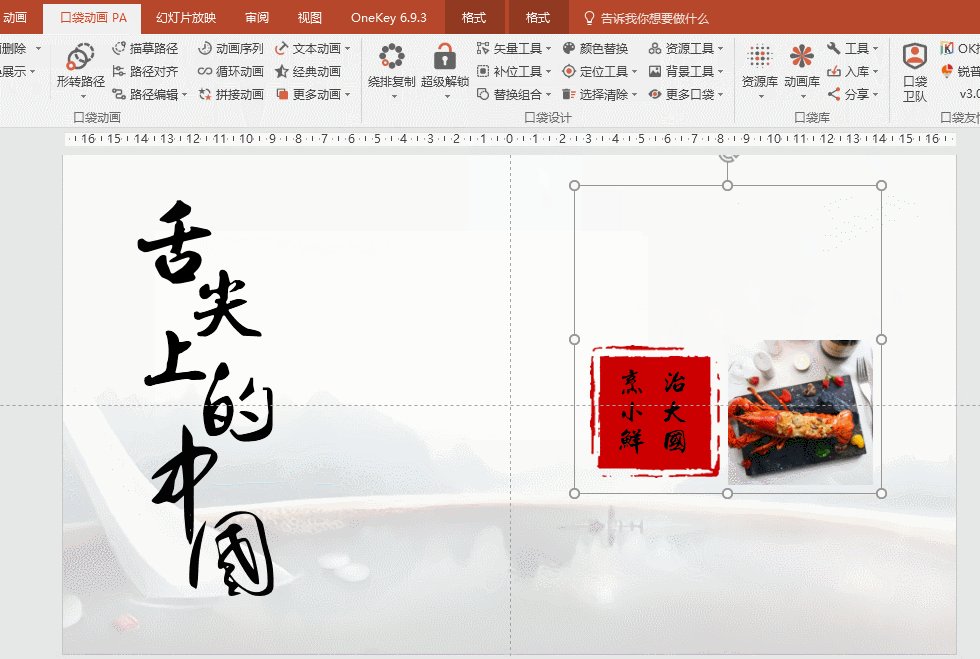
用补位做好PPT旋转动画:案例二
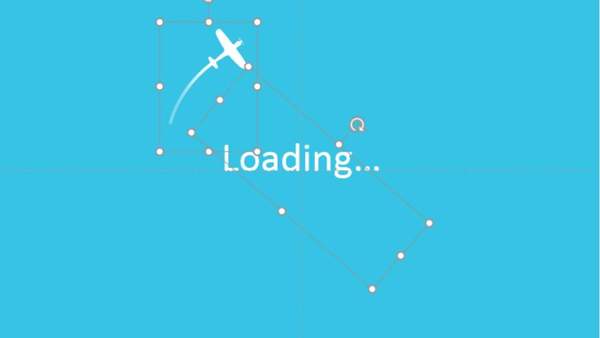
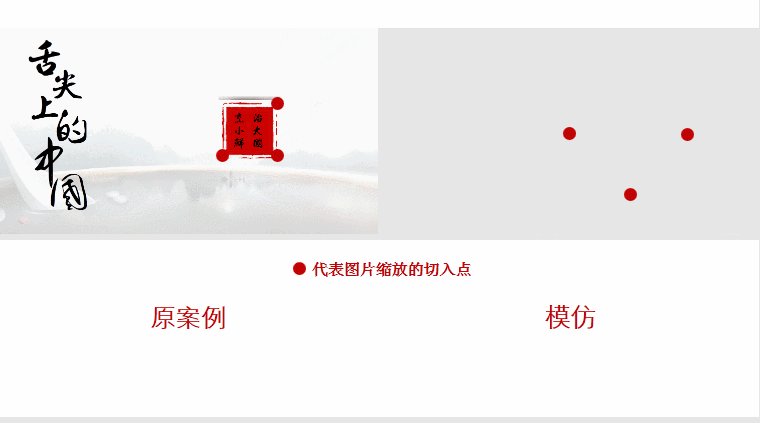
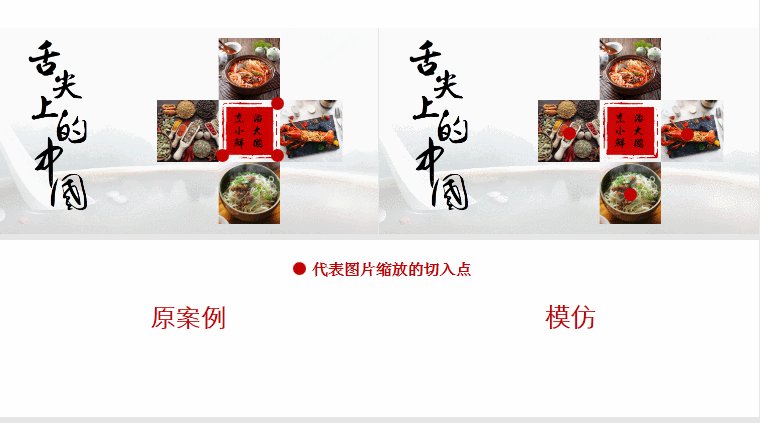
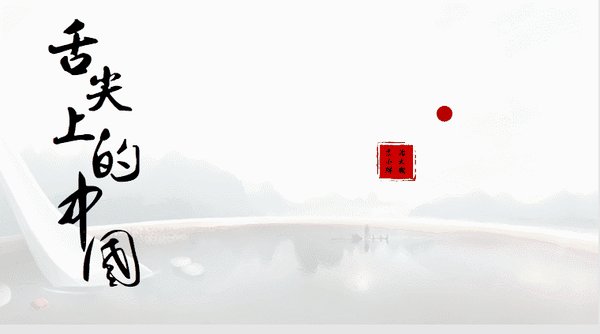
这个案例也不难模仿,中间的印章使用了缩放动画效果,上面的图片使用了擦除,其余的三张图片使用的基本缩放的动画效果。分析完之后,我们开始着手模仿!
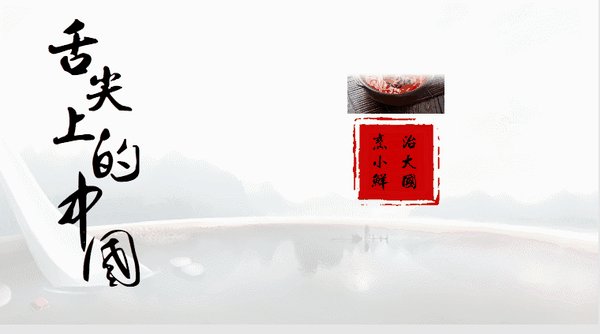
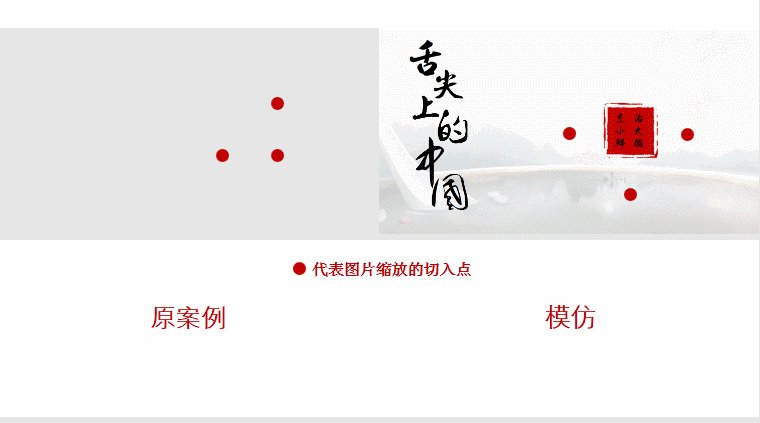
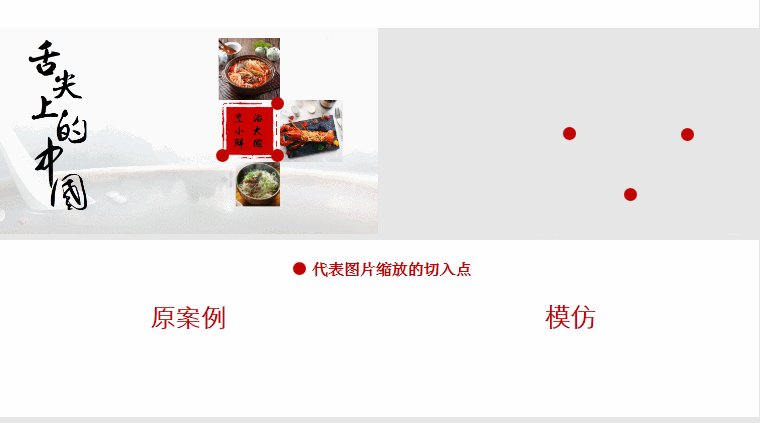
仔细观察,我们可以发现,模仿的作品和原案例的动画效果是有差距的!你能看出来不同的地方吗(请忽略我GIF录制上的差距)?虽然使用了相同的动画效果,但是图片缩放时的切入点是不同的!下面来看下两个GIF图的对比。
为啥录制出来的动画这么快。对比后,我们看的出来原案例和我们模仿的作品,缩放动画的切入点是不同的,也就是动画中心不同。既然动画中心改变了,那自然也是运用了补位的技巧。如何补位呢?下面GIF。为了方便大家观看,特删去其他元素,别将图片补位后的轮廓用黑线标记!
通过上面的GIF,我想大家可能也看明白了,我们所说的改变动画中心,其实本质上缩放的动画中心还是形状的中心,并没有改变。只是形状的中心从补位前的图片中心变成补位后的图片的左上角。
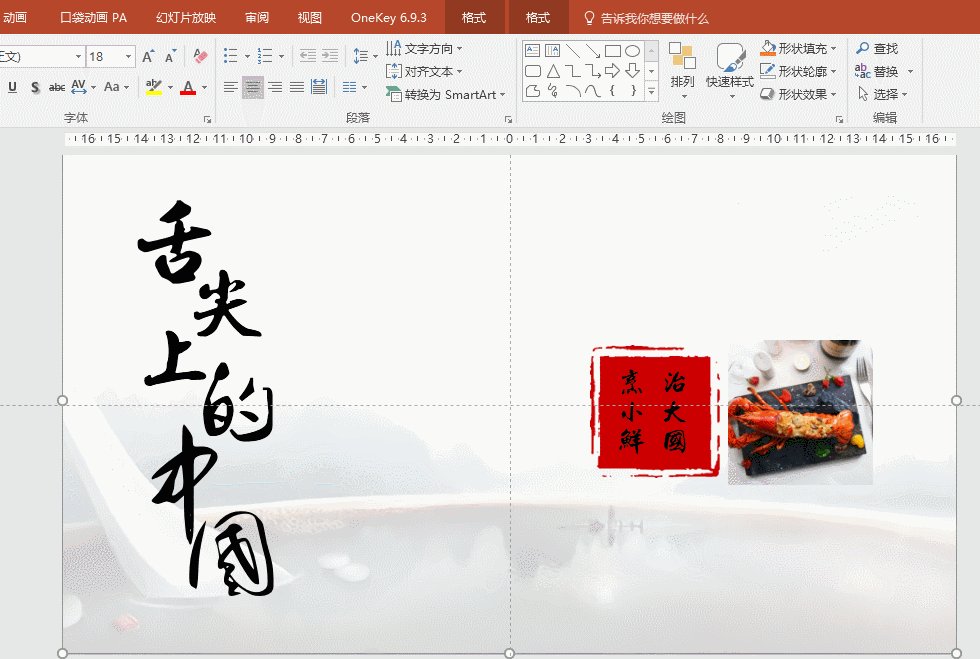
那么这个补位又是如何做的呢?用前面介绍的方法,用三个文本框组合?这种方法当然是可行的,只是有点麻烦了。
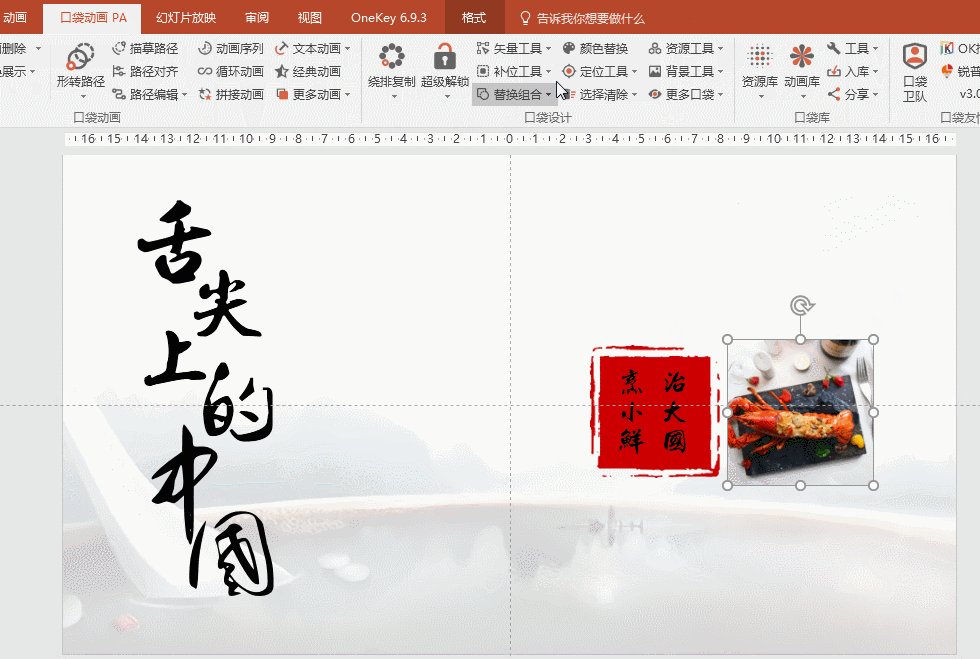
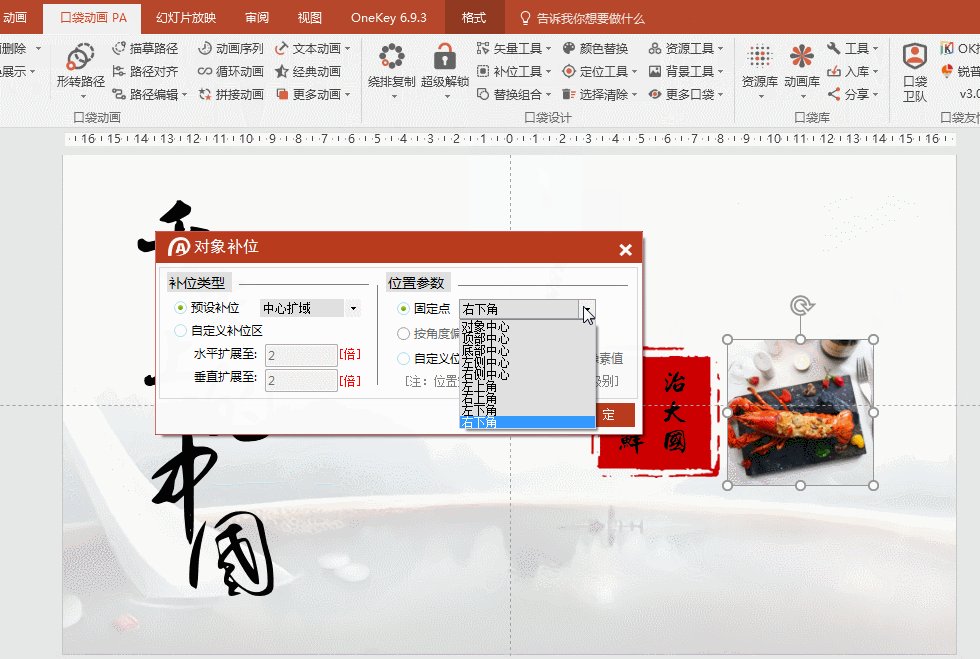
补位是我们动画制作中常用的技巧,当然有简单的方法,我们需要借助PA插件,非常便捷的实现补位。口袋动画PA插件,之前给大家介绍过。PA插件的口袋设计选项卡中,有一个补位工具,通过这个工具,可以轻松的完成补位!下面录制GIF动图来说明!
这里面,我用的是自由补位。大家也看到了PA插件里的补位工具是十分强大的。那嘛如何获取PA插件呢?我放上PA插件的官网和交流群的二维码,里面有教程和插件下载及安装的方法。大家自己去学习,了解。
另外,我觉得下面这张PPT比上面那张带有动画,要好看,你们觉得呢?这也告诉我们,在制作PPT的时候,不要为了动画而动画,要合理使用,不要滥用。
致此,本期完!
给大家介绍了动画中心和如何利用补位改变动画中心。
文中使用补位制作的案例效果,可能你不会在自己的PPT中使用,但是我想借这两个案例,和大家分享动画技巧——补位的思路,以后大家在PPT制作动画的时候,可以利用补位改变动画中心,更加灵活的运用好动画,这才是目的。