怎样使div中的行内元素的文字垂直居中?
怎样使div中的行内元素的文字垂直居中?比如<span><a>等元素。最近在做一个项目的时候,遇到一个div行内元素文字垂直居中的问题,来看看我遇到的问题和解决方法吧。
操作方法
- 01
最开始我用的是vertical-align:middle,我们可以看到效果,文字还是没有垂直居中,主要这是在框架中用到的按钮组,旁边正好要多出一段文字,又不想添加太多的代码。这个方法失败。

- 02
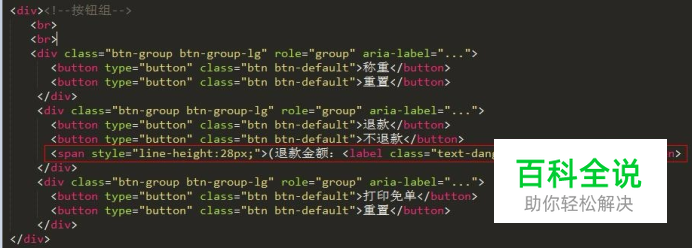
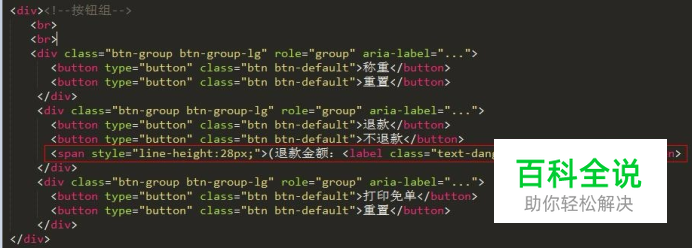
第一个方法没有实现效果后,我又想到了用line-height方法,审查元素看了看button的高度28px;于是我给span设置line-height:28px;我们可以看到效果,虽然span跟同一个div内的按钮垂直居中了,但是高度比旁边增加了,整体还是没有实现垂直居中。(这是因为红色的数字加粗,导致比其他行多出高度)

- 03
我们知道行内元素如span,a等是没有高宽的,有没有哪种方法能给它们设置一个高度并且还和其他元素保持在同一行呢?
- 04
我想到了dispaly:inline-block这个属性。这个属性官方解释为行内块元素。通俗一点理解就是,元素的表现还是行内元素,但是可以拥有块级元素的属性,比如设置宽高等。
- 05
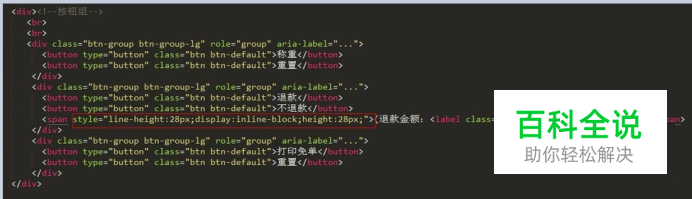
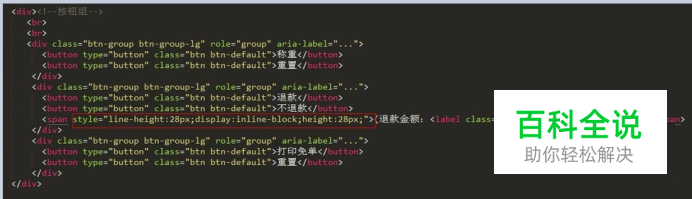
我给span设置了:display:inline-block;height:28px;line-height:28px;我们可以来看看效果。实现了我们要的垂直居中。并且不会受到个别字比其他字大的影响。

赞 (0)