设计师的Photoshop礼仪宣言
外部文件组织
01合并你的PSD文件(非合并图层)
不要养成 Ctrl/Cmd+N 的习惯: 尽量使用一个PSD完成你的设计。

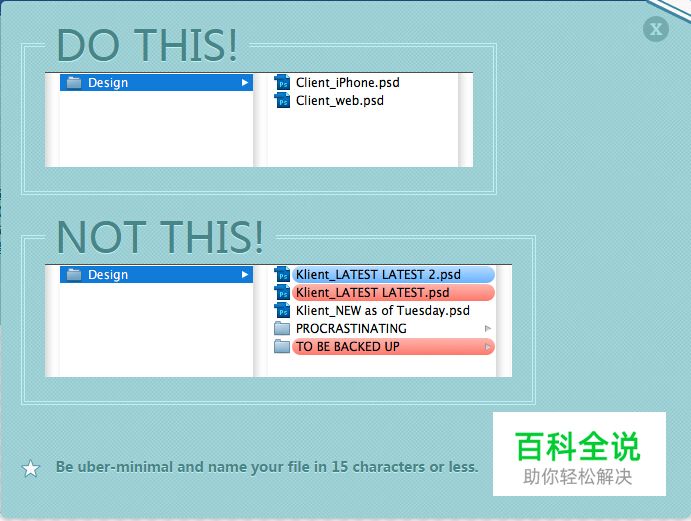
02合理命名文件
等等,我凌乱了,是应该用 新.psd 还是 最新.psd ? 话说最终版本2.psd 怎么样?

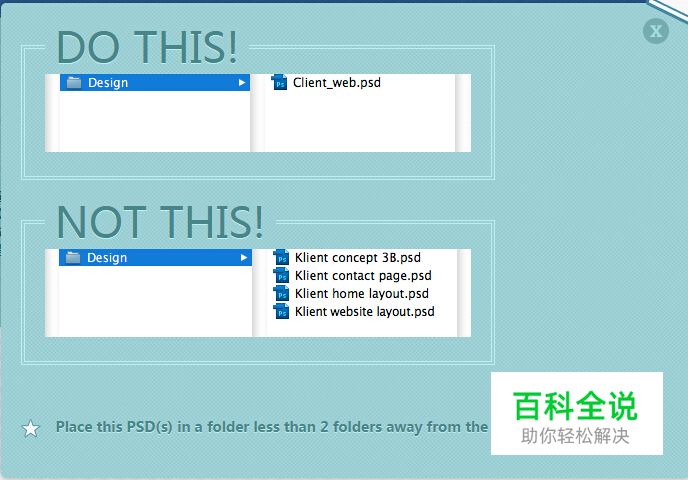
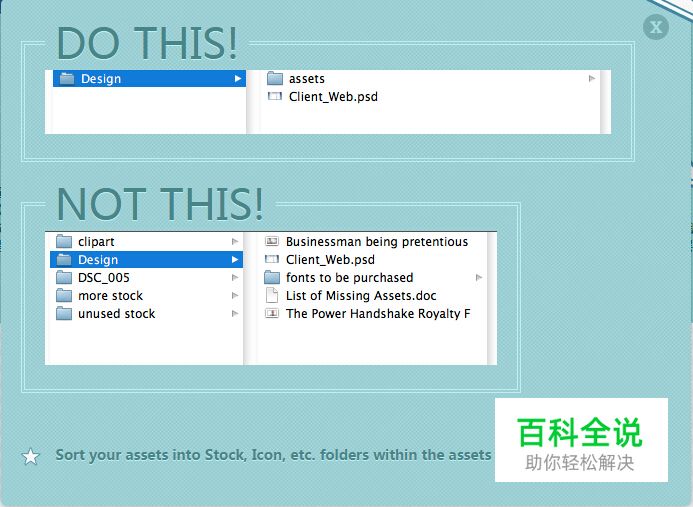
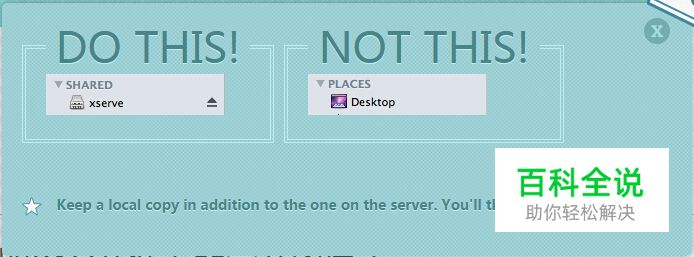
03将相关文件和PSD存在一起
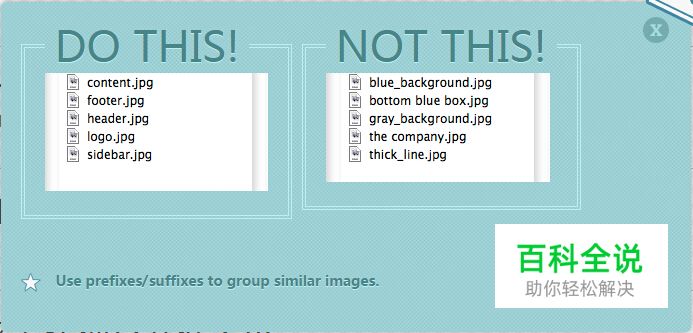
将用到的 photos/icons 文件和PSD放在同一个文件夹,并命名,千万不要放到桌面上一个叫“一些东西”的文件夹。

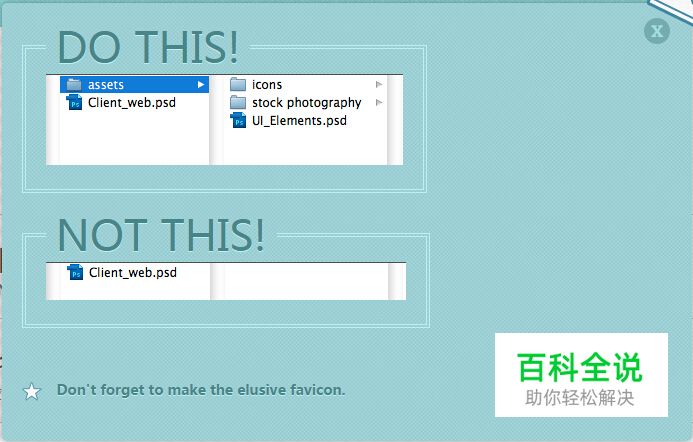
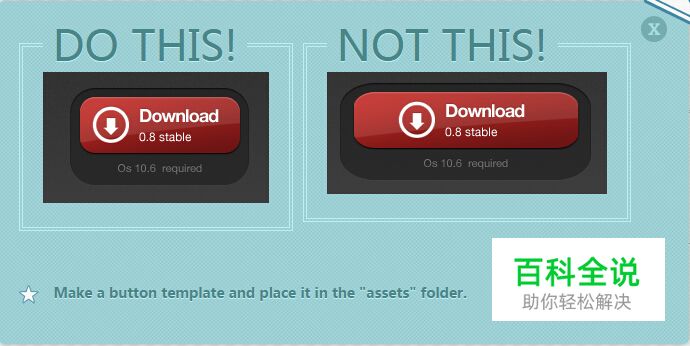
04为所有的UI元素制作模板
大型网站需要这种UI元素的统一,建立一个统一的模板对前端工作人员也是有益的,更多内容可以搜索一下CSS Spirit。

05不要忘记分享
乐于分享,帮助他人,提高自己。

内部文件整理
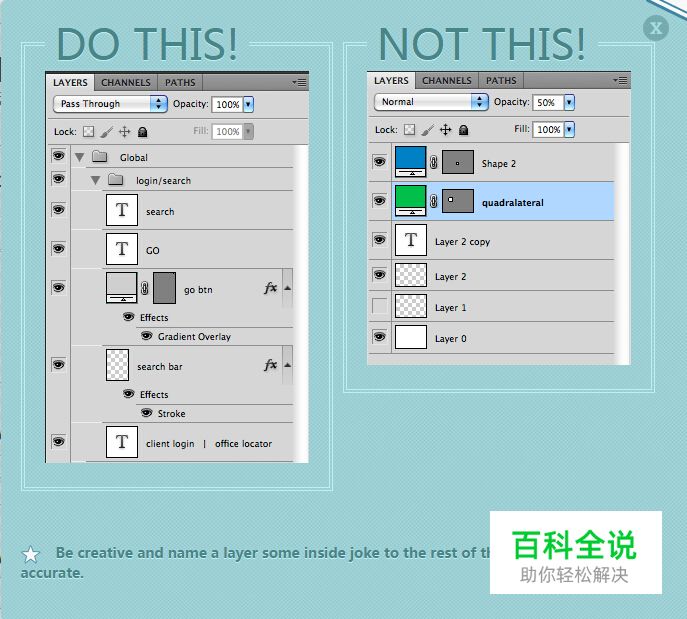
06命名图层,而且要合理地命名
不要嫌麻烦,一旦设计的层次多了,要找到一个图层就非常困难。对每一个图层都要命名,“图层1 副本 副本2”这样的图层名字是要严格禁止的。

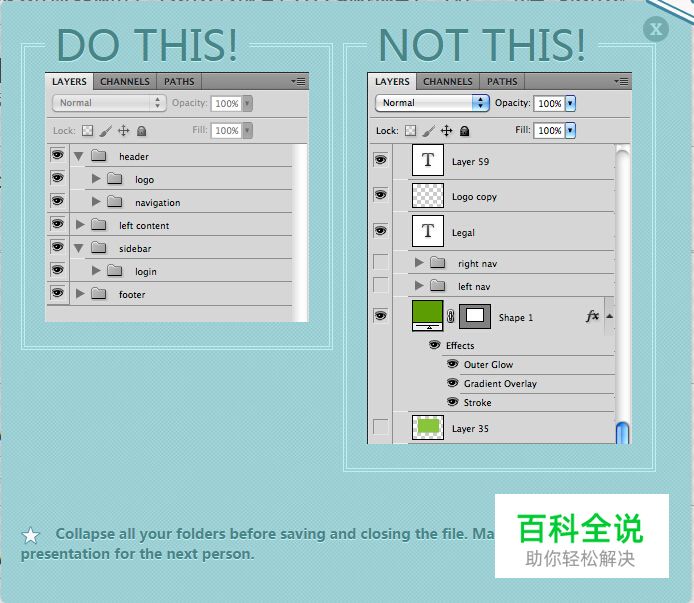
07合理使用图层分组
图层分组可以更快地看清楚整个文件的架构,并且可以很快的找到想要的那一层。

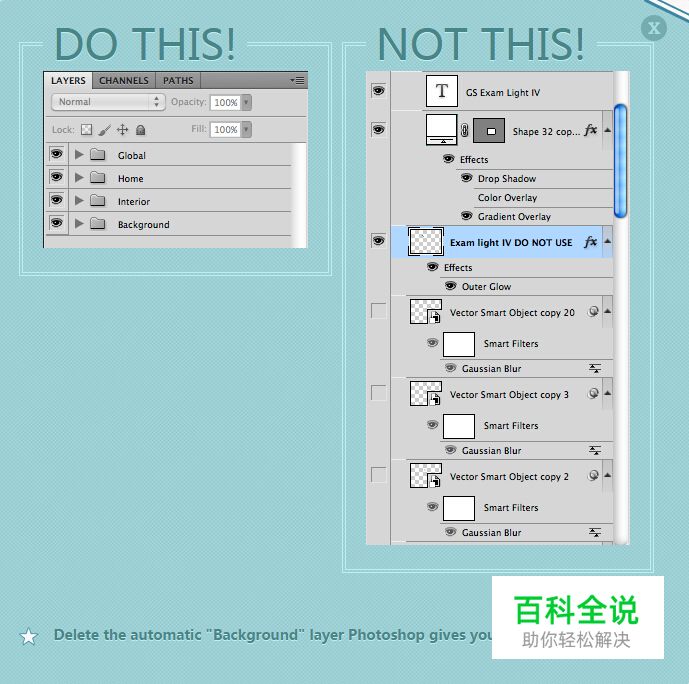
08删除不必要的图层
你是一个图层堆积狂吗? 删除不必要的图层会使文件更易用。

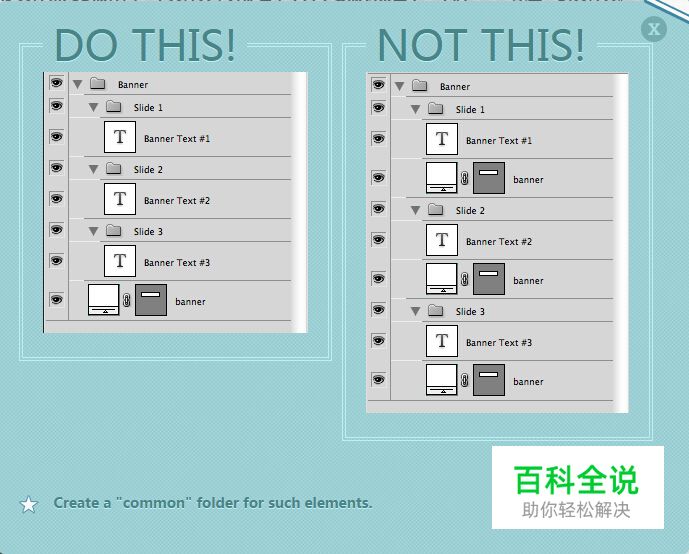
09整合合并共同元素
把一个logo复制5遍并且分别为他们设置不同的样式是没有理由的,如果可以的话,尽量把样式设置在一个图层里。

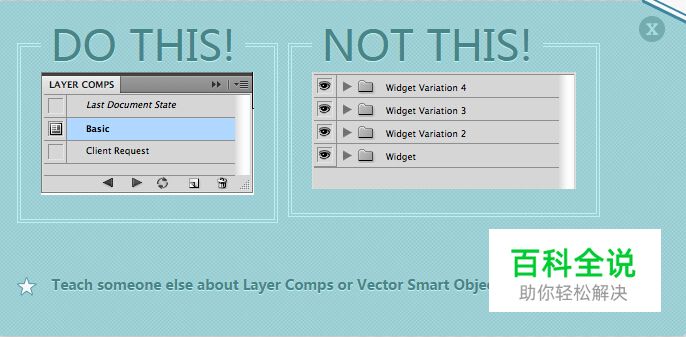
10使用图层复合和智能对象
智能对象可以不用建立很多PSD文件,同时在修改的时候可以反映到任何一个使用了同样的智能对象的图层。

文字相关
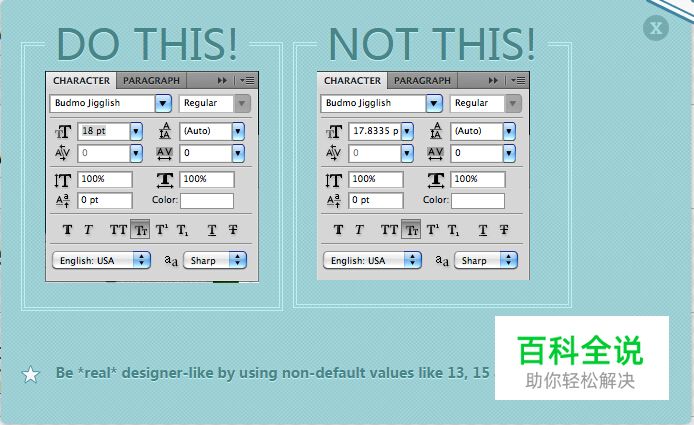
11使用整点/像素值
不要使用变形工具更变文字的size,从而出现那种小数位非常多的大小。同时不要使用PS当中给的一些类似13、15、21这样对于网页来说不常规的文字大小。

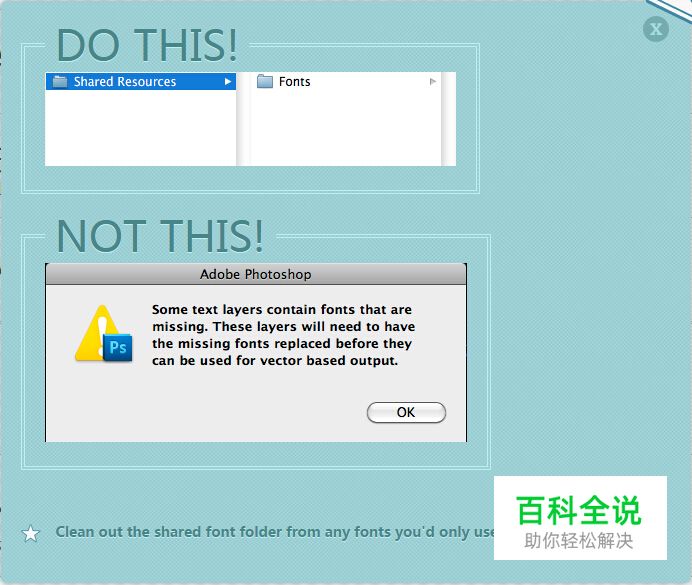
12将用到的字体放在一个文件夹内
我们需要用一个fonts文件夹标示出用到的字体,并且合理注明使用的位置,size等。另外注意合法使用文字!不要肆意无偿使用和传播商业字体。

13不要随意拉伸字体(单轴)
除了会使字体变得很难看之外, HTML/CSS也无法实现这种效果。

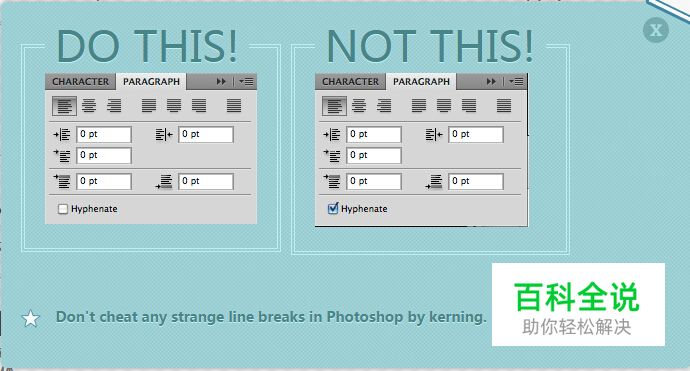
14在“段落”面板取消连字符(hyphens)”
PS当中的文字设置并不能完全和浏览器匹配,去掉段落当中的“连字符(hyphens)”

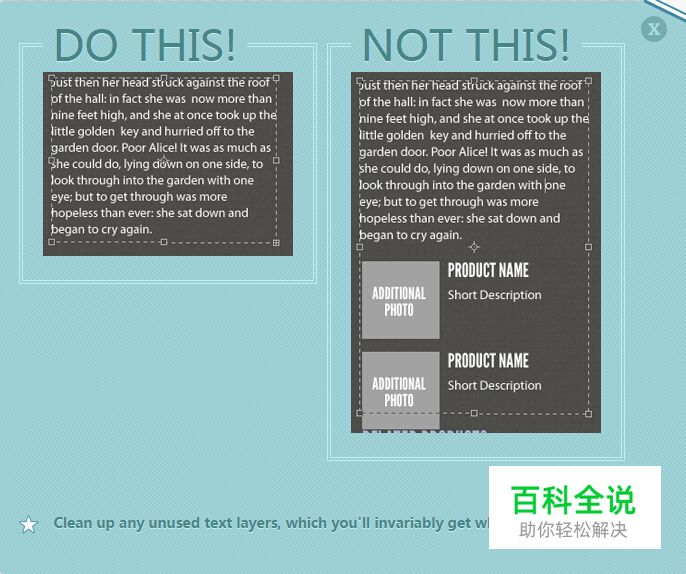
15控制你的文本框
很高兴看到你使用文本框。只是不要让他们比实际的文本长5公里。

图片相关
16重绘icon和形状,不要使用Ctrl+T直接拉伸
Button的设计尽量使用路径工具画,使用部分路径选择工具修改,以保证整体的美观。

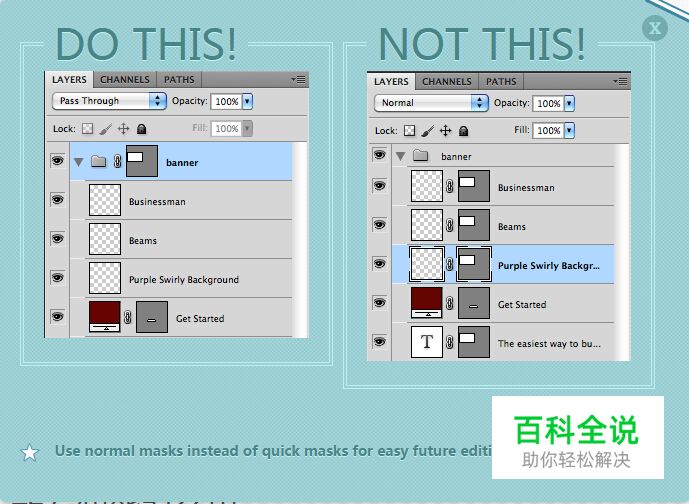
17尽可能对组使用统一蒙版
比起一个一个地使用相同的蒙版,不如创建一个组,对组使用统一蒙版。尽量使用普通蒙版而不要使用快速蒙版,以方便之后可能的修改。

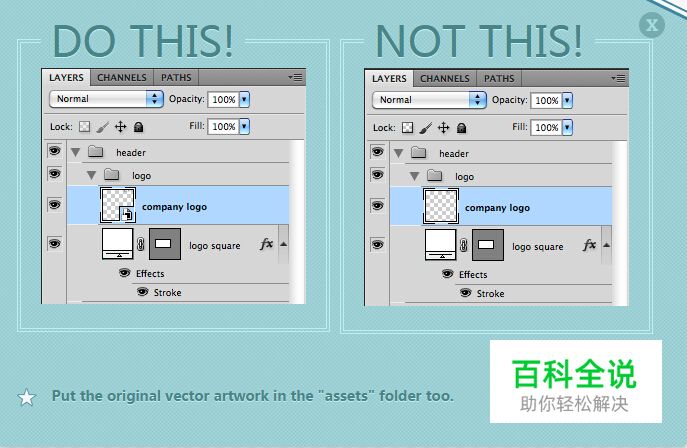
18Logo放在智能对象里
这是为了防止以后对Logo进行拉伸处理,栅格化过的logo在变形后无法保持原有的质量。

19尽可能对组使用统一蒙版齐
对齐到网格,对齐到像素,一直对到没有东西可以对齐为止,做一个偏执狂,一个像素的偏移都会使你睡不着觉!!吼吼!

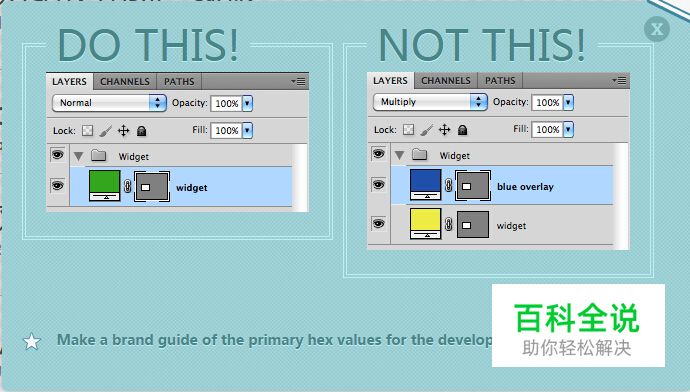
20谨慎使用混合模式
那个颜色是怎么得到的? 别告诉我你用了两层叠加,4个副本和16个颜色的渐变混合的啊啊啊?

滤镜
21适当地使用颜色叠加
我们把这个蓝色的形状对象加一个红色叠加吧(其实这个有时候也会用到,最好是直接通过双击方块更改颜色,而不是再次进行颜色叠加)

22考虑你的图层叠加CSS如何实现
在一个纹理背景图加N层jpg对于css可不是容易的事情,最好把背景做成单图层。

23考虑可扩展性
比如背景可以通过重复的小图像得到。

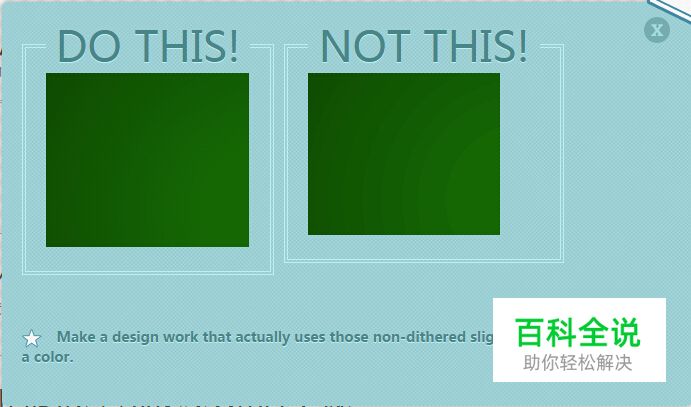
24抖动
话说,这个图层应该是一个渐变或是32个略有不同的颜色的条纹?

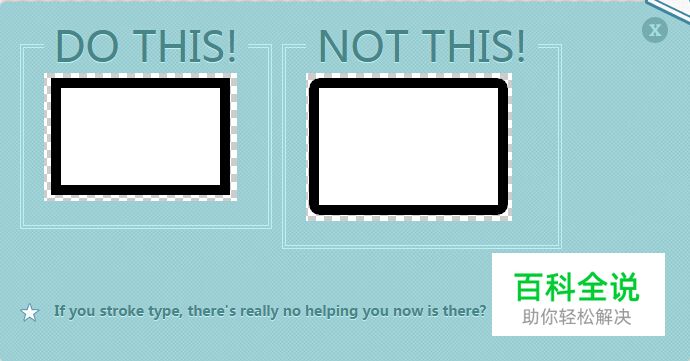
25合理的使用描边
内部描边相对来说更为精确,而居中描边和外部描边就会形成圆角。

设计练习
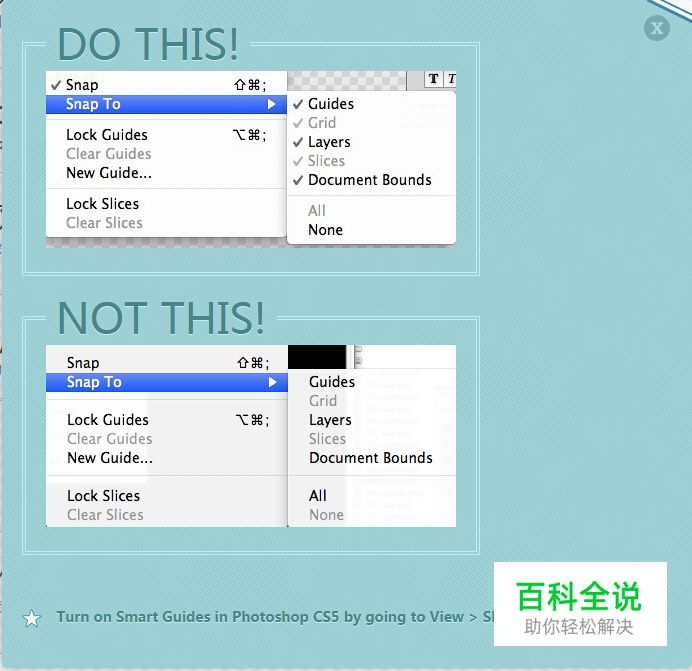
26使用网格和参考线
利用PS中的对齐功能,例如视图中可选择的参考线,智能参考线,边框参考线等等,目测并不能保证精准。认真地盯着屏幕数分钟并不能加强数据的准确性。

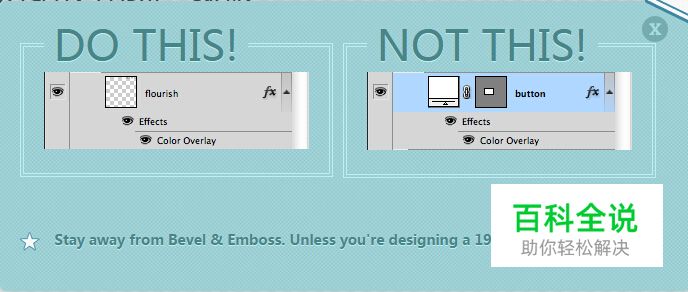
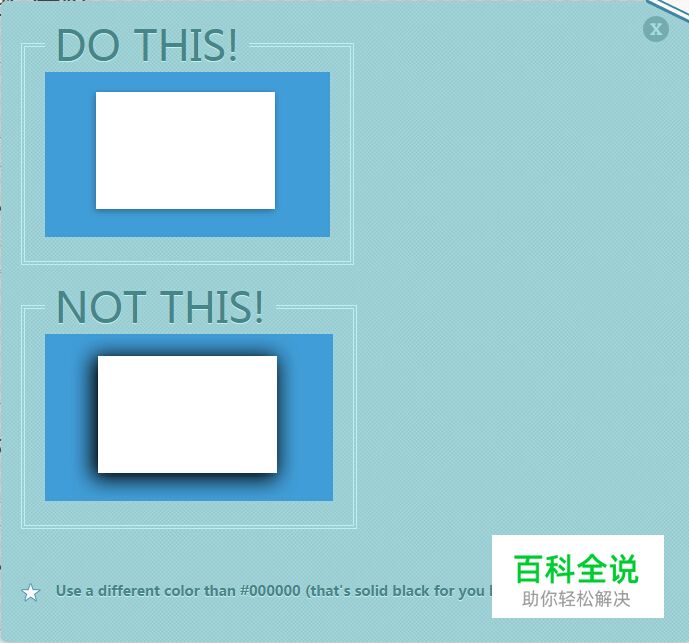
27温和地使用投影
考虑阴影的实际感觉,不要让阴影沉重化,始终记得阴影的存在价值和对周围内容、排版的影响。

28了解时代发展
是时候开始考虑手机屏幕,宽屏和其他使用场景下的屏幕了。

29使用授权的icon和图片
Google Images 不是一个很好的图片获取来源地,使用前,请检查图标/图片所有者的协议。

30使用WEB字体
不要把字体的选择工作交给前端,当字体不可用时随意选择一个,可以使用Google的WEB字体。(天朝例外^_^)

输出之前
31校对
让别人帮你检查,以便找出自己发现不了的错误。

32与线框图比较,确保各元素位置正确
客户:“我的标志去哪了?” 你说:“哦,你不是想这么做么?

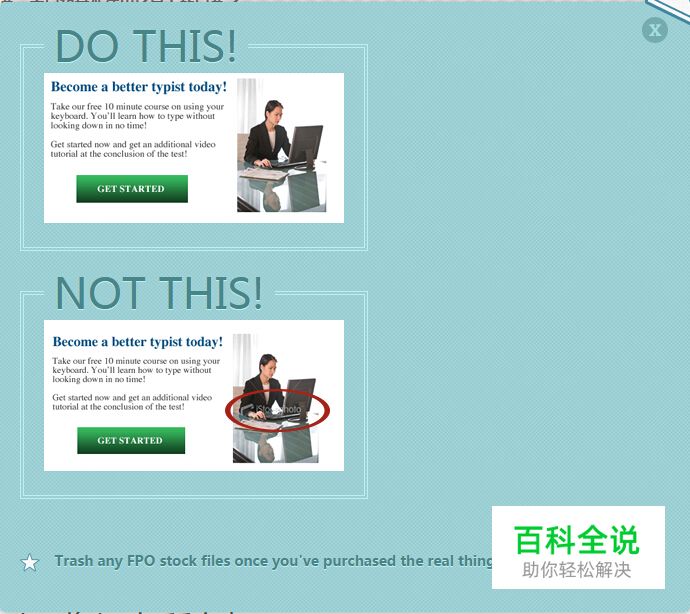
33确保你对图像拥有所有权
使用带水印的图就像刚买的T恤上面沾满了商标而且无法去掉。

34熟悉浏览器的兼容性
和前端开发者保持友好!在设计之前搜索一些相关信息,看看自己的设计是否得到浏览器的支持,适当时候要放弃圆角/渐变/阴影等特性。

35一致性检查
你是不是用了低3度的蓝呢?你的红色和他们logo的色值一样么?

输出
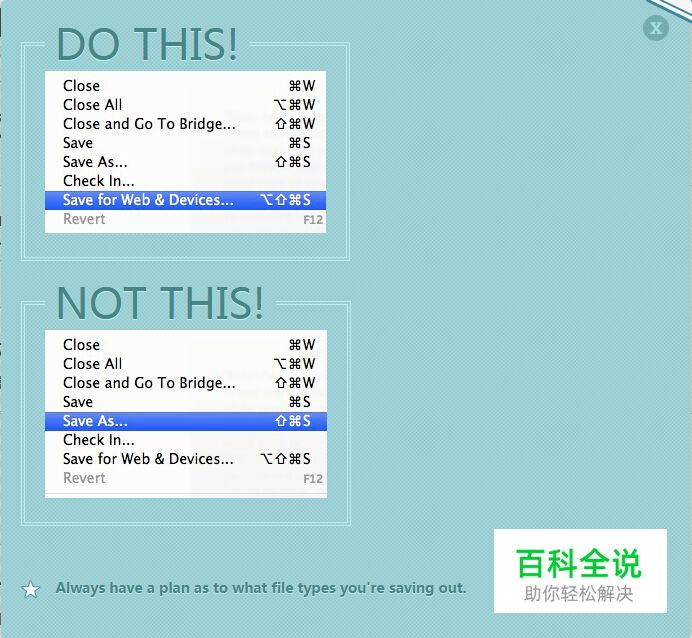
36ctrl+shift+alt+S另存为WEB所用格式
记住这个快捷键ctrl+shift+alt+S。你会发现一些神奇的功能,特别是在看过网页图片优化之后,也能更明白这样做的意义了。

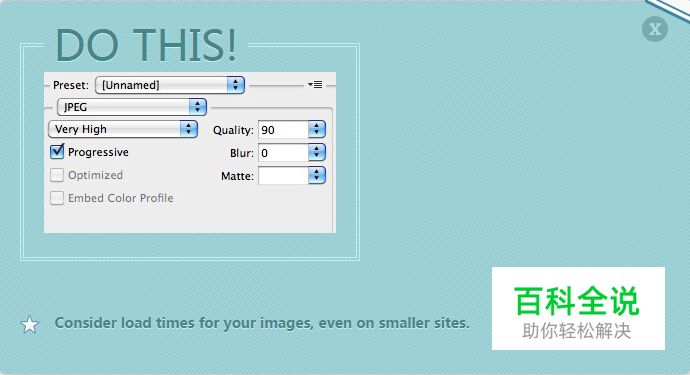
37选择 PROGRESSIVE
记得选择Progressive,它采用了类似于GIF交错格式的方式,就是先显示一个较模糊的图片,然后再将清晰的图片显示出来,在该选项下面有个关于扫描数的选项设定。

38一丝不苟 & 保存文件大小
Go old school:舍弃部分质量/颜色用来做较小的文件。没错,直到现在它仍然是有用的。

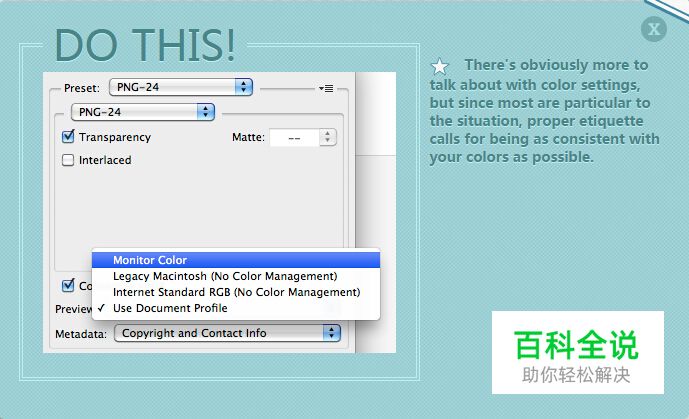
39显示器的色彩 VS 文档配置文件
确保你的颜色设置正确,以避免输出错误的颜色模式的图像。

40用功能为文件命名
“黄色_方块3.jpg” 无法给开发人员任何信息,试试 黄色渐变_订单页面提交按钮.jpg

译者:罗江威
文章地址:bestwei
