你不知道的App 细节设计(二)
前段时间,@少数派Matrix发起了一个自诩为「行为艺术」的活动:每天一个细节设计。截止目前,已经进行了一段时间,不管出不出意外,我们都会进行进行下去,请大家放心。
在发起这个活动时,我们过高估计了这个活动的参与度和可行性,以至于在初期,我们还能维持每天更新一条细节设计,但越到后面我们越发现,在我们有限的搜索范围内,被发现的细节开始少了起来。为了保证这个活动不被水掉,我们只能降低更新频率,但同时,尽心尽力的去挖掘优秀的细节设计。
「下拉」不仅仅可以刷新
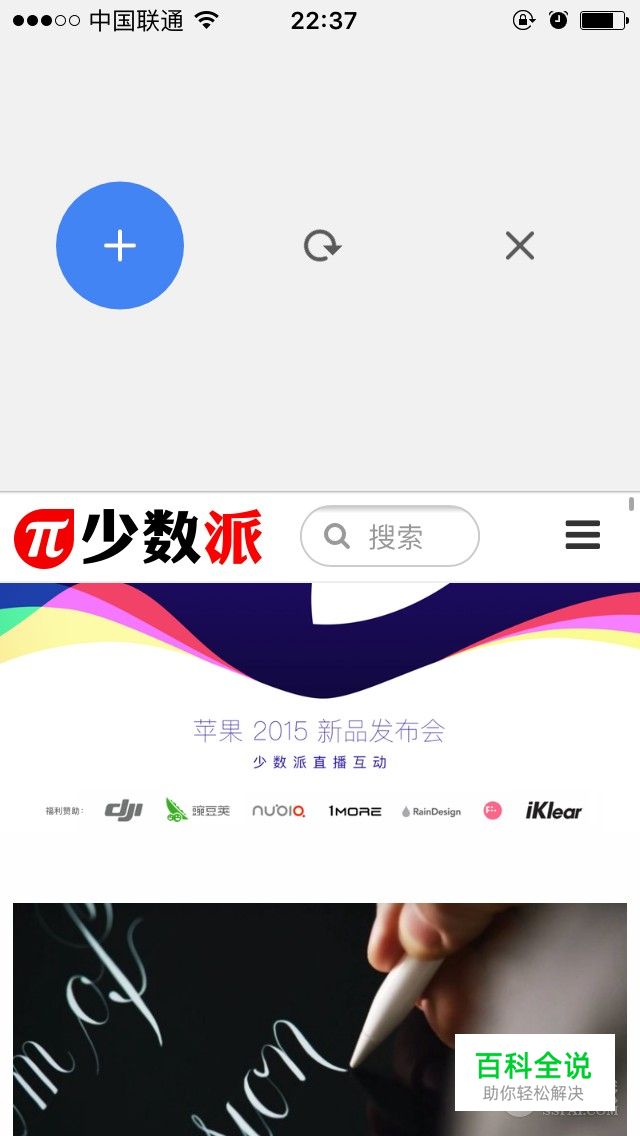
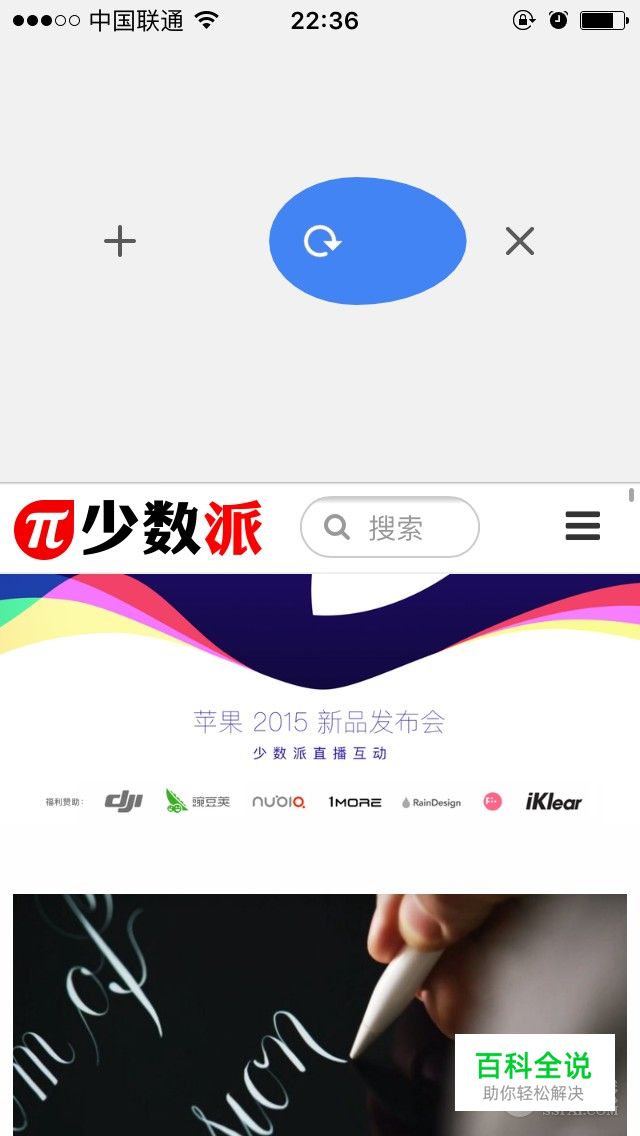
下拉刷新这个伟大的交互创新是毋庸置疑的,不过现在又被玩出了新花样。Chrome 移动端前不久新加了一个 feature:默认为下拉刷新,在下拉 hold 状态下向左为新建标签页,向右为默认关闭当前标签页,且在切换操作时的过渡效果也极其逼真动感。


异曲同工,MONO 2.0 最近也新增了一个类似的特性:默认下拉刷新,在下拉 hold 状态下左右滑动即可切换不同操作,从左到右依次为「玩个游戏、看个文章、刷新、看个视频、听首歌」,具体效果见下 GIF 图。


QQ 邮件:遗漏「附件」时的提醒
使用 QQ 邮箱移动端或网页版,当正文中出现「附件」二字但未添加附件时,点击发送,会有一个提醒,防止用户遗漏了附件。

即刻 2.0:快速复制高亮信息
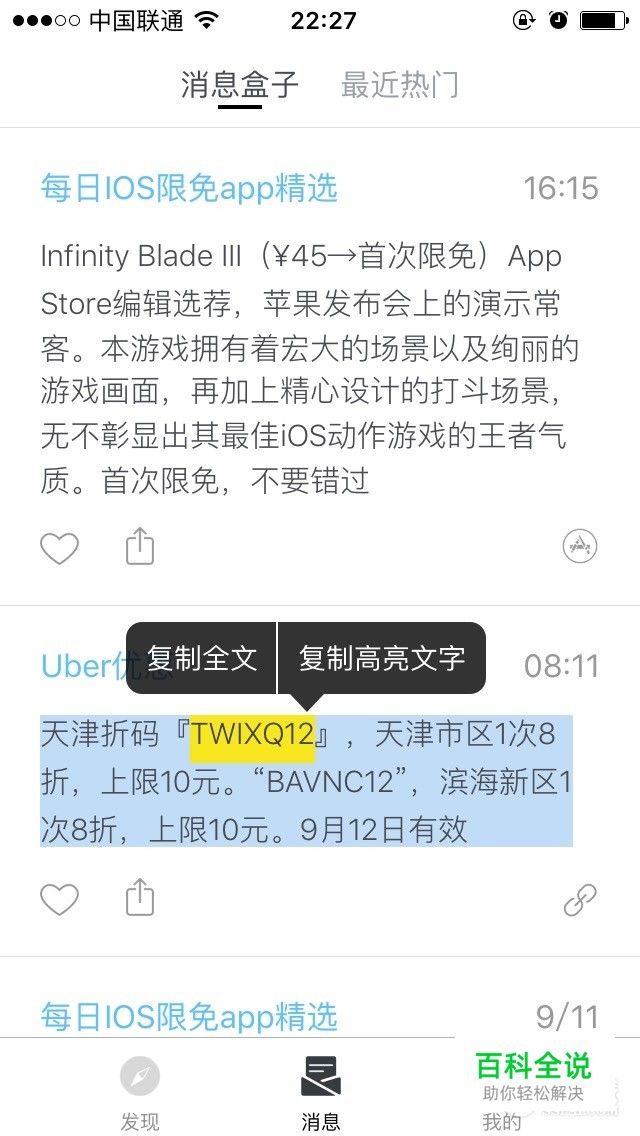
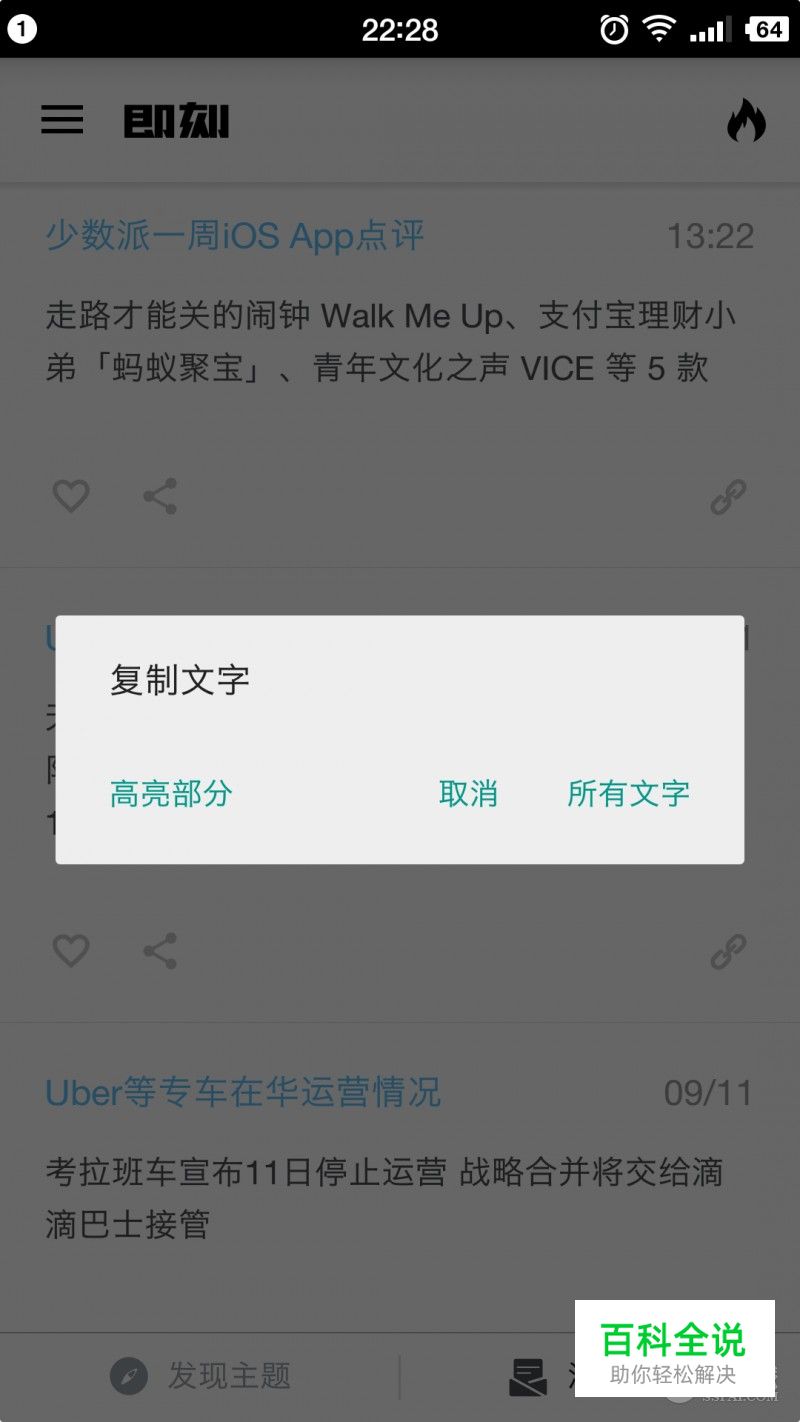
在 iOS 版「即刻」中,长按 Uber 优惠码正文,会出现如图一的引导,方便用户仅复制优惠码本身。Android 版的操作也基本类似,长按优惠信息正文,会出现图二的引导,复制所有文字、高亮部分、取消。当然,这个细节设计只在有高亮信息(像 Uber 优惠码)的条目中出现,在普通条目中长按只会提示是否复制消息全文。


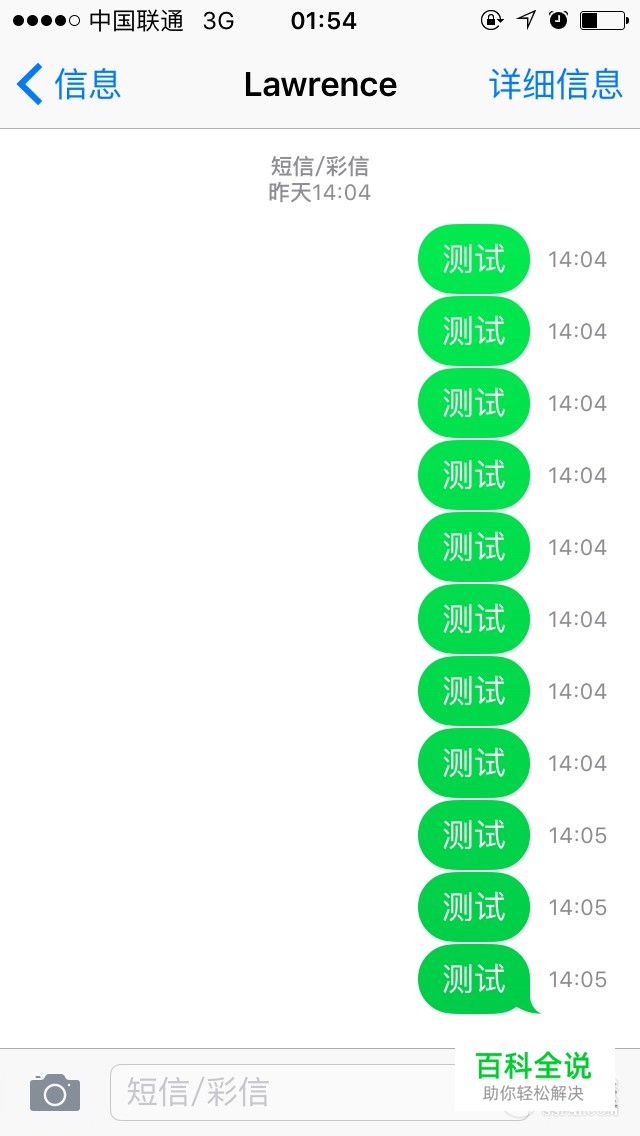
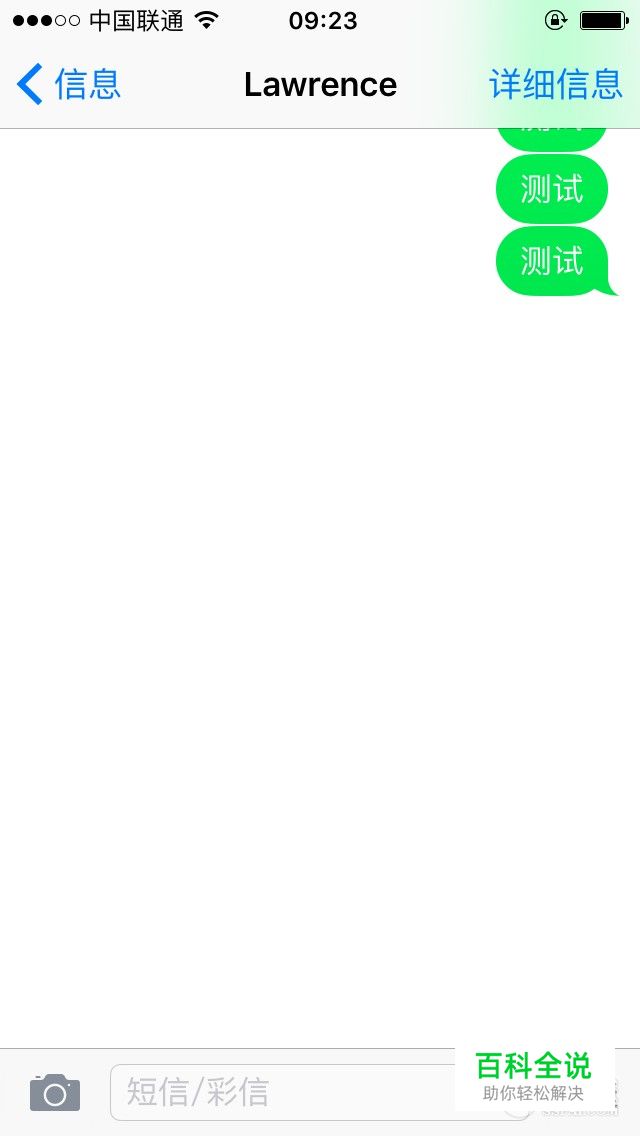
iOS 短信:气泡颜色增强以突出信息
在 iOS 短信界面,不同位置气泡的颜色深浅是不同的,越靠近底部,消息气泡颜色越深,反之越浅,这样做有利于突出消息,需要说明的是:普通短信的绿色气泡和 iMessage 的蓝色气泡都符合这一规律。此外,还有一个可能大家都知道的细节这里顺带提一下:在短信界面向左滑动可以看到短信发送时间,如图一。



奇妙清单:emoji 清单图标
奇妙清单 iOS 新版中,当自建清单使用 emoji 开头来命名时,这个 emoji 表情会成为列表中清单的新图标。在之前,清单图标都是默认不可修改的。

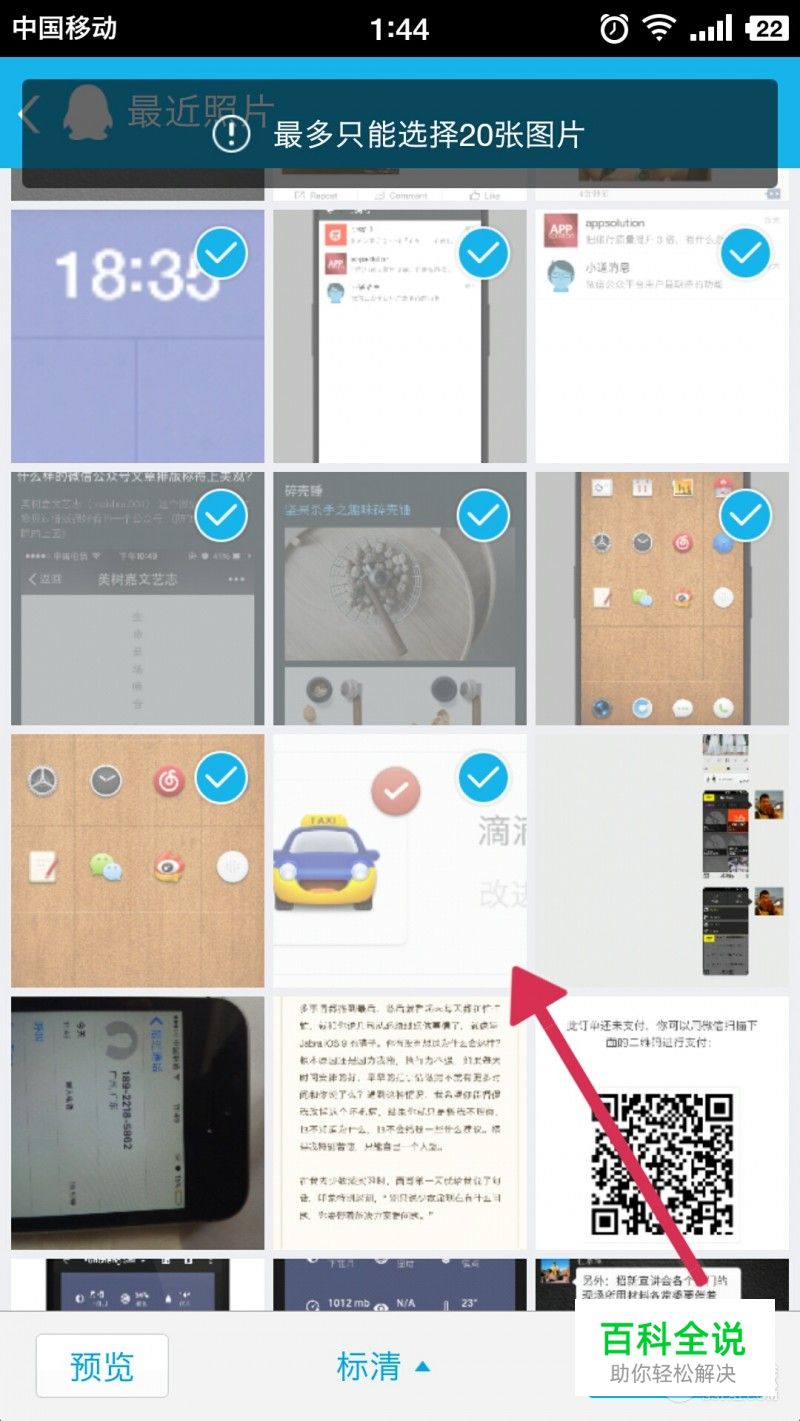
QQ:标记上次发送的最后一张图
由于手机 QQ 一次最多只能发送 20 张图,如果想继续发送,在下次选择照片时 QQ 会用蓝色方框标记上次发送的最后一张,方便用户无缝继续传图。


(@瞎开心的鞋子投稿)
Twitter:灵动的动效
这个操作想必大家都会用到,无论是在微信、微博还是遥远的 Twitter,但仔细想想,微信和微博的「」操作本身有吸引到你么?似乎并没有。Twitter 在这点上把国内这两家远远的甩在了身后,动效极其精致灵动,具体可见下方 GIF,来自 Twitter 视觉动效设计师 Brian WaddingtonDribbble主页。

特别奖:火锅漏勺的设计
经常分享有关应用的细节设计,大家或许也有些枯燥,在本期汇总的最后,我们乱入一个有关炊具的细节设计:火锅漏勺的设计。吃火锅时,一个漏勺,一个满勺,换着用还是有些麻烦,于是诞生了下面这种设计,看过之后觉得自己前 20 年吃火锅都显得太傻。笨!笨!笨!真 TM 笨!
不过,也有朋友转发说道,「所有难洗洗不干净的炊具都是在坑人」,似乎也很有道理的样子。不过我们先把吃顾好吧,说不定很快就会出现专门洗这种炊具的炊具呢。

(@马坡泼投稿)
文章来源:少数派
作者:觉主好难养

