网站背景图片素材
网页比较少有背景图需求,多半都是以单色为主,如果觉得略显单调,也能使用纹理材质或渐层色做为背景,例如 Paper-co 就有许多日系的纸张纹理材质可用做背景,不仅看起来可以提升质感,也不会影响阅读造成负担:
若喜欢重复背景图 Hero Patterns 可以在不下载任何文件的情况下生成好看的平铺式背景图:
本文要介绍的「CSS Background Patterns」是一个免费背景图生成工具,可以制作漂亮纯 CSS 背景素材,网站已提供一些基本图形设计,用户只要选取后就能立即套用到背景预览,除此之外,还能自定义背景、前景色、不透明和间距数值,实时呈现在网站上,对于想要一些简单构图背景、又不想造成阅读干扰来说是很有用的在线生成器。
用户可快速复制 CSS Background Patterns 产生的图片背景 CSS 语法,丢进网站样式表单就能套用,完全不用下载或托管图片文件,也能让网页维持在最精简状态,避免因为加载图片而造成延迟问题。
CSS Background Patterns
网站链接:https://www.magicpattern.design/tools/css-backgrounds
使用教学
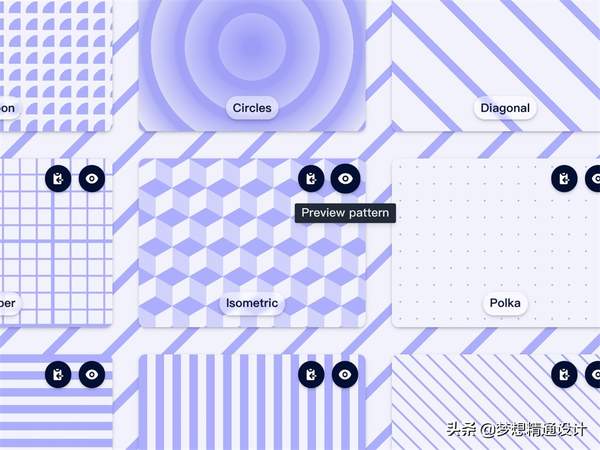
开启 CSS Background Patterns 网站后往下卷动就能看到网站提供的背景图案。
点选图案右上角的「Preview Pattern」将图案套用到背景实时预览效果。
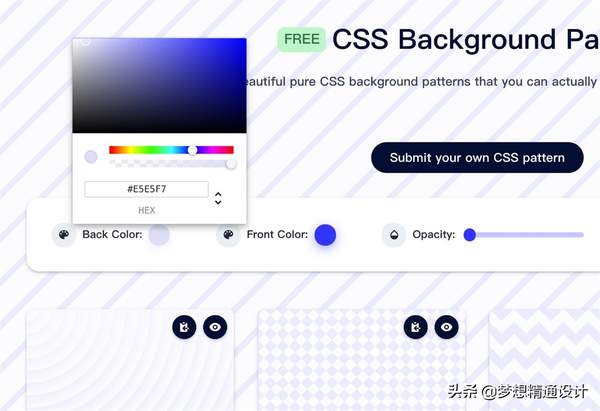
上方有一排编辑器功能可以调整调整背景颜色、前景颜色、不透明度和间距,CSS Background Patterns 特色是在设定后会立即反映在网站上,就不用逐一下载或重新整理,非常方便。
设定后进行预览,没问题的话点选图片右上角「Copy CSS Code」就能快速复制 CSS 原始码,将它使用到你网站的样式表单即可立即套用。
值得一试的三个理由:
- 免费背景图生成器,可快速制作纯 CSS 语法的背景图案
- 在线调整前景、背景颜色、不透明度和间距等参数
- 一键快速复制取得 CSS 程序代码
赞 (0)