表格中数据排序的方法(excel表格排序的方法)
说起排序,对于熟悉的小伙伴们来说,是非常简单的事情,在日常工作中也经常用到,今天小编教大家几种排序的方法,希望对你的工作有实质性的帮助。
一、按数值大小排序
按数值大小排序应该是日常工作中最常用的排序了,要对哪一列的数值排序,先选中这一列中的任意一单元格,点击【开始】选项卡中的【升序】或【降序】按钮即可,演示如下图:
二、按多列排序
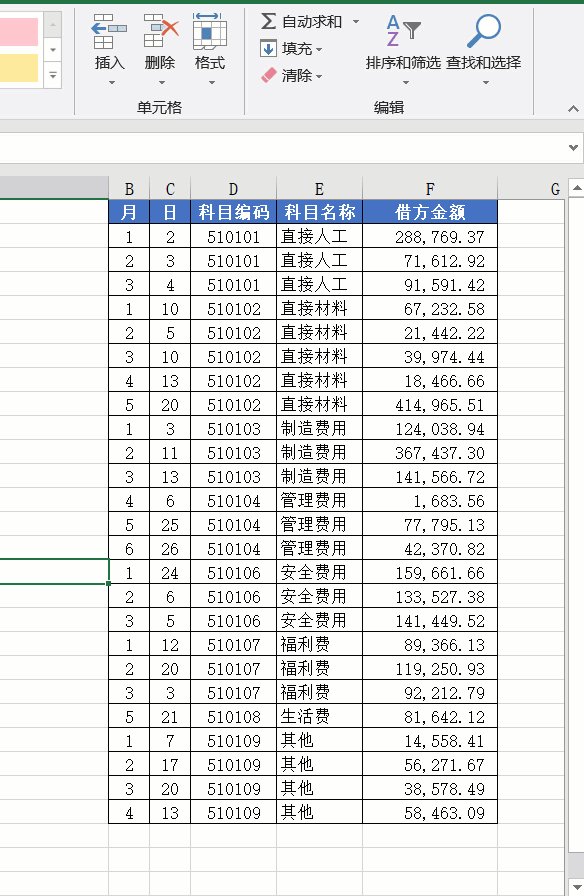
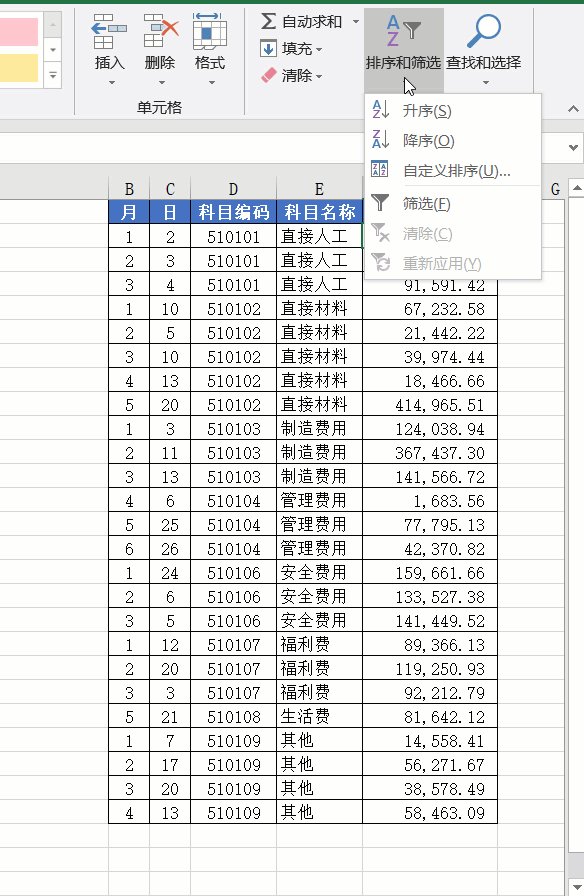
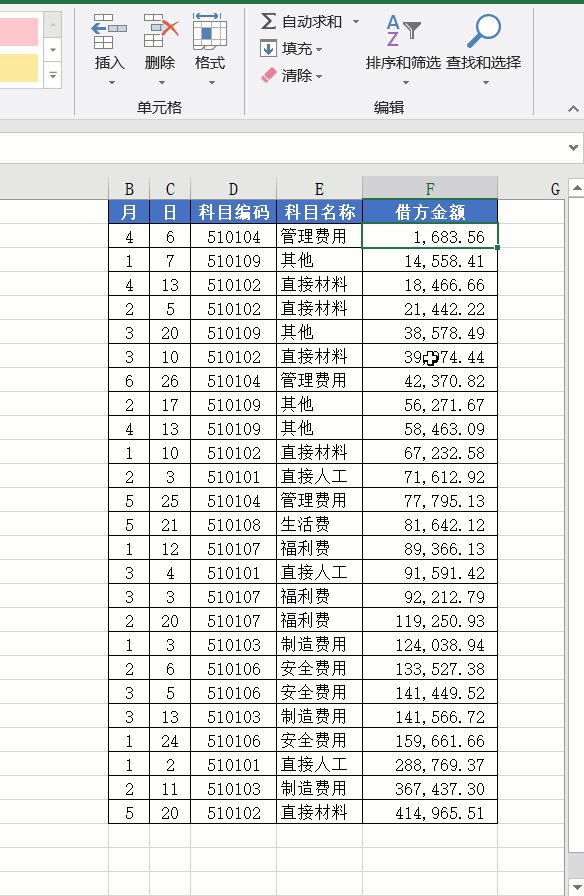
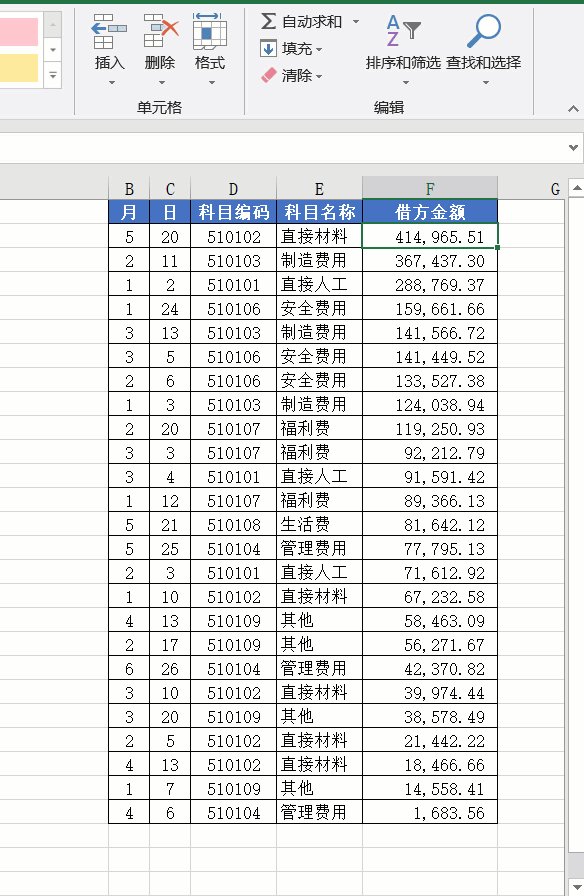
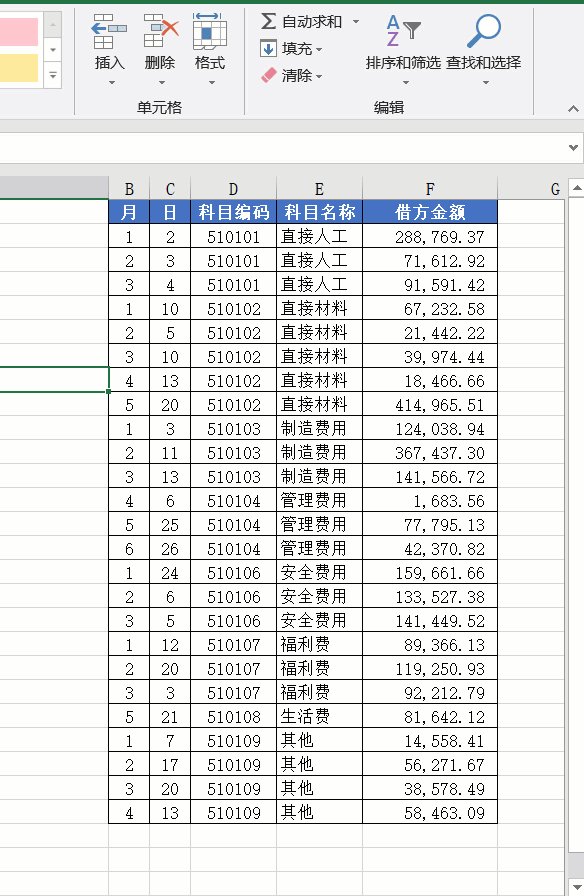
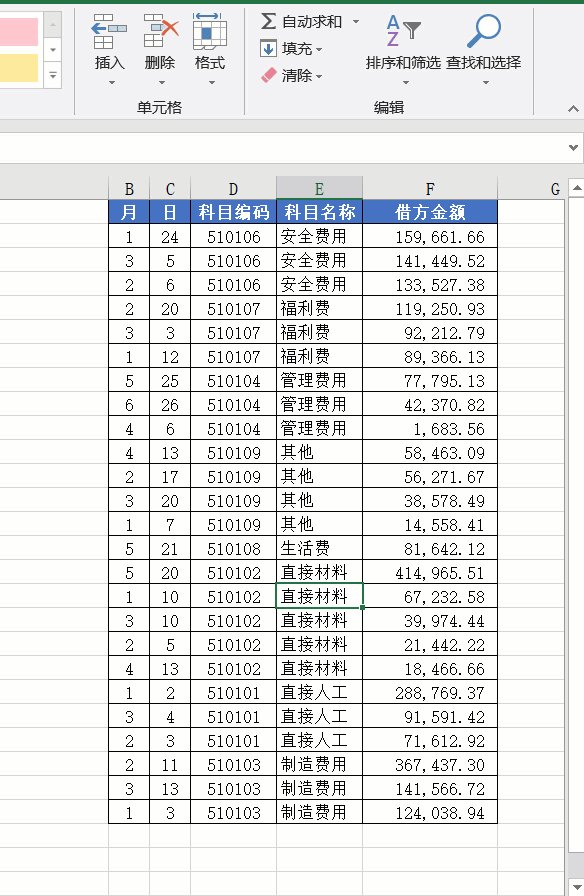
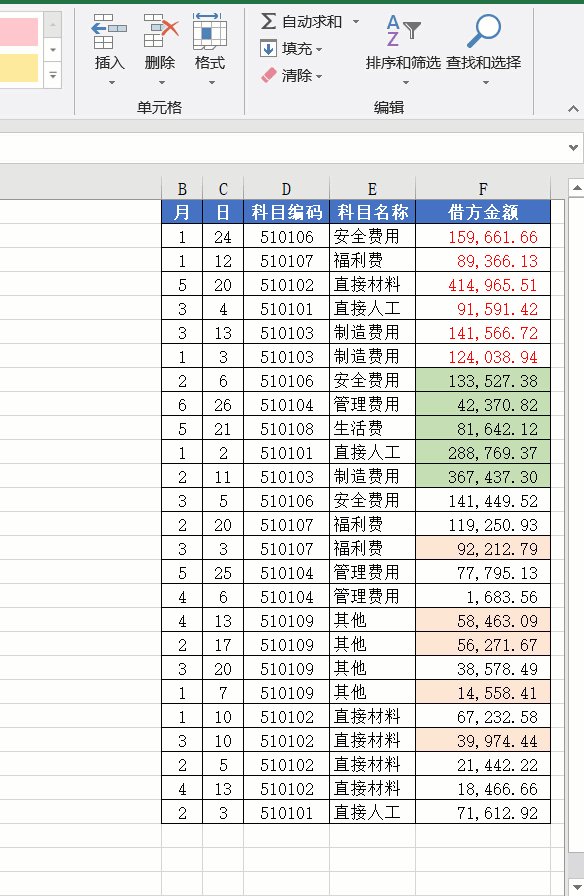
象下图中,要把同一科目名称的数据排列在一起,并且是按金额从大到小排列,操作也很简单:先选中金额列中任意一单元格,点击【开始】选项卡中的【降序】按钮,再选中科目名称列中任意一单元格,点击【开始】选项卡中的【升序】或【降序】按钮就排好了,演示如下图:
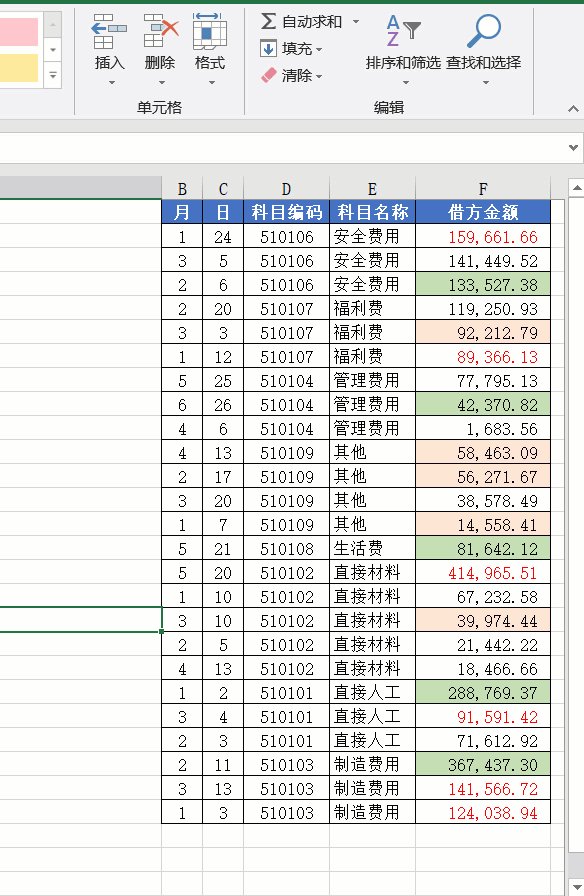
三、按填充颜色或字体颜色排序
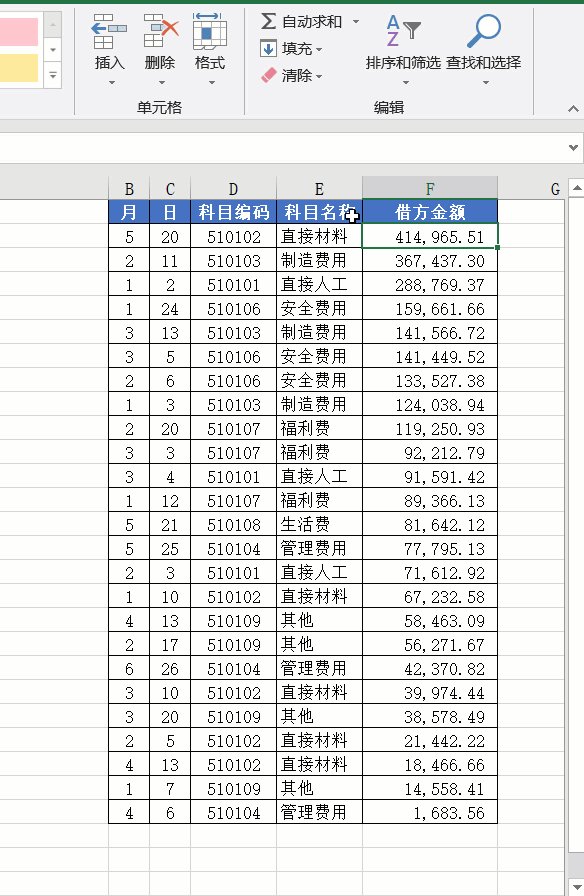
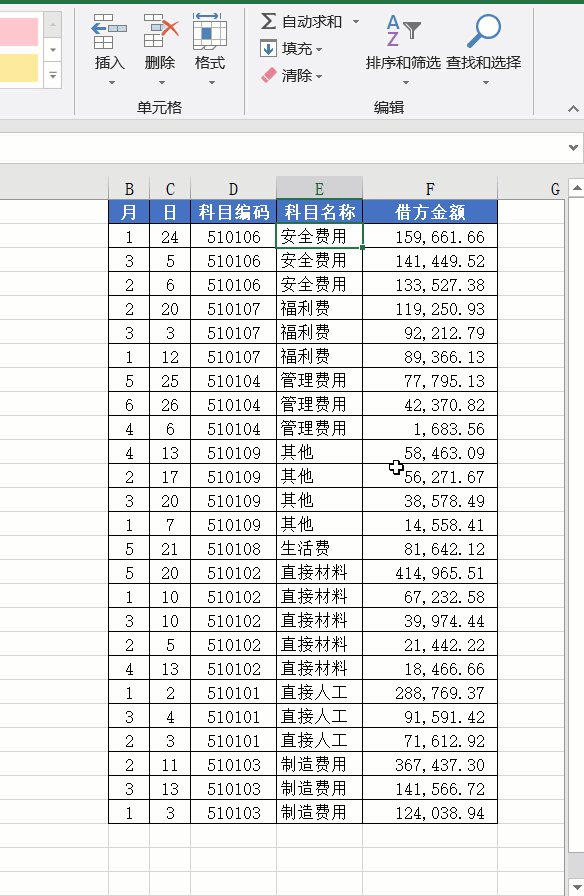
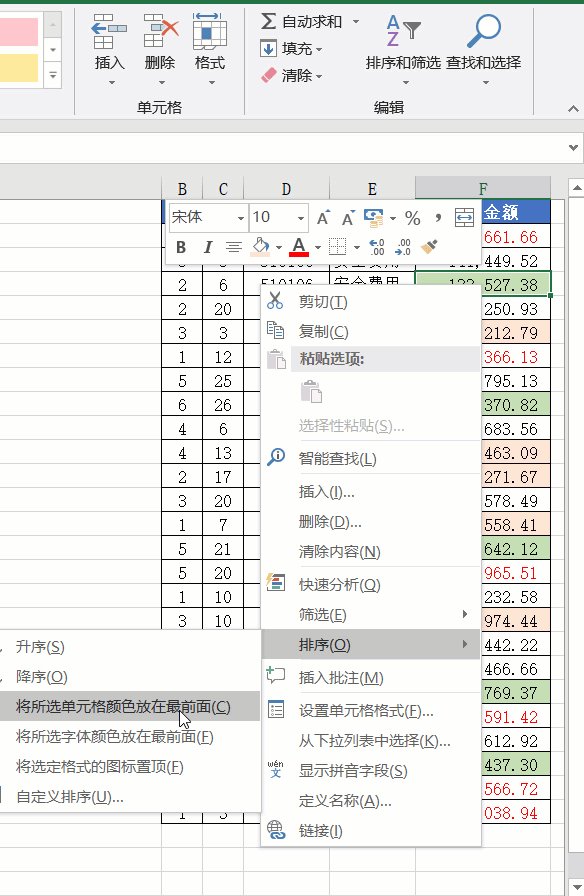
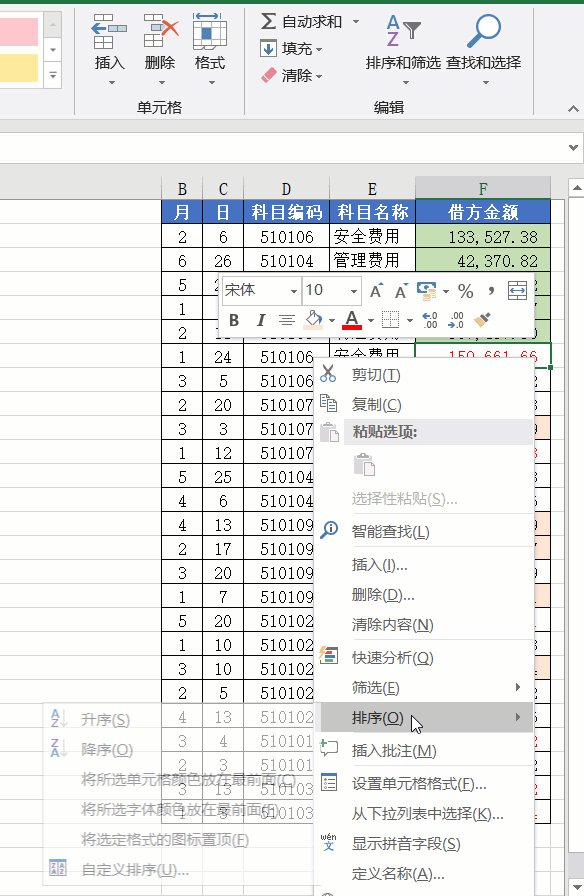
选中带填充颜色的单元格,点击鼠标右键,在弹出的菜单中选择【排序】-【按所选单元格颜色放在最前端】,这样就按填充色排序了;
按字体颜色排序,选中字体带颜色的单元格,点击鼠标右键,在弹出的菜单中选择【排序】-【按所选字体颜色放在最前端】,演示如下图:
四、按行排序
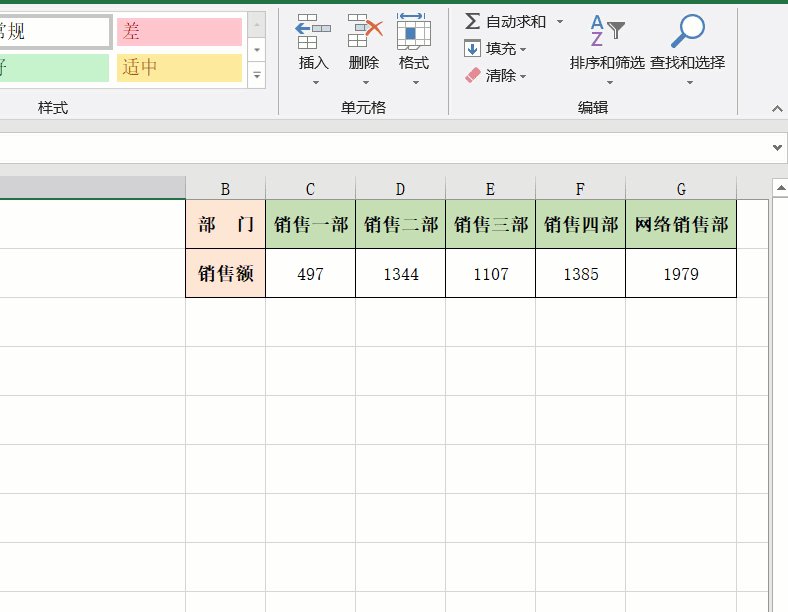
一般表格数据都是垂直方向,如果你的表格是按行录入的数据,那么想排序如何操作呢?
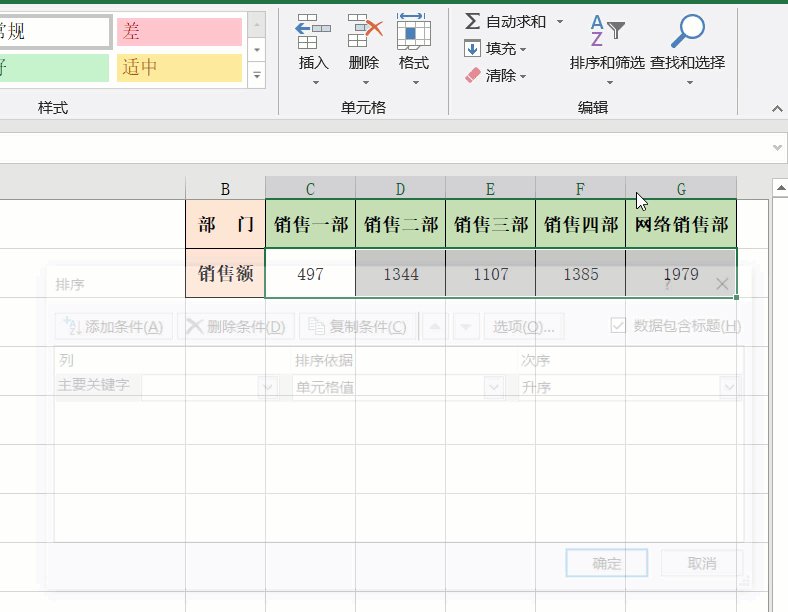
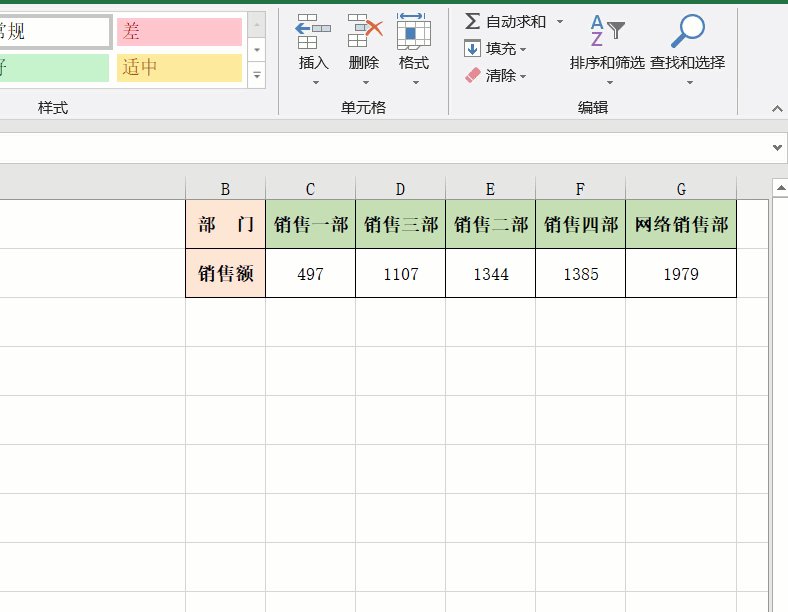
1、选中排序单元格区域,点击【开始】选项卡中的【排序和筛选】按钮,选择【自定义排序】;
2、在弹出的窗口中点击【选项】按钮,排序选项中方向选择【按行排序】,点击【确定】返回;
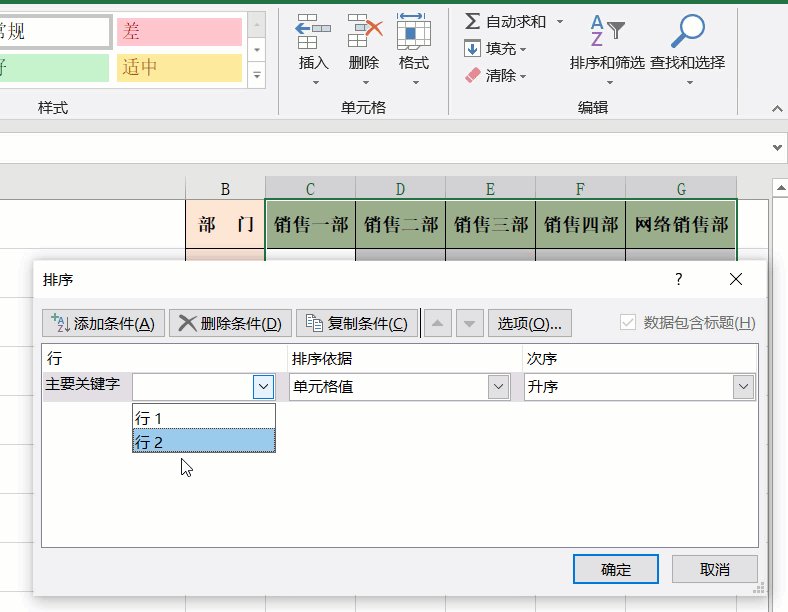
3、排序窗口中主要关键字选择【行2】,其他默认,最后点击【确定】按钮,销售额按由小到大排序了,演示如下图:
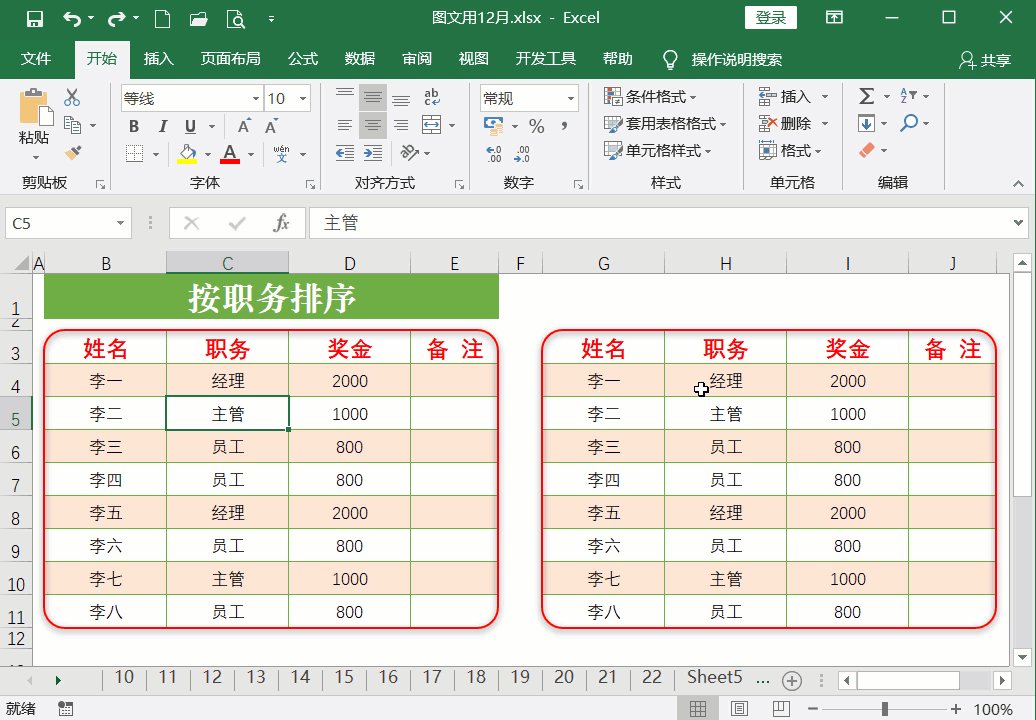
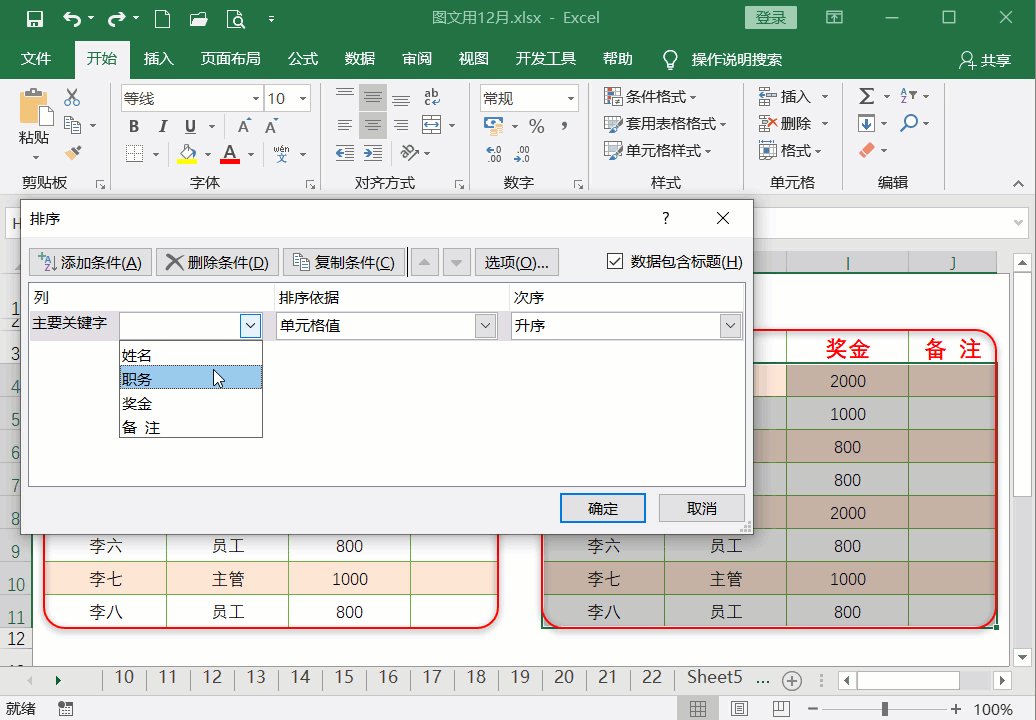
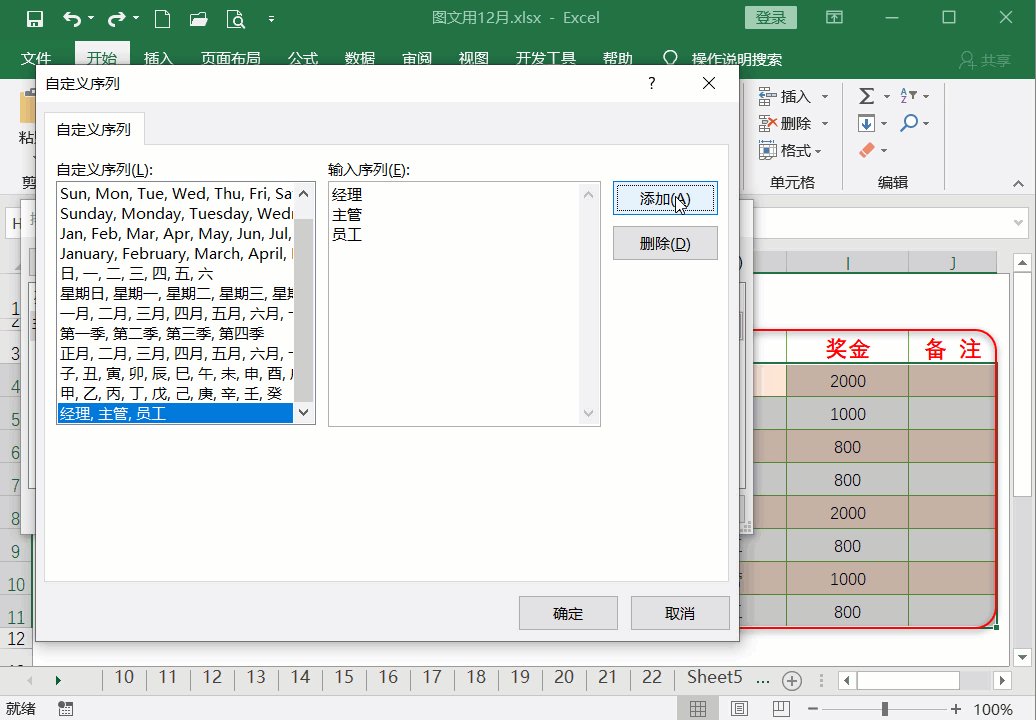
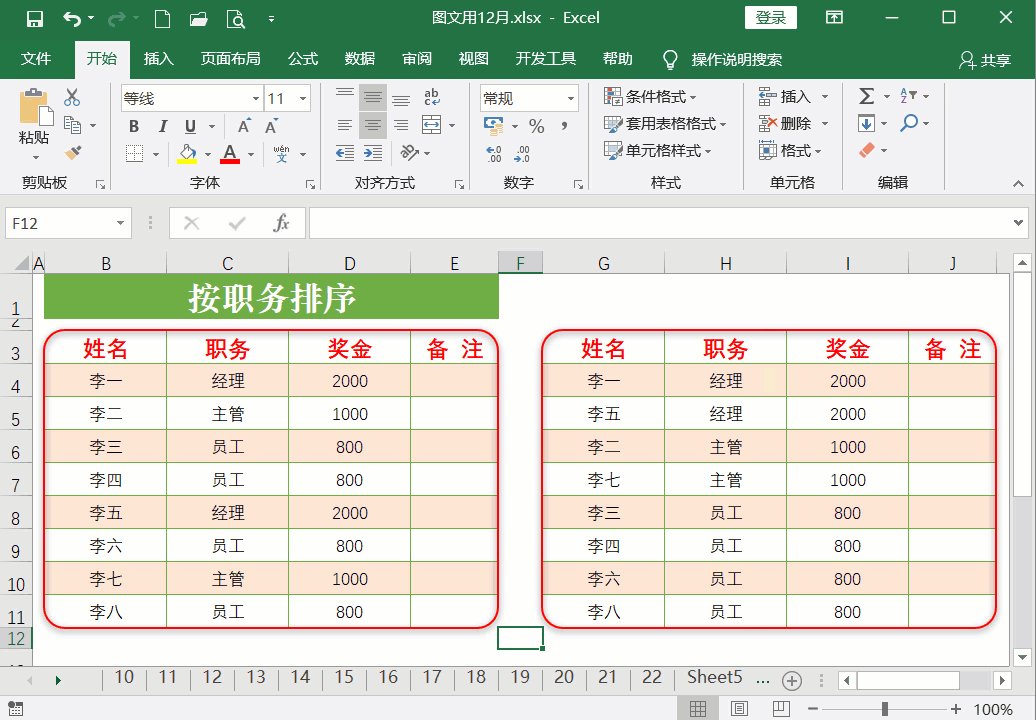
五、按职务排序
详见《Excel中如何按职务排序,职场高手不告诉你的小技巧》文章
你学会了吗?记得给小编转发、点赞哟!需要什么教程可以在评论区留言

#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf6-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }