怎样用ai做出手绘插画(ai手绘插画)
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处,自行脑补哦。
1.孩子的头和鼻子
步骤1
首先,我们需要一幅素描。它可以是潦草地涂鸦在一张纸上,也可以是使用图形平板电脑在任何CG软件中创建的数字涂鸦,也可以直接保存下图来使用。
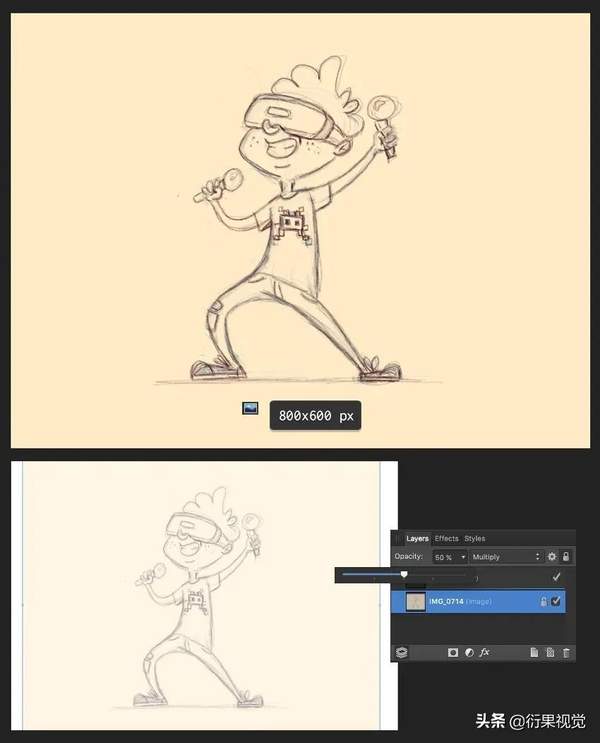
步骤2
创建800 x 600像素大小的新文档,并导入草图并将其嵌入画布中。
在图层面板中选择草图,并将其不透明度降至50%。使图像半透明。这样,我们将能够看到我们将在草图下创建的所有元素。
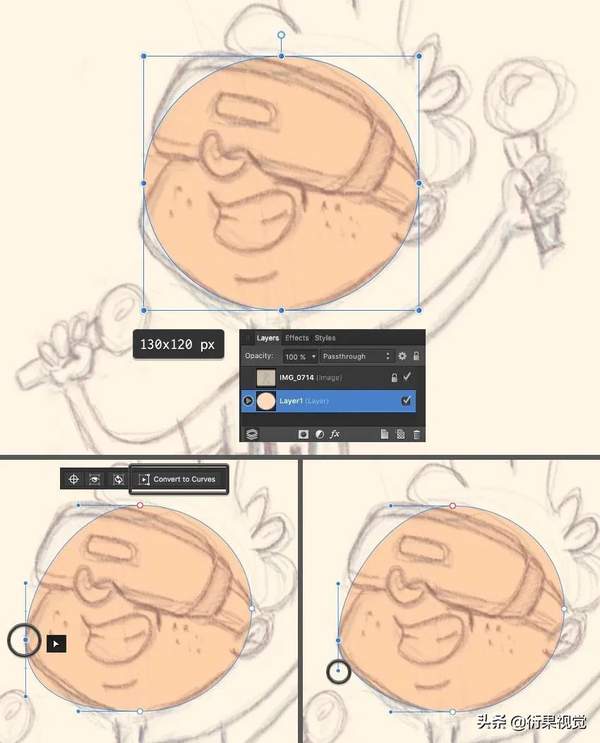
步骤3
创建一个新图层,并将其拖到草图层下。
让我们开始创建头部。使用椭圆工具(M)制作130 x 120像素的形状。单击顶部控制工具栏中的“转换为曲线”按钮,以便能够修改形状。
使用节点工具(A)选择左侧节点,然后向下拖动节点,将其与草图上男孩脸颊的极端点相结合。
拉起节点手柄,使椭圆形适合草图的线条。
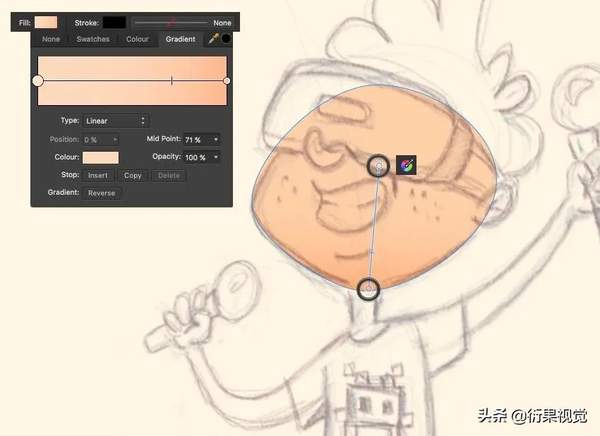
步骤4
让我们将渐变填充物应用于我们的形状,以便为它添加一些体积。选择形状,使用填充工具(G),然后单击并拖动形状。现在我们可以编辑颜色:要么选择渐变填充的圆形滑块并在颜色面板中调整它们的颜色,要么在顶部的控制工具栏中玩填充选项窗口的设置。打开渐变填充面板,然后单击渐变栏的滑块来调整颜色。
使脸底比额头略暗。
步骤5
使用椭圆工具(M)制作耳朵。在它上面涂上线性填充物,使耳尖变粉色。转换为曲线,使耳朵略微变形,使其适合素描。
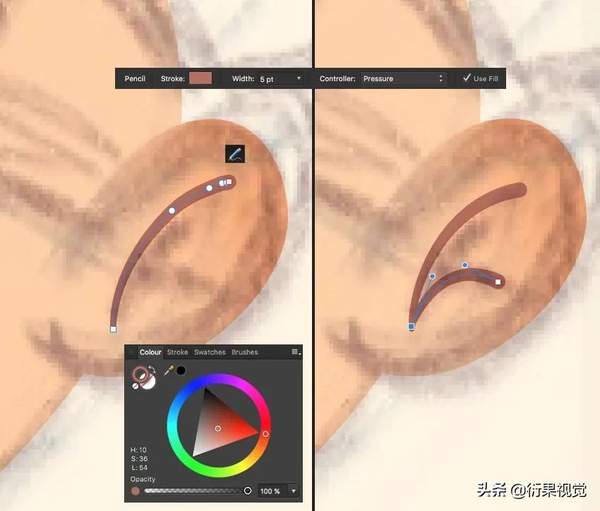
步骤6
让我们使用铅笔工具(N)为耳朵添加详细信息。进行拱形笔画,并在颜色面板中将笔画颜色设置为棕色。从顶部的控制工具栏或笔画面板调整设置,将宽度值设置为5 pt,将控制器设置为压力。
我们可以使用节点工具(A)移动笔画的节点,以使线条光滑。
添加另一个更短的笔画,并将其附加到第一个笔画上。
步骤7
如果我们切换草图层的可见性,这就是头部底座的外观。
步骤8
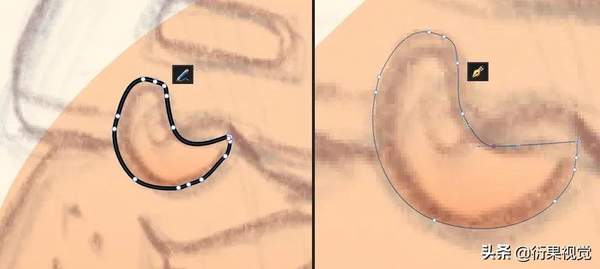
现在让我们画个鼻子。使用铅笔工具(N)制作一个有趣的拱形落状形状。您还可以改用钢笔工具(P),这可以让您更好地控制节点。
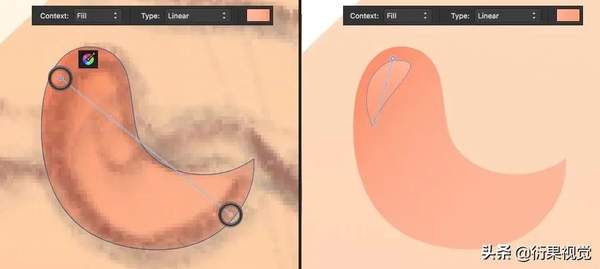
步骤9
用从红色到粉红色的对角线线性梯度填充鼻子。在鼻子尖端添加更小的滴状形状,并应用更轻的渐变来制作闪亮的亮点。
步骤10
使草图不可见,并确保所有细节和颜色都正确匹配。
2.绘制虚拟现实耳机
步骤1
使用圆形矩形工具(M)制作95 x 45 px形状,填充深灰色线性梯度。在将形状转换为曲线之前,我们可以从顶部的控制工具栏调整角落半径(以便使其可编辑)。
形状转换后,使用节点工具(A)添加节点并移动节点句柄,使形状适合透视,并将边缘与草图的轮廓相结合。在VR的鼻桥区域创建一个小弧线,并通过选择男孩的鼻子并按下Shift-Ctrl-]将其放在VR顶部。
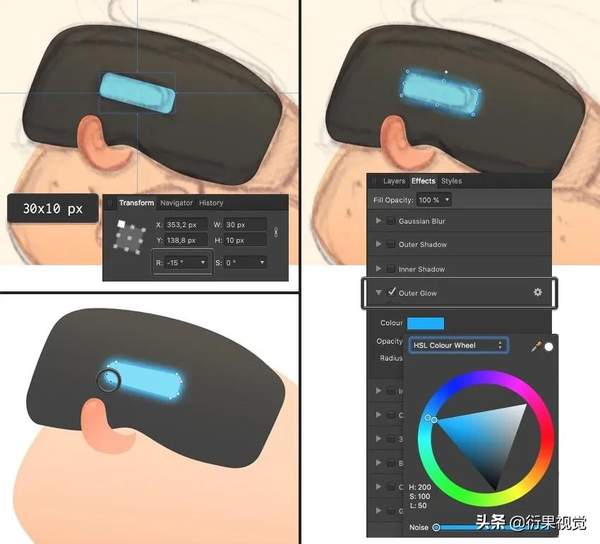
步骤2
现在,让我们在VR耳机上添加一个发光的蓝色元素。使用圆形矩形工具(M)制作30 x 10像素的形状,并将其旋转-15度。打开效果面板(您可以在图层面板旁边找到它),然后勾选“外部发光”复选框。从这里,我们可以调整辉光的颜色和这种效果的其他参数。
将形状转换为曲线,使其右侧略窄,使其适合视角。
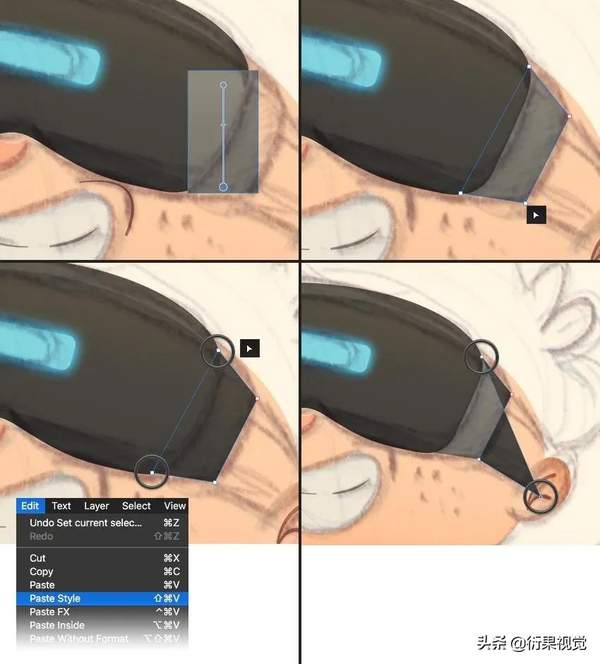
步骤3
让我们为耳机添加详细信息。选择它,然后单击插入目标面板中选择按钮内的插入。您可以在顶部控制工具栏的右上角找到它。
现在,我们可以使用几何形状或绘图工具(铅笔工具(N)或钢笔工具(P))在VR集的底部和顶部添加两条矩形条纹。
用浅灰色填充顶部条纹,底部条纹填充深灰色,使耳机更立体。
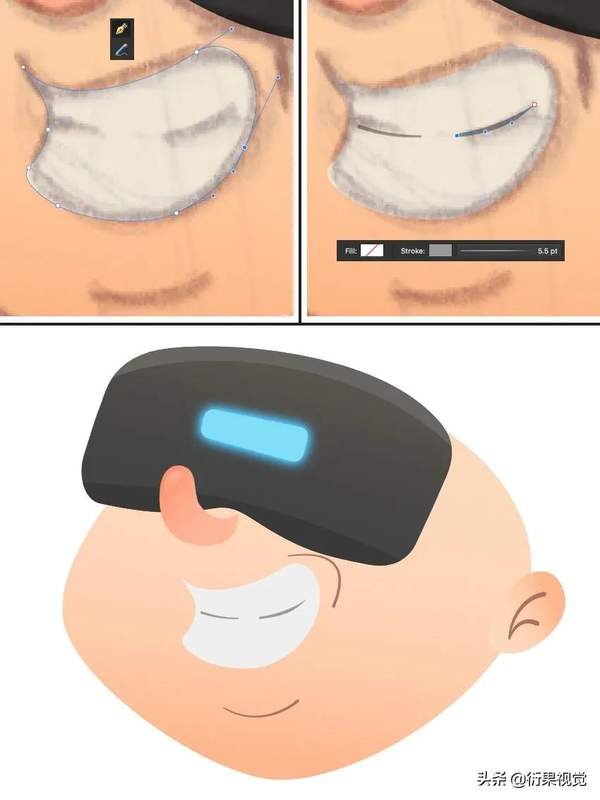
步骤4
继续使用其中一个绘图工具通过跟踪素描的形状来描绘嘴巴。在牙齿上填充白色,并在顶部添加深色笔触,描绘皮肤的皱纹。
调整笔画的宽度,将参数设置为5.5分。
步骤5
让我们回到VR集,创建其侧元素。使用矩形工具(M)创建20 x 40 px灰色形状并转换为曲线。重新排列对象,将矩形放在VR集下方。移动矩形的锚点,使其右侧变宽。
将矩形复制、,让我们把它变成皮带。首先,让我们改变填充颜色。复制、深灰色VR形状,然后选择矩形和编辑>粘贴样式,这样将深灰色渐变填充到形状上。
现在,我们可以选择矩形的顶部和左下角节点并将其拖到另一边,将形状“内向外”旋转。
步骤6
伸展耳朵后面的皮带。将耳朵及其元素放在表带顶部。
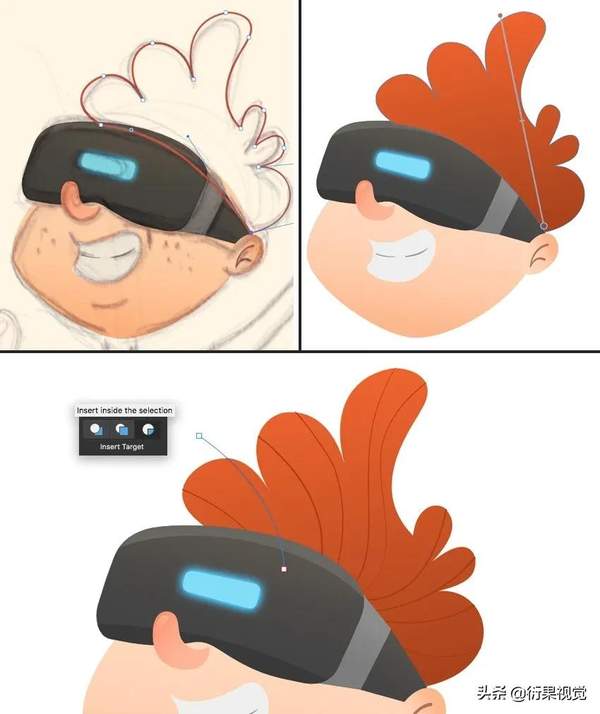
步骤7
让我们继续做个发型吧。以我们的素描为指南,绘制轮廓,并应用从红色到棕色的线性填充物。使用选择函数中的插入,在头发形状内绘制一些深棕色的线条,描绘单独的头发。
步骤8
通过在男孩的脸颊上斑点缀来结束他的脸。按住Shift时使用椭圆工具(M),使圆圈均匀。
为颈部创建一个大约15 x 20像素大小的矩形。涂上线性填充物,使形状的顶部略深于脸部。将其转换为曲线并移动节点,使其底部更窄。
3.动态姿势绘制身体
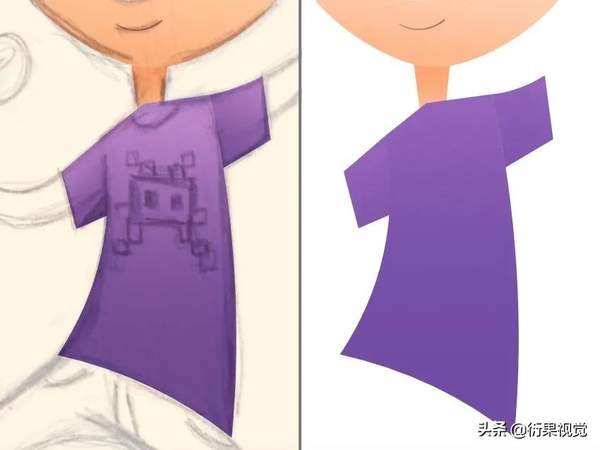
步骤1
拿矩形工具(M),让我们开始设计T恤吧!制作一个60 x 115 px的矩形,并涂上亮紫色的线性填充物,使形状底部变暗。
转换为曲线,使用节点工具(A),让我们向相反的方向拖动节点,将它们粘在我们的草图中T恤的肩膀和底部边缘。
单击并拖动矩形的一侧,以弯曲其边缘,使其适合草图。
使矩形的左、右和底部边缘拱形,使其看起来更卡通。
在顶部边缘中间创建一个额外的节点,并将其向上拖动到字符的颈部。
步骤2
现在我们将添加袖子。在身体的左侧创建一个矩形,并应用相同的紫色线性填充物。转换为曲线并移动节点,将袖子连接到T恤上。
步骤3
我们可以打开Snapping函数,以便更容易组合节点。这样,我们可以对齐节点,看看它们在什么点重叠。
步骤4
添加第二个袖子,使所有元素相互契合。
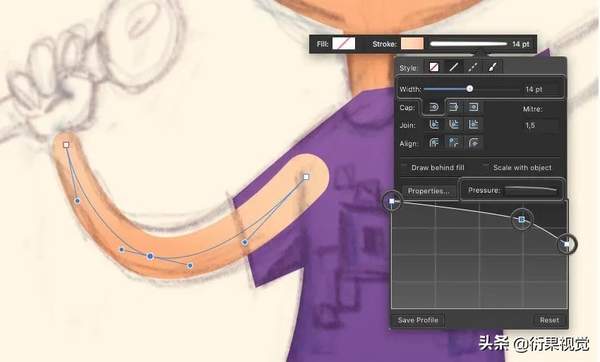
步骤5
我们画下手臂吧。使用铅笔工具(N)(或钢笔工具(P))进行拱形笔画。
打开中风面板(或顶部控制面板中的中风菜单),并将宽度设置为14磅,使线条足够厚。将盖设置为圆盖。
打开压力设置并调整图表,通过移动图表的点,使手臂在肩膀上更厚,手腕更薄,如下图所示。
步骤6
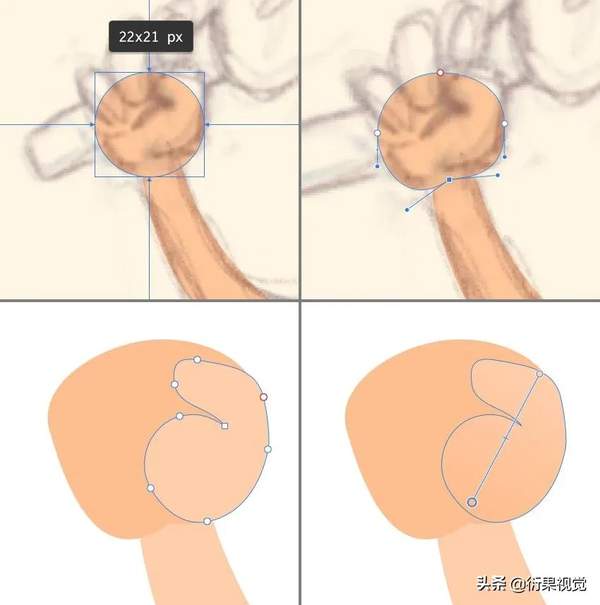
现在我们将从圆圈中创造一只手。使用椭圆工具(L)制作22 x 21 px形状。将其转换为曲线并开始修改形状,形成手掌。按住alt键并使用节点工具(A),以独立地拉动节点的句柄。
使用铅笔工具(N)画拇指。使其渐变填充略轻(特别是在拇指顶部),以将其与手掌分开。
步骤7
使用圆形矩形工具(M)创建手指。轻轻旋转它们,并改变每个手指的长度。
步骤8
让我们描绘一下男孩手中的运动控制器。首先使用椭圆工具(M)制作一个30 x 30像素的粉红色圆圈。
切换到矩形工具(M),并制作一个45 x 12 px的形状,与VR集相同的深灰色线性填充。
转换为曲线并重塑矩形,形成圆柱形抓地力。重新排列对象,将握把放在手指和手掌之间放在图层面板中。
步骤9
复制(Ctrl-J)手臂,并使用顶部控制面板中的Transforms函数Flip Horizontal。修改副本以创建第二臂和手,握住蓝色运动控制器。
步骤10
让我们使用“插入目标”功能将领带添加到T恤上。选择T恤,然后单击选择按钮中的插入。使用椭圆工具(M)或铅笔工具(N)制作一个小椭圆形,并填充皮肤颜色,使其与角色的颈部相匹配。
步骤11
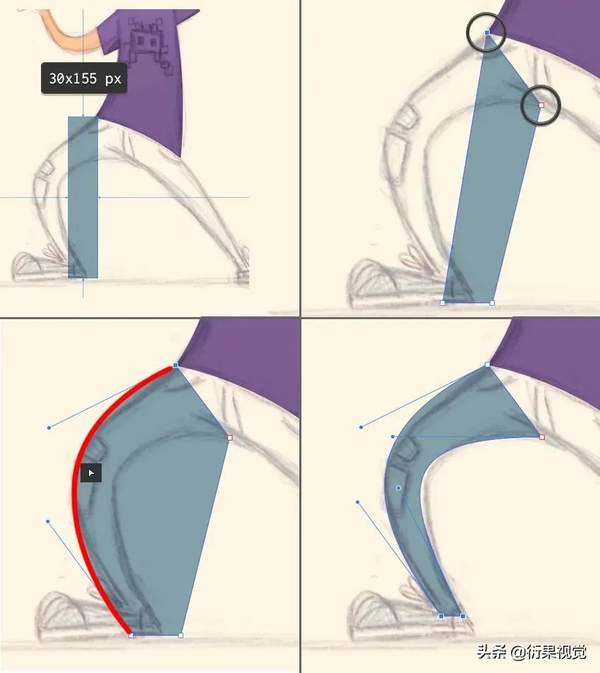
现在我们要继续前进了!使用矩形工具(M)制作30 x 155 px灰蓝色形状。使用节点工具(A)转换为曲线并移动点。弯曲矩形的边缘,使其适合草图的线条。
步骤12
调整腿部,使其看起来更卡通、更灵活。涂上线性渐变填充物,使牛仔裤底部变暗。
步骤13
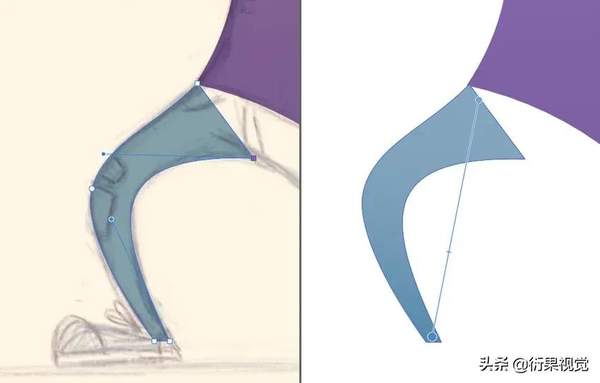
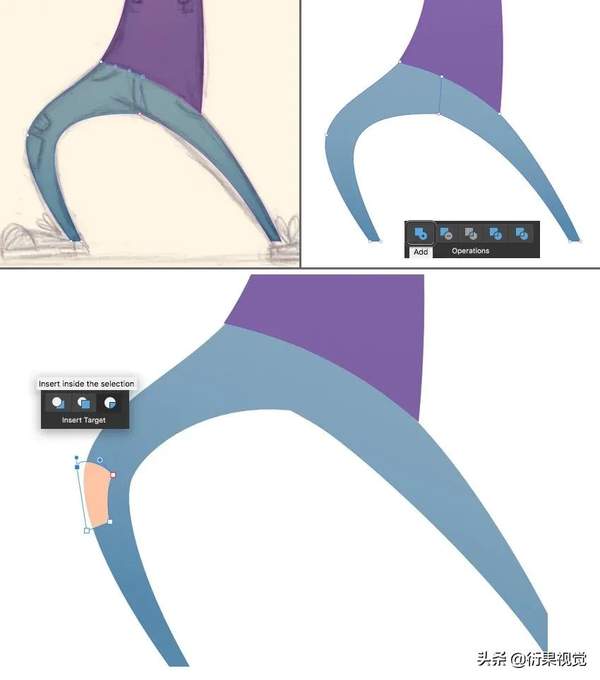
沿着草图的线条绘制第二条腿,一旦您对草图的形式感到满意,请选择两条腿,并从顶部的控制面板中应用添加操作,将两个对象合并在一起。
使用选择函数中的插入物在我们角色的左膝上画一个矩形孔。
4.画口香糖糖
步骤1
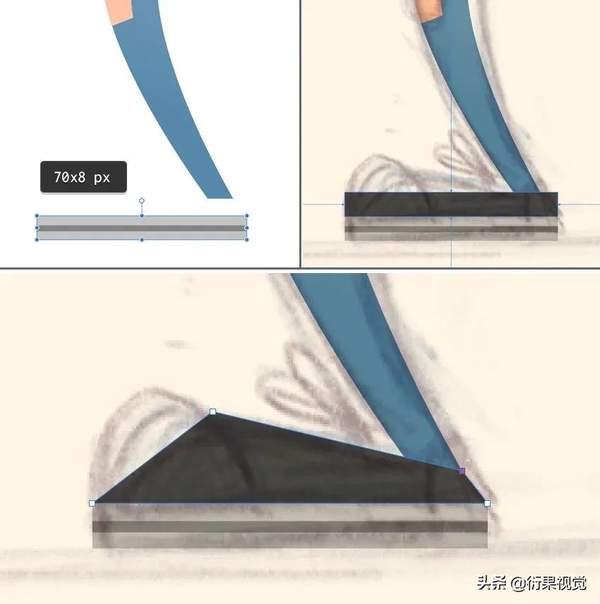
现在腿准备好了,让我们继续画那些口香糖鞋。首先从70 x 8 px浅灰色矩形形成鞋底。在鞋底上划一条更薄、更深的线条。
在第一个矩形的顶部再创建一个70 x 8像素的矩形,并用深灰色填充它。转换为曲线,使用节点工具(A),在顶部边缘添加节点,然后向上拖动。
步骤2
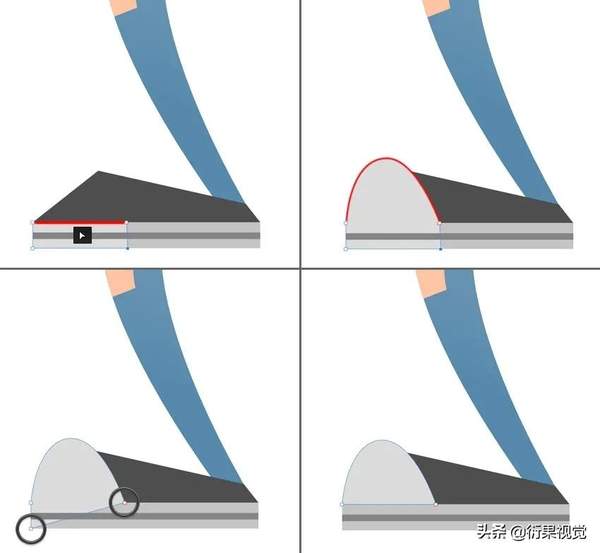
让我们形成口香糖鞋的脚趾。将鞋底复制,使矩形变短。转换为曲线,并弯曲顶部边缘,形成一个大拱门。删除底部节点或向上移动,将脚趾帽定位在它的位置。
步骤3
使用选择函数中的插入来绘制脚趾内部的一些拱形缺口。为鞋带添加两个环。
复制和Flip Horizontal以创建相反的鞋子。
步骤4
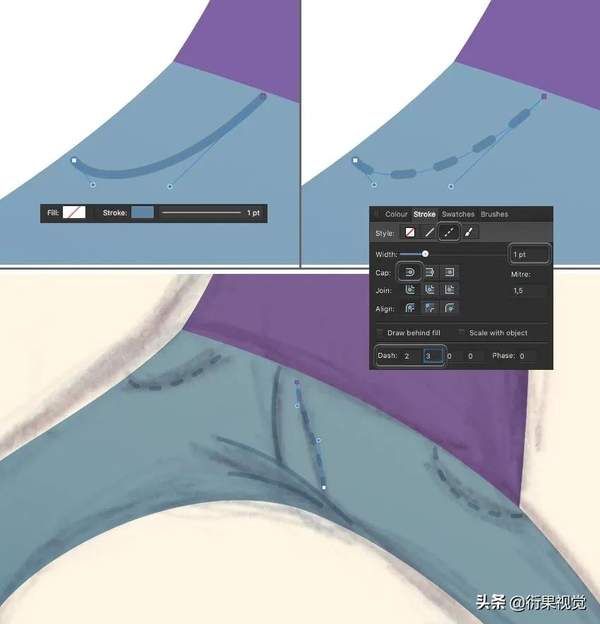
让我们在牛仔裤中添加更多细节。继续使用铅笔工具(N)(或钢笔工具(P)为口袋划出深蓝色1磅的笔画。
在笔画面板中使线条虚线,并将破折号值设置为2,将差距值设置为3,创建针脚。
在牛仔裤上添加更多的笔触和针脚,使它们看起来更真实。
步骤5
让我们隐藏我们的素描层,看看我们角色的整体外观,看看每个部分是否都放在正确的地方。我们可以根据自己的喜好添加任何小细节。例如,我在这里为男孩的T恤添加了一个平面目标符号。我还在他的脚下放了一个压扁的椭圆形,这样他就平躺在地上了。
5.创建带有符号的背景
步骤1
现在我们的角色已经完成,让我们通过在背景中添加小细节来平衡整个构图。
创建一个新图层,并将其放在图层面板的所有其他图层下方。
创建一个大浅黄色矩形。将其转换为曲线,并将顶部节点向相反的方向移动,使形状的顶部部分更宽。
步骤2
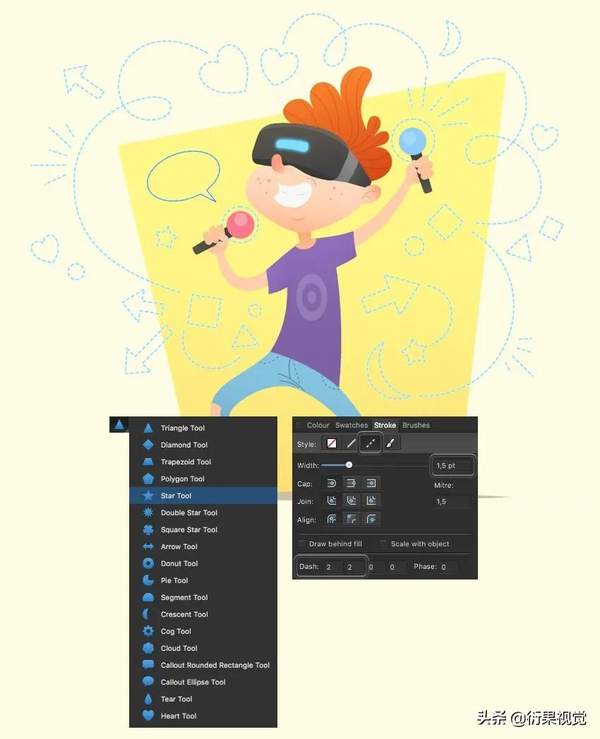
使用Affinity Designer的各种自定义形状在背景中填充符号。您可以在与三角形工具相同的下拉菜单中找到所有花哨的形状。请注意,每个形状都有自己的设置和调整,可以在顶部的控制工具栏中使用。
将形状的填充颜色设置为零,将笔画颜色设置为亮蓝色。调整笔画面板中元素的宽度,使轮廓粉碎。
至此就完成啦!