如何制作高清gif(怎么让gif图片变小)
Matrix 作者群里有不同的作者问过几次做 GIF 图的问题:写文章的时候经常用到 GIF 动图展示 App 的交互和使用方法,出于对网站访问速度和服务器流量方面的考虑,不少网站对上传图片的体积有严格的限制,比如少数派对于 GIF 的体积限制为 2.5 MB,如何做一张画质好、体积小的 GIF 动图就成了难题。
我在过去几年写文章的过程中做过一些 GIF 动图,用过不少工具和方法,刚好借这个机会分享一些我用过的 GIF 制作工具和技巧,希望能帮助遇到了 GIF 制作问题的写作者,简单、快速地做出一张清晰、小巧的 GIF 动图。
如果你不会调参数
GIF 图片的画质和体积受到很多因素的影响,比如帧数、色彩、每一帧图片的尺寸等等。如果我们直接将电脑屏幕中的操作过程录成视频,再将视频转换成 GIF 图片,往往很难控制图片的体积:毕竟电脑屏幕的尺寸、分辨率都比较大,为了保证画面的流程度,直接转换视频得到的 GIF 文件帧数也不会低。
如果想在保持 GIF 画面清晰的同时尽可能地降低文件的体积,最好的方法还是学会 GIF 文件中这些参数的意义和作用,才能在想要让 GIF 图像更清晰或者体积更小的时候,知道应该调整哪些参数。
不过,也有不少人觉得只是偶尔做张 GIF 图,每次都要调整那么多参数,学习工具也要耗费不少时间,不仅麻烦成本也高。如果你刚好有同样的想法,可以试试下面几款工具。
直接录一张小体积 GIF
很多人做 GIF 是为了向他人演示 App 的功能和使用方法,步骤往往是「录屏 - 将视频文件转为 GIF 图」,转换过程不仅耗时,也很难转换一次就得到一张画质和体积都能满足我们需求的动图。这时候,如果有工具能在录屏之后,不调参数直接帮我们导出一张画面清晰、体积小的动图,会显得非常实用。
接下来就介绍几款能够让你不调参数、直接录屏,就能得到一张满足你需求的 GIF 动图的工具。
KAP:免费、功能全的 macOS 录屏工具
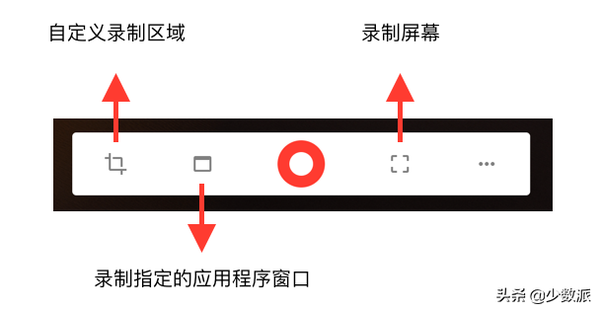
Kap 是 macOS 平台上一款开源的录屏工具,使用也比较简单:通过菜单栏中的 Kap 或者快捷键打开软件的录制工具栏,选好录制模式后点击中间的开始按钮就可以开始录屏。
Kap 支持三种录制模式:
- 自定义录制区域
- 录制指定的应用程序窗口
- 录制屏幕
使用 Kap 录制的视频文件默认帧率为 30 帧,提供了 60 帧的设置选项。软件提供了显示鼠标指针、显示鼠标动作、录制过程隐藏桌面图标和开启勿扰模式、更改录制文件存储位置等设置选项,几乎涵盖了录屏必需的基础功能。
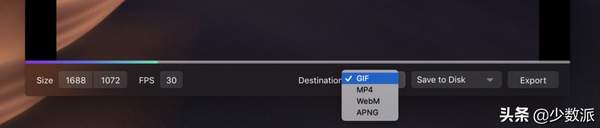
录屏后,Kap 支持进行一些简单的调整,比如更改尺寸、帧率和存储位置,导出格式支持 GIF、MP4、WebM、APNG 四种格式。
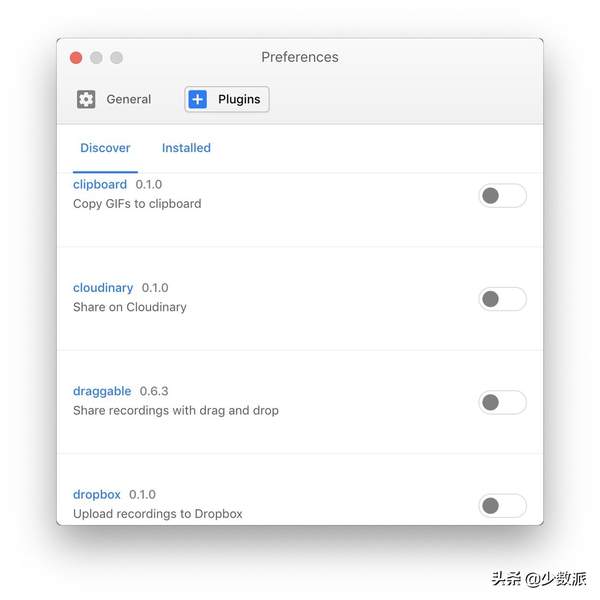
除了基础功能,Kap 也有亮点。软件内置了一套插件系统,提供了如复制 GIF 图像到剪贴板、分享 GIF 文件到 Dropbox 等实用插件。不过,Kap 的插件多数与分享功能相关,支持的都是国外服务,对于国内用户的实用性比较弱。Kap 的插件数量目前也比较少,还不能自定义,只能等开发者继续完善插件功能了。
你可以在 Kap 官网 下载 Kap 的正式版本,也可以在 软件的 GitHub 页面 下载最新的 3.0 测试版本,软件完全免费,仅支持 macOS 系统。
LICEcap:免费、支持双平台,文件体积控制优秀
比起 Kap 超过 100 MB 的软件体积,LICEcap 的大小虽然只有 2 MB,像调帧率、显示鼠标动作、设置 GIF 循环方式等基础功能一个都不少。另外,LICEcap 还支持在录制过程中直接移动软件窗口,改变录制区域;如果演示区域的范围变化比较大,LICEcap 能够让你在限制录屏窗口尺寸的同时,保证演示内容的完整和直观。

LICEcap 支持在录屏时改变录屏区域
LICEcap 是我用过的 GIF 工具里,在不调参数的前提下,对于录制文件体积控制的最好的应用,只是写文章介绍软件功能时录张动图,LICEcap 录制出来的文件体积基本保持在几百 KB 到 2 MB 不等,画质方面也少有色彩失真严重、画面模糊的情况。
LICEcap 是一款免费的开源软件,支持 macOS 和 Windows 平台,你可以在 官网 下载 LICEcap。
试试这几款能压 GIF 的压图工具
如果你做出来的 GIF 图不能满足你的需求,你还可以用支持压缩 GIF 的压图工具,进一步压缩 GIF 文件的体积。
ezGIF:免费的在线压缩工具
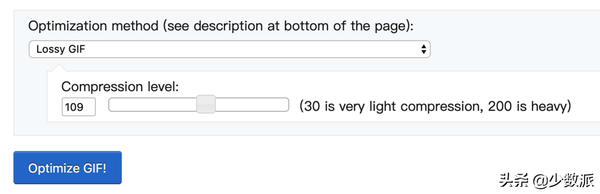
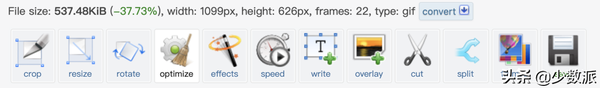
ezGIF 是我经常用的 GIF 压缩工具,使用方法很简单:在「GIF Optimizer」界面上传 GIF 文件,拖动调整压缩率的进度条,越往右压缩率越高,调好压缩率之后就可以压图了。
用 ezGIF 压图后,你可以直接预览压缩后 GIF 的画面和体积,如果你不满意,可以选择调整压缩率重新压图。除了重新调整压缩率,你也可以选择在压图之前或之后进行像裁剪、调整尺寸、调整 GIF 播放速度等一些基础操作,来尝试进一步降低 GIF 的体积。
虽然是一款在线工具,ezGIF 的处理速度还算不错,只调整压缩率的情况下,得到的 GIF 图也基本上够用了。
Optimage:支持 GIF 压缩,免费版就够用
macOS 上的图片压缩工具不少,有免费开源的 TinyPNG,也有以设计见长的 Squash。不过,它们的缺点也很明显:不能压 GIF。
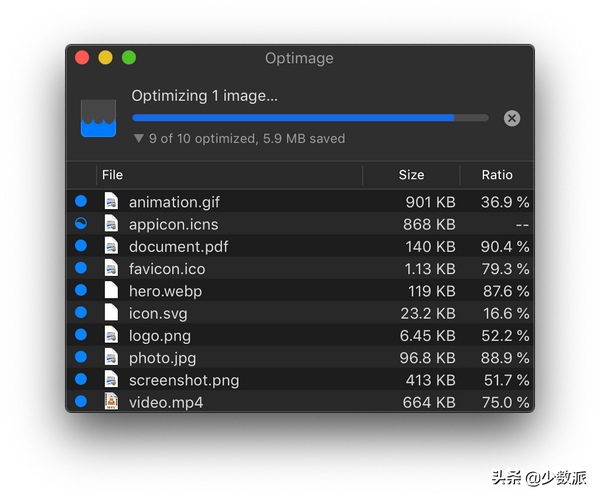
Optimage 是一款还算老牌的图片压缩工具,上个月发布了 3.0 版本。除了基本的 PNG、JPEG 等格式的图片压缩功能,Optimage 还能压缩 MP4、HEIC、WebP 等格式的文件,可谓相当全面。
在压图效果方面,我在不改变软件默认参数的情况下进行了多张图片的压缩测试,Optimage 对于 PNG、JPEG 等常见图片格式文件的压缩率平均能达到 70% 以上,对于 GIF 的压缩效果则相对差一些,还是能应付一些小尺寸 GIF 文件的压缩场景。
Optimage 的免费版本每天能压 24 张图,足够应付大部分日常的写作场景了。关于压缩率数据,你可以在 官网 找到更多开发团队对于同类软件的对比数据表格。
PP 鸭:双平台、老牌国产压图工具
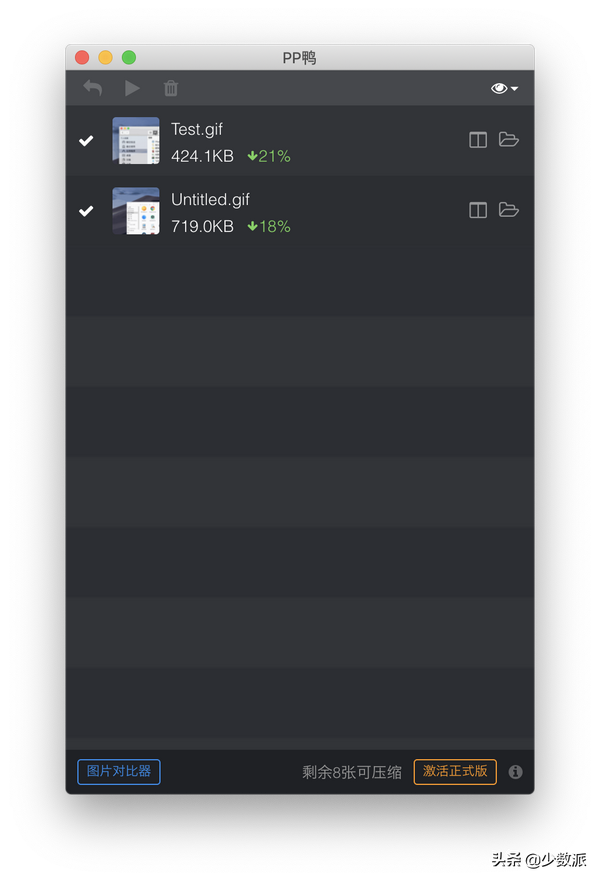
PP 鸭是一款老牌的国产压图工具,主打智能压缩算法的功能。据开发团队称,PP 鸭整合了多种优秀的开源图片压缩算法,软件能够自动根据图像特征自动选择合适的压缩参数,还支持批量压图。
PP 鸭在官网给出的 GIF 压缩测试案例显示,GIF 文件的压缩率超过了 30%。我在实际测试之后得到的结果虽然略低于官网给出的数据,也还算不错,考虑到 PP 鸭除了 GIF 还支持大多数常见格式的图片压缩,
PP 鸭支持 macOS 和 Windows 平台,你可以在 官网 下载软件,免费版本每天的压图数量限制为 10 张,付费版本售价 ¥69.9,没有压图数量的限制。
参数怎么调?
如果你经常在网上写文章、写博客,经常和 GIF 打交道,可能因为写作平台的限制、或者出于节省博客服务器流量的考虑,你可能对 GIF 文件的画质和体积有更多和更高的要求。这时候,你就要了解 GIF 图像里不同参数的意义和作用,学会如何在 GIF 图像的画质、体积和流畅度之间保持比较好的平衡了。
由于 GIF 图像可以调的参数很多,写这篇文章的目的也不是为了向你科普 GIF 的背景、技术和原理,所以我不会对 GIF 中的每项参数进行详细的介绍,而是将 GIF 图像中最容易理解、也最好掌握的几项参数介绍给你,希望能帮你简单做出一张符合自己需求的 GIF 图片。
一般来说,功能全面的 GIF 制作工具能够调节的 GIF 参数也都基本一致,接下来我会以我在用的 GIF Brewery 为例,介绍我认为需要关注的参数和调节的方法。
如果你想了解更多关于 GIF 的知识、技巧和 App,可以阅读「GIF 还能这么玩」专题。
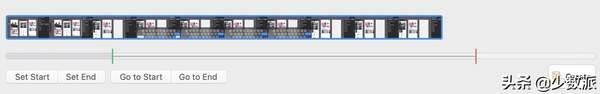
调整起点和终点
我们在录视频时,为了保证演示内容的完整性,往往会在开始录屏之后停顿几秒,再进行操作演示。录制完成后,因为要手动结束录制过程,也会有几秒中的无用画面出现在视频里。

调整 GIF 的开始和结束位置
不要忽视了这短短几秒,把开头和结尾的无用画面裁掉不仅能让最后做出来的 GIF 图更「完美」,也能在一定程度上缩小 GIF 文件的体积。
调整图像尺寸
这个方法比较好理解,比如 iPhone XS Max 的录屏尺寸为 888x1920,如果以原比例转为 GIF 图片放在网页中展示,不仅排版样式不好看,文件体积也会很大。很多网站为了提升网页的访问速度,也为了节省服务器流量,还会限制上传图片的体积,体积太大的话图都传不上去,比如少数派对于 GIF 的体积限制为 2.5 MB。

合理地调整图片宽度不仅能让排版样式更好看,也能显示更多内容
为了测试这个方法在降低 GIF 文件体积时的效果,我在 iPhone 上录制了一个时长为 11 秒的视频,用 GIF Brewery 直接转换成 GIF 之后的文件体积为 2.4 MB。接下来,我将同一份视频文件的尺寸改为 350x756,将它转换成 GIF 后的文件体积为 428KB,效果非常明显。

为了保证图片内容的显示效果,只需要更改宽度参数,再选择保持宽高比的选项
裁剪画面
我们在文章里放 GIF,很多情况是为了展示 App 的交互和具体的操作,只需要录下某个区域的操作过程就行了。不过,我不建议你在录屏前就准确地选好要录制操作步骤的屏幕区域,如果你对录制出来的图像效果不满意,只能重新录一遍。
更好的做法是先多录制一部分区域,比如整个屏幕或者整个应用窗口,之后再裁剪不要的画面,如果裁剪后的图像效果不好,你只需要撤销裁剪操作,重新选择裁剪区域就行。

裁剪画面
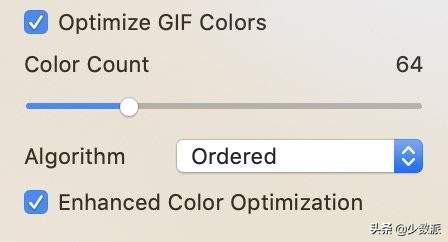
调整色彩数量
GIF 能够显示色彩的数量为 8 位,也就是说 GIF 能够显示的色彩数量只有 2^8 = 256 种。不过,由于 GIF 由多帧静态图像组成,只要不同帧之间画面的像素有变化,GIF 都会记录下这些变化,也就是说,GIF 图像的色彩变化越多,文件的体积就会越大。
因为 GIF 的作用经常是为了展示 App 的动效或操作步骤,只要让读者看懂就行,所以我们可以适当地降低 GIF 文件的色彩数量以减小 GIF 文件的体积,即使这样做在一定程度上会降低 GIF 图像的清晰度。
调整 GIF 的色彩数量时,我们可以按照色彩的位数作为参考数值进行调整,比如 4 位代表 16 种色彩、5 位代表 32 种色彩、6 位代表 64 种色彩,等等。我们可以从高位色彩数量开始逐级降低 GIF 的色彩数量,直到 GIF 文件的画质和体积达到了让你满意的程度。
调整「帧数」和「帧延迟」
先解释一下「帧数」和「帧延迟」的概念:
- 帧数 (Frame Count):GIF 由多张静态图片组成,帧数代表了一张 GIF 图包含了多少张静态图片,帧数越多,GIF 体积就越大。
- 帧延迟1 (Frame Delay):GIF 中每一帧图像的播放时间,也就是播放一帧画面需要多少毫秒。帧延迟数值越高,GIF 的播放速度越慢,反过来,GIF 的播放速度越快。
在我用的 GIF Brewery 中,「帧延迟」的单位是毫秒,1000 毫秒 = 1 秒。我们可以先将「帧延迟」的数值换算成秒,在用帧数去计算 GIF 的帧率,计算公式为:帧率 (帧 / 秒) = 1000 / 帧延迟
很明显,在不改变「帧延迟」的前提下,帧数越低,GIF 的播放速度就越快。因此,我们虽然可以通过降低帧数的方法减小 GIF 图的体积,但是同时也要考虑 GIF 的播放速度,让读者可以看清 GIF 图的演示过程。
虽然「帧延迟」的数值大小直接决定了帧率高低,但是「帧延迟」也不是越低越好。像我在前文所述,做 GIF 的图是为了让读者更直观地理解 App 的交互和操作方法,所以 GIF 图不是越流畅越好,只要读者能看懂就行,GIF 图播放太快反而会让读者看不清图里的内容。因此,我们可以适当地调高「帧延迟」的数值,通过牺牲一定流畅度的方法减小 GIF 图的体积。
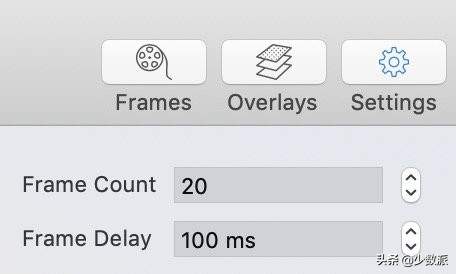
如果你和我一样用的是 GIF Brewery,要注意的是 GIF Brewery 的默认将帧数和帧率设为了 20 帧和 100 毫秒,换算成帧率为 10 帧/ 秒。由于帧数只有 20 帧,导致了我们每次用它做出来的 GIF 播放速度都非常快。为了不用每次做 GIF 都要手动调一遍帧数和帧延迟的参数,我们可以在 GIF Brewery 的设置选项里直接更改这两个参数的默认数值。

调整 GIF Brewery 的默认帧数和帧率
总结
以上是我在写文章、做 GIF 图的过程中总结出来的一些经验,主要目的是希望能帮你在做 GIF 图的时候,简单、快速地得到一张画质好、体积小的 GIF 动图。
除了我介绍的几种方法和工具,你也可以用 Photoshop 或者直接删除帧的方法等减小 GIF 图的体积。不过,由于这些工具和方法需要对 GIF 和工具本身有更深入的了解,因此不在本文的讨论范围之内。
如果你有制作 GIF 的技巧或 App 想分享,可以在评论区留言和我们讨论。