如何使用html+css+js完成轮播图的效果?
操作方法
- 01
搜狗搜索“swiper”,进入它的中文官网。

- 02
调用swiper的方法有很多种,比如用npm安装之类的,这里我们就用下载css和js库文件来实现吧。

- 03
解压后,里面有很多文件,找哪个呢?就是这两个,一个是css,一个是js。

- 04
我们创建一个空白test.html文件来添加swiper

- 05
开始做html部分。

- 06
接下来放入轮播的模块了。

- 07
大家知道html只是一个外表,js才是内核,于是我们加入js部分。

- 08
轮播是可以用了,但是真的很很不成看,只有一个很小的范围可以轮播。

- 09
我们试着改一下轮播图的大小,并加个颜色。

- 10
我们用谷歌浏览器F12进入控制台,模拟手机界面看一下效果。

- 11
果然是满宽高只有一半,可怎么划动,只能划到第三块,怎么样才能让三回到一,循环划动呢,加个loop:true就可以了。

- 12
然后我们再改改样式,让里面的字变大居中,变白色,再把body的边距去掉。


- 13
再加个功能,让它自动播,我不动手,让它每秒跑到下一下张图。


- 14
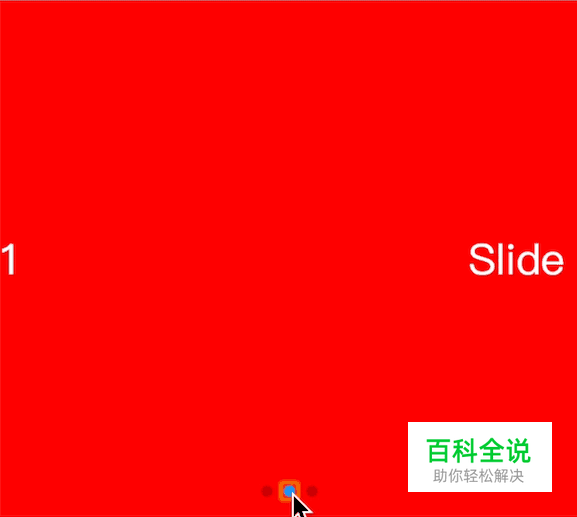
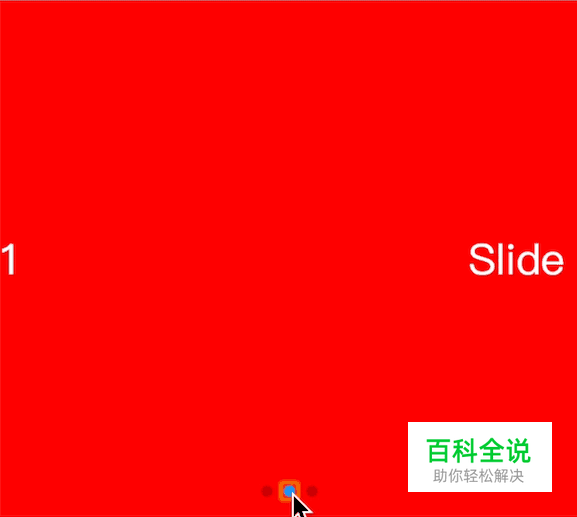
我们再加个分页器,分页器是什么东西,就是轮播下方的一个个小圆点,一点就是一页,这里我们应该有三个点。

- 15
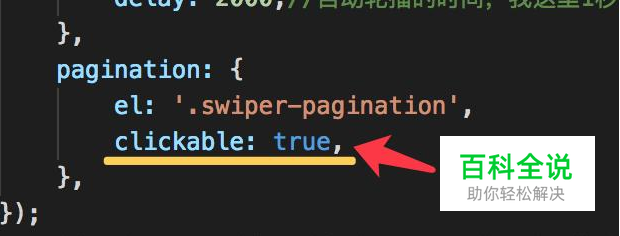
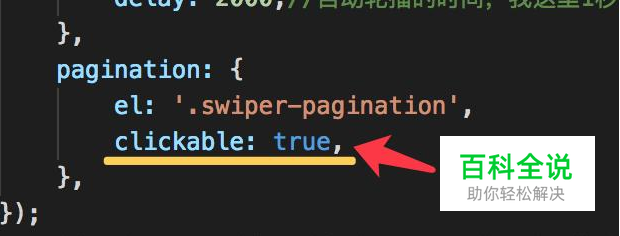
小圆点是有了,也会随图滚动了,可是它不能点击啊,那好,我们加入这个就可以了点了。


- 16
人家的轮播图有左右按钮可以控制图片上一张下一张,我们也可以加。

- 17
在js里声明相应的对象

- 18
即然只是入门,那么到这里就可以了,更多的使用方法,大家可以去官网查一下,最后,我把图片放进去,做出真正的轮播图吧。

- 19
我搞了三张图,三张图宽高大小不一,直接放进去了,多少会让某些图片少一截或是只看见一部分,这个问题大家自己修改图片或添加样式来处理了,我就不再说了。


赞 (0)