View使用教程
码个蛋(codeegg)第 745 次推文
作者: 灯不利多
原文:
https://juejin.im/post/5d61514df265da03d60f0ab6
本文主要讲Android绘图基础哈~
这次的包含内容如下。
画笔用法
画布用法
颜色构造
1. 画笔用法
我们这一节来看一下画笔的用法。
本节包含内容如下。
设置画笔颜色
设置画笔样式
设置画笔宽度
设置画笔锯齿
1.1 设置画笔颜色
Paint 的 setColor(int color) 方法可用于设置画笔颜色,下面是 color 参数的取值。
一种颜色是由红绿蓝三色合成的,所以 color 只能取 8 位 0xAARRGGBB 样式颜色值。
透明度
A 表示透明度 Alpha,取值范围是 0~255,值越小,图像越透明
红色
R 表示红色 Red,取值范围是 0~255,取值越小红色越少
绿色
G 表示绿色 Green,取值范围是 0~255,取值越小绿色越少
蓝色
B 表示蓝色 Blue,取值范围是 0~255,取值越小蓝色越少
除了手动组合颜色,系统还提供了一个用于解析颜色的类 Color,关于 Color 在后面会有更详细的介绍。
1.2 设置画笔样式
Paint 的 setStyle(Style style) 方法可用于设置画笔样式,下面是 style 参数的取值。
描边
STROKE
填充
默认样式。
FILL
描边且填充
描边与填充叠加在一起显示的效果,也就是这个值比填充多了一个描边的宽度。
FILL_AND_STROKE
1.3 设置画笔宽度
Paint 的 setStrokeWidth(width) 方法用于设置描边宽度,单位是 px。
注意事项
当画笔的 Style 是 STROKE 或 FILL_AND_STROKE 时画笔宽度才有意义。
1.4 设置画笔锯齿
画笔 Paint 绘制图形时默认不是抗锯齿的,也就是边边会有锯齿。
Paint 提供了 setAntiAlias 方法,这个方法可以开启画笔的抗锯齿功能。
下面是两个放大后的圆,右边的圆用的是抗锯齿的画笔绘制的。
2 画布用法
上一节演示画笔的同时也演示了画布绘制圆的方法,这一节我们来看一下画布的其他方法。
本节内容如下。
设置背景
绘制直线
绘制点
矩形结构
绘制矩形
圆角矩形
2.1 设置背景
Canvas 提供了三个设置背景的方法。
drawColor(int color)
drawARGB(int a, int r, int g, int b)
drawRGB(int r, int g, int b)
需要注意的是,设置画布背景要在其他图形绘制前设置,否则设置好的背景色会覆盖原有的图形。
2.2 绘制直线
Canvas 的 drawLine 方法可以绘制直线,直线的粗细取决于 Paint 的 setStrokeWith(width) 中传入的宽度。
绘制直线需要注意的是,只有当 Style 是 STROKE、FILL_AND_STROKE 时绘制才有效。
drawLine(float startX, float starY, float stopX, float stopY, Paint paint)
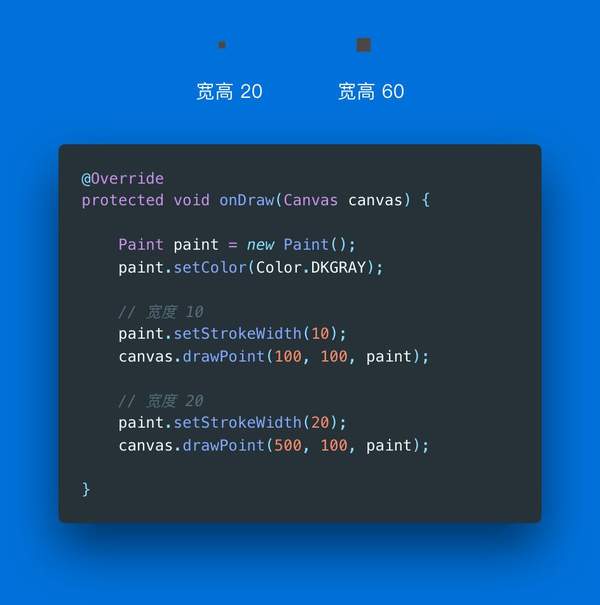
2.3 绘制点
Canvas 的 drawPoint 方法可以用于绘制点,点的大小取决于 setStrokeWith(width) 中传入的宽度。
drawPoint(float x, float y, Paint paint)
2.4 矩形结构
矩形结构在绘制矩形区域的时候需要用到。
Android 提供了 Rect 和 RectF 类用于存储矩形数据结构,下面是 Rect 和 RectF 的构造函数。
Rect 和 RectF 在于存储的数据类型不同。
Rect
用于保存 int 类型数值的矩形结构
RectF
用于保存 float 类型数值的矩形结构
2.5 绘制矩形
Canvas 的 drawPoint 和 drawRect 方法都可用于绘制矩形。
下面是这两个方法的区别。
形状
drawPoint
只能指定矩形中心的坐标,只能画出正方形。
drawRect
需要指定矩形左上和右下两个点的位置,可以是长方形。
样式
drawPoint
只能是填充样式。
drawRect
可以自己选择样式,可以是描边也可以是填充。
下面是 Canvas 中提供用于绘制矩形的三个方法。
drawRect(float left, float top, float right, float bottom, Paint paint)
drawRect(RectF rect, Paint paint)
drawRect(Rect r, Paint paint)
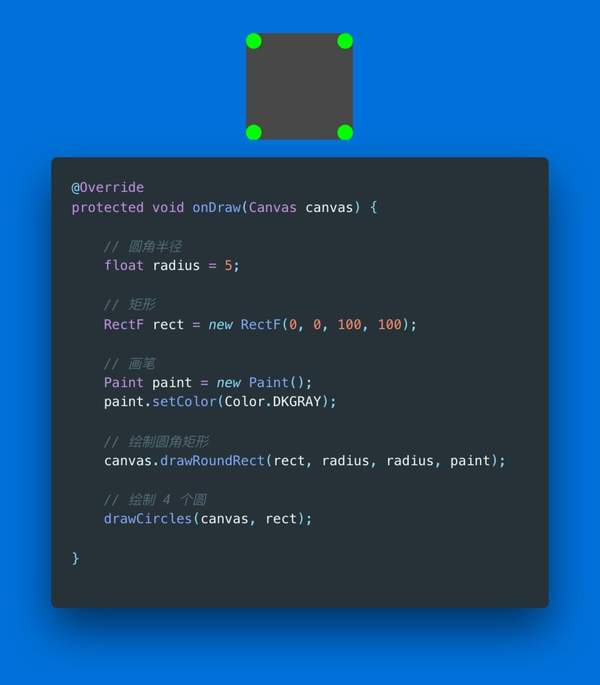
2.6 圆角矩形
Canvas 中提供了一个 drawRoundRect 方法用于绘制圆角矩形,圆角矩形的四个角是椭圆的一角,下面是它的基本用法。
3 颜色构造
Color 类是 Android 中与颜色有关的类。
本节内容如下。
颜色常量
构造颜色
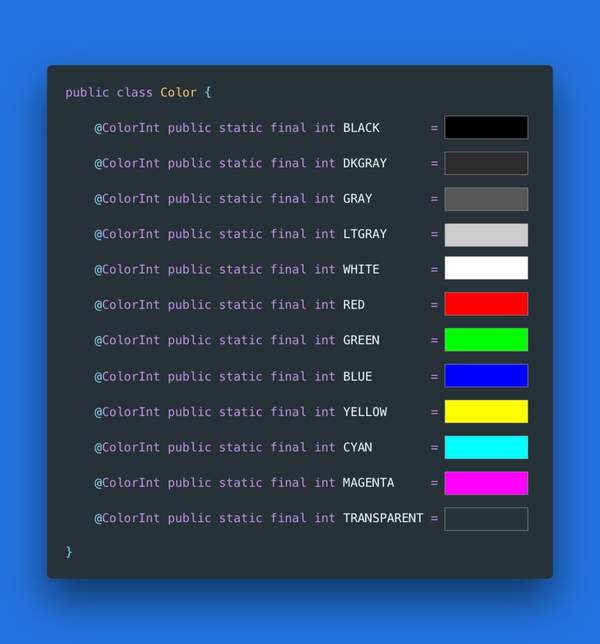
3.1 颜色常量
Color 中定义了下面的颜色常量值。
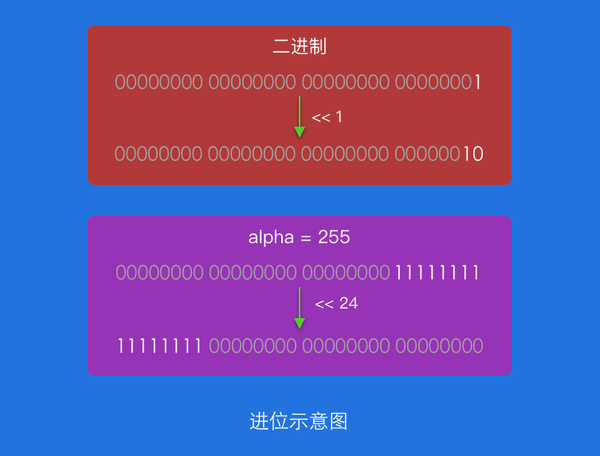
3.2 构造颜色
除了颜色常量外,Color 还提供了一些构造颜色的方法。
alpha << 就是进 24 位,当我们调用 Color.argb(255, 0, 0,0 0) 时,转换后的 16 进制颜色值就是 0xFF000000。
今日问题:
你画得怎样?