用户体验设计中结果页设计的几点思考
8月初从电商行业跨度到互金领域,在视觉改版中体验了很多的产品,其中对结果页的再设计有了一些新的思路与总结。
无论是电商还是互金行业,用户对支付过程中的体验是至关重要,这直接影响到了最终转化率。一般来说用户的行为路径:浏览-下单-支付-结束-离开。

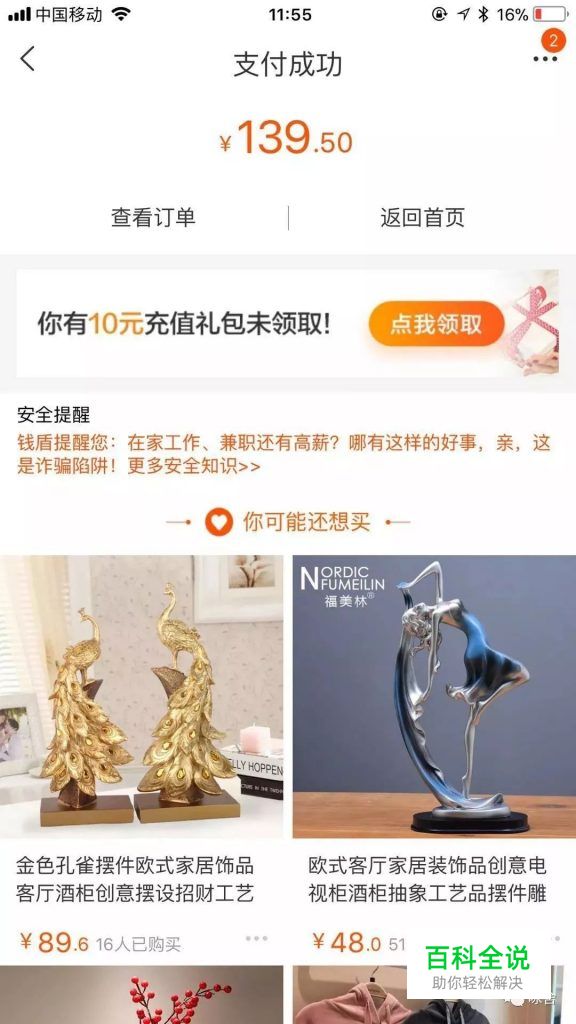
用户浏览到离开这其中的每一个细节的都影响着用户的最终操作行为。一些比较成熟的电商会在支付前的流程不断简化,同时在支付结果页中承载着二次转化的效果,也有的产品会在支付结果页中承载着流量导入功能。猜你喜欢、为您推荐在电商行业中是比较常见的结果页推荐模块。淘宝的结果页结合了大数据根据用户的浏览记录、购买记录等数据,在结果页中推荐的商品是为用户量身定制的商品。


淘宝的支付结果页:红包+大数据推荐模块
现在市场中APP比较常见的支付结果中主要有以下几种类型
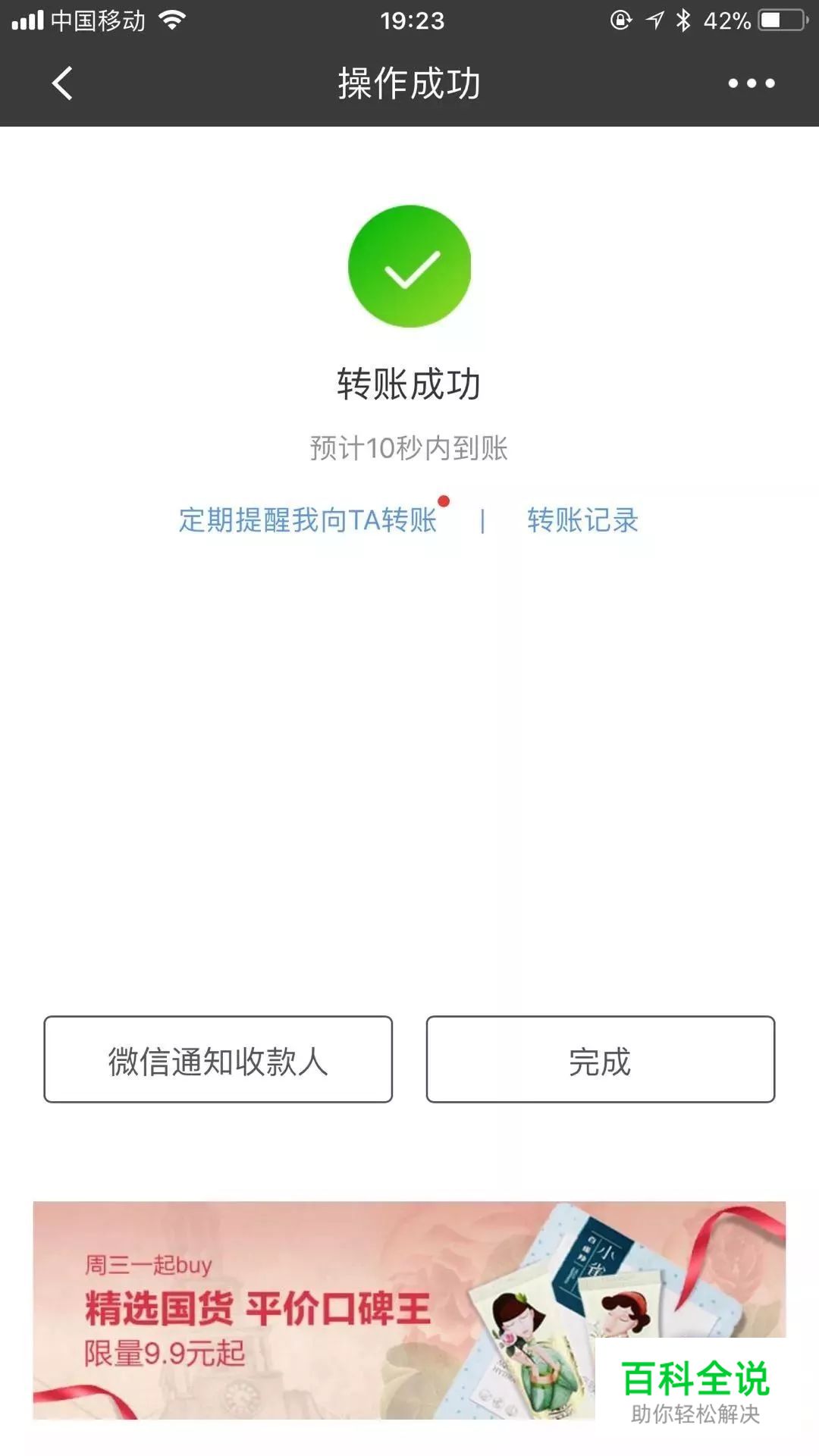
1. 操作引导
支付完成后引导用户操作:上一步返回到哪里,下一步去哪里。

2. 相关业务推荐
用户在购买完成后,把相关的业务更有吸引力的产品推荐给用户。

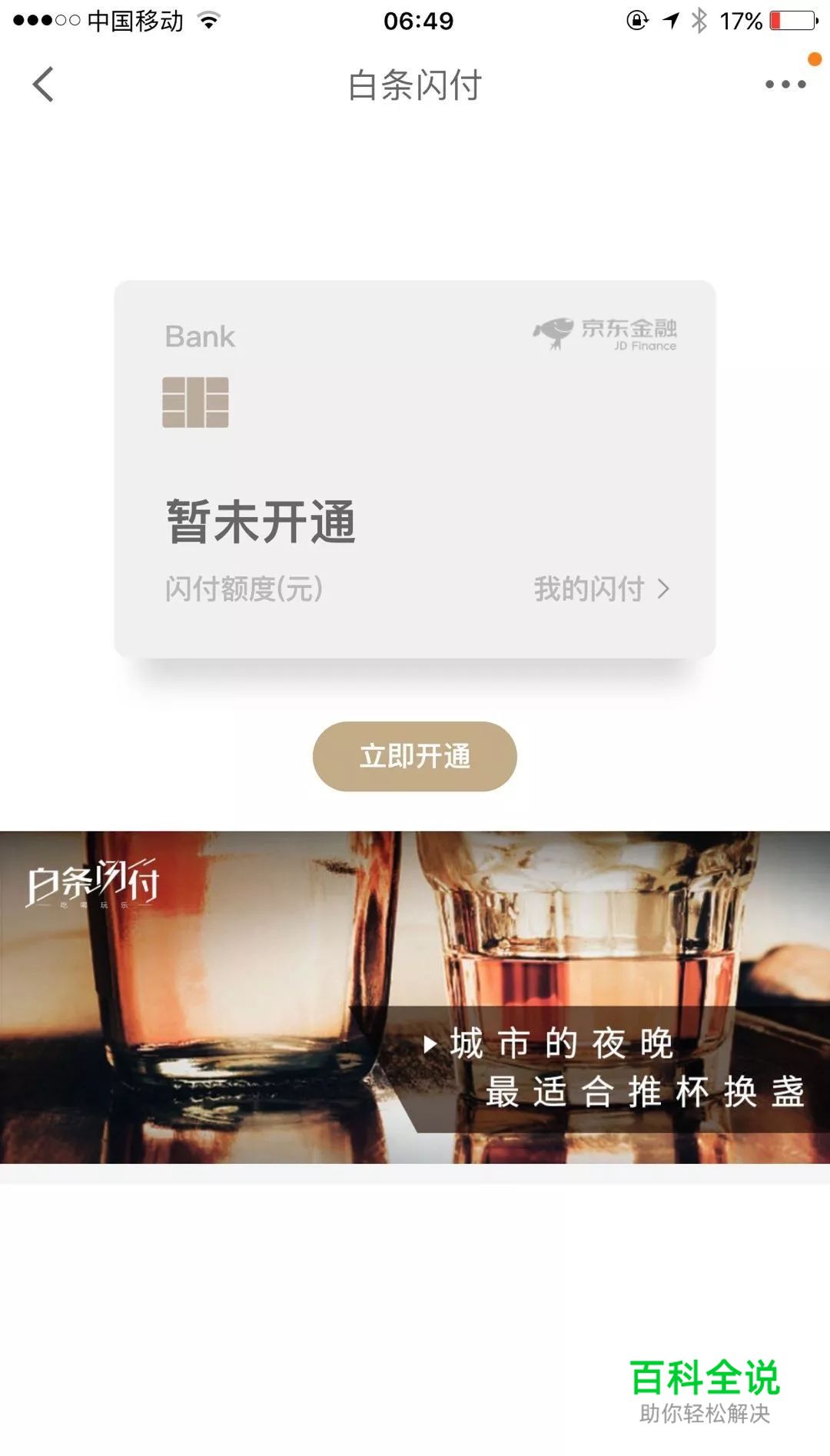
3. 新功能开通引导
引导用户对新功能开通、。

4. 运营广告位

5. 流量导入
分享、邀请在结果页的出现能够导入用户加入。

在结果页设计中应该怎么去入手呢?
了解当前产品定位
产品在不同阶段对用户有不同的定位与引导。产品在初期形态,功能单一的情况下,侧重于对新用户的维护,产品功能的完善,支付流程的优化。产品在较为成熟阶段,为了进一步提升转化率,会对老用户有新业务的推荐等,会考虑在支付结果页中增加一些二次引导的模块。因此,在支付结果页设计中,应考虑当前产品处于什么样的阶段,以及了解产品下一步发展的规划。
对使用场景、业务模块、新老用户逻辑了解
电商与互金产品最大区别在于业务模块不同,互金的业务模块有理财、基金、保险、黄金、股票等,每一块业务的门槛高低各有不同,操作过程也不同,其中固定理财门槛最低、操作简单。如何在其中一个业务的结果页中对其他业务引导一定的转化?則需要严谨的思考与深入的调研。新用户和老用户的点也有所不同。新用户更在安全、利益的层面上,老用户更在稳定、更大回报率上。因此针对不同用户类型,不同业务、不同使用场景的结果页应该考虑不同的展示。
不同使用场景:
新手绑卡成功—推荐新手产品

赎回结果—推荐运营广告

不同用户类型:新用户、老用户
新手购买完成后—推荐更多产品

不同业务:推荐有所不同
基金业务推荐基金业务相关信息

固定收益业务推荐相关业务产品

简化支付前的流程,加强成就引导
在用户体验设计中,繁琐的步骤与会让用户产生抵触情绪。在支付前简化步骤会让用户操作起来更流畅。在支付完成后突出支付成功的状态,能够减轻用户不安情绪,加强成功状态会让用户有一种成就感。
合理规划区域、考虑内容扩展性
清晰的信息与布局能减少用户焦虑与不安情绪,在信息布局中,对产品下一步发展扩展要考虑清楚,让布局具有一定的内容扩展性。例如:新业务的推出后,能引导老用户对新业务的转化。
一些新的激励形式:引导用户二次转化
目前类似饿了么外卖应用会在结果页中出现优惠券、玩游戏形式增加用户参与度,这种形式比猜你喜欢、为你推荐模块更能吸引用户。优惠券和玩游戏的奖励会刺激用户形成二次转化的效果。
总结
设计师在结果页设计中,应该跳出图形界面设计的思维,站在产品全局上的高度,考虑整体业务的逻辑、不同使用场景的情况、不同类型用户的点,带着用户体验的思维,才能合理的规划结果页的布局与设计的点,才能更好的兼容产品功能设计与业务扩展之间的关系。
结果页设计思考的关键词
产品定位,场景、用户、业务三者之间逻辑,加强成就引导,合理布局,新的激励形式。
咏舍(公众号)
作者:Hellen

