怎么设置单手模式手机(全面屏怎么开单手模式)
「乔帮主曾说,3.5 寸屏幕是最适合人手大小的手机,但面对用户越来越强的视觉体验需求,市面上的手机越做越大,用户却有点难了」
大屏下单手操作——难!
Steven Hoober 在其 2013 年的手机设备研究报告中指出:49% 的用户单手持机操作,36% 的用户一手拿着手机另一手进行操作,另有 15% 的用户双手持机操作。到了大屏时代,单手持机的方式仍是主流。必须要承认的是,面对大屏,单手持机不那么方便了。
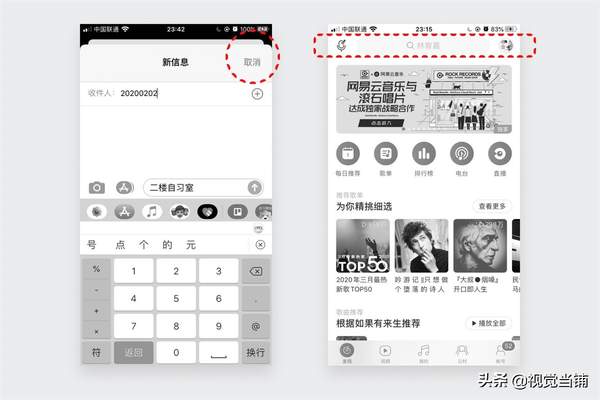
比如想要点击顶部的发送按钮,尤其是在移动场景中,就不那么方便了。
△ iOS_短信发送&网易云音乐
这种情况下,我们可以用手机指环帮助自己稳定地进行操作;也有能人异士自创了一套「反弹琵琶」的技能,通过反弹的方式用另外四只手指自如操作手机。当然还有一群设计师,为此也是操碎了心。
设计思路
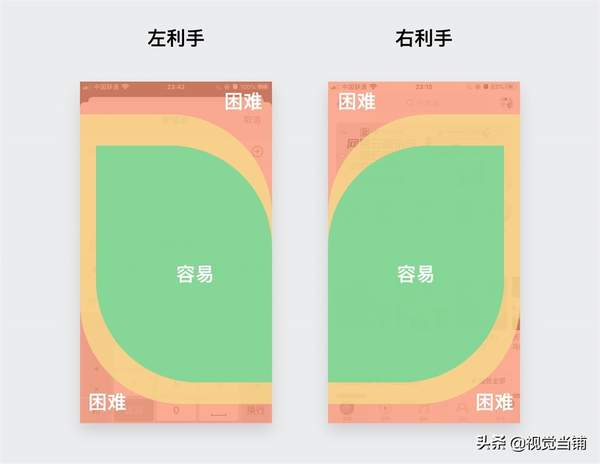
通过分析用户的操作习惯可以划分出难易区域,下图呈现的是左右利手的操作区域难度划分,绿色为最易,红色为最难。可以看出更易操作的区域位于屏幕的正下方。
用一篇深度长文,帮你彻底掌握「手势交互」的知识点
为什么手势交互如此重要?用一篇深度好文,带你通过手势交互看背后的设计逻辑。
△ 单手操作难度区域划分
那么面对大屏,有没有好的办法去解决呢,以市面上的手机为例,主要的解决思路有两种:
- 操作下移
- 手势代替点按
1. 操作下移
方法一:区分视觉和触控目标(StevenHoober提出为界面元素分别设计视觉目标和触控目标)
系统级的处理:三星 & VIVO 对于预置界面做了区域的划分(见下图),即上部为显示,下部为操作,vivo 是需要界面下拉到屏幕中部才会变为这种布局,而三星默认如此,下滑时变为普通界面,内容充满屏幕。
相机界面,三星在相机中之前尝试过将一些操作下移,而苹果是在最新一代相机中将顶部的功能下移,需要下滑特定区域才能显现。
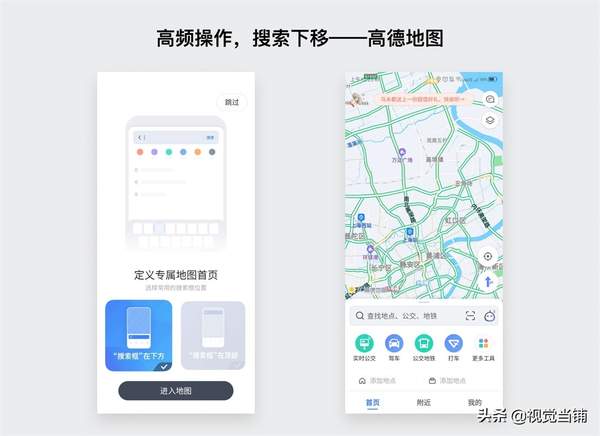
第三方应用的处理:比如高德地图,进入界面后,可以选择界面布局方式,其中一种将搜索条下移,上方保留可视区域,还有许多典型的应用也是此种布局,比如滴滴、音乐类 app 等。
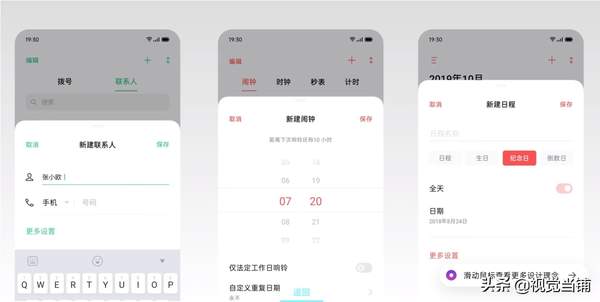
方法二:半屏状态(一般用于一些临时状态)
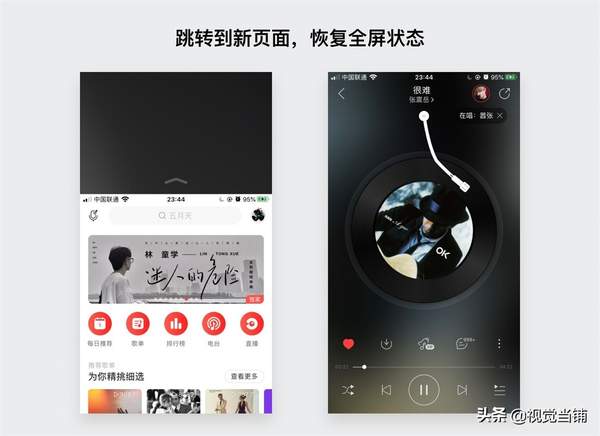
iOS 系统在双击 home 键(全面屏手机为下滑导航条)可实现半屏效果,页面内容只显示一半。用户可以轻松操作原本在顶部的区域。并且如果操作之后是跳转到新的页面,则会自动变为全屏,如果还在页面内就依然保持半屏状态,非常全面的考虑。
在 oppo 的操作系统 color os7 中提出了半屏交互的操作方式,很多页面都用了半屏的处理方式。一方面是帮助用户更好地理解页面层级,另外也有利于单手操作)
方法三:小窗模式
安卓系统特有的状态,见下图,同时考虑到左右利手的习惯问题。
某些输入法也是如此,调整尺寸以适应单手操作,但一些用户反馈这样的新布局对于九宫格的输入法还较为实用,对于全键盘因为点击区域变小,反而影响识别率。
2. 手势优先
方法一:用手势代替点按
手势>点按;竖滑>横滑。比如将底部的 tab 按钮切换替换为顶部的 tab 通过手势。
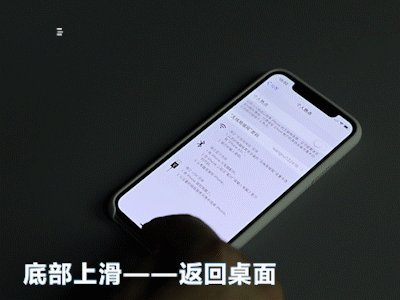
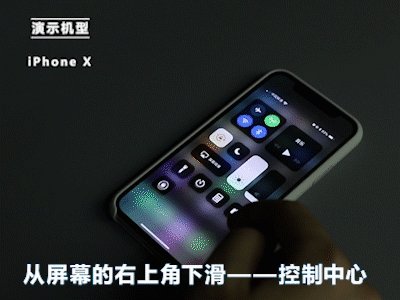
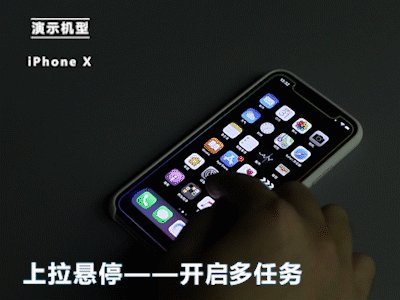
安卓现在推出的全面屏手势,用户可以通过直接滑动不同位置来完成诸如返回主界面、切换多任务等操作。用户可以通过手势交互执行后退、返回至主屏以及打开设备助手等操作。如果用户自定义程度需求较高,也可以通过诸如「Mygesture」的应用来完成更多的操作定义。
类似于抖音、微博、小红书等通过滑动直接切换下一条,都是利用手势设计便于用户切换内容,让用户更好地停留在软件内,无法自拔。知乎的手机端有点反向设计,在其改版后,去掉了左右滑动以切换答案,而是通过向下滑看完整个答案后才切换或者点击一个悬浮按钮后,这引来了一部分的用户不满,认为切换答案不方便了,不过笔者认为这种下滑的浏览兼顾切换的方式更符合整个产品的逻辑,也更易于让用户沉浸其中,看完一个答案刚好接着看另一个,当然对于平台而言,这也能提升底部的广告浏览量。
模块内的具体应用分析
1. 三星——相机
三星在 ONEUI 9.5 系统中,对手机的相机模块做了比较大的布局改动,将其模式选择放到了取景框的上方,而本来在顶部的辅助功能被移到了取景框的下方。
另外一些常用操作都可以通过手势实现,比如切换前后摄像头,只需竖向滑动即可。
这样设计的好处有二:
- 将信息区域和操作区域分开,上方为操作区,下方即大拇指更好操作的区域为功能区。顶部显示模式文字也更符合用户从上到下、从左到右的视觉习惯。
- 便于单手操作,模式切换只需要通过滑动即可,而常用的功能按钮因为移到了下方,单手也可以灵活操作。
不过,在新一代的 ONEUI 系统中,三星的手机又改回了最正统的布局,即下图。
可谓一顿操作猛如虎,一看战绩 0-5。聪明的你们,觉得这是为什么呢?笔者简单分析后,觉得可能有两点:
- 用户不习惯
- 用户在开拍之前一般会扫一眼文字以确认拍照模式和快门位置,将大拇指定在快门位置,视线回到取景框内才开始拍摄;而将文字显示在最上方之后,用户的视线流就被拉远,会很辛苦。
当旧有的界面,竞品已经培养好成熟的用户使用习惯时,如果你的设计不是那么的优秀,就近似于零。
培养用户习惯 vs 塑造用户习惯
- 衡量它与行业标准之间的距离。
- 衡量一个新设计需要去考虑它带来的价值,是否值得让老用户付出学习成本。VIVO 和 OPPO 的相机在前几年的设计中也尝试过调整模式 tab 的位置,但最终还是回到了最开始的样子。
2. 苹果——相机
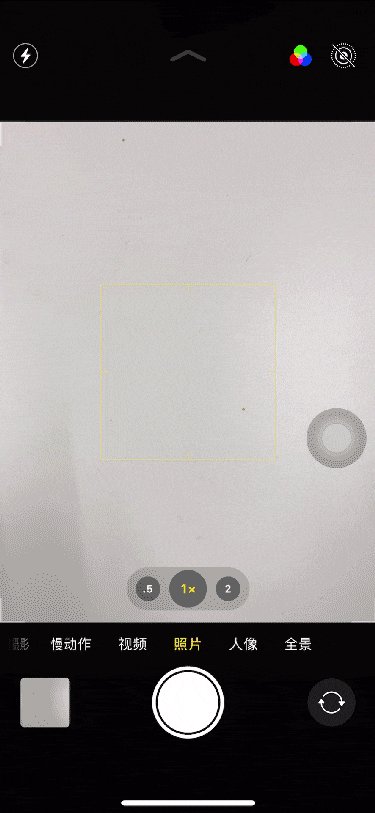
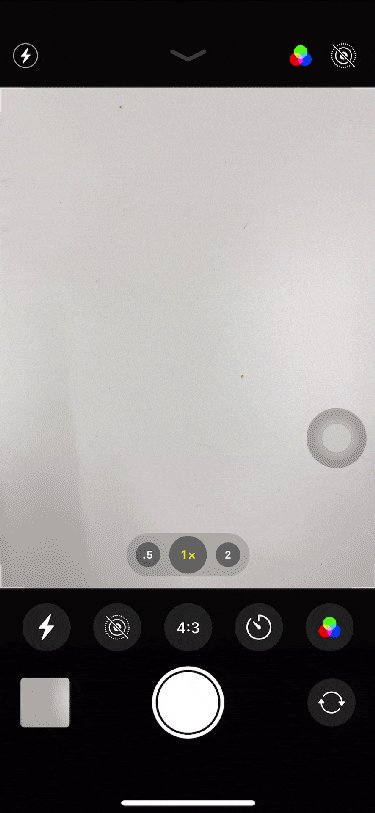
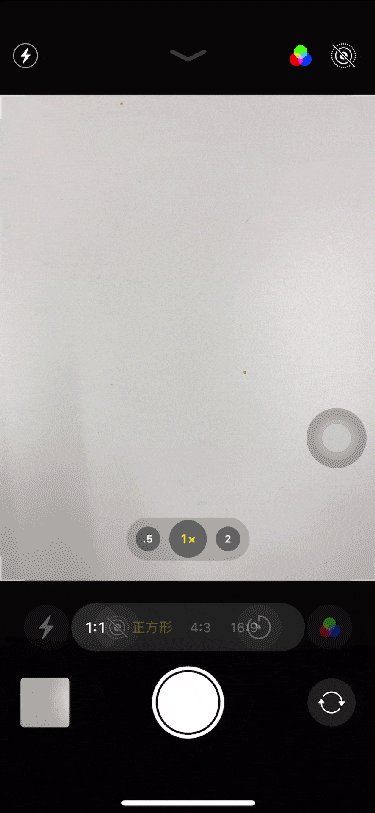
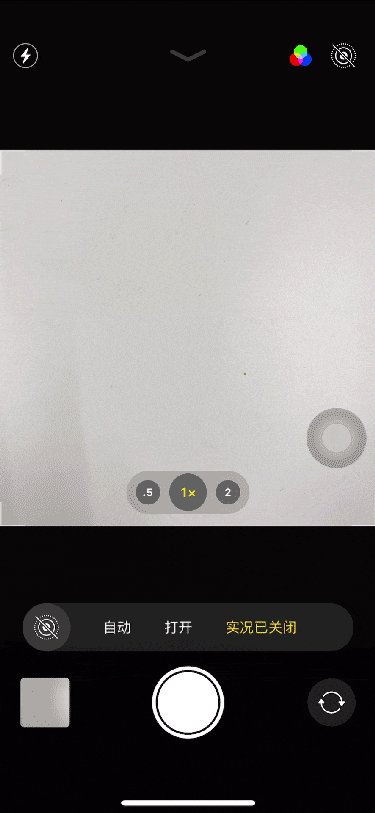
在 iphone11 中,相机的改动较大,最明显的一点是将原本显示在顶部的功能进行了隐藏,用户需要通过滑动来显示和使用,见下图。目前部分用户反馈并不是很好操作,还需要一定的学习成本。
3. TIPS
上述的方案在应用时都得考虑到用户具体的使用场景,过于强调单手,一方面可能会增加用户的学习成本,
另外也可能浪费了大屏的优势,这些都是设计师需要去衡量的要素。