ppt图片渐变效果怎么做(ppt渐变效果在哪里设置)
色彩,作为视觉的颜值担当,在构图中的地位不言而喻。在幻灯片之中,所用色彩的部分比较多,这篇文字主要聊聊渐变。
渐变概述
渐变所呈现的设计感在很多的作品之中有所体现,怎么样去用好渐变确实考验我们的审美能力。多个颜色,或交融,或叠加,或区分或其他,通过本身的色彩层次让视觉上区分这种效果,在幻灯片的应用中,渐变的效果数量保证不多,在某个界面给人一种不同的视觉感。
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }
幻灯片中的渐变效果主要包括:线性、射线、路径、矩形。在日常幻灯片制作之中,前两者使用较多,因此这篇文字主要是围绕线性渐变、射线渐变进行说明。渐变光圈的数量决定了渐变的色彩种类,其数量为两个或以上。
线性渐变:主要预设8个方向,当然这个渐变角度可以自己去进行定义,根据实际的显示效果,选择合适的渐变角度。
射线渐变:主要预设5种效果,渐变角度不可调。其中包括四种方向效果、一种中心辐射。根据使用射线渐变的心得,五种效果中,中心辐射展示的效果最佳。
开头划重点
对于幻灯片渐变必要条件是两种颜色以上,也就是对应渐变光圈的数量。对于一些色彩困难症的朋友来说,选择合适的颜色进行渐变是比较郁闷的,因而先来说说在渐变之中的颜色选取的一个很重要的方法。
通过设置透明度来实现同色代替
PowerPoint组件中的渐变是可设置透明的,因此对于同色系颜色渐变的时候,可以设置不同的透明度来实现同色系中不同颜色。如果是不同色调渐变的时候这种方法就没那么好用了,但是也是可以用来细微调整颜色的深浅,达到自己预想中的效果。
这时候如果你用取色器去选取已设置透明度的颜色区域,你会发现这个颜色的RGB值已经改变。
-----------------------
下面开始今天的正文部分
1 背景同色调渐变
渐变的背景设置在色彩的选择上更加慎重,相较于纯色背景的单一色调。渐变的色彩种类两种或者两者以上。颜色处理较好的话,会给幻灯片的展示增加张力;如果处理不佳,将会造成整个版面设计的失衡。
1.1 同色系的线性渐变
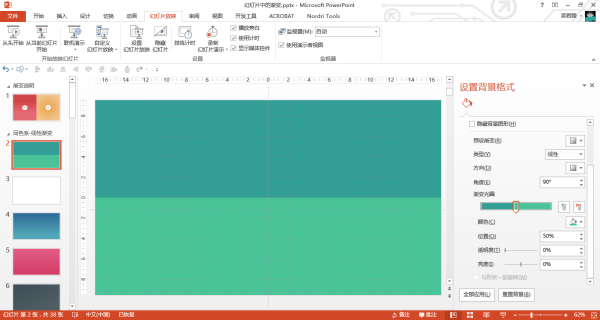
这里选取几种常见的颜色举例辅助说明,为了显示的效果,就不放其他的文字、图片等图层了。下面是 线性渐变的实现步骤
上图中看不出渐变的颜色层次,现在让我来换个方式,大家就能够看的清楚了。
将两个渐变光圈的位置都手动设置为50%,就能够看着颜色均等分割版面,这就是使用同一种颜色、不同透明度的显示效果。
现在将这两个渐变光圈分别移到两边,颜色已经均匀分布。如果觉得渐变的角度不佳,可以通过设置角度或者选择一个渐变预设效果。
如果你觉得效果仍然不是很好,比如渐变的太突兀了,可以继续添加一个渐变光圈,根据实际显示情况看是否需要改变其透明度、或改变光圈的位置。如下图
几种颜色的渐变举例
下面这几种颜色都是经得起组织考验的,或者说大家用的比较多的。当然如果你想自己去选择一个喜欢的效果去进行线性渐变处理,只要色彩选择不是太另类,这种方式调出的效果一般都是不错的。具体的参数设置,最后会提供源文件,可以查看具体颜色的RGB和透明度
1.1.1 青/绿色线性渐变
1.1.2 深蓝线性渐变
1.1.3 蓝灰线性渐变
1.1.4 红色线性渐变
1.1.x 以后补充。。
1.1.z 文字图片图层加入显示举例
1.2 同色系的射线渐变
颜色选取和1.1中的一致,只是渐变的样式不一样。前面说过,射线渐变之中有5种效果,其中中心辐射效果最具渐变的表现力。
1.2.1 射线渐变的实现步骤
下图中就是用了中心辐射的预设效果,呈中心发散的线性变化
将两个渐变光圈的位置都手动设置为50%,就能够看着颜色以圆周扩散方式分割版面,这就是使用同一种颜色、不同透明度的显示效果。当然也可以添加渐变光圈,来调整最合适的状态。
1.2.2 几种举例
小结一下:无论是线性渐变、射线渐变,使用同一种颜色作为标准色,将其透明度改变作为辅助渐变色彩。这一种方式的好处在于,只要保证选取的标准色不是很不搭的前提下,最终所呈现的渐变效果能够满足美观和合适
2 背景不同色调渐变
不同于单一色调的渐变,不同颜色的渐变通过色彩的高辨别,使得整个页面的层次感更强。在网站设计或者作品之中,经常会碰到这种不同颜色渐变。
现在就不同图层数目进行说明
2.1 单一图层不同色调
这种渐变和「1」之中介绍的添加方式类似,通过添加、删减渐变光圈实现颜色的渐变,主要实现方式主要是线性、射线渐变
2.1.1 红、黄色渐变
颜色为暖色调,在表现人物上能够给其内容加分
2.1.2 蓝、绿色渐变
2.1.3 浅蓝、紫色渐变
2.2 多图层不同色调
因为单一图层的渐变角度无论线性、射线,均是均匀线性变化的,显然这种出来的效果有限。怎么去通过多个图层实现更加复杂的渐变效果,下面先看一张效果图:
图中可以看出,几种颜色融合在一起,显然这种效果通过单一的图层渐变实现不了,下面开始拆解这张图:
上图就是拆解之后的图层:
1 部分作为底层,使用射线渐变。
2 部分作为中间层,使用射线渐变。需要说明的是因为图层叠加的缘故,对于需要表现的渐变色(此处指蓝色)将其透明度设置为30-40%之间;对于不需要表现的渐变色(这里指白色),将其透明调整到80%以上,这样做是为了在图层叠加过程中更好的表现底层色彩。
3部分,具体实现和2部分一致。
最后,各个图层调整完毕之后,将其图层进行叠加组合,即可初步得到我们想要的效果。
2.3 一个小例子
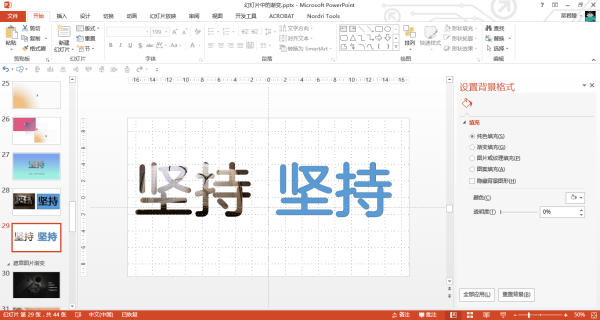
此页面可以看出用到了:背景图层的线性渐变、“坚持”文字覆盖图层部分的射线渐变、“坚持”文字的布尔运算
恩,下面是过程:
step1:背景线性渐变不说了
step2:“坚持”文字布尔运算:因为文字部分有两种,一个是和图片布尔运算得到,一个是个形状图层布尔运算得到。文本框一式两份,分别运算
step3:“坚持”图层文字射线中心辐射:将蓝色的“坚持”文字图层做渐变处理,然后和“坚持”文字图片对齐即可
3 遮罩渐变
有人喜欢将这种效果称作蒙版,但是我觉得还是遮罩比较贴切。因为这两个字很好的说明了这一节的主题:那就是遮住。
很多朋友喜欢在幻灯片的图片图层之上叠加各种形状色块,设置很低的透明度,一定程度之上使得图片在幻灯片展示中的展示大打折扣。色彩作为一种心理视觉,对图片本身或者颜色块遮罩,都要有所保留,这样在欣赏图片的同时,更加理解文字内容带来的细节。这一块内容不敢多说,只想通过几个例子带来一点思路。
3.1 渐变示例一
同色调的射线渐变,通过不同透明度设置。将其放置在图片之上,可以看出不同的层次感,可以移动图片,将我们想要表达的事物放置在光亮处。
(ps:这张图选的不是很好,了解这个意思就好。。)
3.2 渐变示例2
渐变,或线性或射线均可,设置好颜色、角度之后即可。觉得换了一个颜色之后,明显心情就不一样
下图之中的选色是从图片之中使用取色器取的,这样使得遮罩和图片本身一部分协调起来。另外一个渐变色是使用白色,其透明度较高。如此,就不会影响后面的图片色彩细节
3.3 渐变示例3
通过一个形状颜色图层,设置好渐变之后,放置在图片的中间位置。色块的透明度设置不要太高,要考虑到加色块的目的就是为了文字服务的。
4 文字渐变
4.1 说明
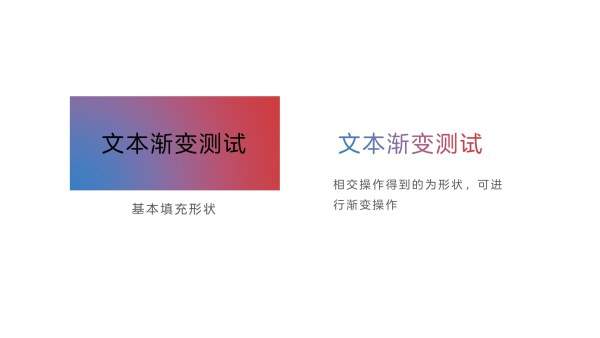
首先需要确认的事实是,文本框内容不能够进行渐变处理,这里的文字指的是基本填充形状和文本框相交运算,经过运算生成结果得到的形状,这种文本形状可以进行填充渐变等形状格式操作。
我们如果要对文本内容进行渐变颜色操作,有两种方式:一种是将填充形状进行渐变处理,然后将文本内容和其进行相交处理,得到的形状即为渐变(当然也可以对齐渐变颜色的调整,因为它是可编辑的);另外一种就是不对填充形状进行渐变处理,而对运算生成的形状进行渐变操作。
4.2 一个小例子
我深以为这个小例子的配图,直接将整个流程都说明了,在此就不重复讲了。具体可以参照前面关于“坚持”那一页的制作过程,也可以参照前面的文字:幻灯片中的布尔运算 - 知乎专栏
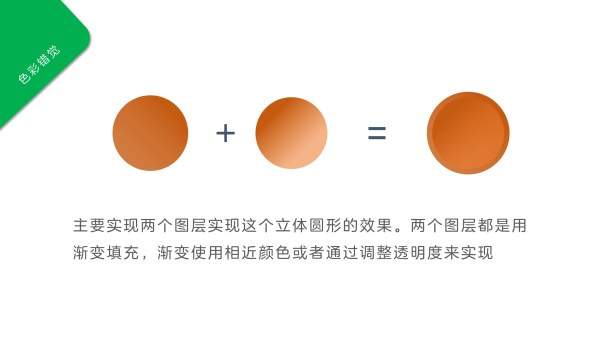
5 渐变的立体感
这部分的内容也是之前文字有说到的。开头说过,渐变通过色彩体现出的层次感,将渐变部分和渐变部分,或渐变部分和纯色部分叠加组合的时候,这种感觉就出来了。当然这种纯色要求和渐变颜色同色调。
6 渐变的一些好玩的
6.1 渐变划分界面板块
下面这个效果是线性渐变,前面有提及到,必须只能有两个渐变光圈,将两个渐变光圈的位置调成一致。位置可以通过百分数改变,实现页面的比例划分,然后调节角度实现上下、左右、对角等划分效果。
同理,这个效果是射线效果。操作过程和上图那个一致,设定好位置信息之后,选择射线预设效果中除了中心辐射之外的其他效果,都可以。
6.2 用幻灯片渐变来实现
这是早些时候用渐变做的一张页面,是模仿一位ps大神的。