ppt排版怎么做好看(怎么让ppt看起来高级)
说明:本文首发于公众号:陈西设计之家。
你好,我是陈西。
今天找到了一些比较可爱的图片,于是用PPT随手设计了几个图文排版的效果页面。
虽是这样说,但还是花了些许心思的,相信大家也会有所收获。
整体秉承简约主义,简约和简单不一样,简单可能只是简单,但是简约却可以体现高级感。
我们来看一下这几个高级的图文排版案例。
▌第一页
这个页面是典型的左图右文的简约版式。我比较喜欢。之前在一期图片素材分享里也使用过。
左侧是单张图片,右侧是文字的排版。文字的排版注意对齐哦。
▌第二页
这一页是左文右图的形式。
左边的文字排版可以认为是分成三段的左对齐形式。分别是主要标题文字,装饰分割线条,解释说明文字这三类。
那么符合这种类型的情况,都可以使用这种排版方式。
右侧的图片处理我们也详细讲解一下。
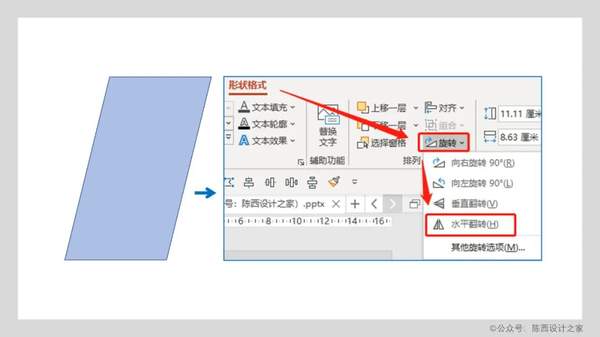
在形状里面找到平行四边形,绘制一个平行四边形,选中平行四边形在形状格式里面,旋转里面点击水平翻转。
可以得到一个镜像效果的平行四边形。
然后可以对这个平行四边形填充图片或者使用合并形状。
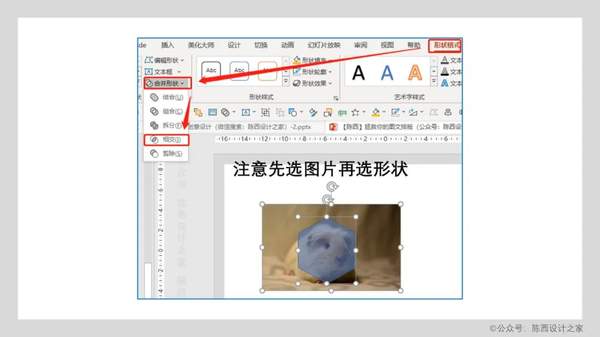
这里使用的是合并形状。注意:需要先选中图片,再按住Ctrl键点击选中平行四边形。
两者选中之后,点击合并形状,相交。这样就可以得到我们需要的图片效果了。
那么还有其它类似的图片效果,都可以参考这种处理方式。
第一步是找到或者制作合适的形状,第二步就是图片结合形状的处理。
▌第三页
这一页主要是一种图片处理的小技巧。
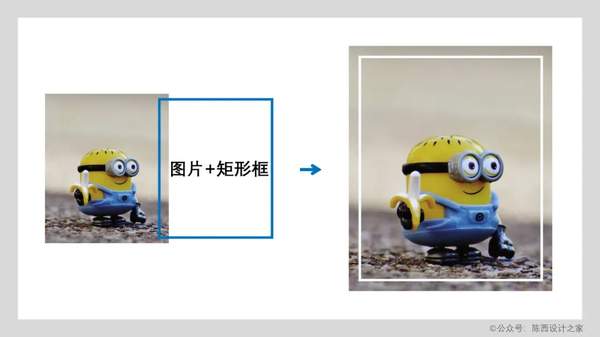
如果觉得单个图片比较单调的话,那么可以在图片上面加一个线框。
矩形框的颜色可以根据不同的图片进行调节。
剩下的就是两张图片和文字的排版方式,可以参考这里的样式。
▌第四页
这一页主要是两个小技巧。
第一个是这种立体图片效果的设计处理。
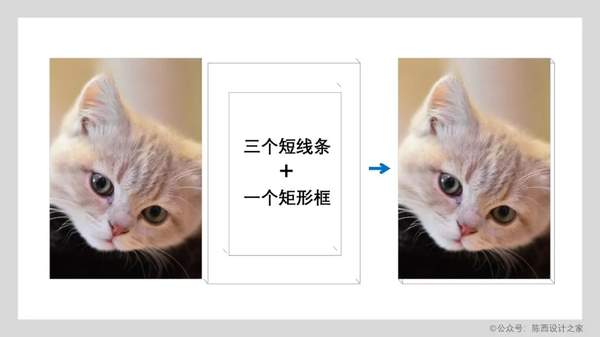
这种立体的图片效果其实就是矩形框结合三个短线条再搭配图片设计的。
可以参考上面的图片说明。
第二个是文字效果设计。
这种立体感的文字是两层字进行叠加制作的。
上面一层是有填充的字,下面一层是相同的字,但是设置无填充,细的边框。
然后两层字叠加,错开一下位置即可。
▌第五页
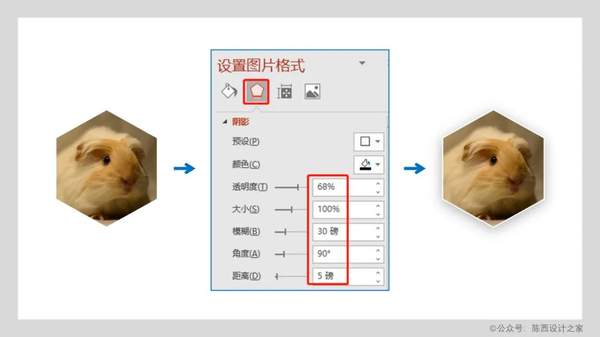
这一页使用了图片蒙版的效果,以及阴影的处理。
图片蒙版也就是调节了透明度的形状。这里使用的是调节了透明度的黑色矩形。
当然,蒙版的设计比较灵活。可以调节不同形状,不同渐变,不同颜色。具体根据所使用的图片来定。
然后就是这种六边形的图片效果设计。
绘制一个六边形,然后结合图片,使用合并形状里面的相交即可得到六边形的图片效果。
一定要注意这里要先选择图片再按住Ctrl键选择形状哦。因为合并形状里的相交功能和选择的先后顺序有关的。
当然也可以对六边形使用图片填充的。
得到六边形的图片形状之后,我们还要再处理一下。
给六边形图片添加一个白色的边框,然后设置阴影的效果。阴影参数可以参考上图。
然后就是整体的排版设计处理,可以参考上面这一页的排版设计。
▌第六页
这一页六边形的图片处理思路和第五页是一样的。不同的是这里的图片数量和排版方式。
如果你有四张图片和相关文字要进行排版设计,那么可以参考这里。
比如公司的团队人物介绍也可以参考一下等等。
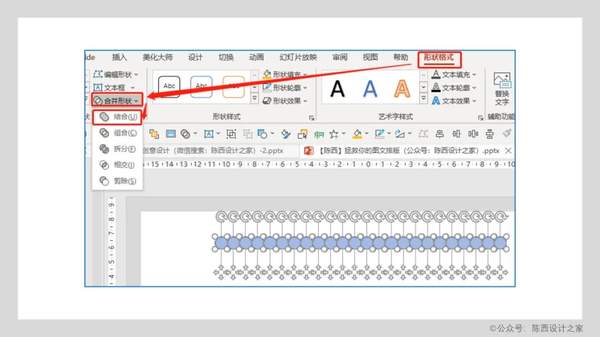
还有一个技巧需要注意的,就是这一页下方这个锯齿形的形状怎么去设计。
我们来看一下:
先绘制大小相同的很多圆形,排列整齐。全部选中使用合并形状里面的结合。
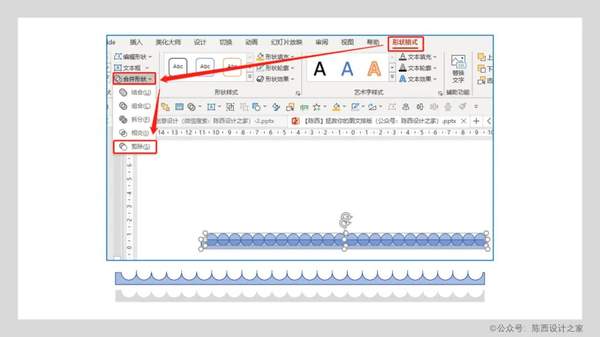
然后进行第二步:
绘制一个长条的矩形,长条矩形配合结合后的整体圆形,使用合并形状里的减除即可得到效果。
同样需要注意先选中长条矩形再选结合后的圆形。
▌第七页
这一页可以留意一下右侧的图片处理方式。
图片是六边形结合了阴影的处理。比较好的一点是图片下方点缀了大小不一的浅色圆形,增加了层次感,稍微丰富了页面。
上面这些案例都是一些图文排版设计常用的小技巧和设计思路,希望大家有所收获。
以上。