让PSD“逆向行驶”(内含PSD免费下载)
大家刚加入UI设计这个行业时,总喜欢先钻研ICON图标,今天狼哥的教程又来咯!吼吼吼~不知道大家有没有和小编一样的困惑呢?想把PSD文件恢复到某个之前的状态只通过历史记录面板?一张图调整过色阶、饱和度等方法之后无法恢复?嘻嘻~别担心因为狼哥来帮你了O(∩_∩)O让我们一起往下看吧!
想把PSD文件恢复到某个之前的状态只通过历史记录面板?一张图调整过色阶、饱和度等方法之后无法恢复?使用过滤镜之后无法修改?这些问题是不是让大家很头疼呢?今天我们一起探讨下如何尽量避免这些问题,也就是所谓的无损编辑。

无损编辑就是在不破坏原片(或PS绘制出来的元素)的基础上对原片进行编辑修改。我常用的有这么几个方法:
01:形状图层
02:3大蒙版
03:智能对象
04:调整图层
05:视频时间轴
01 形状图层
形状图层的好处:形状图层就是俗称PS里的矢量图形,其实用法跟各种选框工具是一样的,不过形状图层能通过调整路径的节点和布尔运算来随意改变形状,而且放大缩小无限操作都不会有损失,这是各种选框工具所不具备的。但别以为没有锯齿!
形状图层的获取:我们如何获得形状图层呢?方法有很多啊,比如用钢笔来勾勒,用
这些工具都能得到形状图层:

注意看选项,这里有3种:形状、路径、像素

我们选形状,这样画出来的才会有形状图层!同理,用钢笔勾勒前先选形状就可以了。
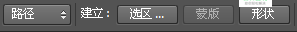
如果一开始的选项是路径,那么会有三个选项可选:选区、蒙版、形状,如图:

我们在这里点击“形状”按钮就能把路径转成“形状”。需要注意的是,如果当前图层是“形状图层”的话,路径中的“蒙版”按钮则不可用,再勾勒路径也没用;如果是一张图或智能对象的话,那“蒙版”按钮可用,点击下就形成一个矢量蒙版(详见矢量蒙版的使用方法),比如这样:


(转成矢量蒙版后的效果)
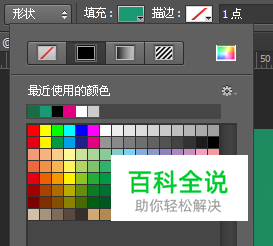
形状的填充和描边:我们知道了如何得到形状图层,那么就来给它个颜色吧!一般来说,形状图层的颜色是前景色,当然也会根据你之前的设置来。

这个是填充,上面5个方框从左到右依次是:无填充、纯色填充、渐变填充、图案填充、拾色器(就最右边孤零零的那货),跟“最近使用的颜色”同行最右边的齿轮……是设置,自己慢慢研究吧,简单的。
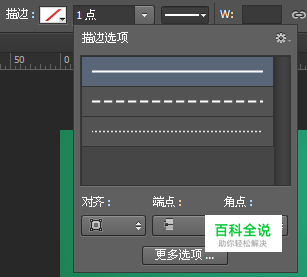
同理,描边设置也一样,不过描边多了一些功能,就是可以设置描边的位置(外部、内部、居中)、类型(实线还是虚线)、粗细(描边的宽度):

对齐:就是描边的位置;端点:线段两头的类型;角点:角的类型。大家可以自己去试着罗列一下,看看有什么不一样。下面“更多选项”……基本是用来画虚线用的,自定义虚线,呵呵~~~(这里的许多功能是选区无法实现的)
看,形状的填充和描边是不是可以不用图层样式就能做到呢?不过仅仅是能做到部分,如果你要更丰富的效果,那还是用图层样式吧。
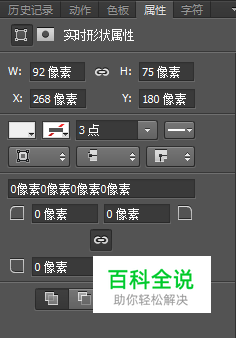
我们看属性面板:

在这里我们也可以随意的调节形状的尺寸、描边以及圆角半径。圆角半径能同一调整也能单个调整。
选区能羽化,形状图层也能羽化(好像CC版本里只要是个形状图层就能羽化)。选区羽化后无法复原,形状图层羽化后却可用随时调整羽化值(这个属性真是个好东西啊)。
02 3大蒙版
我们这里讨论的是图层蒙版、矢量蒙版、剪切蒙版这3个常用的蒙版。
当我们用橡皮擦擦掉原片的某部分又想复原,是不是无法逆转了呢?有同学会说:不是历史记录啊!那么请问:如果这个PSD我关掉再打开,历史记录还在么?这时候蒙版的好处就大大的体现出来了!
蒙版的好处就是在不破坏原片(或在PS里绘制出的某元素)的情况下可以随时任意修改想要显示或被遮盖的部分。
图层蒙版:
当我们在图层面板点击


给杯子图层添加蒙版,同时把需要去掉的地方用画笔涂抹黑色(或用其他方法把不需要的地方再蒙版里填充黑色)

添加图层蒙版,并填充黑色

合成效果
需要注意的是:蒙版仅仅是把不需要的部分遮盖了而已,需要恢复可以用填充白色来恢复。当然了,蒙版也可以从不透明到透明变化,比如:

这里直接用渐变工具拉个渐变即可

合成效果
矢量蒙版:
当我们用钢笔或各种形状工具在路径状态下画出路径的时候,选择“蒙版”按钮就能得到一个矢量蒙版:


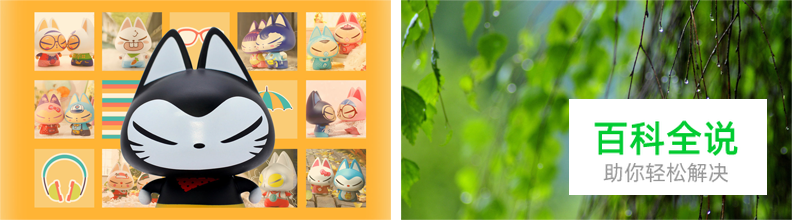
矢量蒙版就是在路径的闭合区域内显示内容(和形状图层一样,可以随时调整大小或通过布尔运算来改变路径的形状),比如下面这2张图,我们用矢量蒙版把其他部分隐藏起来就显示人偶这个主体:

我们用钢笔在路径的状态下勾勒出人偶的形状:

点击“蒙版”按钮


合成效果
注意:一个图层能添加一个图层蒙版和一个矢量蒙版
矢量蒙版:
剪切蒙版就是以下一个图层为显示区域(蒙版图层内的元素形状如何,有无透明度,添加了那些图层样式都会影响到上一个图层的显示)。
至少俩图层才能使用剪切蒙版。建立剪切蒙版后,上面的图层会退一格,然后有个箭头指向下面的图层,这样就算成功建立了剪切蒙版,如下图所示:

蒙版图层可以是形状、智能对象、普通图层和调整图层(没效果,但也能建立,不推荐使用)。
需要注意的是:不管蒙版图层是什么颜色(图层本身的颜色,而不是图层样式中的颜色叠加),什么渐变(除非是透明渐变或图层样式中的颜色叠加),都不影响上面图层的显示。如果下面额蒙版图层添加了自己的蒙版(入图层蒙版或适量蒙版),还是会影响上面图层的显示。
当然了,一个蒙版图层之上可以放好些图层,这点和FL里的遮罩非常类似。就像这样:


如果蒙版图层添加了“颜色叠加”或“渐变叠加”的图层样式,那么上面的图层就不会显示出来。如果蒙版图层添加了其他的图层样式,会在上面的图层体现出来。具体效果如何,各位请自己动手试试吧O(∩_∩)O哈!
03 智能对象
智能对象其实是个非常好用的东西!为什么这么说呢,有几点。
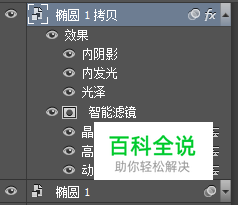
第一,随意添加滤镜,添加完滤镜还能随时随意修改滤镜的参数,比如:

只要双击某项滤镜名称就能调整参数(这点跟图层样式很像);名称前的眼睛图标好比图层样式样式,可显示/隐藏。
第二,智能对象好比Flash里的元件,一个PSD文档张多次出现某个智能对象,修改一个其他的都会跟着改。当然了,在智能对象外部添加的图层样式不会影响到智能对象的内部。比如:

复制出来的智能对象,添加图层样式,原先的不发生改变,添加(或删除或修改参数)滤镜效果亦然。
当我们想删除某个滤镜效果时,删除的方法跟删除图层样式的方法是一样的。同样,把智能A的滤镜效果复制到智能对象B上的方法跟复制图层样式的方法也是一样的。需要注意的是:智能对象的滤镜智能复制给智能对象。
如何修改智能对象的内容:双击图层的缩略图即可进入智能对象的编辑。

第三:图通图层缩小放大后图片质量会损失很多,智能对象就不会有损失。我们来看一组对比:

在这里我们可以明显的看到,转成智能对象后,放大缩小毫无压力(如果放大超过原来的尺寸,那么还是会模糊的),女帝美貌性感依旧;没有转智能对象,缩小放大后,女帝变的朦胧又遥远……
04 调整图层
调整图层就是针对一些调色命令进行无损编辑的方法。举个栗子:平时我们使用色相/饱和度啦,色阶啦,色彩平衡啦、曲线啦等等之类的命令时总会习惯性的用快捷键来调出命令。但这样做的结果往往就是破坏了原片的色彩信息,而且关掉这些命令后也不利于二次修改。这个时候调整图层的可编辑性就大大的显示了出来,因为使用调整图层可以在保证不破坏原片的情况下对图像进行这些操作。
这么说大家是不是有点晕呢?我们用实例来说明吧。随便打开一张图:

(啧啧啧……)
执行:窗口-调整,调出调整面板:

这些图标都是啥意思呢?从左到右从上到下,依次是:亮度对比度、色阶、曲线、曝光度、自然饱和度、色相/饱和度、色彩平衡、黑白、照片滤镜、通道混合器、颜色查找、反相、色调分离、阈值、选取颜色、渐变映射。或者点击图层面板中的这个按钮:

都能调用出来。当调用其中某个命令的时候,图层面板会自动新建一个图层:

我们这里暂且添加一个色彩平衡的效果
在新建图层的同时,也会产生一个图层蒙版,这样就能很好的控制需要调整的区域。那如何进行参数设置呢?我们打开属性面板(窗口-属性):

看!是不是和快捷键调出命令很像呢?虽然有不同,但用法是完全一样的哟!
调整后效果:

此时我们隐藏下调整图层看看效果,看看原片有什么变化!
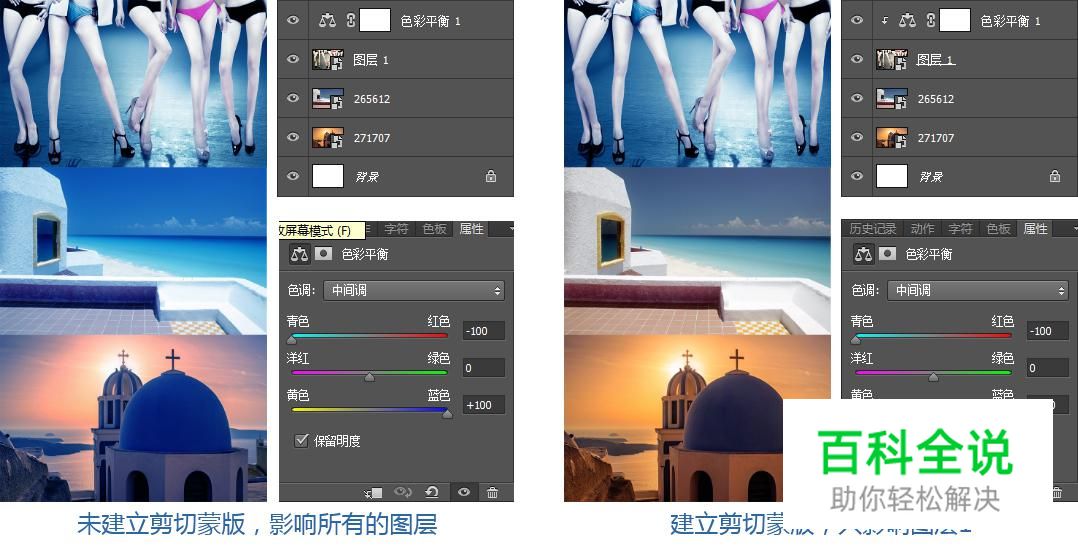
面板下方的5个按钮的功能从左往右依次是:


默认状态下(未建立剪切蒙版)影响调整图层之下的所有图层。
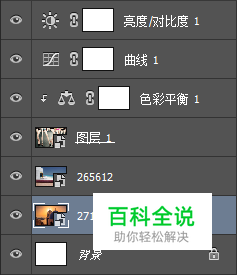
还能继续添加其他调整图层:

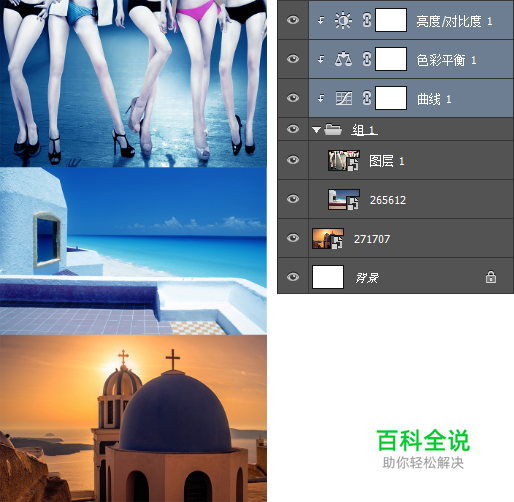
或许有朋友想问了,那我想只影响其中的几个图层怎么破?我们把要调整的图层建立一个图层组,再添加调整图层就OK了呢!方便吧!

看,“图层1”和“图层265612”被影响了,而“图层271707”则丝毫不受影响。




06 视频时间轴
其实这个方法我是最不推荐的,为什么呢?因为实在是太太太麻烦!为什么这么说呢?众所周知,PS做设计的时候有可能图层会很多。有时候光看图层面板就够麻烦的了,难道还去看时间轴?不管怎样,还是得介绍下这个方法。举个简单的例子:

给这个图形添加一些图层样式:

在时间轴的初始位置上添加关键帧:

时间轴指针往后拖动几帧,修改图层样式之后

此时时间轴上会自动生成一个新的关键帧。之后每次修改前都打上关键帧。这只是非常简单的举例说明。当我们图层多的时候,修改地方多的时候就得在很多地方打关键帧。而且有些关键帧只能再智能对象里才可用,非常的不方便,所以不推荐。同样的,帧动画更麻烦了,不断的复制图层,更蛋疼

方法都介绍完了,大家一定要记住:无损编辑!还有随时保存!这会让你的工作效率提高很多。如果朋友们有更好的办法,那么欢迎补充。如果我有什么地方说错了,欢迎批评指正!

原文作者:伯毅狼

