如何在Axure中制作“网页中的点击关闭按钮后就能隐藏广告”的效果?
相信很多小伙伴都有在使用Axure,在其中如何才能制作“网页中的点击关闭按钮后就能隐藏广告”的效果呢?方法很简单,下面小编就来为大家介绍。
具体如下:
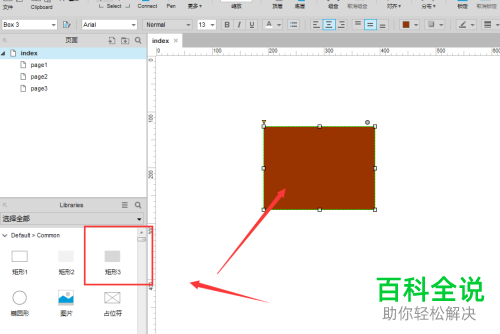
1. 首先,打开Axure,在其中创建一个矩形框作为广告链接区,如下图所示:

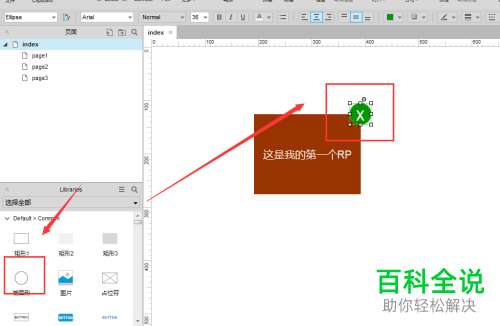
2. 在矩形框中输入相应的文字,如果我们想要调整文字的属性,在上方菜单栏中即可调整。

3. 接着,将左侧窗口中的圆形形状拖动出来,作为关闭按钮,如下图所示:

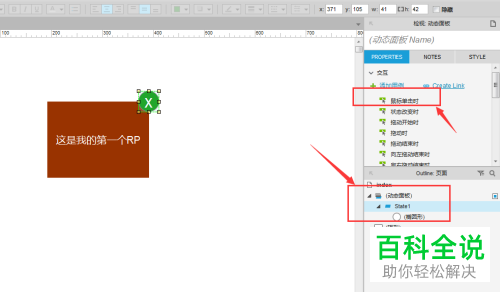
4. 将圆形按钮选中后右键,在弹出菜单中点击“转换为动态面板”。

5. 页面右侧出现下图所示窗口后,根据图中所示的进行相应的属性设置。

6. 在下图所示窗口中,点击左侧列的“显示隐藏”,对象设置为我们刚刚创建的广告区域框。

7. 在下方属性中我们可以选择显示、隐藏或切换效果,这里小编以“隐藏”为例,点击关闭按钮后,广告就会被隐藏。

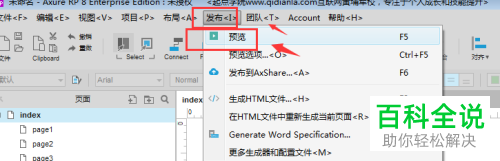
8. 效果添加完成后,如果我们想要预览,就点击页面上端的“发布”,在弹出菜单中点击“预览”即可。

9. 点击圆形按钮,就能隐藏广告区域部分。

10. 如果我们刚刚选择的是“切换”或“显示”,那么点击圆形按钮后就会是切换或显示的效果。


以上就是小编为大家介绍的在Axure中制作“网页中的点击关闭按钮后就能隐藏广告”的效果的方法,希望能帮到你~
赞 (0)

