节日图标的5种设计思路
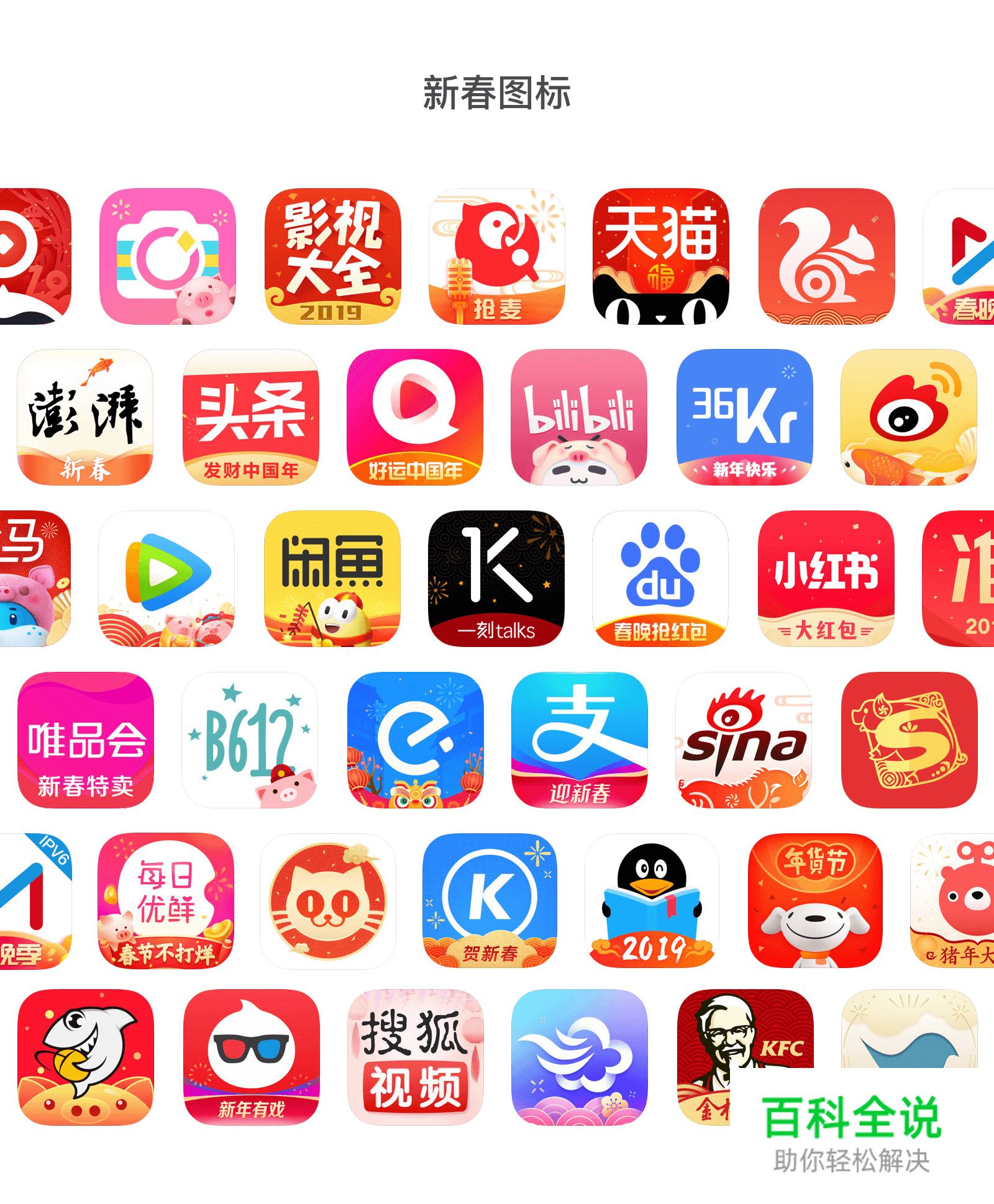
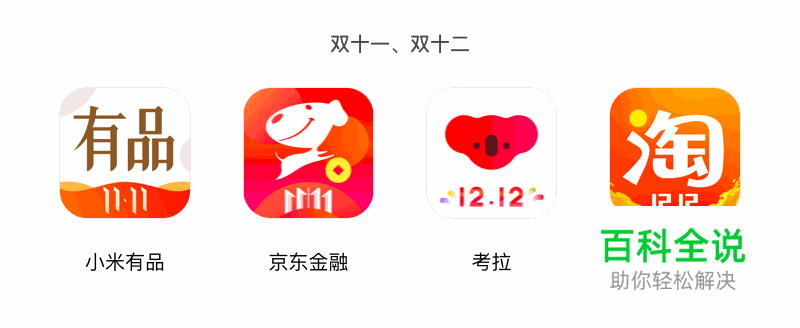
APP的图标作为启动产品的入口,一直是一个重要的视觉符号,为了让用户更好的记忆,其设计通常使用与产品的功能和内容相关,让人看到图标就能联想到产品的功能使用场景等。用户也是通过图标来寻找、识别和打开产品的,可以说图标承载了产品与用户的第一次连接,有着非常重要的作用。例如很多电商APP在节日促销活动的时候,会把活动名称放在启动图标上,来提醒用户当前活动进行中,吸引用户进入。
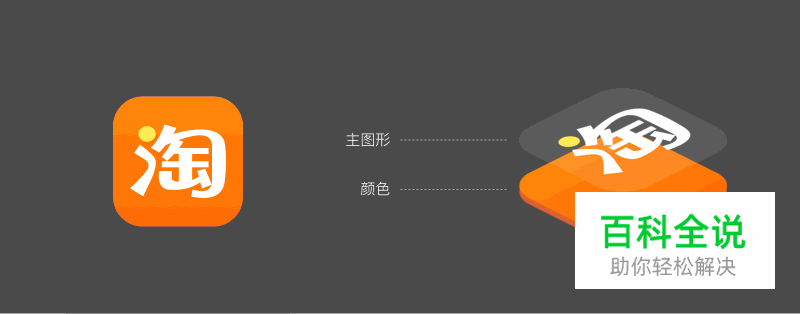
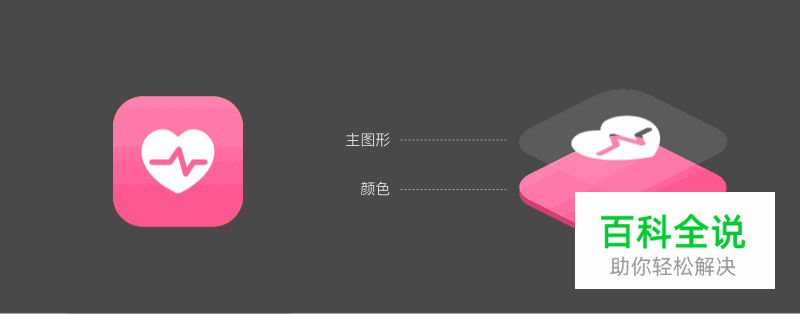
图标一般可以分成主图形和底色色块两层。


节日图标的5个设计思路
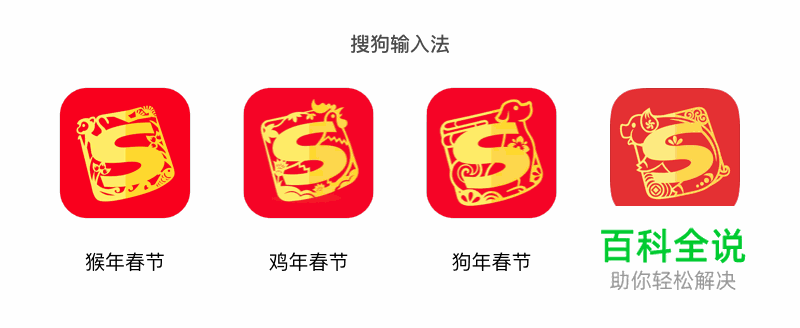
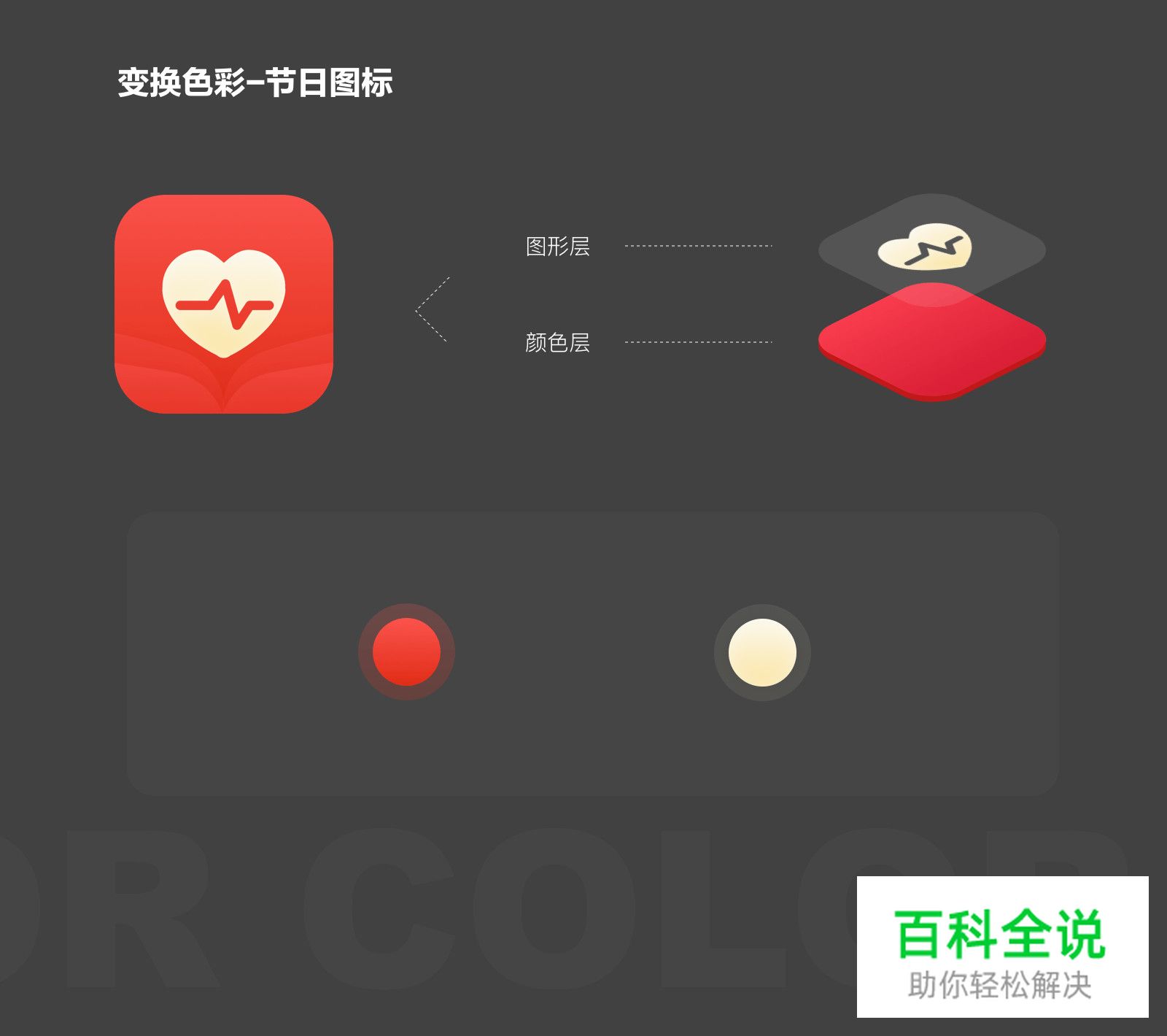
1.变换色彩
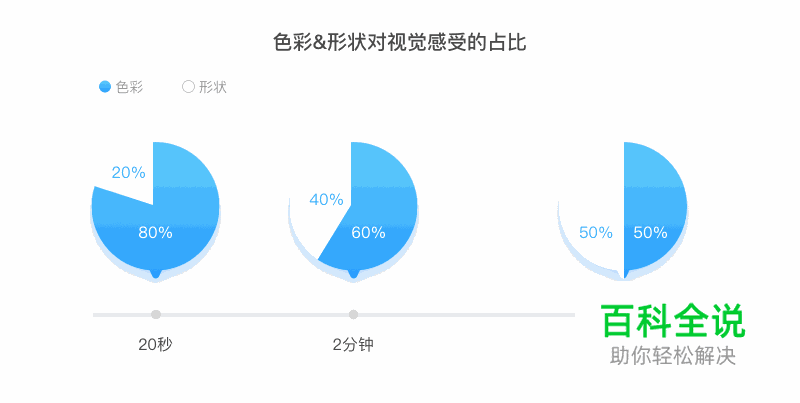
色彩是一种有效的情绪传染方式,有研究表明人们在观察物体时的第一感受,色彩影响的占比为80%,形状形态占比为20%,这个影响值在20秒后会逐步下降发生变化,2分钟后色彩和形状的占比会变成60%和40%,5分钟后趋平各占50%。所以说色彩对视觉感受有这非常大的影响力,尤其在短时间的视觉接触中尤为明显。




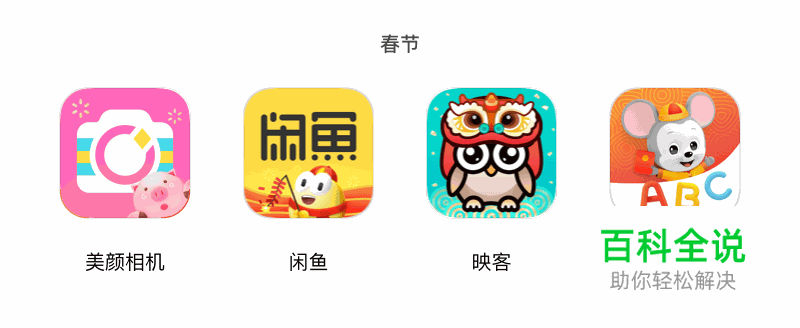
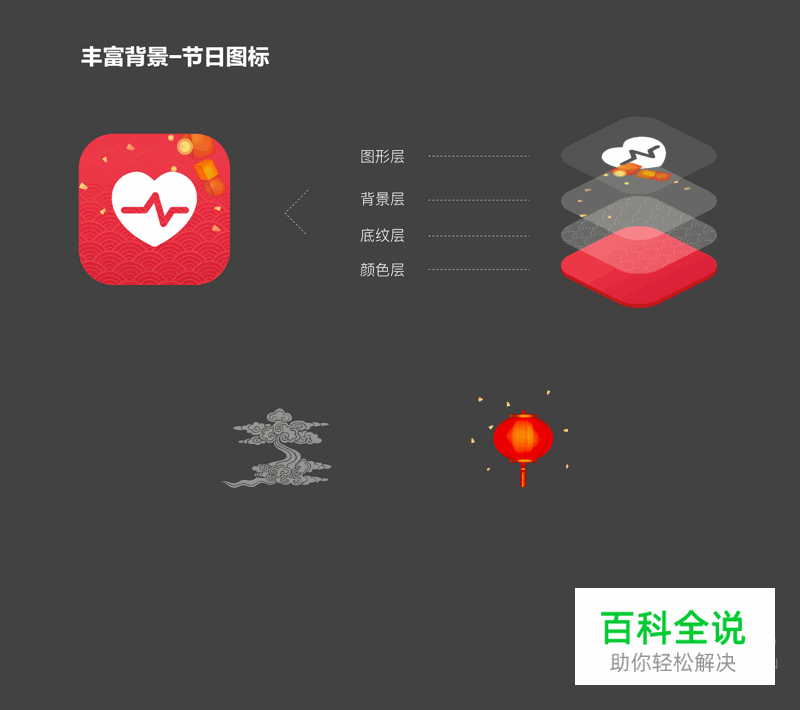
2.丰富背景
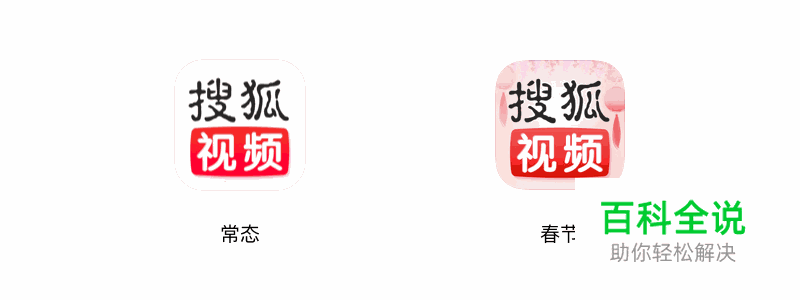
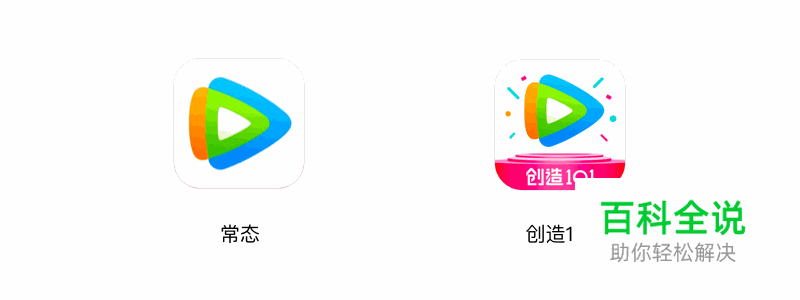
背景渲染气氛也是一种常用的方式,常态下图标背景一般会使用比较简单渐变或者纯色,所以节日的时候通过对背景的丰富,设计与节日相关的背景图这样既不会影响主体层级,也可以很好的烘托气氛,是非常不错的选择。设计的时候我们可以利用情绪版来帮助我们完成背景图的构思。


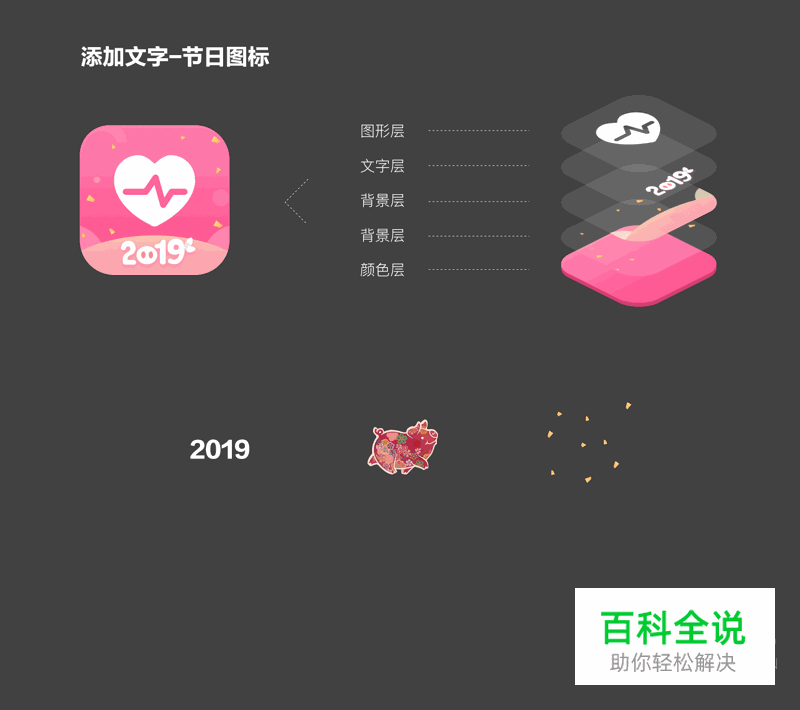
3.添加文字
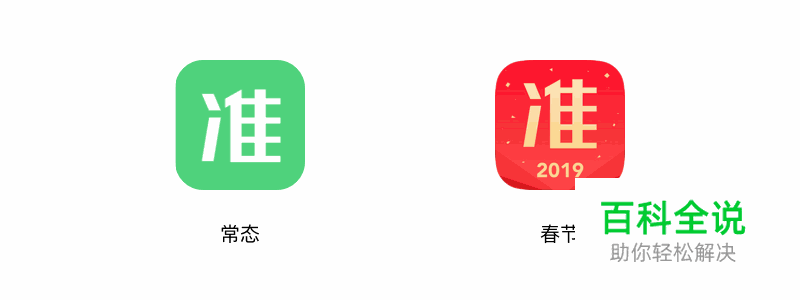
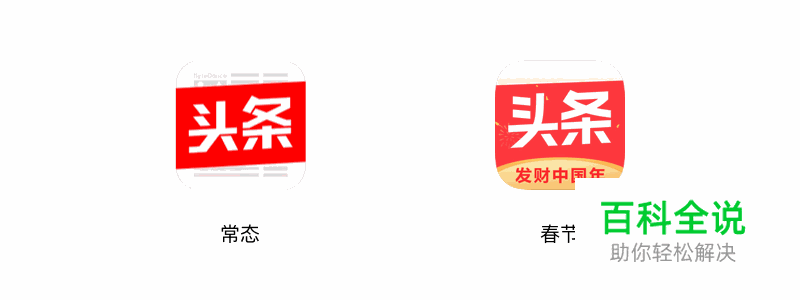
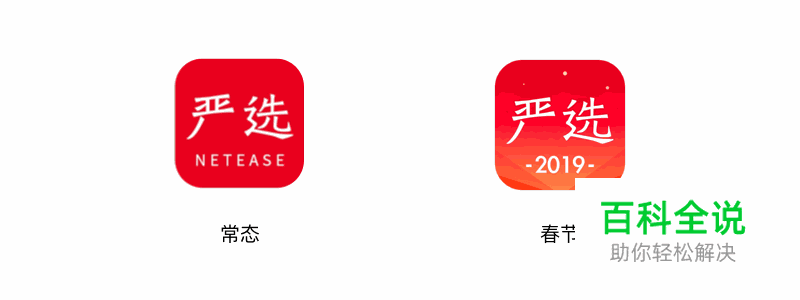
在原有图标两层元素的基础上增加一层文字,以文字内容来表达主题。文字本身就具备强悍的内容传达功能,相比图形来说也并不弱,而且非常直接,适合有强烈愿望或者主题的表达。主要围绕文字的内容、字体、大小以及颜色进行设计,必要时可以增加一些背景的小元素比如烫金碎,小烟花等来烘托气氛让画面更加丰富。




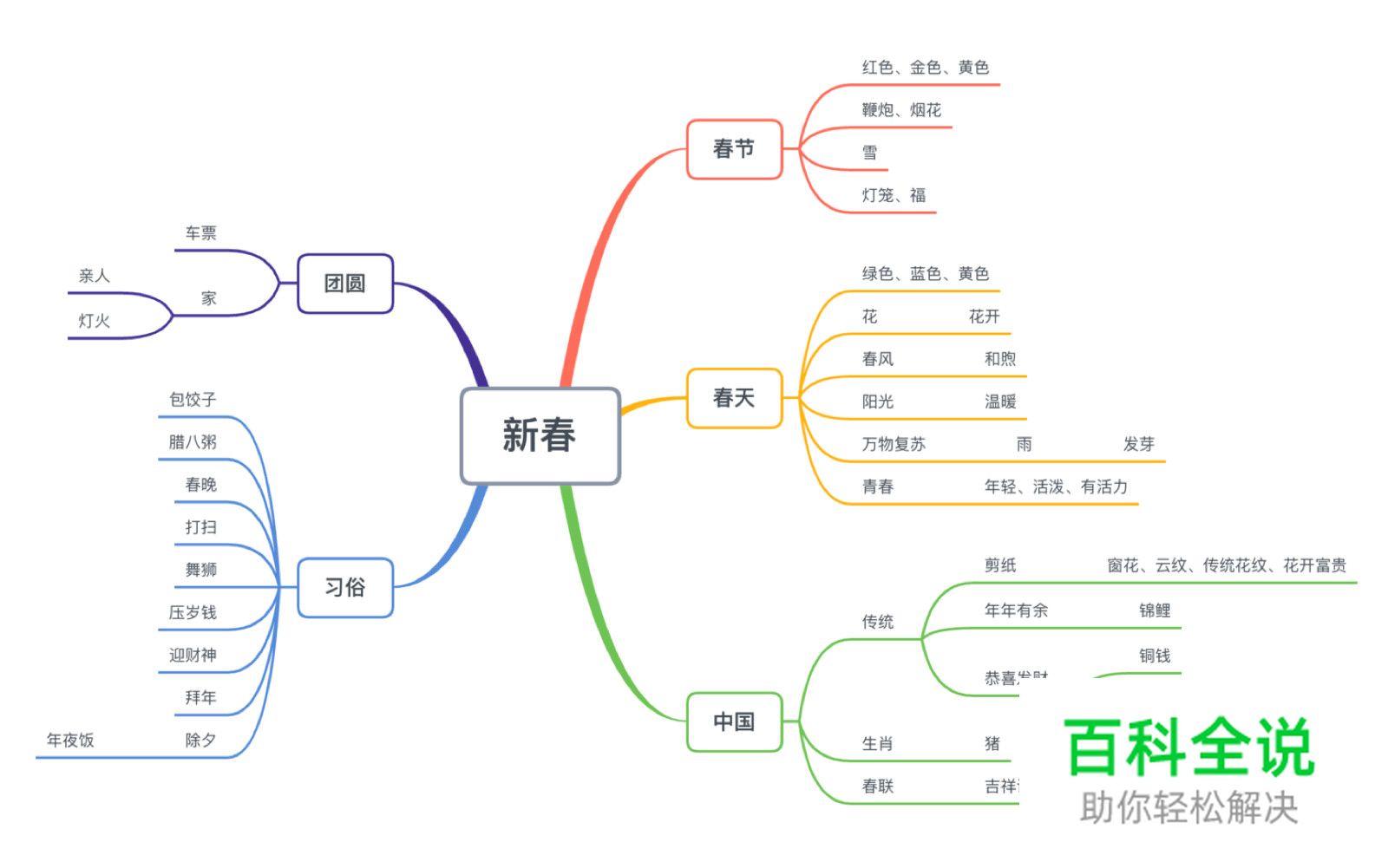
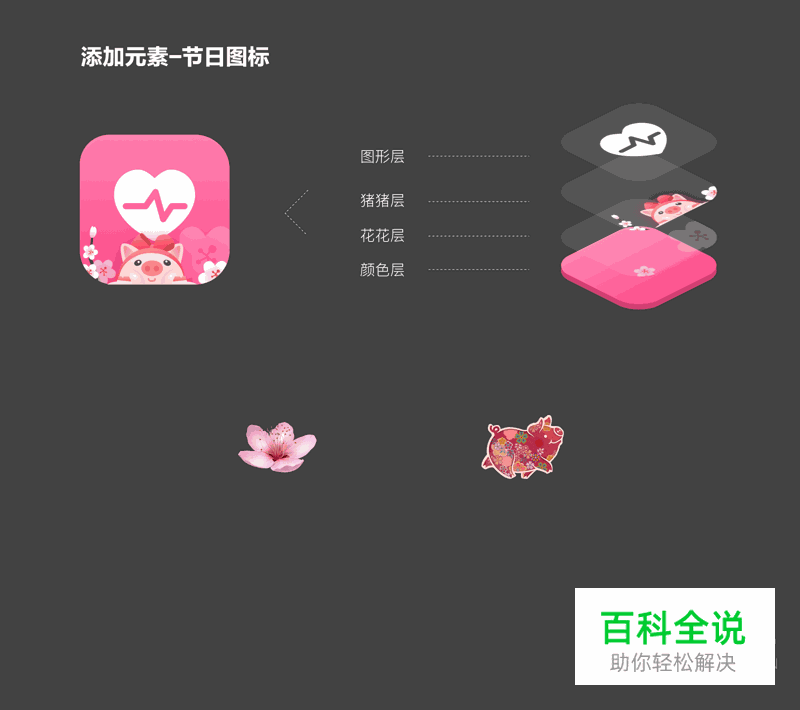
4.添加新元素
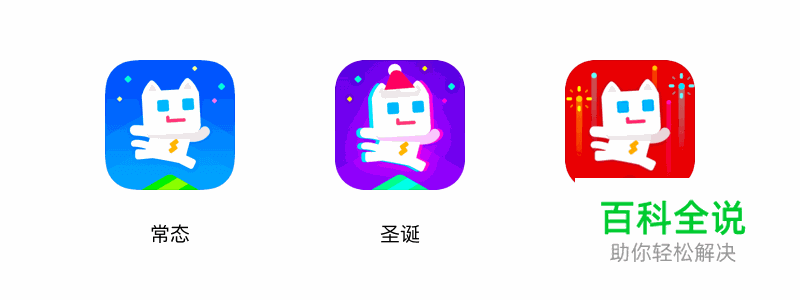
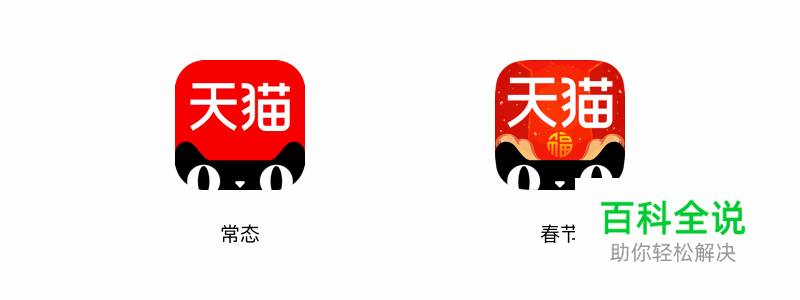
添加元素是在原图标的基础上,加入与节日或者活动相关的元素,通过这些元素来烘托气氛。常见的有春节时期的生肖元素、云纹烟花、金福等,圣诞时期的圣诞树、圣诞帽、雪花和礼物等。在设计过程中可以先发散,用脑图列出相关元素然后从中选取。



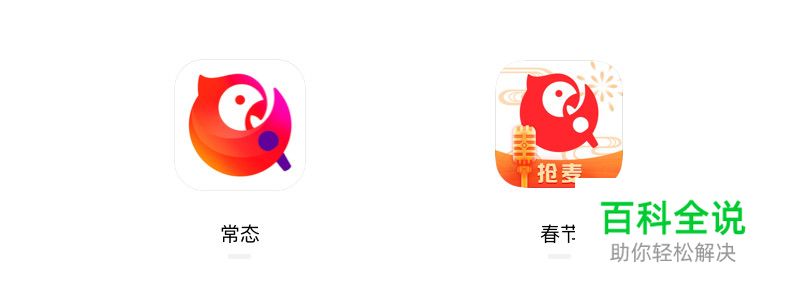
5.多种手法叠加
叠加上面两种以上的设计手法,多层次表达主题。比如全民K歌的春节图标就使用了多种设计手法的叠加,在常态图标的基础上丰富了背景图加入了中国传统元素的花纹和富有春节气氛的烟花,添加了“抢麦”的主题文字,同时还加上了麦克风的元素来突出。

案例操作解析

1.变幻色彩
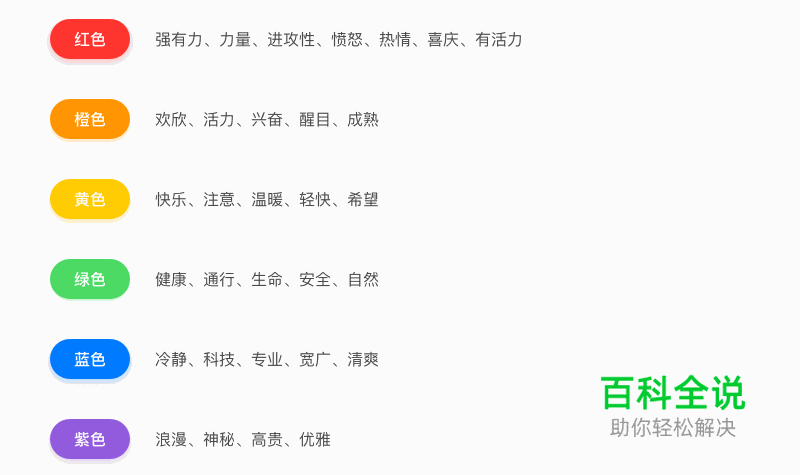
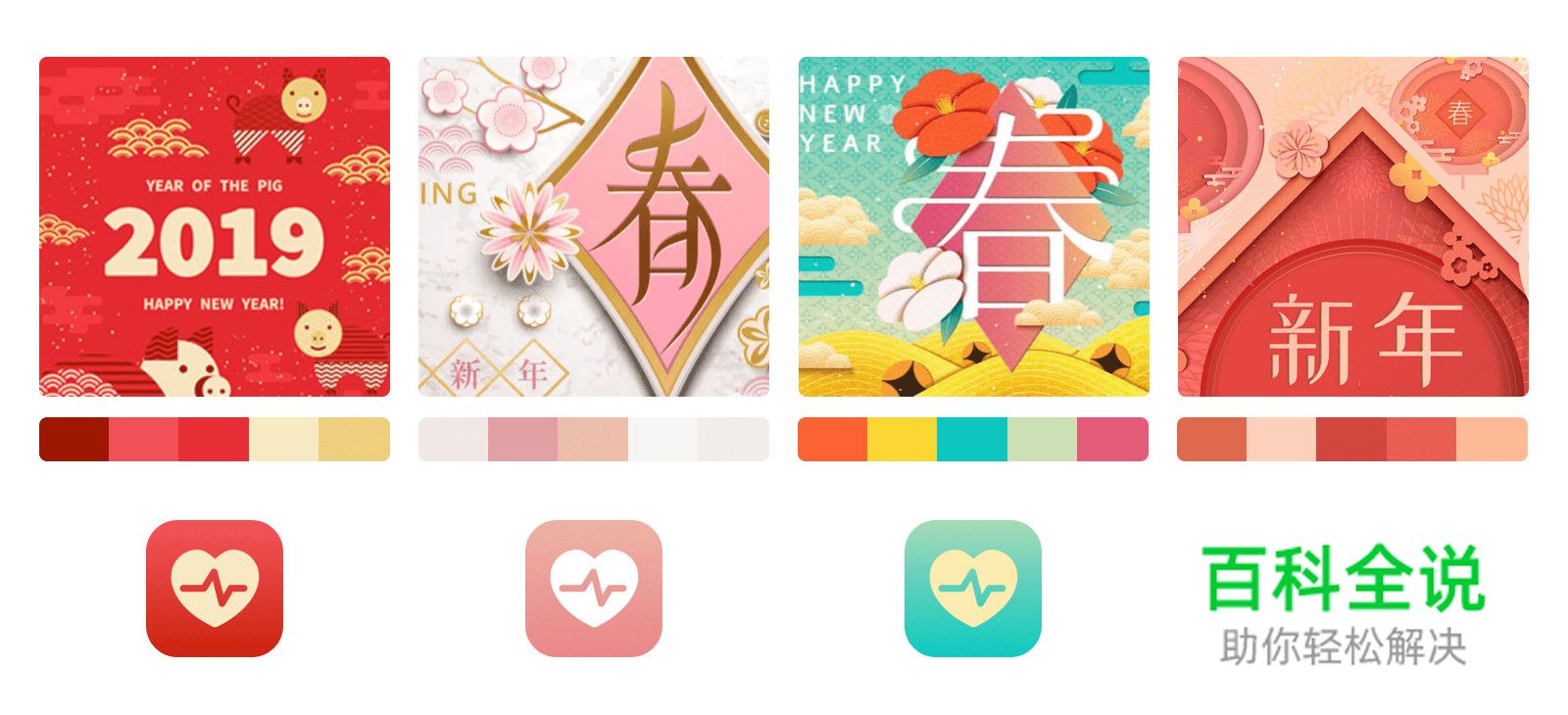
因为想表达春节的主题,所以我先找了几张不同色调的春节相关图片,提取图片中的颜色,尝试图标的不同配色,然后再选择一组最适合图标的色彩进一步调整。


2.丰富背景
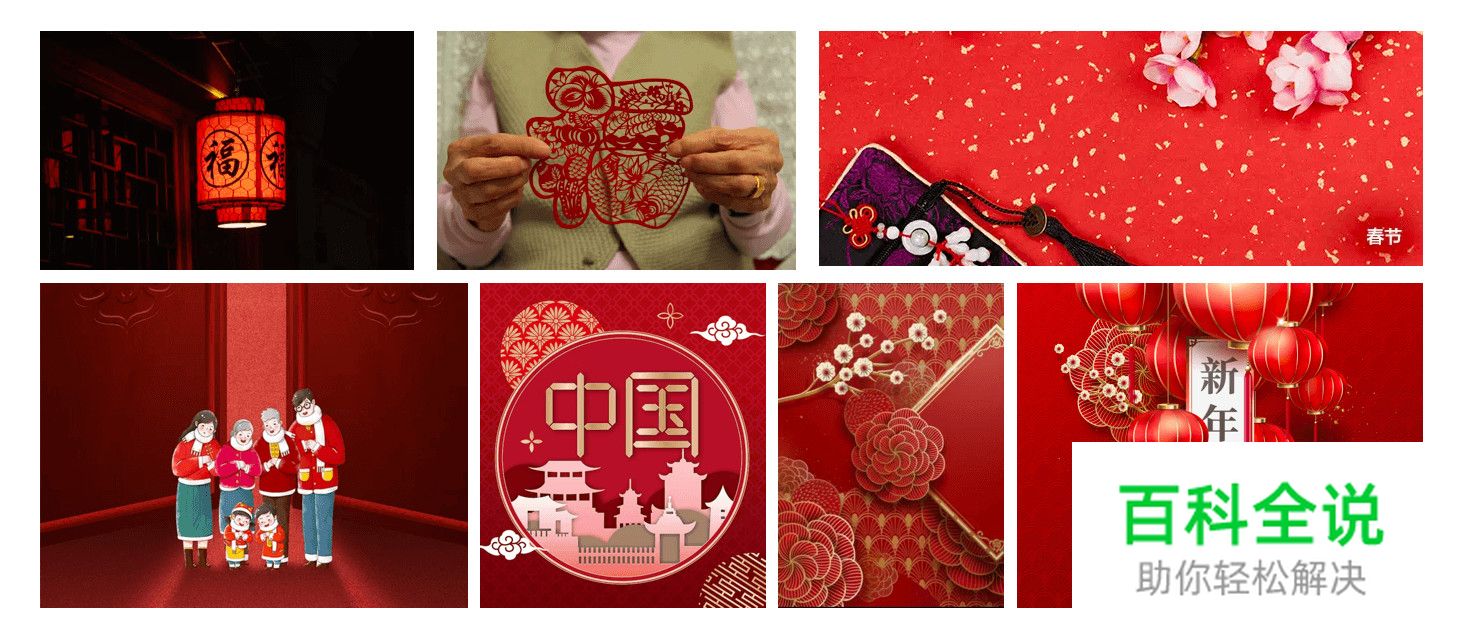
可以先用情绪版把背景想表达的情感意境和关键词列出来,确定一个设计方向。我希望的感觉是下面这样的,有中国元素但不过分复杂,整体色彩比较统一。


3.添加文字
添加文字的方法首先要在常态图标的基础上增加文字。由于没有具体的活动主题,我选择添加“2019”的文字内容来体现新年春节,开始对其展开设计。我选择了属相小猪的元素来与文字做结合,数字“0”设计成猪鼻子的形状,数字“9”加上了小翅膀,使文字整体加活泼有设计感。

4.添加新元素
这里我先以脑图的形式发散和记录下可以添加的新元素,然后在结合图标做筛选。


5.多种手法叠加
多种手法叠加我选择的是变换色彩、添加文字和添加新元素。首先改变了颜色选择了更具有春天气息的蓝色,然后加上主题文字“春风十里”文字背景层选择的是叠加的流线图形来体现春风浮动的感觉,最后添加春天开放的桃花来与主题呼应。

划重点
海盐社(公众号)
作者:焱小玖

