后台设计无从下手?微信后台用这7点教会你!
我们对公众号都很熟悉,每天我们都会在碎片化的时间里刷刷手机,看看微信公众号里的文章,今天可能被服务号推送的美妆推荐软广种了草,明天又可能被朋友转发的咪蒙鸡汤洗了脑。微信公众号一直都以各种形式穿插在我们的生活中,这样一个服务着几亿用户,让「自媒体」得到空前发展的平台必定需要一个强大的后台管理系统来支撑。可是除了运营和创作者,很少有人会了解这个出产了无数10w 文章的地方——微信公众平台后台。
微信公众平台后台对于产品经理来说是一个非常值得学习和借鉴的后台系统。后台系统一般相对复杂,很多业务流程都是多线程穿插,而不是单线程的,对产品经理功能模块的划分和页面的逻辑设计要求非常高,并不是简单的进行功能堆积。不同于前台产品,大多数后台产品是企业内部使用的,所以我们很少有优秀的竞品可以参考。而微信公众平台正是为数不多的面向C端用户的开放式后台系统,我们可以通过它来学习如何设计一个出色的后台系统。
今天我们就来好好探讨一下,微信公众平台的后台系统究竟是如何做到,既可以保证庞大的系统功能完善,还能让页面逻辑合理清晰。
同时我还给大家准备了「微信公众平台」的后台原型资源,打开就能使用哟!~
- 高保真原型:预览链接
- 低保真原型:预览链接
- 原型下载:下载链接
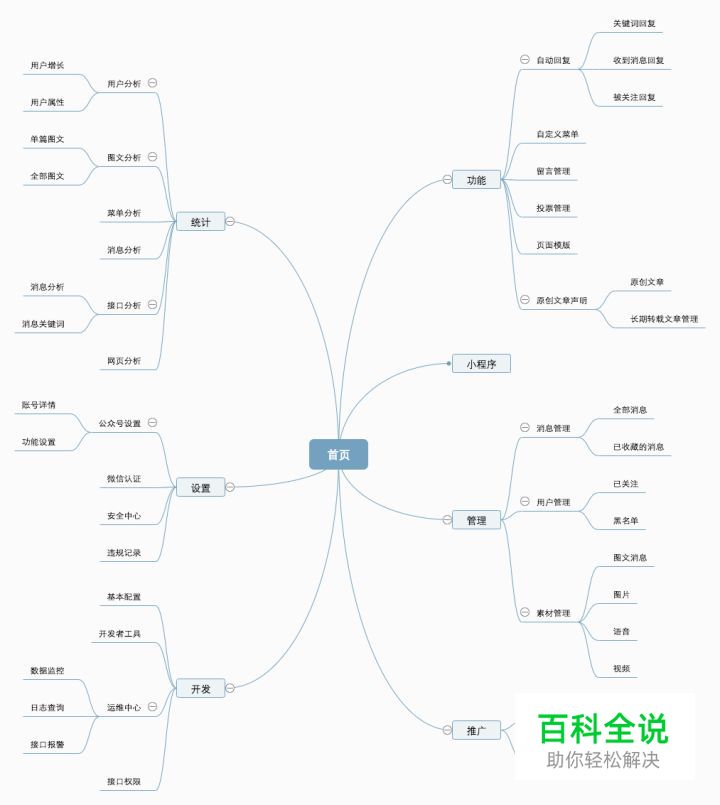
清晰的信息结构设计
信息结构设计是整个后台系统设计的灵魂,一个好的后台系统可以没有漂亮的页面,但一定要有清晰的框架结构,这关系到每一位使用者的体验以及后续添加功能时是否有清晰的逻辑。所以产品设计者需要高度熟悉业务逻辑和功能模块,将它们根据用户的使用流程和习惯来进行清晰的结构设计,将每个模块按照一定的逻辑进行划分,让用了解到自己需要寻找哪个功能时,知道该去哪里寻找。
比如微信公众平台在划分模块的时候,就是根据用户所要完成的“事情”(比如公号的基础编辑和管理、统计分析、开发、推广公号)为主要逻辑来设计,并不是简单的以“”(比如用户、消息、菜单等)来设计,更加符合用户操作的流程和使用习惯。

统一的页面布局
在分析好信息结构之后,我们还需要根据产品特性和功能来统一整站的页面布局框架。一般分为主菜单、二级菜单、页面主体和功能事件等主要结构。比如微信除素材编辑页外基本上都采用了以下的页面框架,让整个系统设计清晰统一。

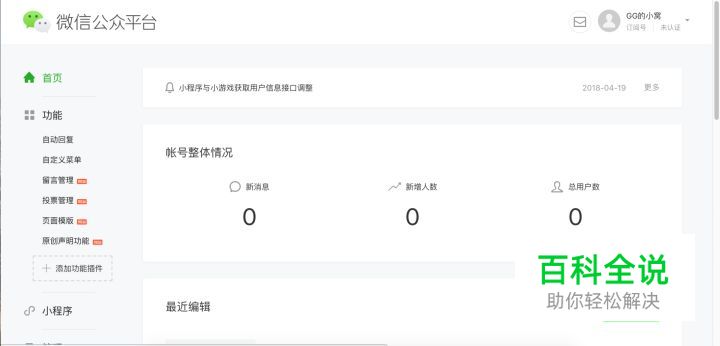
首页聚合常用功能
微信公众平台在首页把用户的最近活动、关键信息和常用功能做了一个整合,给了用户一个「轻量定制化」的首页,让用户快速找到想要的东西,并进行对应的操作,而不是分散地去一个一个的子导航下寻找。
这也是我们后台管理系统设计中可以借鉴的一个地方,让最常用的功能和信息从复杂的架构中脱离出来,有一个独立的展示位,提高用户操作效率。

让操作所见即所得
在众多后台系统中大部分是没有所见既所得这种设计,一般是在设置后从其它页面打开才可以看到最终的呈现效果,这种方式让用户在操作时很难明确自己所修改的内容对产品造成的实际影响。而微信的后台系统就进行了改良,它的自定义菜单和页面模板功能,都是可以即时看到最终的呈现效果,所见即所得。这样的设计的好处,用户在使用过程中就可以看到最终的呈现效果,并且根据呈现效果来适当的去调整产品的文案细节,节省很多的时间。

收纳不常用功能,让用户自定义
一般来说,后台系统功能都很多,但很多功能用户并不常用。这种情况我们可以学习微信公众平台的[收纳法],将一些功能以插件的方式进行收纳,用户在需要使用的时候再自定义添加。这样能让用户界面更加简洁,聚焦于重要的和常用的功能,同时也保证了功能的完善性。

善用图表
微信平台中的统计菜单下的内容,全部是用图表的方式来呈现数据的,因为图表的逻辑性要远高于文字,也更加一目了然。
所以我们在进行后台设计时可以合理的应用图表数据功能,不仅能提升使用者的分析效率,同时也更加专业。

恰到好处的文字说明
后台系统中很多功能在特定的环境会有不同的含义,或者说不同的规则,用户可能并不能完全理解这些词汇所代表的意思,这个时候就需要一些恰到好处的文字说明来进行解释,帮助用户更好的理解和使用这个功能,减轻用户的心理压力和减低他们的学习成本。
比如微信在一些特殊状态或功能关键词下用比较轻量的用浅灰色的文字讲解。

上面解析了那么多,希望能给你设计后台系统时一点小小的参考,我们这正好有高低保真的原型,你可以先从高低保真原型先入手试试,一点一点地进行设计,相信你也可以做出页面逻辑清晰的后台系统!
这次用到的原型设计工具:
先来预览波高低保真原型~

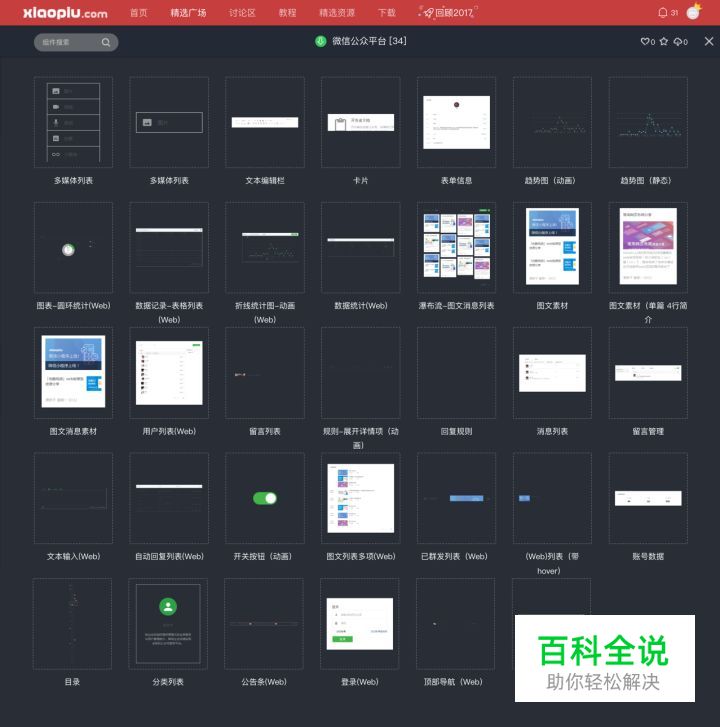
除了高低保真原型还有大量的组件,那么怎么把这些组件为你所用呢?
1、进入 xiaopiu 精选广场的组件库/页面库,搜索「微信公众平台」,在搜索出的组件库右下角点击「引用为我的公用库」。(搜索页面库时,记得在右侧切换为web端)

2、或直接进入「微信公众平台」组件库 ,然后点击右上角的引用按钮~

3、引用成功后,在你的项目编辑页左侧【组件库/页面库】就可以看到我们丰富的资源啦!如果你也想要做类似的页面的话,拖拽组件到自己的页面上改一改就是你的了哟!省时又省力。

资源链接:
微信公众平台高保真原型
微信公众平台低保真原型
微信公众平台组件库
微信公众平台页面库
xiaopiu工坊
作者:Ms.Piu

