AE小动画教程(ae做一个简单的小动画)
AE做这种小动画的做法,非常适合初学者,都是基本步骤,经过这个临摹,对于AE的基本功能将加深印象,让我们开始吧!
先来看一下效果图,如下图
提示:
- 在Ps中画图时记得多分图层(需要动的元素);
- 绘制AE中的蒙版;
- 绘制AE中的形状图层;
- 表情的psd和AE文件要在一个文件夹里。
第一步:在Ps中画出表情
注意点:等会AE现实时需要动的元素分图层画,比如噪点和身体要分图层画。
第二步:用AE打开在Ps里制作的表情
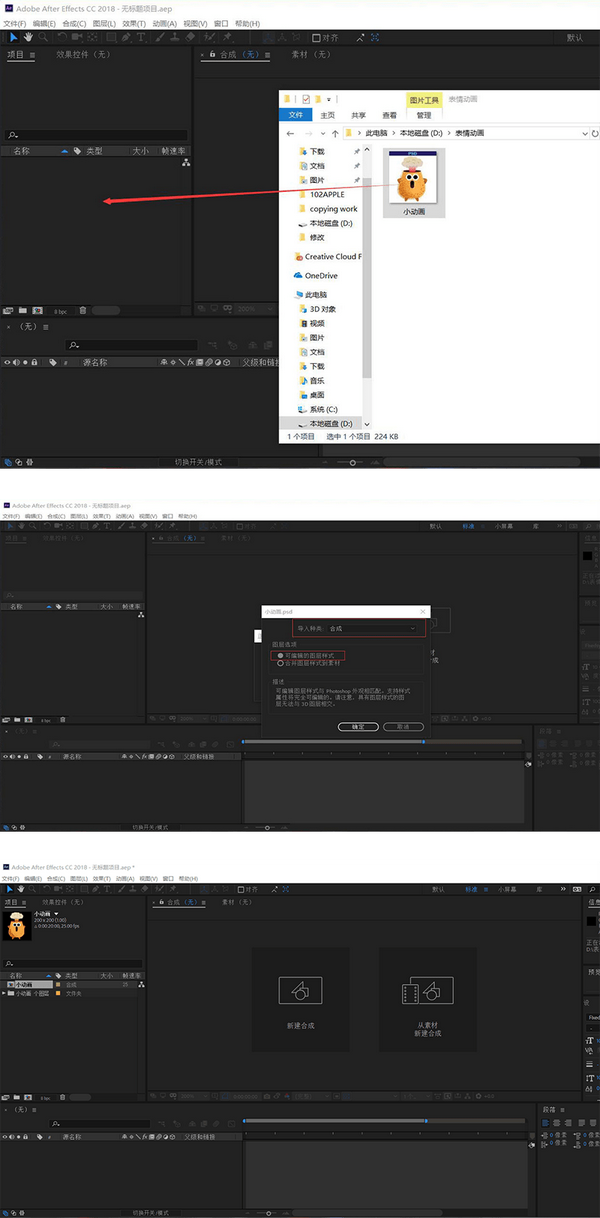
①打开After Effects。
②将Ps文件拖进After Effects里,这时会弹出导入窗口,按照图中红框标记的选择。
第三步:制作表情小动画
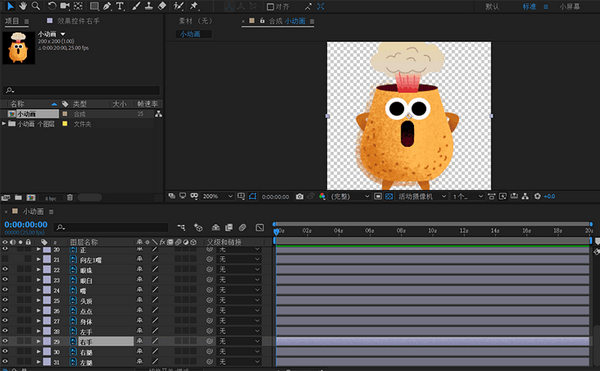
①双击下图小动画。
这时就会看到之前Ps里做的表情,以及最下方的时间轴区域会展示每个图层,如果在Ps里打组的话,则会显示组需要双击该组,然后会看见组里的图层,我是故意拖进AE前取消组的,这样更容易看某一元素在整体中的运动轨迹是否合理。
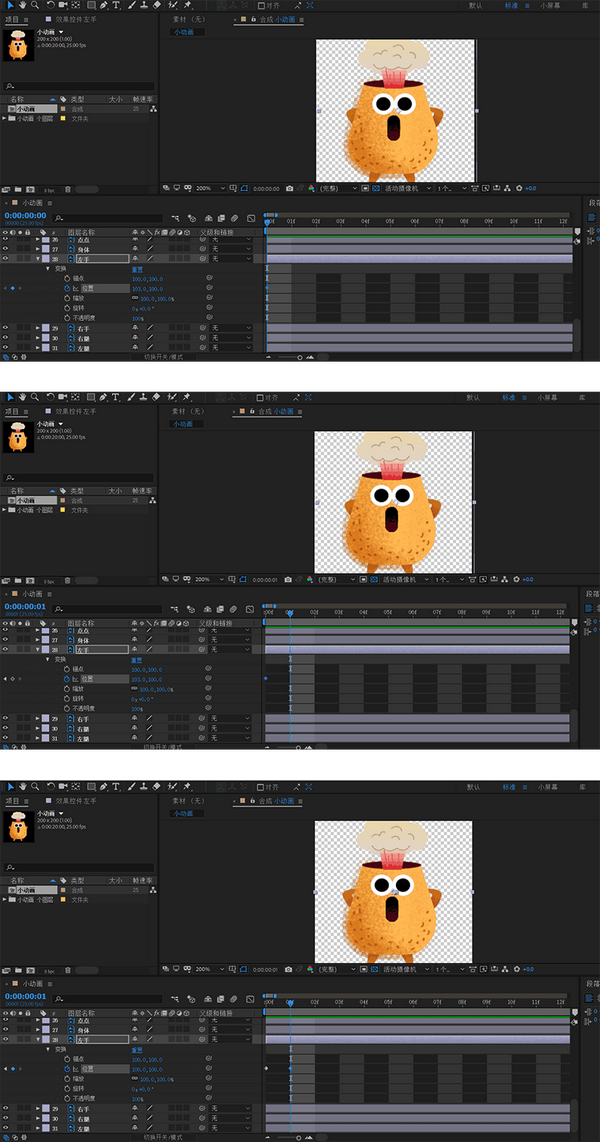
②开始k帧,按照原动画做10帧,我们先从最简单的手来感受一下(图层中的左右是按照我们的左右命名,方便讲解,不要太在意),则会显示组需要双击该组,然后会看见组里的图层,我是故意拖进AE前取消组的,这样更容易看某一元素在整体中的运动轨迹是否合理。
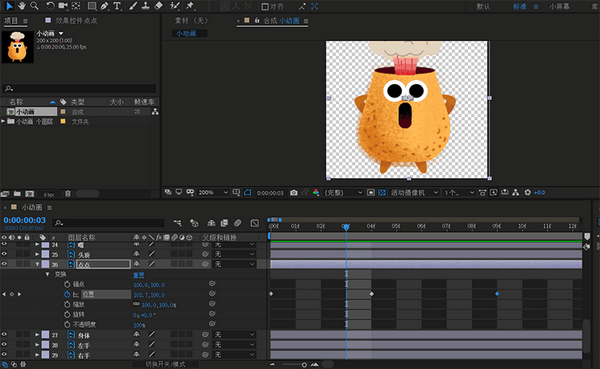
选中左手的图层中的“位置”,将当前时间指示器拉到00f,然后将左手向右移,一直移到你想要的效果为止,然后点左手的“位置”前的秒表,继续k下一个帧,先将时间指示器拉到某一帧,然后移动左手,它会自己k帧。右手和眼睛的制作方法如左手一样。(一定要先确定指示器停在哪一帧后再移动图层)
③处理噪点层“点点”,用上一步的方法先处理“位置”形成运动轨迹。
然后在选中“点点”图层的状态下,用钢笔工具绘制胖胖的身体,这时“点点”图层下会多出“蒙版”。
根据“位置”上的帧的情况调整“蒙版”的轨迹,k帧和移动的顺序和上面的一样。
嘴巴也可以如此实现,调节嘴巴时,如果k完第一帧,不知道怎么选中一个锚点,用选取工具框选某一锚点即可,“云”图层的路径变化也是如此。要注意的一点是嘴巴的上边缘的中心处始终与双眼的中心对齐,且高度不变。
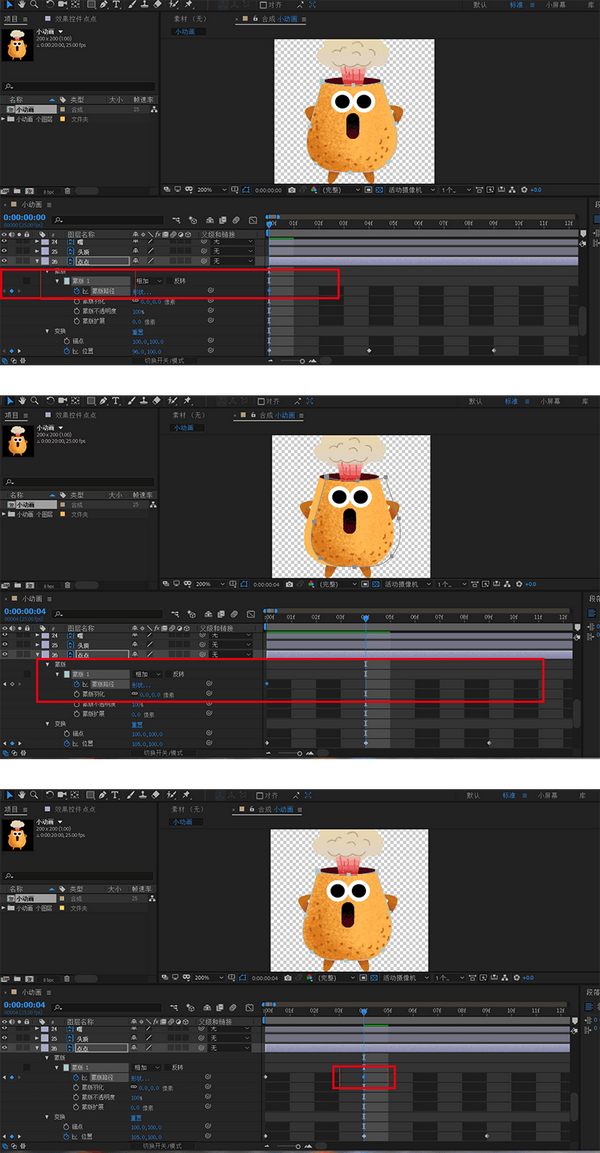
④图层“喷”的变化轨迹是左右放大缩小,所以我们只要调整图层下的“缩放”宽的比例,图层“喷底部”随图层“喷”的缩放而缩放。
添加蒙版使得其与椭圆重合,不再溢出来。
⑤接下来我们来解决上面变化的直线和曲线,我们在Ps中提前画好这些线做一下参考,也可以直接在AE中绘制形状图层。
如上图,如果是选中某一层的状态下,那么绘制的是蒙版,所以我们要在什么都没选中的状态下绘制,在当前选中的图层的空白处单击一下即可,然后用钢笔工具绘制云上面的曲线,形状调整后用转换“顶点”工具处理一下,曲线会更圆滑。接下来就是在某些帧中改变路径,方法上面已经说过了。
下面就是把剩下的曲线和直线完成就好了。
第四步:导出gif
①整理一下图层,清除一些不用的图层,比如作为参考而在Ps中画的图层。
②调整动画时长,我这边是把当前指示器移动到09f处,按键盘上的“n”,把后面的时间截除掉。按空格键就可以预览了。
③用gifgun插件导出,大功告成。
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); } #pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }