怎么在谷歌Chrome浏览器查找html元素中的XPath路径?
谷歌Chrome浏览器是一款功能非常强大的浏览器,无论是在开发者中还是在普通用户群中,Chrome浏览器都非常受欢迎,尤其对于程序开发人员来说,谷歌Chrome浏览器几乎成了必备的工具,通过Chrome浏览器的开发者工具,可以带给我们很多的帮助。
本文就与大家分享,怎么在谷歌Chrome浏览器查找html元素中的XPath路径,该方法能让你更快的获取到所需数据的路径。
具体方法如下:
- 步骤1、首先打开已经安装的谷歌Chrome浏览器,没有安装的小伙伴可以先安装。在Chrome浏览器中打开任意一个网页, 或者也可以打开自己保存在本地的html格式的网页文件,如下图:

- 步骤2、在打开网页的时候,按键盘上的F12键,可以打开开发者工具界面,如下图:

- 步骤3、找到在网页上需要查找的元素的文字,选中该文字,然后在右侧的开发者工具界面按ctrl+f键,打开搜索界面,在搜索框输入要查找的文字,如下图示例中要查找的文字是“草稿”:

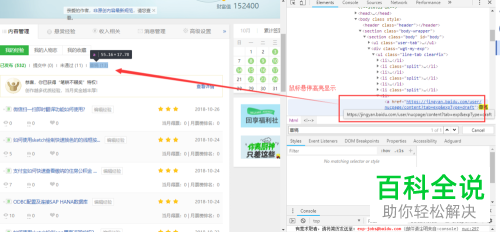
- 步骤4、在右侧的开发者工具界面,将鼠标放在对应的位置,会在左侧高亮展示相应的html元素,如下图所示:

- 步骤5、按上个步骤,在开发者工具界面找到与左侧元素对应的,需要查找的元素后,邮件单击开发者工具界面对应的代码,在右键菜单中选择“Copy”-- “Copy XPath”,如下图所示:

- 步骤6、接着在记事本或其他文本编辑器中粘贴在上一步中复制的路径,如://*[@id="body"]/div/ul/li[7]/a

- 以上就是在谷歌Chrome浏览器查找html元素中的XPath路径的方法。
赞 (0)

