酷炫的 FUI 图形设计
作者(姜正)通过以进度条的设计深入浅出的讲解关于FUI的设计思路。虽然FUI设计看起来很复杂,只要找准规律,从一些作品中总结分析细节,再运用到我们的设计中。想要了解的小伙伴可以尝试一下。
前言
看到上期小伙伴想了解一下 FUI 的设计教程,所以这次再次和大家聊一下关于 FUI 的设计风格,我们以“进度条”的设计教程为例,深入浅出的聊一下关于 FUI 的设计思路,因为主要设计思路的延展,所以不会出现具体的数据参数,小伙伴们要谅解啊。
关于 FUI 的一些冷知识可以阅读我上一篇文章《数据可视化为什么偏爱FUI》
目录
1.风格介绍
2.设计思路
3.总结
1.风格介绍


1.军事风格
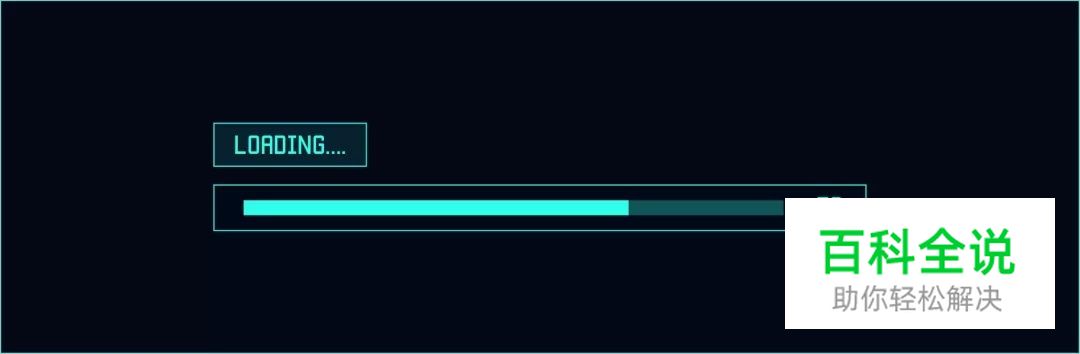
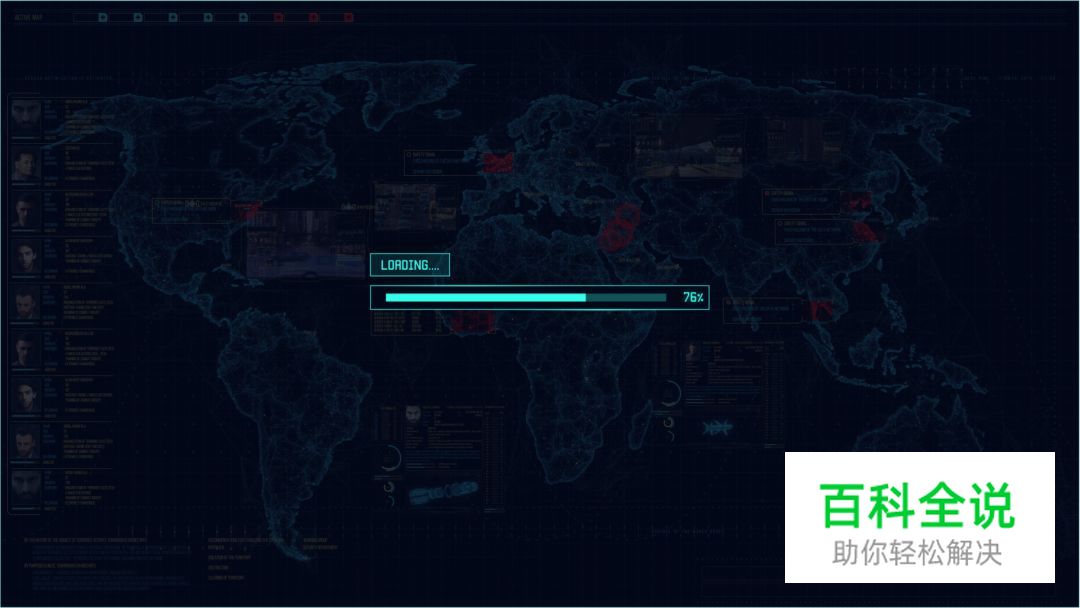
军事风格的特点在于:“直接明了”。因为在残酷的战争中时间就是生命,士兵必须保证“快速、准确、直接”才能保证战斗的胜利,所以会尽量避免与操作业务无关的。你也可以理解为当下最前沿的的设计理念“less is more。”例如下图,在界面设计中几乎都是利用简单的几何设计语言完成。


2.机甲风格
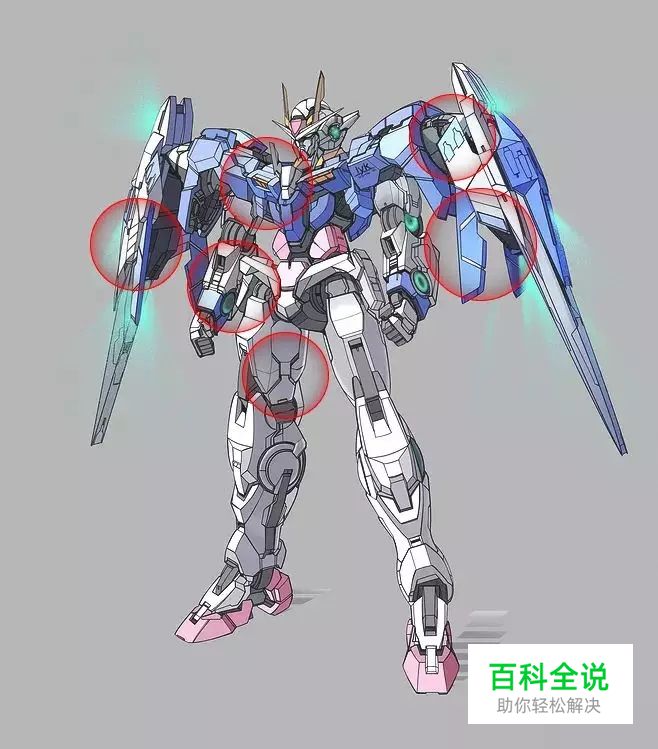
机甲风格相对于军事风格的最大特点就是:“具有一定的装饰图形元素,或多或少。”机甲风格最大的特点便是具有机械或者机甲风格的装饰元素,其中多为异形元素。其灵感来源于工业设计,从机械和机甲的工业设计语言中提取图形元素,在运用到界面设计上。如下图,异形的机甲风格让机器人的头部设计显得更加统一,如果换成当前流行的扁平化设计,可能就显得有点奇怪了。


2.设计思路
设计样式 – 军事风格




设计样式 – 机甲风格
我们再来进阶一下,设计一个机甲元素的的进度条。
机甲风格看似装饰图形复杂,设计难度复杂,但其实我们只需要掌握好 – “提炼元素”这项技能就能完美应对机甲风格的设计。
我们再回顾对创意设计的定义:是把再简单不过的东西或想法不断延伸给予的另一种表现方式。这里我们可以理解为将机甲元素进行提炼总结,延伸到弹框设计当中。例如下图,漂亮的小姐姐一秒钟变机械美女,就是通过对机械元素延展到模特身上。






3.总结
海盐社(公众号)

