一个单元格内有加减乘除怎么算结果(表格的加减乘除混合运算怎么做)
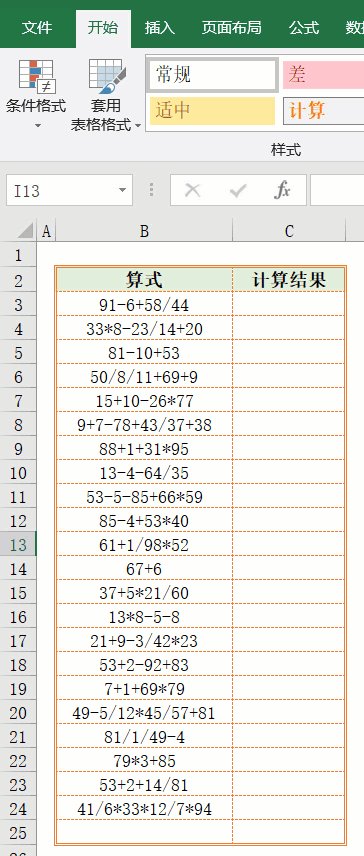
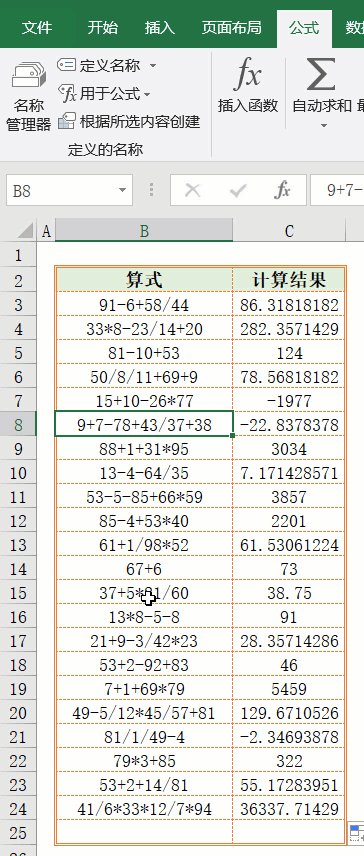
亲们,在日常工作中有没有碰到这种情况:老板发来一张表格(如下图),要求结果给计算出来。
当看到这张表格时,你脑海中首先蹦出来的是不是找计算器?那恭喜你,加班费又到手了!!!
有同事出主意,给每个单元格的数字前面一一输入等号【=】,就出来结果了,方法可行,但加班费会少很多的!!!
还有其他办法吗?小编今天介绍一种方法,不过加班费会没有的,因为在老板转身的那一刹那,已经全部计算完成了。
具体操作步骤:
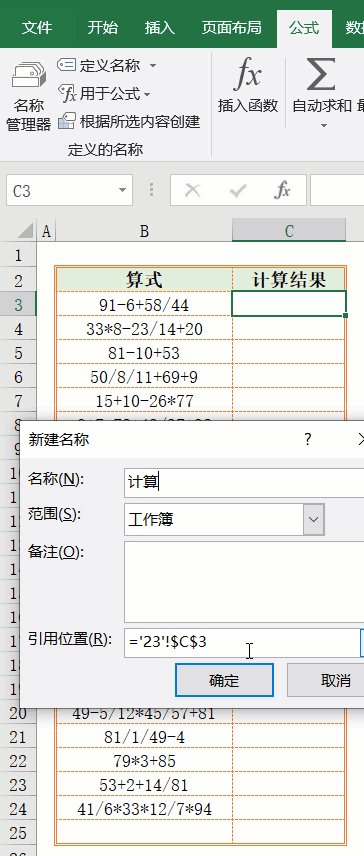
1、选中C3单元格,点击【公式】选项卡中的【定义名称】按钮,在弹出的新建名称窗口中,名称输入:计算 ,引用位置输入:=EVALUATE(B3),点击【确定】返回工作区;
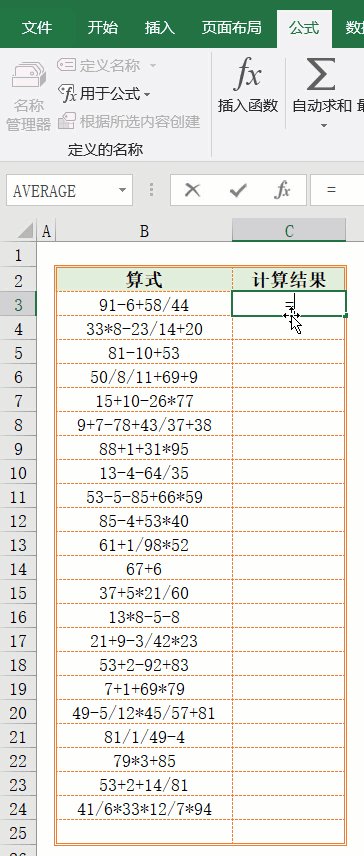
2、在C3单元格输入公式:=计算 ,回车键确认,然后再选中C3单元格,双击单元格右下角填充柄向下填充公式,完成全部计算。
操作演示如下图:
你学会了吗?记得给小编转发、点赞哟!需要什么教程可以在评论区留言

#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf6-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }