怎么在Html页面添加文本框
Html是现在十分常用的网页类型之一,有些新用户不知道怎么在Html页面添加文本框,接下来小编就给大家介绍一下具体的操作步骤。
具体如下:
1. 首先第一步先打开代码文件,接着根据下图箭头所指,输入【<input type "text" />】。

2. 第二步打开网页预览窗口,根据下图所示,成功显示空白文本框。

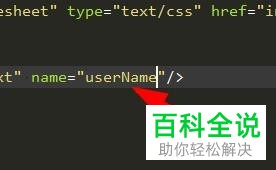
3. 第三步根据下图箭头所指,继续输入代码【name="userName" />】,可以按照需求设置名称属性。

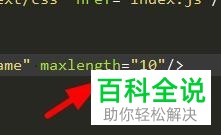
4. 第四步根据下图箭头所指,继续输入代码【maxlength="10" />】,可以按照需求设置最大长度属性。

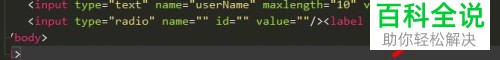
5. 第五步需要注意的是,根据下图箭头所指,label标签与文本框存在区别。

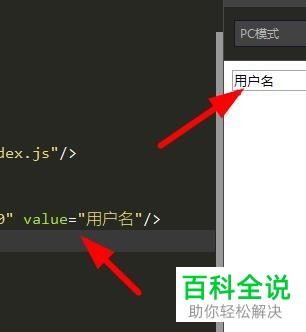
6. 最后根据下图箭头所指,继续输入代码【value="用户名"/>】,可以按照需求设置文本框值。

以上就是怎么在Html页面添加文本框的方法。
赞 (0)

