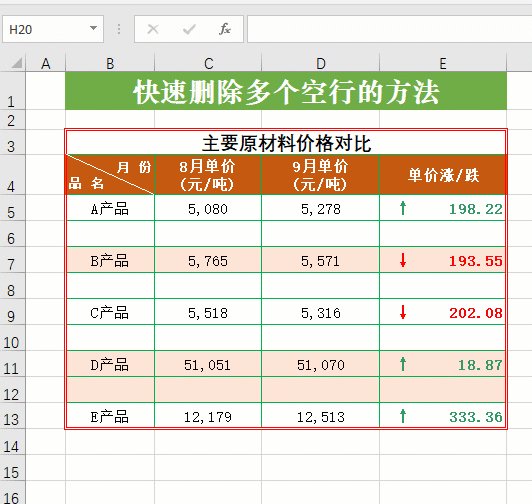
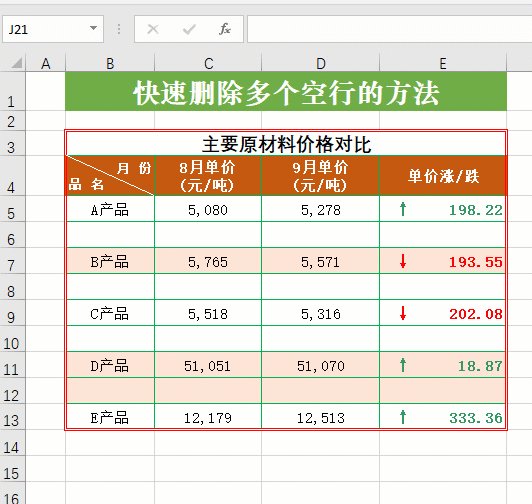
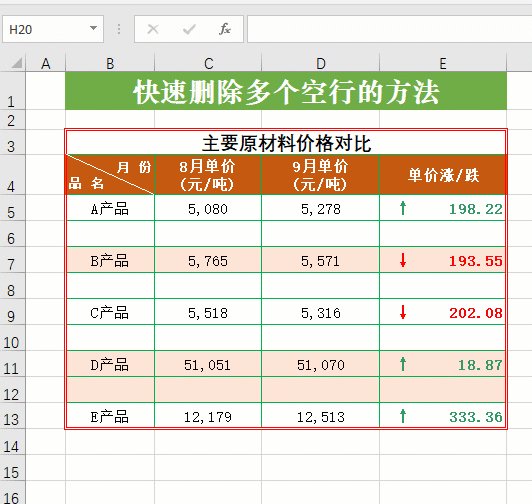
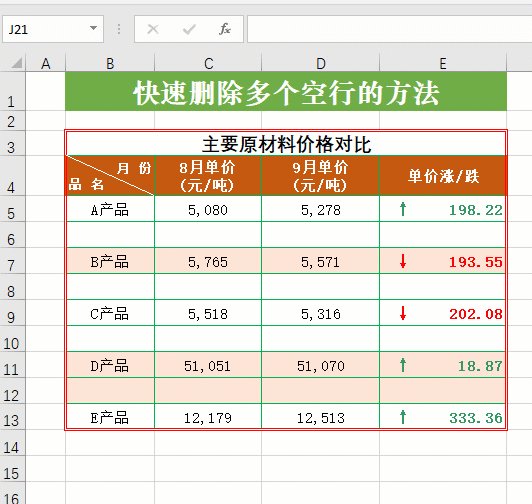
像下图的表格中,有多个空行,影响了表格的美观,象这个表格数据少,一行一行的删除还是可以的,如果碰上成千上万行呢?你还一行行的删除吗?今天小编和大家分享几种快速删除空行的方法,即使几万行,也是分分钟设定的事。

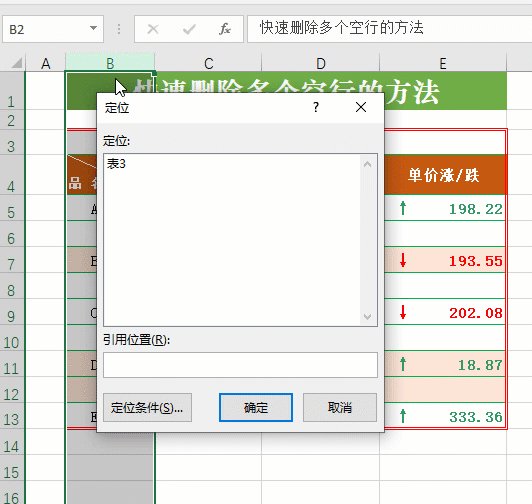
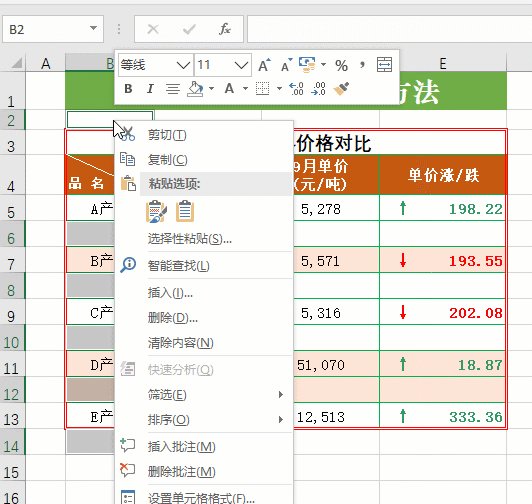
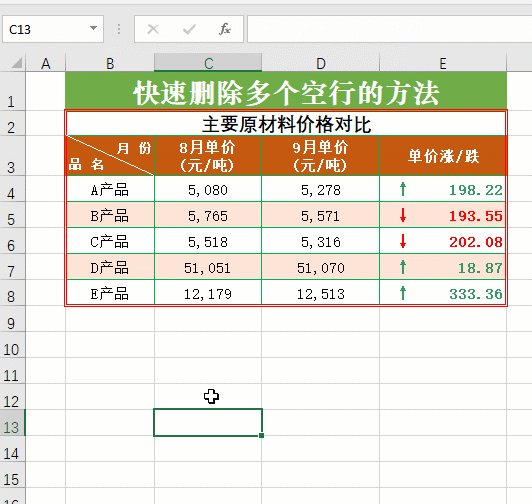
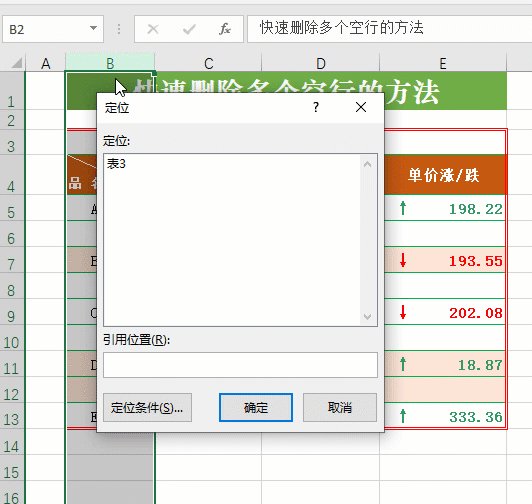
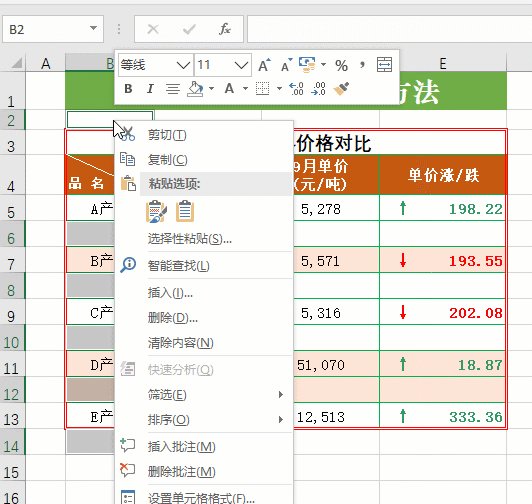
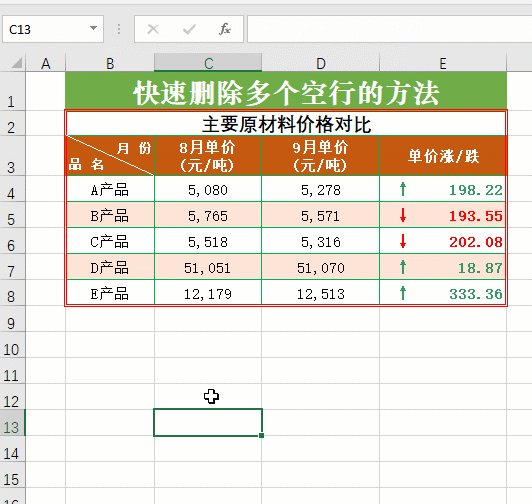
方法一:选中有空行一列,如点击列号B,选中B列,然后按Ctrl G键或F5键,调出定位窗口,点击【定位条件】按钮,选择【空值】,点击【确定】按钮返回工作区;在选中的空行上点击鼠标右键,依次选择【删除】-【整行】-【确定】,这样空行就全部删除了,演示如下图:

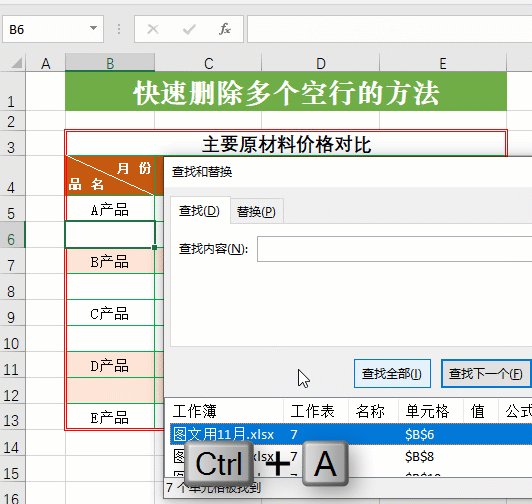
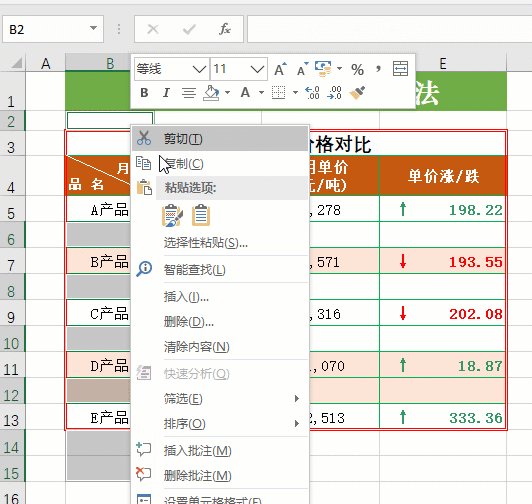
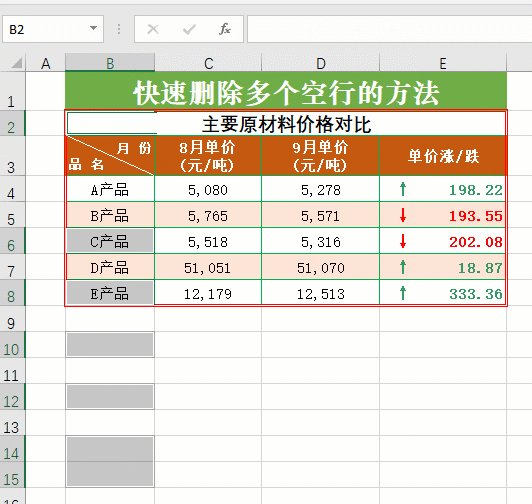
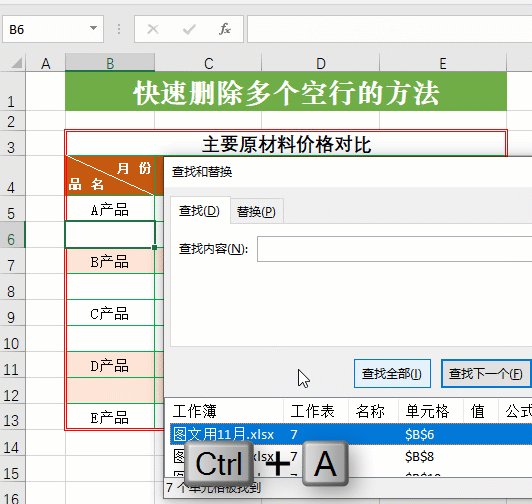
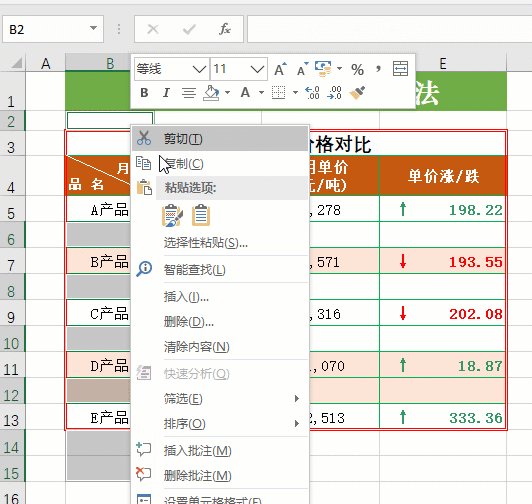
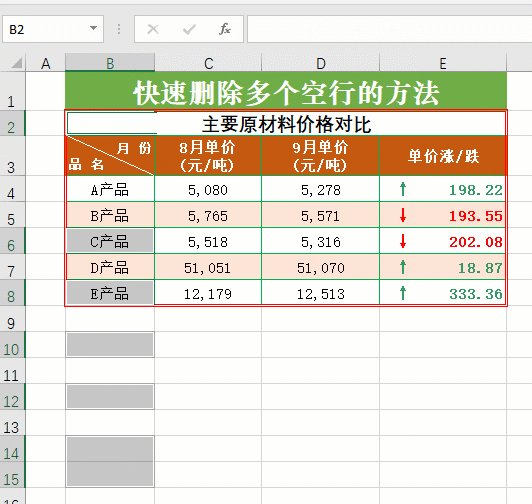
方法二:选中有空行一列,如点击列号B,选中B列,然后按Ctrl 键,调出查找和替换窗口,选择查找页面,点击【查找全部】按钮,然后按Ctrl A键,点击【关闭】按钮返回工作区;在选中的空行上点击鼠标右键,依次选择【删除】-【整行】-【确定】,这样空行就全部删除了,演示如下图:

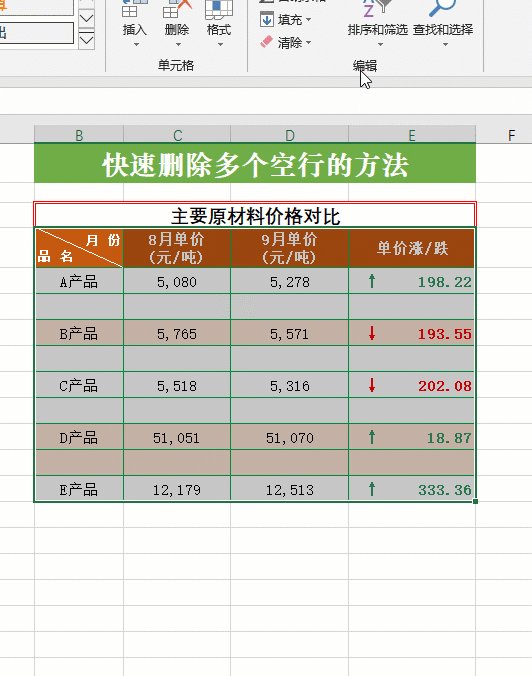
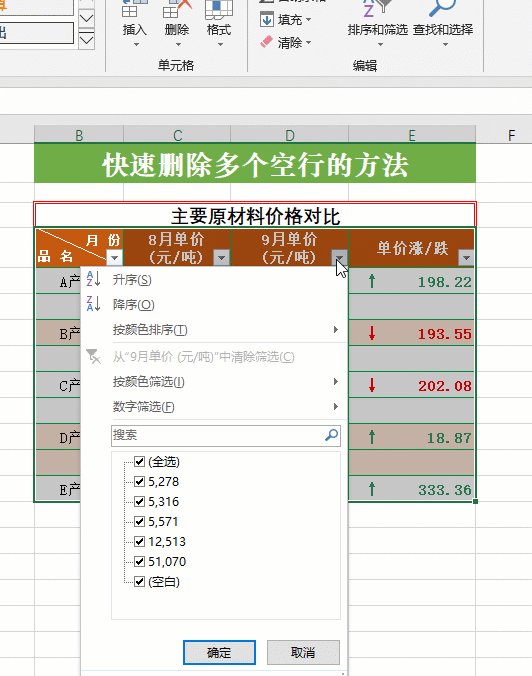
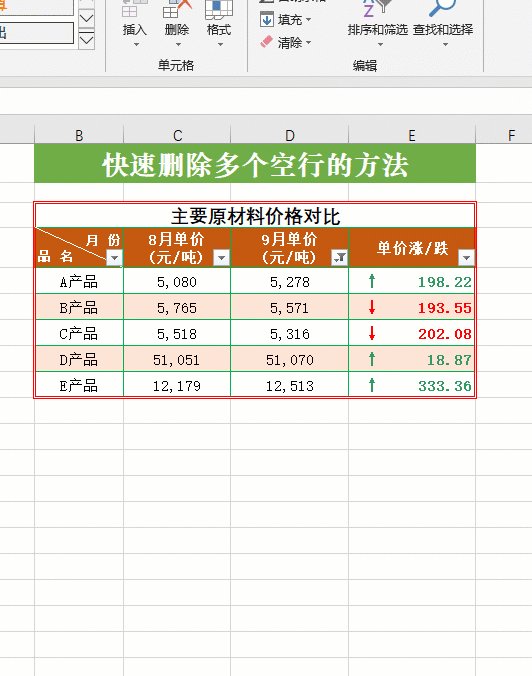
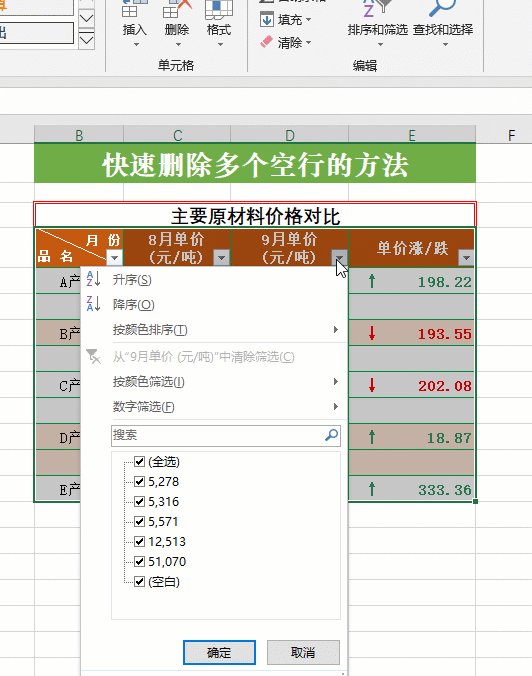
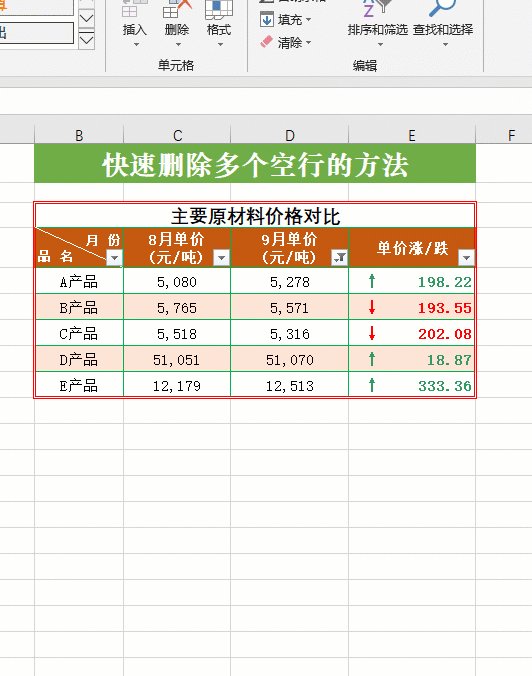
方法三:选中表格,如选择B4:E13单元格,鼠标点击【开始】选项卡中的【排序和筛选】按钮,在下拉菜单中选择【筛选】命令,然后再点击单元格中筛选下拉三角按钮,在筛选项中去掉空白勾选即可,演示如下图:

希望以上内容对你的工作有实质性的帮助,如果有哪些不明白之处,可以在评论区留言。也希望可以转发点个赞,给小编鼓励和支持,小编会继续写出更多优质的Excel技巧教程。您的赞赏、关注、转发、评论、点赞和收藏都是对小编的鼓励和支持,谢谢您!

专栏
WPS 2019 入门到精通
作者:Excel与财务
查看
Excel函数应用:Sumifs函数多字段多条件求和
学会这八个办公中常用Excel基本函数操作,和加班说拜拜
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf6-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }