怎样设置vscode默认的浏览器(vscode如何设置默认浏览器)
我们在使用VScode开发项目的时候,需要经常在编辑器和浏览器之间来回切换来查看页面预览效果,开发效率不是那么的高!今天就来分享下如何在VScode中实时预览html界面或vue页面。

VScode预览vue页面

VScode预览HTML页面
不得不感叹vscode插件功能真是强大!
vscode预览html
1、HTML Preview
一个很不错的vscode预览html页面插件
在VSCode扩展搜索“HTML Preview”,点击安装,通过如下快捷键预览页面。
- 打开浏览器预览 - ctrl shift v or cmd shift v
- 编辑器侧边预览 - ctrl k v or cmd k v
2、Live Server
一个超赞的微型http服务器(相当于使用nodejs的http-server )
在VSCode扩展搜索“Live Server”,点击安装
打开命令面板( F1 或 Ctrl Shift P 或 Shift ⌘ P),输入“ Live Server: Open With Live Server ”开启服务,“ Live Server: Stop Live Server ” 关闭服务。
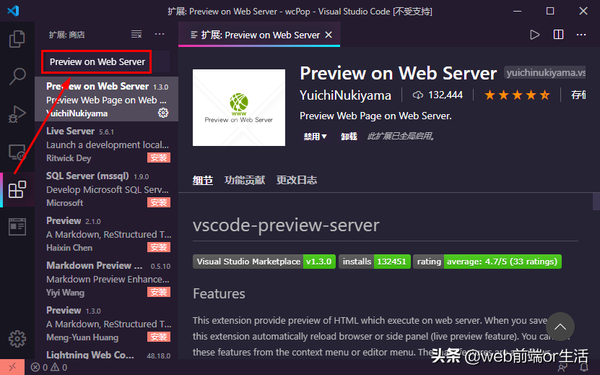
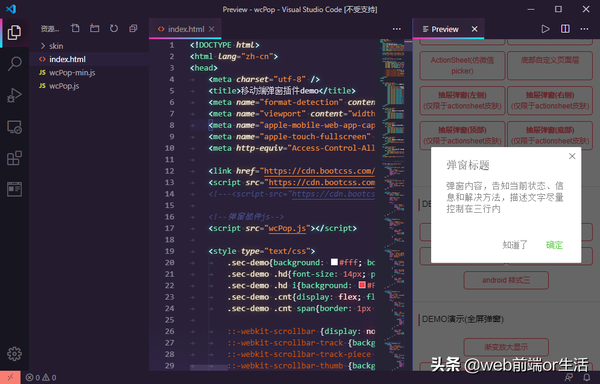
3、Preview on Web Server
在VSCode扩展中搜索“Preview on Web Server”,点击安装
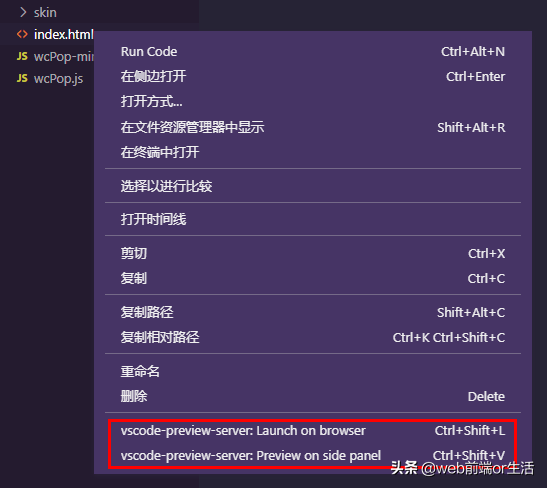
- 编辑器侧边预览 - ctrl shift v
- 外部浏览器预览 - ctrl shift l
- 重启web服务 - ctrl shift r
- 关闭web服务 - ctrl shift s
- 展示UI操作面板 - ctrl shift u
如下图:还支持鼠标右键快捷打开
vscode预览vue|react|angular
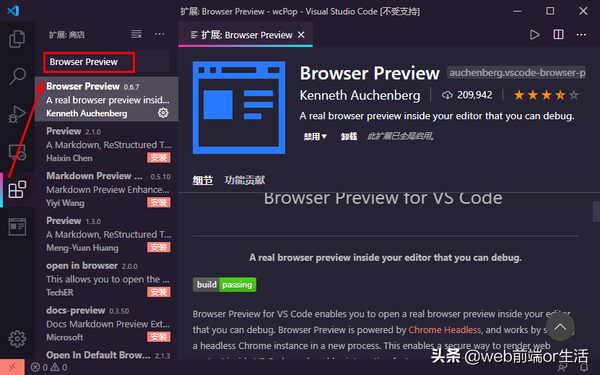
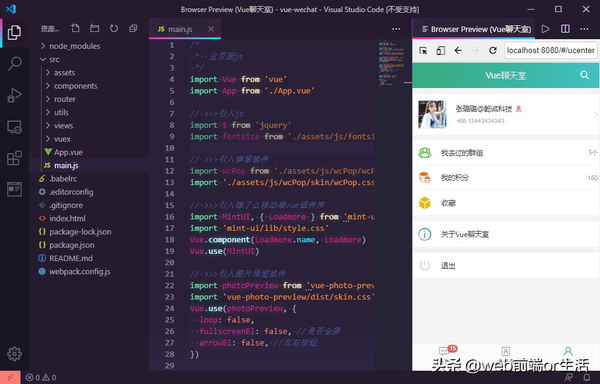
Browser Preview | 让你能够在VSCode中打开一个真实的浏览器进行预览并调试。
- 在VSCode扩展中搜索“Browser Preview”,点击安装
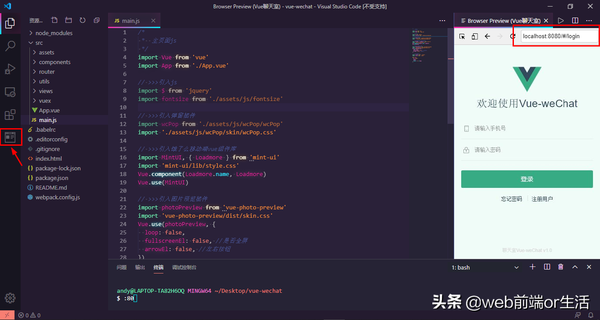
安装好 Browser Preview 插件后,左侧边栏会看到一个新增的图标。点击这个图标,就能在 VS Code 里打开一个浏览器,输入网址即可调试vue/react/angular等页面。
使用建议
按需安装Visual Studio Code插件,建议控制安装数量在三十个插件以内,否则会影响Visual Studio Code使用性能。
❤️ 最后
如果觉得这篇内容对你有帮助,点个「关注/转发」,让更多人也能看到你的分享!