如何用CSS实现html中table的自动换行
网上有很多实现table自动换行的方法,但是小编试验后发现全都行不通,因此为大家分享一个小编测试可行的方案,希望能帮到大家。
操作方法
- 01
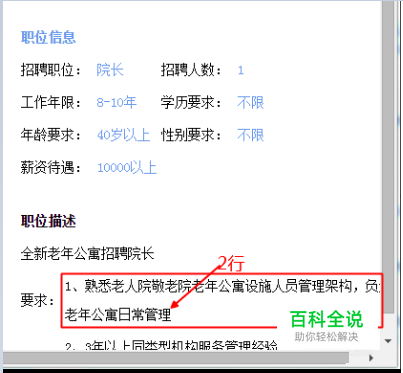
首先来看原始html界面,我们希望缩放界面时,文字部分可以随着浏览器的缩放进行换行,即自动换行功能。但是图中的代码没有实现自动换行。

- 02
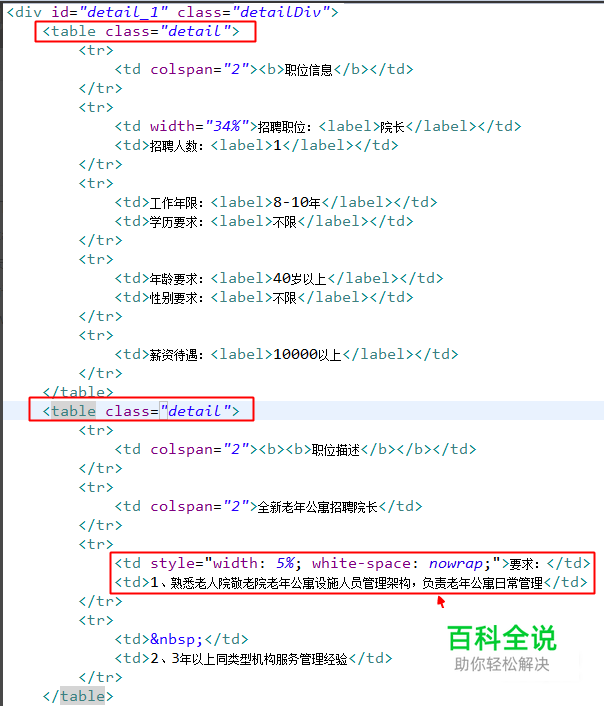
接下来我们看一下图中的界面代码。 发现界面是使用table来实现文字的排版和对齐的,于是小编走上了table自动换行的道路.千篇一路的帖子推荐你使用“word-break:break-all; word-wrap:break-word;”,然而并没有什么用。

- 03
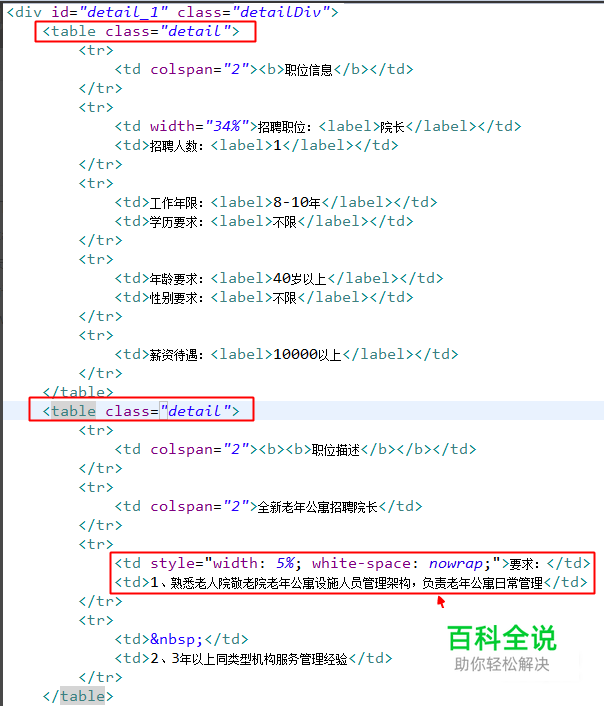
给上述代码加到table中、tr中、td中,都没有发生任何改变,修改后的图片如下,与图一一样。(包括TABLE-LAYOUT: fixed属性等,都没有效果)

- 04
然后怀疑是table的排班是不支持文字自动换行的,于是我采用了css+div的模式来实现: <div class="detail"> <b> 职位描述 </b> <br /> 全新老年公寓招聘院长 <br />要求:1、熟悉老人院敬老院老年公寓设施人员管理架构,负责老年公寓日常管理 <br /> 2、3年以上同类型机构服务管理经验 </div>

- 05
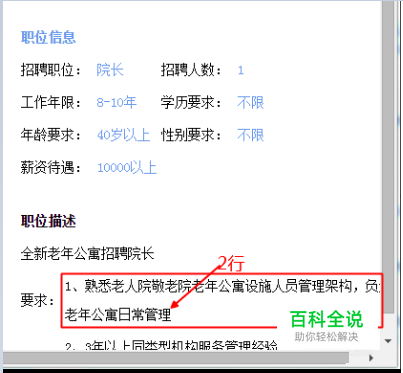
css+div的修改后文字仍然未换行,而这说明文字未自动换行和table无关,所以可以推断,最大的可能性是由于我的css属性设置问题。

- 06
找到detail的定义css,发现陌生属性 white-space: nowrap; w3school中的定义是:规定段落中的文本不进行换行。

- 07
由于我需要一部分不换行,一部分自动换行,因此我新增class,设置属性white-space: normal;刷新后界面可以自动换行了,问题解决!

- 08
最后为大家附上white-space属性的详解,希望能帮到大家。