ps如何制作gif动画(用ps做gif动图教程)
Step 1 —— 画圆环
新建一个500px(以下出现的所有数值可以自定义不用完全照搬)的默认画布,并用椭圆工具(填充无,描边30,色值#f2f2f2)画一个正圆环,然后调出时间轴并且创建时间轴动画。
Step 2 —— 圆环渐变
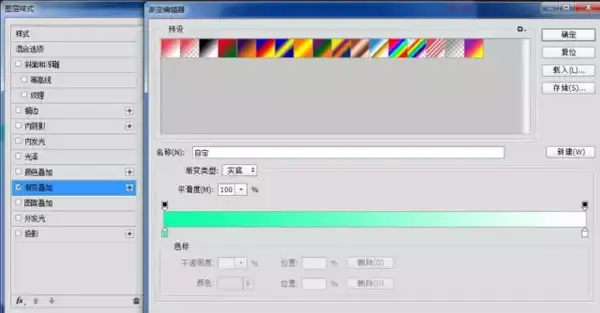
给圆环上色,技巧也就在这里。首先我们分析颜色的变化是从无到有,再从有到无。利用图层样式的渐变,可以实现这个效果(事实上利用图层样式实现的动画实在是太多了并且太好用了)。在时间轴的第一帧位置打开样式动画的关键帧开关,调出图层样式勾上渐变,样式为角度,打开渐变编辑器并选取一个颜色如下图,
因为是从无到有的过程,因此【无】(即白色)的透明度设置0,【有】(即绿色)的透明度设置100%,
然后把【无】的透明度和颜色拖到跟【有】重叠如下图:
温馨提示:当渐变的两个数值(标)完全重叠时,事实上还区分左右(上下)的位置,并且这个位置很重要。单击标可以切换标的位置,如果无法切换则没有完全重叠,此时你可以拉伸渐变编辑器尽可能让数值完全重叠,当然这个是在0的起始位置重叠,拉不拉伸没有太大意义~
回到时间轴,拖动时间线到指定位置(20f),把所有数值的标拖到最右边的位置如下图:
Step3 —— 添加圆形旋转动画
一个动画基本完成,再给头部跟尾部添加圆形,尾部(起始位置)的圆固定不动,而头部的圆跟随颜色的变化一起运动。
所以我们需要给这个圆做旋转(转换为智能对象方可做变换动作),确立旋转图形新的中心点在玩转PS时间轴第三篇有讲过,这里就不多说了,我们还需要注意的是旋转的时候不能超过180°,这个也在第二篇文章有讲过,因此我们需要给这个旋转的圆圈至少添加4个关键帧,并且时长与旋转的位置要跟圆环的颜色对应。
Step4 —— 复制 反向
还有一个从有到无的过程,把刚才从无到有的动画编组并且复制,转到时间轴把这个组向后拖动到一定位置(在前面组的结尾往前一点点,使其神不知鬼不觉地循环运动),然后在复制组的圆环图层的关键帧(起始帧与结束帧)互相对调,最后将时间线拖到关键帧的位置调出图层样式,渐变勾上反向。当然你不喜欢这种复制 反向的方法而要重新做颜色的渐变也没人拦你~
以上4步已经完成了一个Loading 从无到有,从有到无的动画,你可以设置更多样式,比如设置圆环的填充为0,给圆环添加内阴影,转换为智能对象再添加样式等等。
绽放的烟花
Step 1 —— 画长条
新建一个500×900px(取决于烟花绽放尺寸)的画布,用钢笔工具(填充无,描边4,端点圆角,色值任意但我喜欢用黄)画一根长182px(你要长短都行,不要影响到最后效果便可)的线条,ctrl j复制多一根(保持一样的位置),然后调出时间轴并且创建时间轴动画。
Step 2 —— 条子动画
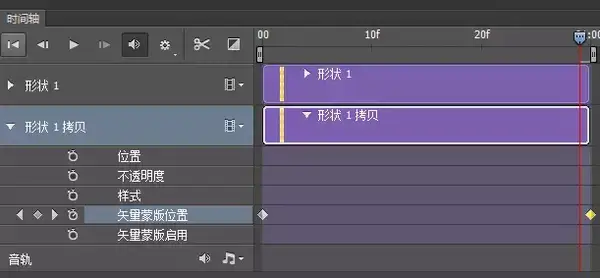
通过学习《》中的剪贴蒙版 移动,我们先将其两根条子按下图设置:
下面的图层填充设置为0,图层样式的混合选项设置为
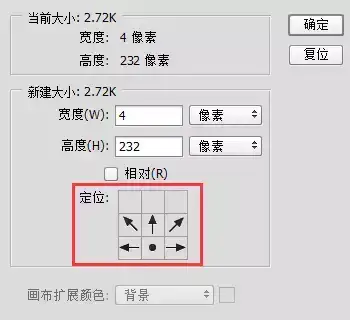
回到时间轴,将长度设置为30f(等于1s),选择两个图层转换为一个智能对象,双击智能对象可以得知画布大小与画的条子是一样的(4×182px),而我们要将画布的长度调整如下图:
(这是为了烟花的绽放有更大的伸展空间)。此时我们在这个智能对象制作动画,先打开下面图层矢量蒙版位置的关键帧开关,拖动时间线先在起始帧(1f)添加关键帧,再移动时间线到最后(29f,时间线定位到最后只能在总帧数-1的位置,做好动作后直接把关键帧拉到30f即可)
移动这个图层的条子如图所示(设置条子底部与画布顶部相切大概的位置)
打开上面图层的矢量蒙版位置的关键帧开关,在起始帧(1f)的条子拖动到如下图的位置:
将条子在画布底部露出几个像素,这样在制作变换动作的时候起到参考的作用,然后在15f处添加关键帧并且把条子移动到如下图(刚好顶置画布)
烟花最后还有一个淡出的效果,打开这个图层的不透明的关键帧开关,在20f处添加关键帧,在29f处添加关键帧并且移动到30f处设置透明度为0,条子动画制作完毕。
Step 3 —— 变换复制
我们都知道快捷键ctrl shift alt T变换复制,尤其在制作旋转图形的时候经常使用,而智能对象无法直接使用快捷键复制,需要先用形状图层或者像素图层使用先制作变换复制轨,让系统记录这个轨迹,然后再选择智能对象图层后方可使用快捷键复制。
回到原画布,此时我们已经制作了一个1S的条子动画。把时间线拖到1f的位置,这个时候我们可以看到露出一点的条子,
放大可以看到:
制作变换复制轨迹,画一个圆,ctrl T把参考点向下移动并旋转15°,然后使用CAST执行变换复制,回到智能对象图层,把这个露出一点的条子水平垂直居中制作的变换复制轨迹(你可以试试把这个条子放到画布其他地方,会产生不一样的效果,源文件有展示),
使用快捷键CAST执行变换复制轨迹(360°/15°=24个)后并编组。最后把前面做好的烟花绽放图层组拖后(20f),聪明的你肯定会制作向上发射的动作了,这里就不多说了,看源文件即可。一个烟花的绽放就制作完毕了。
Step4 —— 制作更多的烟花
(PSD只有一个烟花,这一步留给大家动手了)
把这个做好的烟花绽放动画的所有图层一起转换为智能对象,并将其拖到新的画布(新建更大的画布并创建视频时间轴,背景自己设计),然后复制并适当缩小(只能缩小,放大则会失真,所以做的智能对象尺寸大小很重要),再给各个智能对象添加图层样式填充不同的颜色,这样五颜六色的烟花就制作完毕了。
摩天轮旋转动画
最后简单描述一下摩天轮动画的制作技巧:
画座舱 —— 画一个座舱并转换为智能对象后做一个逆时针旋转动画,用快捷键旋转复制座舱并分别给每个智能对象添加图层样式填充不同的颜色。
画杆子 —— 画一根条子并用快捷键旋转360°复制,与所有座舱编组并转换为智能对象,做顺时针旋转。
随手收藏用时更方便~点一个关注多多更新教学!