markdown使用教程(wordpress怎么使用)
wordpress markdown,目标是实现易读易写,可读性,无论如何,都是最重要的。一份使用wordpress markdown格式撰写的文件应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。wordpress markdown语法受到一些既有text-to-HTML 格式的影响,包括 Setext、atx、Textile、reStructuredText、Grutatext 和EtText。总之,wordpress markdown的语法全由一些符号所组成,这些符号经过精挑细选,其作用一目了然。
站长只需要安装能够满足网站的wordpress markdown语言需求的插件即可,比如:数学公式、图片上传、可视化、代码化等等支持的插件。现在PC端有很多优秀、优美且独立的wordpress markdown编辑器工具,而并不仅仅是插件。相对来说,他们的功能一定更全、更完善。
wordpress markdown其他的东西都差不多,但是有一个点要注意,那就是代码的加入。若是在本地文本编辑器中,例如wordpress markdown里加入代码,我们通常在代码块的头尾加三个重音符,也就是数字键1左边那个键,一个点号。但是如果在WordPress文章里直接复制你在本地写的MARKDOWN文章,若不是从其他插件里加入代码,则一定要记得在代码段的前后加上pre标签,并且删去那三个重音符的代码标记符号,否则会出现代码错误。
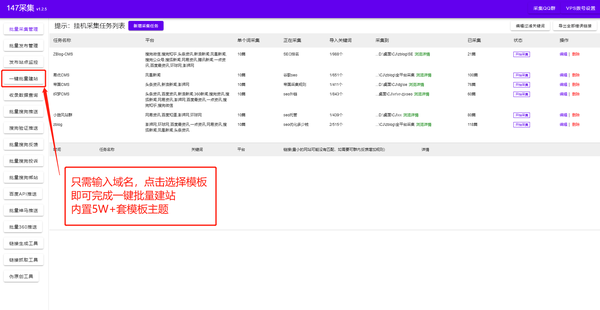
网站搭建好后,首要解决的就是文章的编辑和排版。WordPress自带的会有一个文档编辑器,类似于Word那种形式,然而作为一个程序员在写文档的时候怎么能不用wordpress markdown呢?原生的WordPress Editor是不支持MD的格式的,所以就需要wordpress markdown,能够让WP Editor支持Markdown语法并实时预览。wordpress markdown可以MD的标准语法和扩展语法,所以不用担心表格、公式等无法渲染。
安装好插件之后虽然可以实现md的编辑和预览,但由于是web端的编辑器,所以整体的体验不是很好。这个时候就需要全平台支持的免费wordpress markdown。界面简洁,功能完善,所见即所得,最主要是免费,还能搭配图片上传的插件实现复制上传。有了wordpress markdown的使用,排版再也不用在编辑器上点巴点巴的了,也不用担心在web端保存文章草稿时出现未知错误导致修改丢失,让码字变成了一种享受。在偏好设置里面设置重新启动打开上次使用的文件和目录,就不用每次打开软件还要去选择文件,可以接着上次的修改继续写。
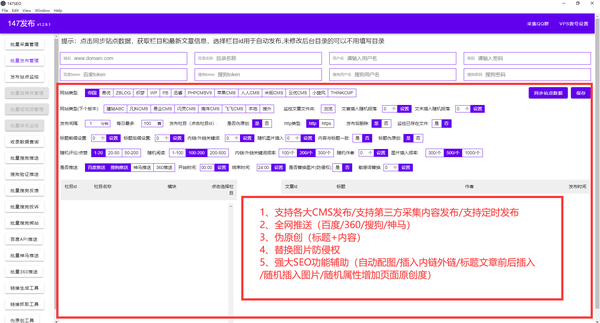
wordpress markdown插件可以解决网站很多的问题。多功能的wordpress markdown插件提供了多种功能,例如Markdown编辑器,实时预览,图像粘贴,HTML到Markdown帮助器等。wordpress markdown将配置选项添加到Markdown.php $save_format = 'html'或$save_format = 'markdown',然后检查是否要执行剥离程序功能。wordpress markdown并将所有这些都转换为Markdown.php内的一个函数(并记住告诉作者您的新功能,他甚至可能会更新其原始代码;)
function set_save_format($format) {
if ($format == 'markdown') {
// Ok we need to change the format of any comments output to html:
add_filter('comment_text', 'Markdown');