Axure鼠标移入时切换菜单方法
上一篇文章《Axure教程:实现菜单下拉效果》里使用了最简单的方式实现了菜单下拉效果,这个案例实现的是当鼠标移入菜单项的时候切换菜单且有且只有一个菜单项是展开的。
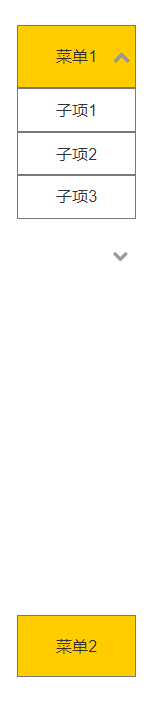
预览图
鼠标移入“菜单2”后:
预览地址:
https://64y9da.axshare.com
所需元件
两个菜单矩形、两个菜单子项动态面板、一个向上箭头、一个向下箭头。
操作步骤
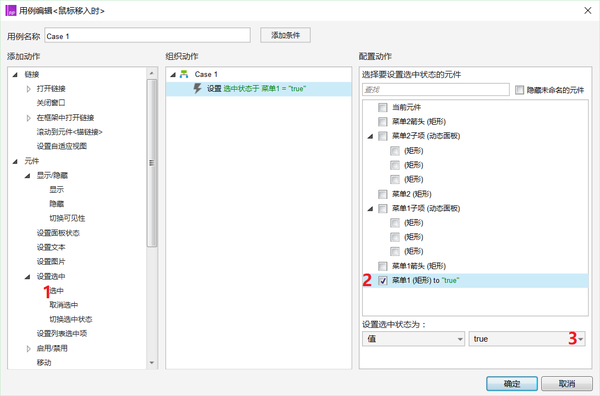
(1)设置“菜单1”矩形的第一个交互:鼠标移入时,让菜单变为选中状态
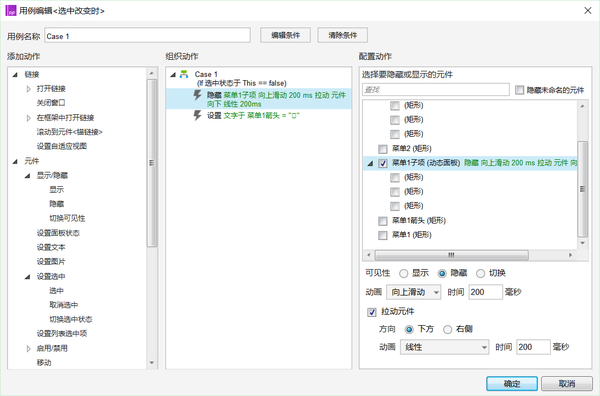
(2)设置“菜单1”矩形的第二个交互:选中改变时,分两种情况去隐藏和显示动态面板
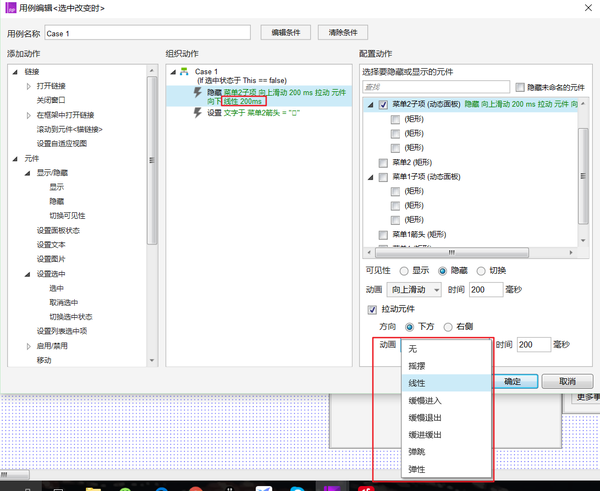
1)Case1:当“菜单1”非选中时,隐藏“菜单1子项”动态面板:
2)Case2:当“菜单1”选中时,显示“菜单1子项”动态面板:
(3)同样地设置好矩形2的交互
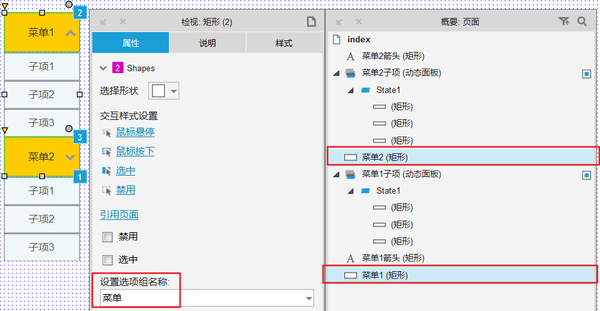
(4)将“菜单1”矩形和“菜单2”矩形设置成同一选项组
(5)按F5预览原型看看
小记
1. 这里可以“菜单1”矩形和“菜单2”矩形只用一个交互动作即实现鼠标移入切换菜单且有且只有一个菜单项是展开的效果。
2. 为什么不这样做?
因为这个案例里就只有两个菜单,如果有10个,那你就得在显示一个菜单子项时将其他9个菜单子项隐藏起来,那就会非常麻烦而Axure提供的选项组功能在这里就可以派上用场。
选项组的功能就是让在一个选项组里的所有元件有且只有一个是选中状态,利用这个功能就我们虽然多了一个交互但却节省了很多的工作。
3. 当你快速在两个菜单项里来回切换的时候会出现这种情况,可以去试试非常有趣哈哈:
4. 至于为什么会出现这种情况是因为在设置“菜单”矩形交互的显示隐藏效果时没有将动画效果取消掉,当你快速切换时,页面反应不过来就把矩形一直往下推了
附上无bug原型地址:
https://gx8op7.axshare.com
#相关阅读#
Axure教程:实现菜单下拉效果
本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议