筛选功能设计总结
三种常见基本样式
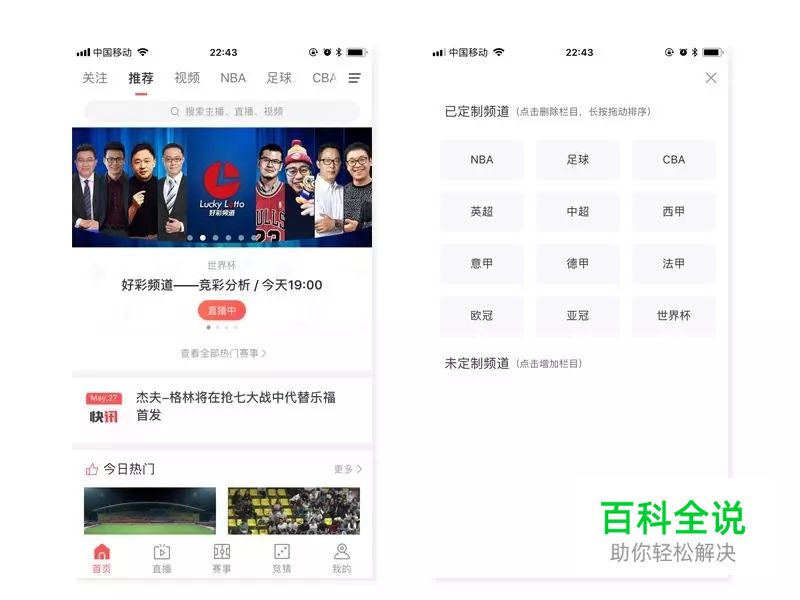
Tab
Tab是最常见的筛选样式,一个tab项代表一个筛选维度,直接平铺的展示出来,用户很容易感知到。


当然当选项过多的时候,我们还有一个法子,就是使用弹框,用户点击后可以看到全部的选项。

列表式
列表式也可称之为list,其特点就是占用空间小。因为它可以将选项隐藏起来,用户需要点击才能看到所有的选项,因此在有限的空间里可以展示更多的筛选维度。碍于手机屏幕尺寸的限制,列表式筛选现在应用的越来越普遍。

标签式
对于标签式,很难进行准确的定义,我更倾向于将单选按钮,多选按钮,switch等统称为标签式,标签式只能针对单一条件进行筛选,这点和tab很类似。标签式很少单独出现,多数情况下都是与tab和列表式结伴而行。

在淘宝里用户可以点击视图icon来切换视图模式,这就是典型的标签式筛选。
当然以上三种只是最常见的筛选元素,其余的还有输入框,滑块,地区/日期选择器等主要用于信息录入的组件。
常见的筛选体系
了解了最基本的元素,接下来看一些比较复杂的筛选样式。上面我也提到了任何产品的筛选体系都可以看成是这三种基本元素的不同组合形式。为了让大家更好的理解,我一一举例来说明:
tab+tab:
tab之所以受到青睐,是因为其较低的学习成本。每一个tab代表一个类别,而且是直接展示给用户看的,所以很多产品的筛选功能都会优先考虑使用tab。即使功能结构复杂到无法用一层tab来完成筛选任务,设计师也会考虑使用双层tab样式(tab+tab)的样式。

tab+列表式
当产品不断的发展,功能结构愈发的复杂,过于扁平的tab已经无法满足筛选的需求。以看电影这个场景为例,用户的需求是找到合适的影片和电影院。对于用户来说,衡量一家电影院会从地址、票价、品牌和特色服务(支持改签、IMAX厅等)这四个角度入手。这些筛选需求很难通过tab来完成,我们需要列表式的协助。

tab+列表式+标签
当产品的功能结构进一步复杂,这也给筛选功能增加了新的难题。以boss直聘来说,这里的筛选项主要分为四个:排序方式(推荐/最新)、工作地点、公司规模、岗位要求。其中后三个筛选项包含大量的条件,特别工作地点,需要进一步定位到街道或地铁站。对于这种多维度,深层级的筛选需求我们可以使用tab+列表式+标签的样式。


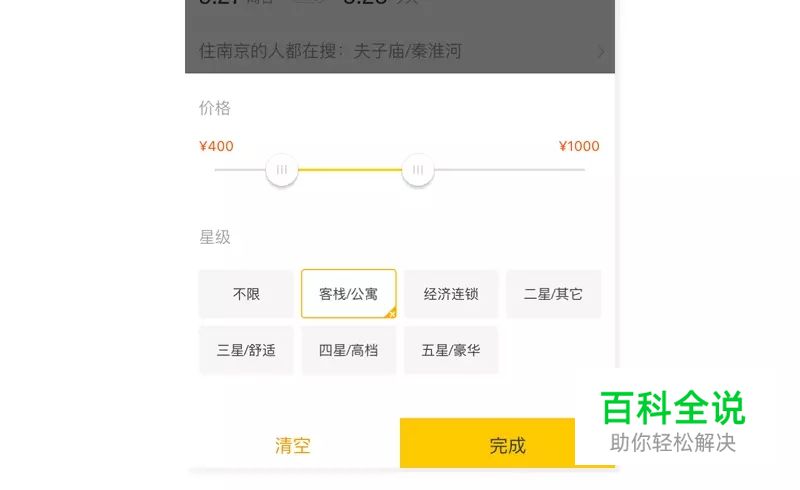
筛选体系的容器
筛选体系是由众多筛选项组成的,这些筛选项需要一个“容器”来承载。上面说的boss直聘用的是下拉列表,这种样式其实还比较简单的,我们可以看一些功能更加复杂一点的产品,比如各大电商平台。这里使用的是抽屉式筛选框,说它是抽屉式,因为它跟抽屉一样,用的时候可以拉出来,不用的时候可以关起来,节省了空间。从某个角度来说,我们可以把抽屉式看成列表式的一个放大版。抽屉式筛选框可以容纳更多的筛选条件,像我在上面提到的输入框,多选按钮都可以在这里使用。





总结
以上就是我对筛选功能做的一个总结,欢迎大家留言讨论。
王M争(公众号)
作者:王M争
