APP定义视觉风格,如何开始?
今天和大家聊一聊关于设计改版过程中一些问题,设计改版每年每个公司都会去做,大家经常遇见的问题就是在目前限制的条件下去改版,那么改版后如何让用户能感知明显,今天就来跟大家分享一个观点——设计记忆点。
一、什么是设计记忆点





二、如何打造设计记忆点
在改版中,如何通过视觉元素来塑造这个设计记忆点?很多产品改版了,最终方案用户并不是很满意,很大原因是改版了用户无法感知,那么如何做呢?
1、色 彩


Airbnb的同学不难发现,16年的版本和17年版本变化很大,其中很大的一个记忆点就是颜色变化,Airbnb通过对于颜色变化,由原来的红色变成绿色来强调他们设计记忆点,再配合一些交互框架的优化以及大字号、大间距来强调他们设计调性的转变。

经典的instagram通过对logo的变化,让用户感觉到风格发生了变化,图标从拟物经典图标变成彩虹色图标,首先让用户在视觉感知上抓住一个记忆点。

2、板式构图



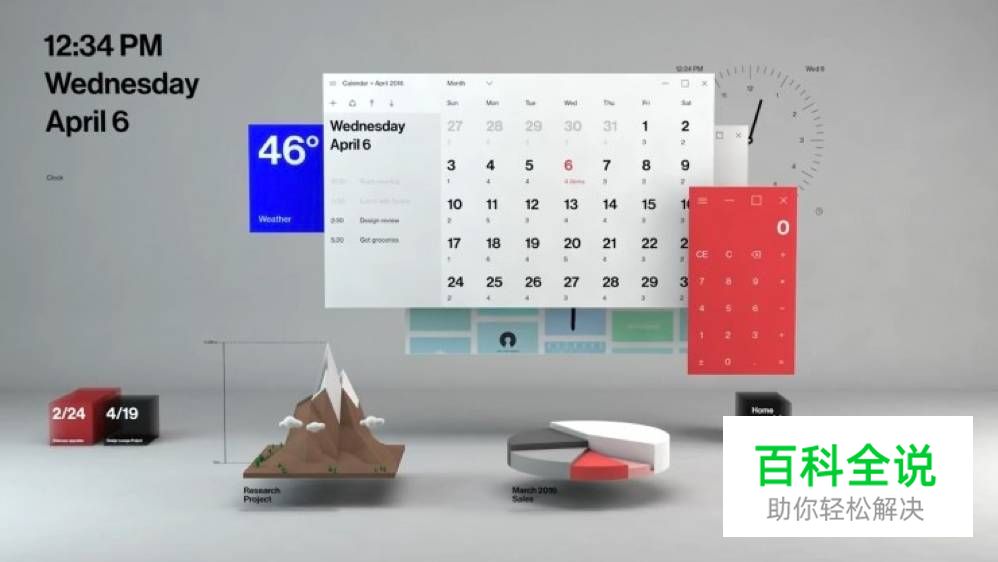
在2017年双11的设计中,一个是形式open,所有元素像空中飞舞,有视觉冲击,另一个是3D立体方块、水银质感和彩虹色作为设计记忆点。
若细心的同学还记得2016年的双11,它是运用椭圆形元素以及波普的构图形式,作为设计记忆点。
3、字 体
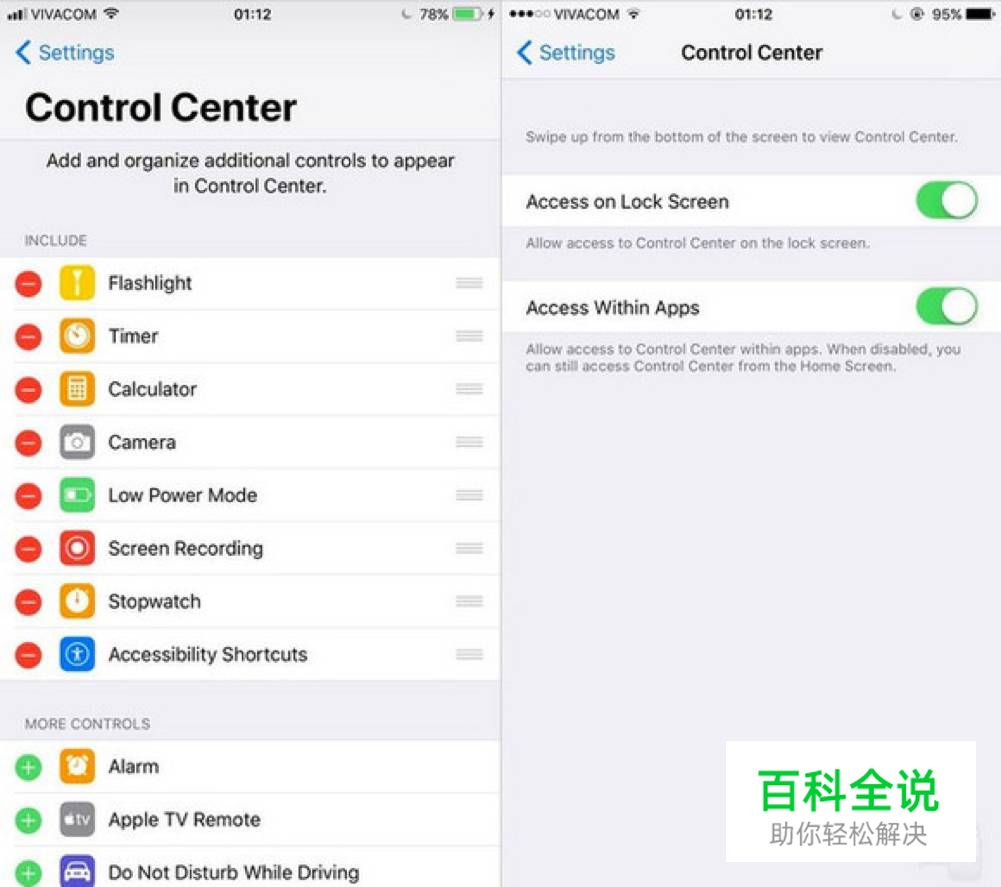
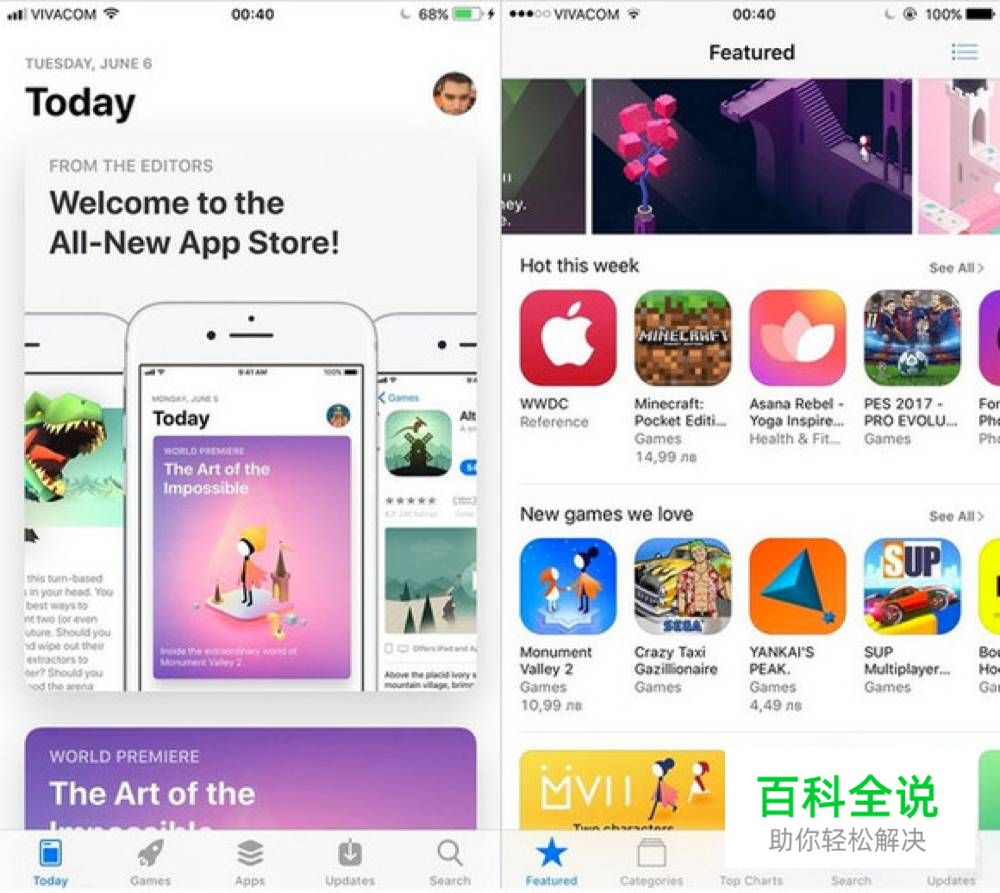
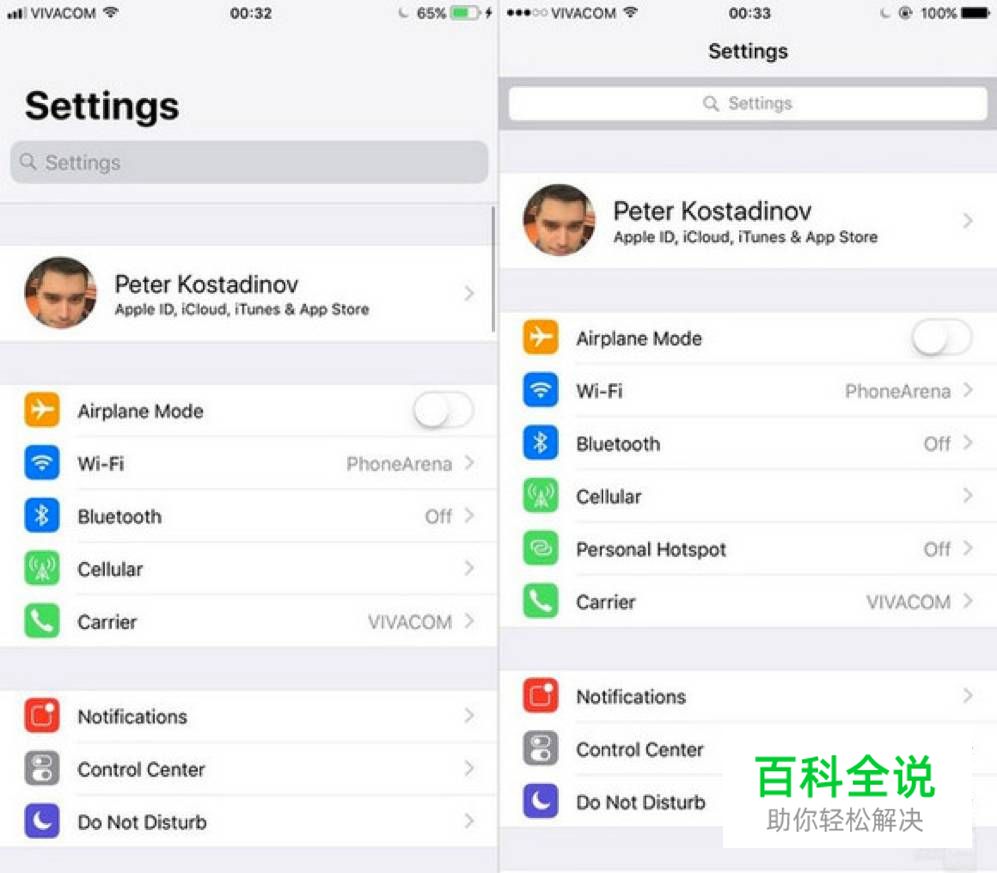
字体也是记忆点的一个纬度,字体的变化有时候也会让整个设计有一个很好的记忆点!iOS11最大变化就是字号,通过加强字体层级,对界面中字体大小,通过对比来强调,来形成设计记忆点。




4、图形刻画
方形变成圆形,线的图标变成面的图标这些都是设计记忆点,只要我们把这个设计记忆点很好的落地到整个界面那么就会形成很强的记忆感知。

计算器图形由方形变成圆形

图标由线变成面

椭圆形的运用
5、质感刻画
质感变化很好理解,如何让用户感知明显很重要一点是质感的变化,比如从扁平调整为写实3D风格,例如16年双11到17年双11,变化就很明显,从原来的扁平波普变成3D波普风格。

2016年风格质感很明显,扁平化 波普的设计形成记忆点


整个质感的差异形成设计记忆点
6、辅助图形

Uber在新的品牌设计中,logo的背景根据不同国家使用不同纹理

插画是Uber新改版设计中很强的一个设计记忆点,将各个国家的文化元素提炼出对应的图案很好的将国际化特征表现出来。

中国元素的提炼

爱尔兰元素的提炼


7、插 画
除了色彩、形状、辅助图形、质感外,其实插画也是很好的一个点,今年dropbox更新了他们设计语言,其中很重要一点就是对于设计插画的升级,以往我们记忆中dropbox的设计语言是运用蓝色商务的插画风格比较可爱,这次新的改变配色大胆且很潮,虽然褒贬不一,但也是一个能让用户感知的点。



三、总 结
今天这篇分享更多的是抛砖引玉,关于设计记忆点远远不止是我说的这些,还有很多,关键是我们如何通过设计去表现出来,哪怕你的记忆点是一根线条,像可口可乐那样,或者三道杠像阿迪达斯一样,在定义设计风格过程中,我们需要去不断寻找一些设计记忆点和线索,帮助我们在设计改版的时候能让我们的用户感知,形成视觉符号及品牌感知!
欢迎更多对Ui设计、品牌设计有兴趣的朋友可以加我微信一起讨论、交流学习。
我们的设计日记(公众号)
作者:sky
