ps渲染效果图教程(ps怎么做渲染效果)
Courtesy of RenderPlan
如何通过PS做出漂亮的风格化平面图
How to Make Beautiful Stylized Floor Plans Using Photoshop
本文最初由RenderPlan发表,标题为“如何通过PS渲染从CAD导出的平面图”。
无论是面对客户汇报方案还是在设计竞赛中脱颖而出,通过PS来渲染平面图都是至关重要的工作。无论何时,你出版书籍、编辑网站,抑或制作演讲稿,你的平面设计的出图质量便也是你的能力说明。让我们一步一步慢慢学习。
This article was originally published by RenderPlan as "How to Render an AutoCAD Floor Plan with Photoshop."
Rendering plans in Photoshop is an essential part of presenting your work to your client or to convince a competition jury to pick your design as a winner. Whenever you publish your work for books, websites or presentations the design quality of your plans will be your business card to future clients and the audience you build around your practice. Let’s start step by step.
Courtesy of RenderPlan
1、在CAD中绘制平面图
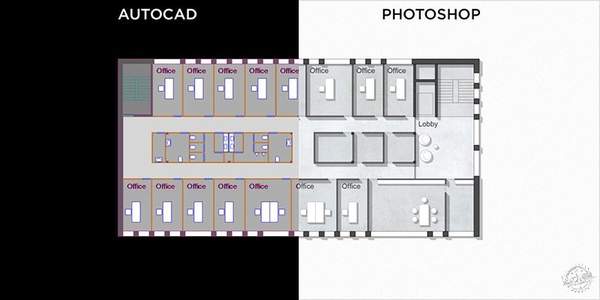
在这篇文章中,我们将说明如何将CAD最初导出的平面图,通过PS操作之后,变成具有美感的渲染平面图。图面的艺术性来源于轻微的色彩感与肌理感,为了加快你的工作流程,你应该以你自己的方式绘制出易于调整的CAD图形,因为这样在后期有助于PS软件的操作。
上图展示的是导出前的简单办公楼平面图,以下是你在CAD中应该做的事:
1.1用不同的图层绘制你的图形
这个步骤听上去普通,但却至关重要,因为这样你能够将CAD文件按图层导出至不同的PDF文件。
1.2将墙体设置为填充模式
正如你在CAD文件中看到的那样,以下几个图层应当单独设置并且填充:
- 混凝土墙
- 轻质墙体
- 楼梯
- 房间
- 走廊
- 背景
- 其他任何你认为应当在PS中单独操作的图层也可以单独设置。
1.3为每个要单独导出的元素设置单独布局框
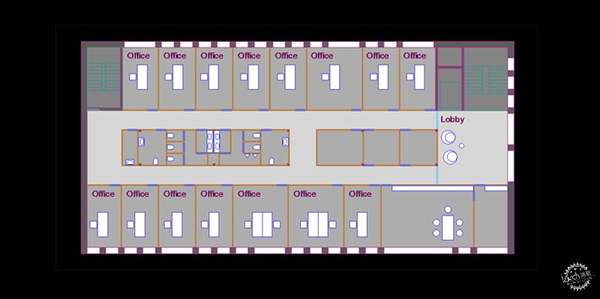
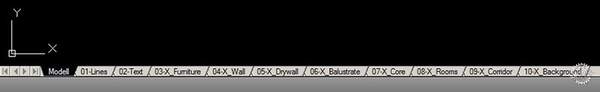
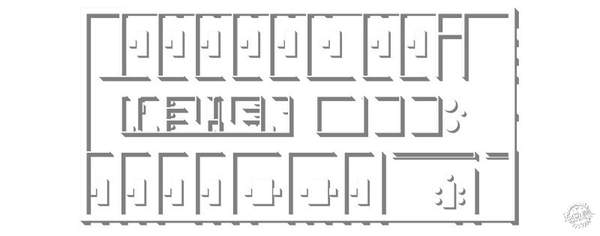
你可以为每个需要单独导出的元素设置布局框,这些布局窗口的比例与大小都必须相同。在布局框中只显示要导出的图层,然后冻结其他图层。使用CAD中的“发布”功能,你可以简单的将布局框导成PDF文件。你的布局框的导出大小也就是最终PS的成图大小。下面的图显示了我在CAD中创建的不同布局框,然后我会将这些布局框单独导出至PDF文件。
1. Structuring your CAD drawing in AutoCAD
In this article, we will cover the principle steps of how to export a floor plan drawing from AutoCAD and render it with Adobe Photoshop. The art is to create aesthetic looking plans that are not too overloaded with colors and textures. In order to speed up your workflow, you should already structure your CAD drawing in a way that helps you to be faster in Photoshop later.
The graphic above shows the principle drawing style of a simple office floor plan in AutoCAD right before exporting. Here are the things you should do in your AutoCAD DWG:
1.1 Structure you drawing on different layers
This is of course not a magical advice but it really critical to do so and to be able to export different parts of you drawing to single PDF files later.
1.2. Use solid hatches to fill parts of your floor plan
As you see in the AutoCAD screenshot graphic above the following parts of the floor plan drawings are filled with solid hatches on unique layers:
- Concrete walls
- Light walls
- Staircases
- Rooms
- Corridors
- Background hatch
- Anything else you want to have as a unique selection in Photoshop later
1.3. Create a layout window for each element you want to export separately
You should create a layout window with the same fixed size and scale for each part of the drawing you want to export. In the layout frame you show only the layer you want to export. Freeze all others. With the “Publish” function of AutoCAD you could simply export the entire layout windows to PDF files in one steps. The outcome size of your layout windows will be the size of your Photoshop document later. See the graphic below, which shows the different layout windows I created in AutoCAD to export my drawing to single PDF files.
Courtesy of RenderPlan
2、将CAD文件导出至PDF文件
你是否按照上面的步骤完成了CAD部分的工作?那么我们继续往下:
2.1将CAD文件导出至多个PDF文件
为什么需要分别导出?因为在渲染平面的过程中,你可以按照需要创建不同的PSD文件。为了实现这一目的,你可以冻结其他图层,只操作需要的图层信息。在这个办公楼案例中,我导出了10个PDF文件。这听起来有些繁琐,但实际上是后期节约时间的必要步骤。
2.2在PS中打开PDF文件,分辨率设置为200dpi
如果你将PDF在PS中打开,就会弹出一个窗口询问你需要将打开文件设置为多少像素,我一般设置为200dpi,因为这个数据能够在保证高质量打印效果的同时,又不过分占用电脑内存。如果你的电脑足够快,或者你想要特别高清的图像,可以按照书中所说设置为300dpi,但事实上没有必要设置过高的分辨率,因为这会导致文件过大,从而降低电脑运行速度。
2.3将所有的PDF文件放置在一个PSD文件中
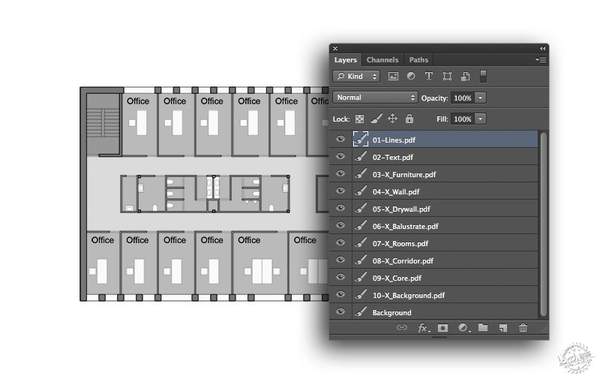
现在,你的PS里有10个不同的PDF文件,下一步是将这些文件放置在同一个PSD文件当中,由于所有的PDF文件的大小完全相同,你便可以直接将这些图层复制到一个文件中,再右键单击该图层,选择你想要收集所有元素的文件。我总是将文件命名为Lines.pdf。完成后,你应该将该文档保存至PSD文件,然后关闭其他文件。下图是我创建PSD文件时的图层,这是为之后的上色和制作肌理做准备。
2. Exporting your DWG drawing to PDF files
Have you finished your CAD work and structured your drawing the way explained above? Great, now you are ready for the next step:
2.1 Export your drawing to multiple PDF files
Why multiple? Because this is necessary to structure your Photoshop PSD file into the elements you need for rendering your plan. In order to do so, you should export single layers of your DWG by freezing all others layers and using the layout window you created for the object. I exported 10 different PDF files for this office floor plan case study. Sounds a lot, but you will save the time later when it comes to photoshopping.
2.2 Open your PDF Files in Photoshop with 200 dpi
If you open your exported PDF Files with Photoshop you will see a pop-up screen that will ask you with how many pixels you want to open the file. I always use 200 dpi because it is enough for high-quality printing and keeps the files size manageable. If you have a fast Mac or PC engine and want a really high quality, let’s say for a book publishing, then 300 dpi would be good for you. But there is no need to go higher because your file size will explode and your computer will slow down.
2.3. Layer all PDF files in one PSD file
You have 10 different PDF files opened in Photoshop now. Next step is to layer those files in one file. Since all of the documents have the exact same image size you can simply duplicate layers into one master file by right-clicking on the layer and choosing the file you want to collect all of the elements. I always use the Lines.pdf as my master document. Once finished you should save that file to a PSD file and close all the others. The following graphic shows how my raw layered PSD file looks and how I sort the layers in order to get ready for coloring and texturing.
Courtesy of RenderPlan
3、在PS中渲染你的平面图
下面的步骤十分有趣。你已经把未处理的PDF文件放置在同一个PSD文件中,接下来你该准备添加色彩与肌理,这样你的平面图将会看起来更棒。
3.1添加色彩与肌理
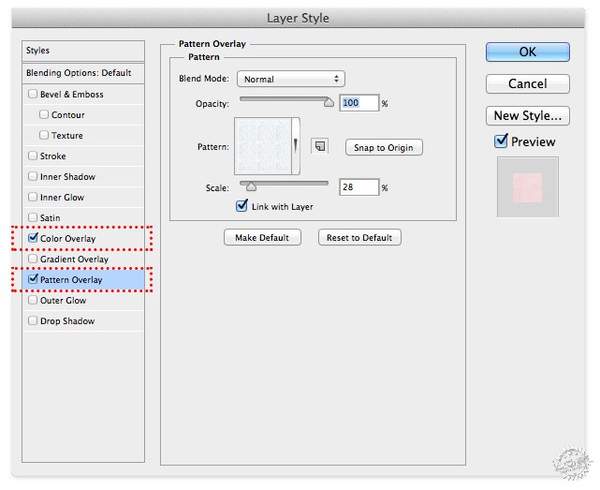
在PS中添加色彩与肌理的方法很多,接下来的步骤将会很快。你已经单独将墙体、地板以及家具等元素列出来,接下来你可以为这些不同的图层添加不同的色彩。进入你的图层面板,双击任意一个图层房间或者走廊,此时屏幕将弹出以下窗口:
3. Rendering your plan in Photoshop
Now we are coming to the fun part. You have sorted your raw PDF elements in one Photoshop PSD file. This is the point where you are ready to add colors and textures so your plan will look great for publishing.
3.1 Adding textures and colors
There are of course many ways to add colors and textures with Photoshop. But you are prepared to be really fast now. Why? Because you have already all the selections for the separate plan elements like walls, floor or furniture. Let me show you how simply you could add different colors to your floor plan. Go to your layer palette and double click on the hatch layers of the rooms or corridors. The following window will pop up:
Courtesy of RenderPlan
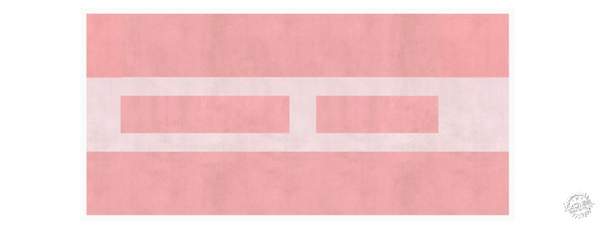
为了创建一个精致与抽象的平面,你可以用混凝土纹理图片叠加到图层中,为图层添加肌理。如果你想要添加更多不同的肌理类型,你可以从cgtextures.com网络上按照需求下载不同的肌理元素。为了使平面图呈现红色的效果,我将色彩叠加到图层中,并且将图层混合模式设置为“正片叠底”,再将房间的不透明度设置为30%,走廊的不透明度设置为10%,这时将呈现如下效果:
In order to create a subtle and abstract looking surface you can use a concrete pattern and overlay it on your layer. If you want to choose from a wide range of textures just browse cgtextures.com and you will find everything you need. For the red look I use a color overlay and put the blend mode on “multiply” and the opacity on 30% for the office rooms. The corridors are on 10% opacity. The layers will look like this then:
Courtesy of RenderPlan
以下是各图层的设置参数,列出来以供参考:
- 线框图层:正片叠底、不透明度75%
- 文本图层:正片叠底、不透明度75%
- 家具填充图层:图层效果—颜色叠加:白色、RGB 255/255/255
- 混凝土墙体填充图层:图层效果—颜色叠加:黑色、RGB 0/0/0、不透明度70%
- 分隔墙体填充图层:图层效果—颜色叠加:黑色、RGB 0/0/0、不透明度50%
- 栏杆填充图层:图层效果—颜色叠加:白色、RGB 255/255/255
- 楼梯填充图层:图层效果—颜色叠加:红色、RGB 255/0/0、不透明度30%、图层效果:肌理模式
- 房间填充图层:图层效果—颜色叠加:红色、RGB 255/0/0、不透明度30%、图层效果:肌理模式
- 走廊填充图层:图层效果—颜色叠加:红色、RGB 255/0/0、不透明度10%、图层效果:肌理模式
- 背景填充图层:白色填充
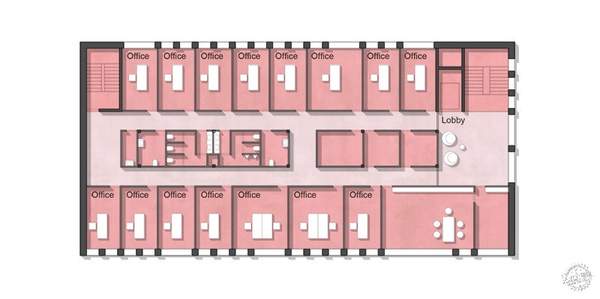
图层的顺序与PSD中的顺序相同。下图呈现的是当前的结果,最终的成图便是这样,我们唯一需要做的就是添加阴影。
Here is a list of the layers of the floor plan PSD with the layer settings I use to create the style below:
- Lines Layer Layer Setting: Multiply, 75% Opacity
- Text Layer Layer Setting: Multiply, 75% Opacity
- Furniture Filling Layer Layer Effect > Color overlay: White, RGB 255/255/255
- Concrete Wall Filling Layer Layer Effect > Color overlay: Black, RGB 0/0/0, 70% Opacity
- Dry Wall Filling Layer Layer Effect > Color overlay: Black, RGB 0/0/0, 50% Opacity
- Balustrade Filling Layer Layer Effect > Color overlay: White, RGB 255/255/255
- Stair Case Filling Layer Layer Effect > Color overlay: Red, RGB 255/0/0, 30% Opacity Layer Effect > Pattern overlay: Concrete Pattern
- Room Filling Layer Layer Effect > Color overlay: Red, RGB 255/0/0, 30% Opacity Layer Effect > Pattern overlay: Concrete Pattern
- Corridor Filling Layer Layer Effect > Color overlay: Red, RGB 255/0/0, 10% Opacity Layer Effect > Pattern overlay: Concrete Pattern
- Background Filling Layer Just a white filling
The order of the layers is like you can sort them in your PSD. See the outcome of those easy steps below. This is the final rendered floor plan. The only thing you still have to do is to add shadows!
Courtesy of RenderPlan
3.2为你的平面图创建阴影
我们需要通过阴影让图面更有立体感。阴影对于凸显空间、高度以及设计的深度具有强大的作用。我一般习惯于直接在CAD文件中添加阴影,然后将阴影图层直接导出至PDF文件。然后你可以将它置于其他图层之上,并填充为黑色,图层混合模式设置为正片叠底,不透明度设置为15%至25%,这个步骤就完成了。
另一种方法是直接在PS中创建阴影。你可以用矩形选框工具选择出阴影的区域,然后填充黑色。事实上,直接在CAD中创建阴影更加准确快捷,但这取决于个人的喜好。
3.2 Creating shadows for your floor plan
We still have to create the shadows, so the floor plan will look more plastic. Shadows are great for understanding the different spaces, heights, and depths of the design. I am a huge fan of drawing my shadows already in AutoCAD and exporting them in a single PDF file like the method explained above. You can then easily import them on a layer above all other layers. Fill the shadow hatch with black color, set the layer on multiply and 15-25% Opacity. And you are ready.
The other way is to create them in Photoshop on a new layer with the rectangular marquee tool (M) and the paint bucket for filling them with black. I like the AutoCAD way more because it is more accurate and faster for me but this would depend on your skills of course.
Courtesy of RenderPlan
3.3选择你想要的图面效果
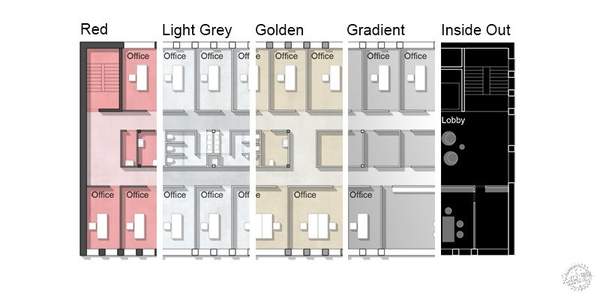
完成上述步骤后,你创建出了一个PSD文件,你便可以轻松地运用图层效果来改变你的平面效果。下图是我设计的平面图,如果你不喜欢红色,你可以换成其他的色彩。
3.3 Choose the graphical style you want
Once you are done with the steps described above you have created a PSD file with which you could easily play around to change the output styles of your floor plan graphic. By just changing the layer effects I created the following design styles shown in the graphic below. You might want to do the same in caseattachimg]Courtesy of RenderPlan
由专筑网李韧,曹逸希编译
【专筑网版权与免责声明】:本网站注明“来源:专筑网”的所有内容版权属专筑网所有,如需转载,请注明出处