ps快速抠图的方法(怎么在ps里面抠图)
学PS挺久了,但从没系统地学抠图,这次弥补了这一遗憾。
1、写在前面
今天这篇文章继续带来新的知识点-"混合颜色带",然后再配合3个抠图的案例。
抠图的最终目的还是为了图像合成,使用"混合颜色带"可以将上述两个步骤合二为一,非常地好用。
2、混合颜色带
2.1、整体概述
混合颜色带是混合选项中的一项功能,通过它可以快速选择火焰、烟花、云彩、闪电等色调与背景之间有较大差异的对象。
通过设置混合颜色带中的通道选项,拖动混合滑块等可以快速隐藏背景,只在画面中显示主体对象,被隐藏的区域也可根据需要随时恢复显示。
2.2、解析"混合颜色带"
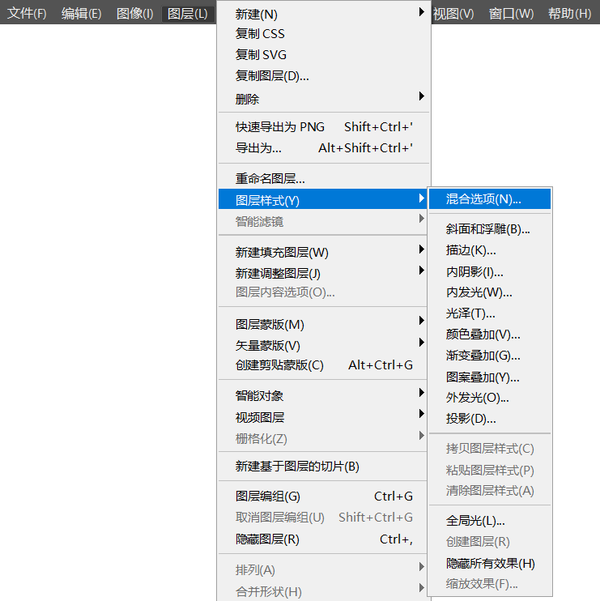
(1)打开方式
a)方式1:【图层】-【图层样式】-【混合选项】;
b)方式2:在图层面板中,直接双击图层右侧的灰色地带,可打开图层样式对话框,对话框中的第一项就是"混合选项";
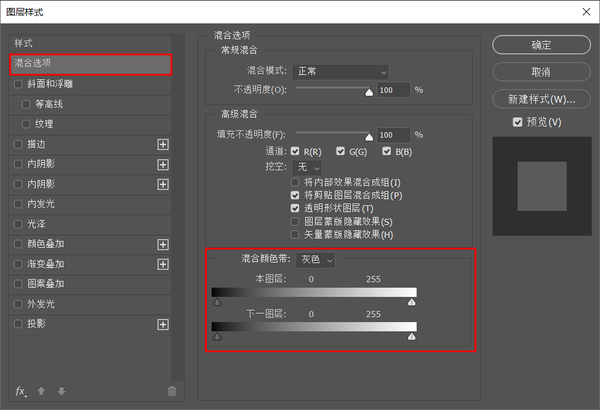
(2)参数解读
a)在"混合颜色带”下拉列表中可以选择控制混合效果的颜色通道。"灰色"表示使用全部颜色通道控制混合效果。
选择其他通道后,PS会依据当前设置的通道颜色信息来确定参与混合的像素。
b)对话框中还包含了两组混合滑块,即:"本图层"滑块、"下一图层"滑块,它们用来控制当前图层和下面图层在最终的图像中显示的像素。通过移动混合滑块,可根据图像的亮度范围快速创建透明区域。
我们还可定义部分混合像素的范围,从而在混合区域和非混合区域之间产生一种平滑的过渡效果。
c)"本图层"指的是当前操作的图层,拖动"本图层"滑块可以隐藏当前图层中的图像。
将左侧的黑色滑块向中间移动时,当前图层中色调较暗的像素会逐渐变为透明;
将右侧的白色滑块向中间移动时,当前图层中色调较亮的像素会逐渐变为透明;
d)"下一图层"指的是位于当前图层下面的那一个图层。移动"下一图层"滑块可以显示下面图层中的图像。
将左侧的黑色滑块向中间移动时,可以逐渐显示下面图层中较暗的像素;
将右侧的白色滑块向中间拖动时,可以逐渐显示下面图层中较亮的像素;
【小总结】:用一句简单的话总结,就是:"本图层"负责隐藏,而"下一图层"负责显示。
e)按住Alt键单击滑块,可以将其分离。增加分离后的两个滑块的距离可以在透明区域与非透明区域之间创建平滑的过渡。
【注意】:在通过混合滑块选取对象时,它只是将背景图像隐藏,并不是真正地将其删除。被隐藏的图像是可以恢复的。
重新打开"图层样式”对话框后,将滑块拖回原来的起始位置便可以将隐藏的图像显示出来。
2.3、数字的含义
在"混合颜色带"中,"本图层"和"下一图层"都包含一个渐变条,它们分别代表当前图层中的图像和下面图层中图像的亮度范围,从0(黑)到255(白)。
在默认状态下,黑色滑块位于渐变条的最左侧,它上面的数字为0,白色滑块位于渐变条的最右侧,它上面的数字为255。
拖动黑色滑块可设置亮度范围的最低值,拖动白色滑块可设置亮度范围的最高值。拖动某一滑块时,该滑块上方的数字就会发生改变,通过观察数字可以准确地判断出图像中有哪些像素参与了混合,哪些像素被排除在混合效果之外。
(1)“本图层"滑块中的数字
"本图层"滑块用来控制当前图层上将要混合并出现在最终图像中的像素范围,拖动滑块可以隐藏当前图层中的像素,被隐藏的区域将变为透明区域。
黑色滑块用来设置亮度范围的最低值,因此,如果将该滑块拖动至128处,所有亮度值低于128的像素都将变为透明区域。
白色滑块用来设置亮度范围的最高值,因此,如果将白色滑块拖动至128处,则所有亮度值大于128的像素将变为透明区域。
(2)下一图层"滑块中的数字
"下一图层"滑块用来控制下面的图层将在最终图像中混合的像素范围,通过移动滑块可以在混合结果中显示下面图层中的图像。
将"下一图层"中的黑色滑块拖动到128处时,下一图层中亮度值低于128的像素将透过当前图层显示出来。
将"下一图层"中的白色滑块拖动到128处时,下一图层中亮度值高于128的像素将透过当前图层显示出来。
(3)滑块分开后显示的数字
如果按住Alt键单击滑块,滑块就可分离。被分开的滑块上方也会出现与之对应的数字,它们代表了部分混合的像素范围。
简单来讲,PS会在分离后的两个滑块之间的像素创建半透明区域,从而产生比较柔和的过渡效果。滑块距离越大,图像之间的过渡越柔和。
2.4、从混合结果中创建图像
由前面叙述可知,"混合颜色带"只是将像素隐藏,并未真正将其删除。这种方式可以保留原始图片的信息,可以随时修改,带来了很大便利。
但是这种特性有时候也很不方便,像我之前所说,一个完美的选区通常来讲,肯定是由一系列工具/命令组合生成的。混合颜色带由于并未真正删除像素,所以当你载入选区时,你会发现:并没有载入我们想象中的对象的边界,而是载入了整个图片的边界区域。
(1)从下图中,我们可以看到,经过"混合颜色带"后,多余的像素确实消失了;
(2)但是,从图层面板中的预览图你会发现,图层面板中的缩略图中没有有出现透明像素;
(3)所以当你载入选区时,你会发现,选区居然是整个图片的区域;
(4)这显然不是我们想要的,此时可以:选中图层-右键-转换为智能对象;转换为智能对象后从图层的缩略图就可以看出,背景被删除了;
(5)再次载入选区,发现这次载入的就是目标对象的选区了;
所以,为了能够对选区进一步编辑,有必要将"混合颜色带"隐藏的区域真正删除。
3、抠图案例
3.1、案例——火焰
原图1:
原图2:
合成效果:
制作步骤:
(1)选择【移动工具】,按住Shift键,将火焰拖动到人像中,由于两个图像是相同大小的,并且拖动时也按住了Shift键,因此火焰图像的边界与当前文档的边界对齐;
(2)通过"混合颜色带"这种隐形的蒙版将一部分火焰遮罩,显示出背景图层中的人物,进而创建一幅合成效果的图像;
(3)双击火焰图层,打开"图层样式"对话框,直接进入到"混合选项",向右侧拖动"本图层"中的黑色滑块(54),火焰图像中的黑色区域逐渐变为透明区域。
(4)从当前效果可以看到,火焰的边缘过于清晰,图像合成的效果非常生硬。此时可以按住Alt键单击黑色滑块将它分开,再将右半边滑块向右侧拖动(54,181),创建半透明的过渡区域,使边缘产生柔和的过渡效果。
3.2、案例——闪电
原图1:
原图2:
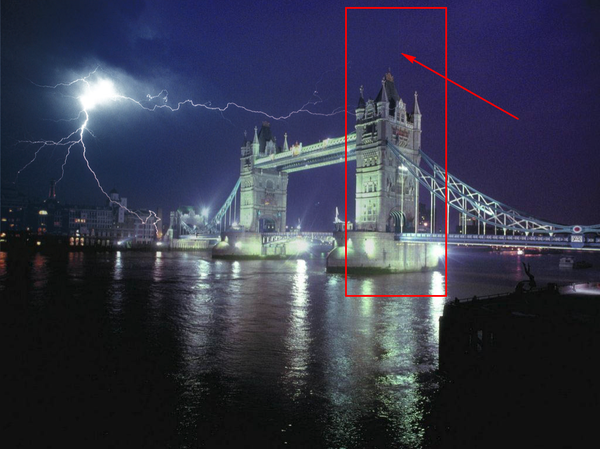
合成效果:
制作步骤:
(1)用【移动工具】将闪电图像拖动到大桥图像中,放置在画面的左上角;
(2)双击闪电图层,打开"图层样式"对话框,按住Alt键单击"本图层"中的黑色滑块,将其分离,将右半边滑块向右侧拖动(0,242),拖至靠近白色滑块处,这样可以创建一个较大的半透明区域,使闪电周围的蓝色能够较好地融合到背景图像中。
(3)此时观察图像,发现闪电图层的边界有些过于清晰,此时可以为其添加一个图层蒙版,选择一个柔角画笔,设置画笔的不透明度,用黑色画笔进行涂抹,将生硬的边缘隐藏。
3.3、案例——烟花
原图1:
原图2:
合成效果:
制作步骤:
(1)将烟花拖动到迪士尼乐园卡通图像上,利用"混合颜色带"为天空点缀烟花。
(2)双击烟花图层,打开"图层样式"对话框,向右侧拖动"本图层"中的黑色滑块(99),使烟花的黑色背景变为透明。
(3)从当前的图像效果中可以看到,烟花遮盖了雕像的手臂部分,虽然再向右侧拖动黑色滑块可以使这部分遮挡的烟花也变为透明,但烟花就不完整了。
(4)此时,"下一图层"就发挥作用了。向左侧拖动下一图层中的白色滑块(185),使手臂显示出来。
【提问】:为什么是拖动"下一图层"中的白色滑块?
【回答】:因为被烟花遮挡住的手臂是白色的,属于亮度比较高的像素。
4、结语
好了 今天的内容就分享到这里 想要做好平面设计的基础 就是要多练 ,ps 只是一款软件 只要多多练习就可以很快学的会 喜欢的关注哦。