怎样用ai做简单图标(ai绘制图标)
如何制作记事本图标
1,创建新文档并设置网格
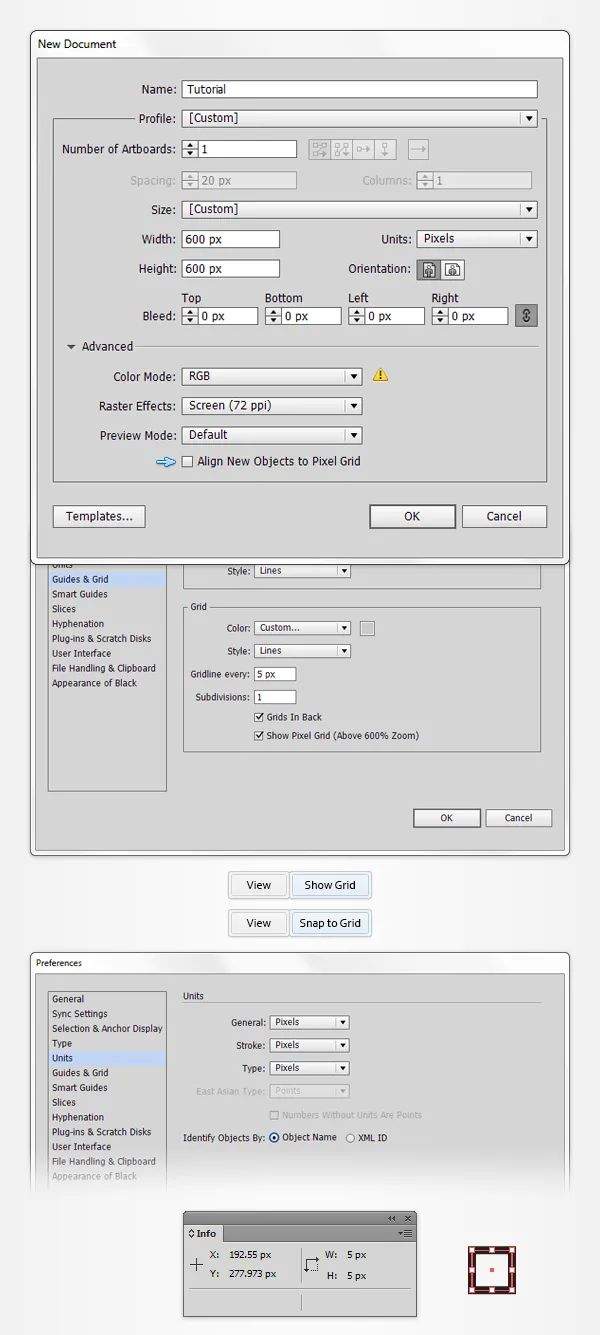
点击Ctrl-N来创建一个新文档。如图设置
2,创建主页
第1步
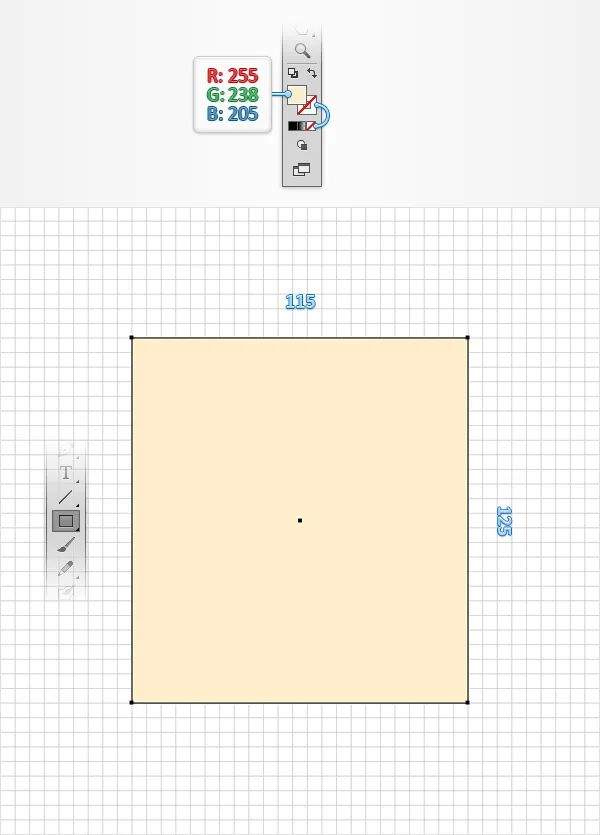
选择矩形工具(M),然后将焦点放在工具栏上。从笔划中删除颜色,然后选择填充并将其颜色设置为R = 255 G = 238 B = 205。移动到Artboard并简单地创建115 x 125px的矩形,“对齐网格”功能可以简化您的工作。
第2步
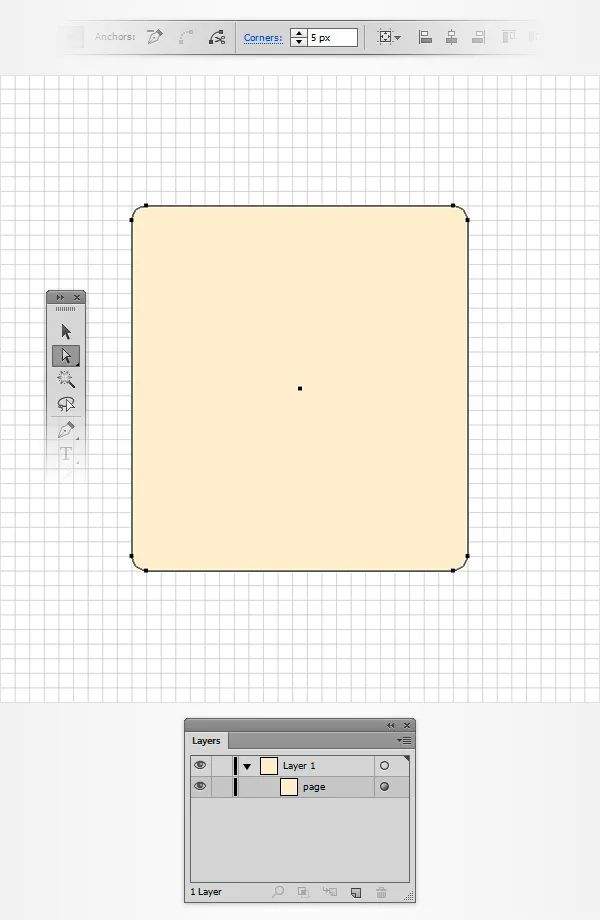
使用直接选择工具(A) ,重新选择矩形,移动到控制面板,进入“ 为5px的” 角框。如果碰巧使用了旧版本的Illustrator,则必须使用“ 圆角”效果。确保选择了矩形,然后转到效果>风格化>圆角。输入5px半径,单击“ 确定”,然后转到“ 对象”>“展开外观”。最后,您的形状应如下图所示。
移至“ 层”面板(“ 窗口”>“层”),打开现有层,只需双击形状并将其重命名为“ page ”即可。
第3步
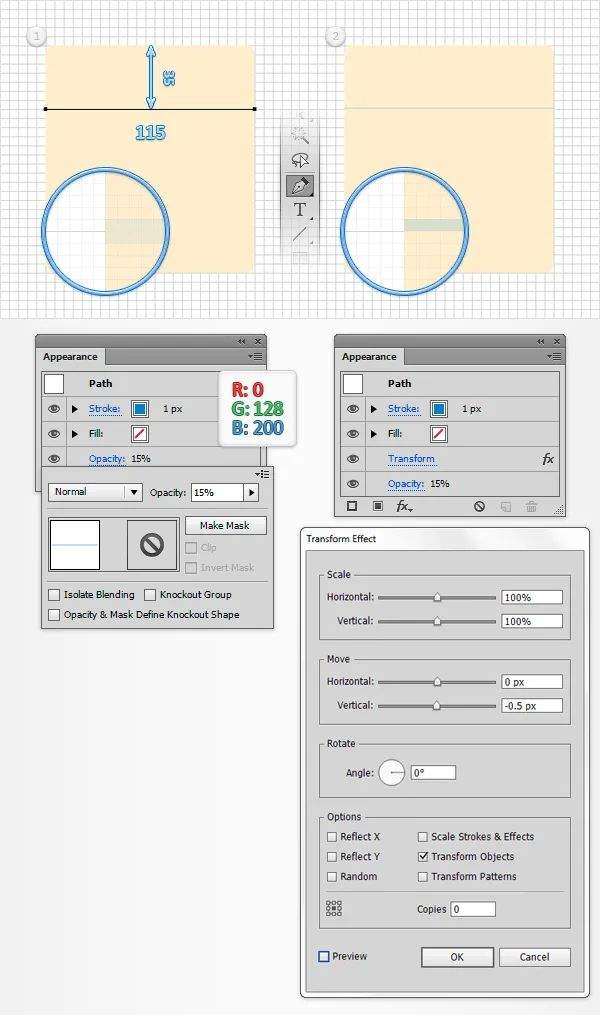
使用钢笔工具(P)创建一个115px的水平路径,并将其放置在第一个图像中。再次,对齐网格功能将派上用场。为此新路径添加一个1pt笔触,并将其颜色设置为R = 0 G = 128 B = 200。
确保水平路径保持选中状态,并将焦点放在外观面板(“ 窗口”>“外观”)上。只需点击那个“ 不透明度 ”一段文字,打开的透明度飞出面板,并降低不透明度到15% 。接下来,您需要确保路径与像素网格完全对齐。重新选择它,然后转到效果>扭曲和变形>变形。将垂直移动滑块拖动到-0.5px处,然后单击确定。启用像素预览(“ 视图”>“像素预览”),然后查看有无转换影响以准确了解事物的变化。
第4步
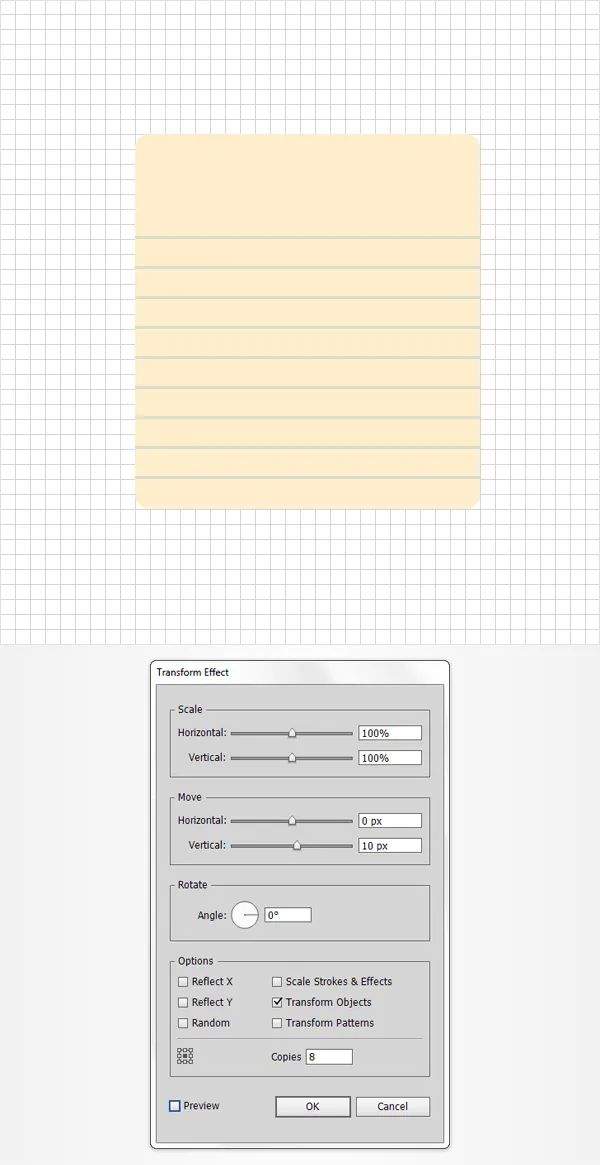
确保仍选择水平路径,然后转到效果>扭曲和变形>变形。在“ 副本”框中输入“ 8 ” ,将“ 垂直移动”滑块拖动到10px,然后单击“ 确定”。
第5步
使用钢笔工具(P)创建一个100px的垂直路径,并将其放置在第一个图像中。为此新路径添加一个1pt笔触,将其颜色设置为R = 248 G = 164 B = 150,将不透明度降低到80%,然后转到“ 效果”>“扭曲和变形”>“变形”。将“ 水平移动”滑块拖至0.5px,然后单击“ 确定”。
第6步
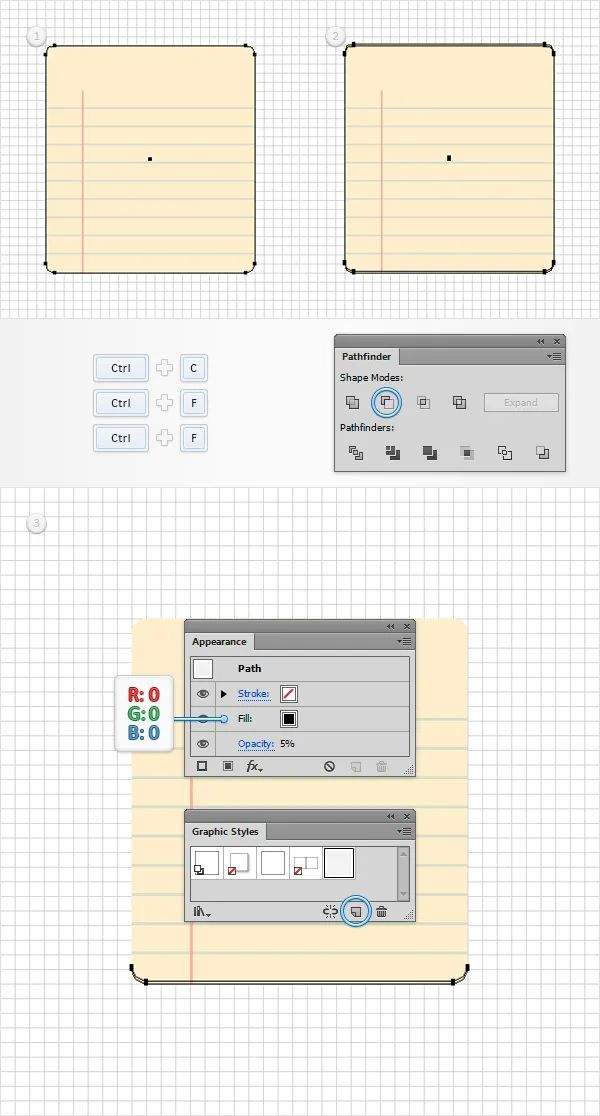
禁用“ 对齐网格”(“ 视图”>“对齐网格”),然后转到“ 编辑”>“首选项”>“常规”,并确保将“ 键盘增量”设置为1px。确保已选择“ 页面 ”形状,并在前面制作了两个副本。选择顶部副本,然后使用键盘上的向上箭头按钮将其向上移动1px。
重新选择在此步骤中制作的两个副本,打开“ 路径查找器”面板(“ 窗口”>“路径查找器”),然后单击“ 减号”按钮。选择结果形状,将填充颜色设置为黑色(R = 0 G = 0 B = 0),并将其不透明度降低到5%。确保选择此新路径,打开“ 图形样式”面板(“ 窗口”>“图形样式”),然后简单地单击“ 新建Graphci样式”按钮以保存新的图形样式。
第7步
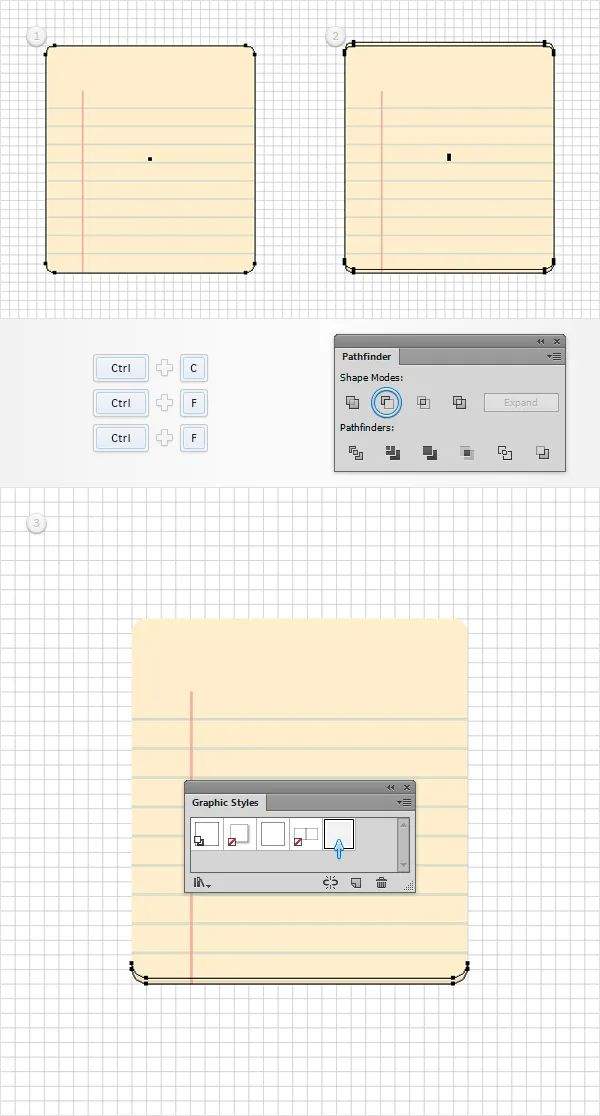
确保已选择“ 页面 ”形状,并在前面制作了两个副本。选择顶部副本,然后使用键盘上的同一向上箭头按钮将其向上移动2px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减号”按钮。选择结果形状,然后从“ 图形样式”面板中添加您保存的图形样式。
第8步
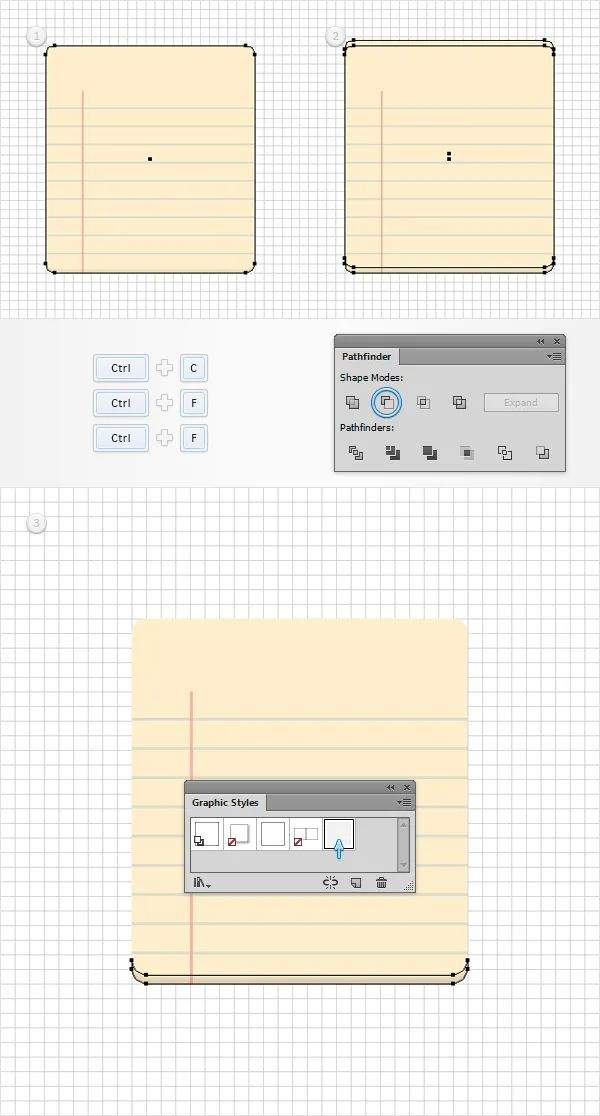
确保已选择“ 页面 ”形状,并在前面再复制两个。选择顶部副本并将其向上移动3px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减号”按钮。再次选择结果形状,然后从“ 图形样式”面板中添加图形样式。
3,创建图标的顶部
第1步
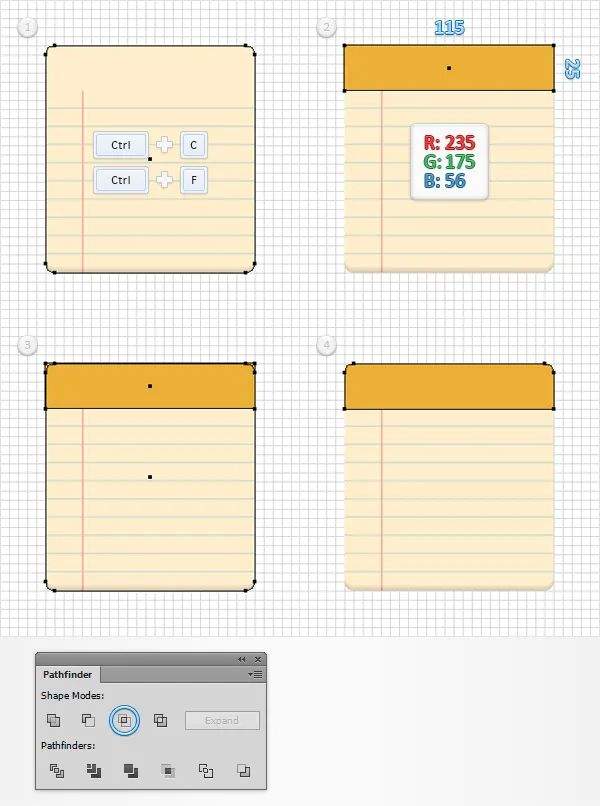
启用对齐网格(“ 视图”>“对齐网格”)。确保已选择“ 页面 ”形状,并在前面进行复制(Ctrl-C> Ctrl-F)。使用矩形工具(M)创建115 x 25px的形状,将填充颜色设置为R = 235 G = 175 B = 56并将其放置在第二个图像中。
选择此新矩形以及在步骤开始时制作的副本,然后从“ 路径查找器”面板中单击“ 相交”按钮。最后,您的橙色形状应类似于第四个图像。
移动到“ 图层”面板,只需双击在此步骤中制作的形状并将其重命名为“ top ”。
第2步
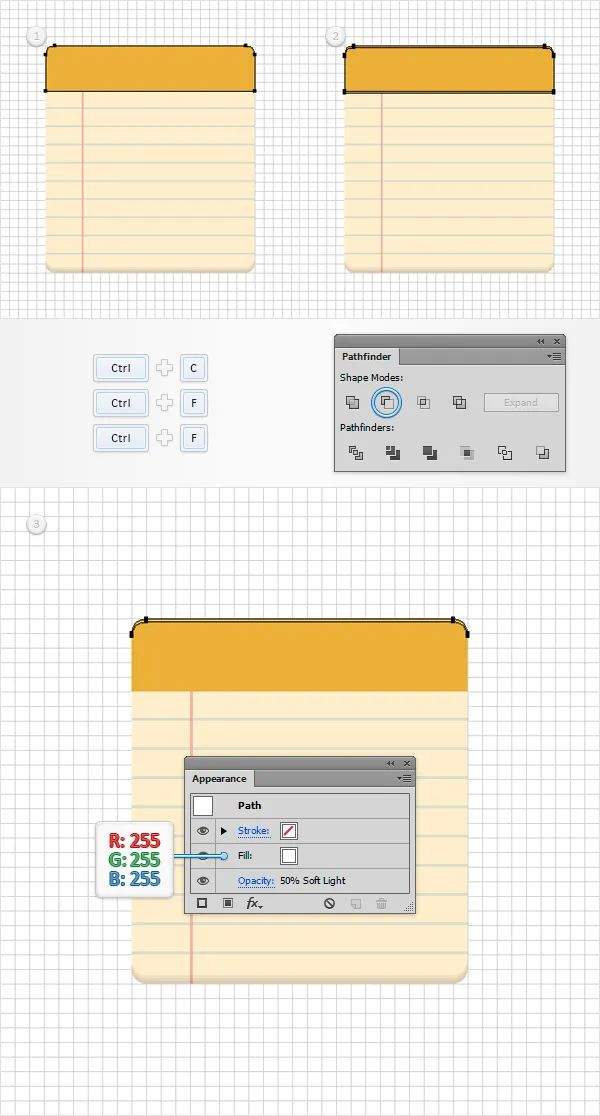
禁用对齐网格(“ 视图”>“对齐网格”)。确保已选择“ 顶部 ”形状,并在前面制作了两个副本。
选择顶部副本,然后使用键盘上的向下箭头按钮将其向下移动1px。重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减号”按钮。
选择生成的形状,将填充颜色设置为白色(R = 255 G = 255 B = 255),将其不透明度降低到50%,并将“ 混合模式”更改为“ 柔光”。
第3步
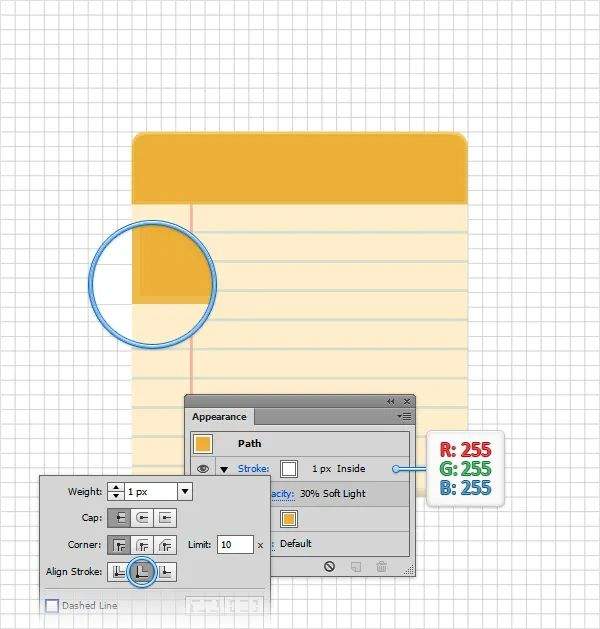
确保选择“ 顶部 ”形状,然后将焦点放在外观面板上。选择笔触,将颜色设置为白色,将其不透明度降低到30%,并将混合模式更改为柔光。
第4步
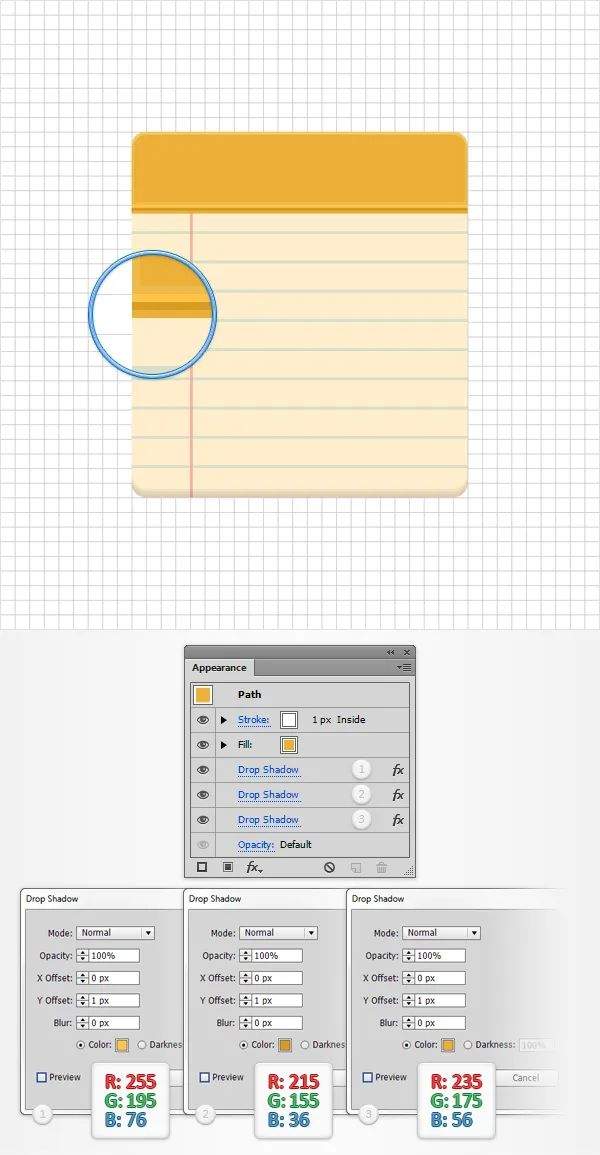
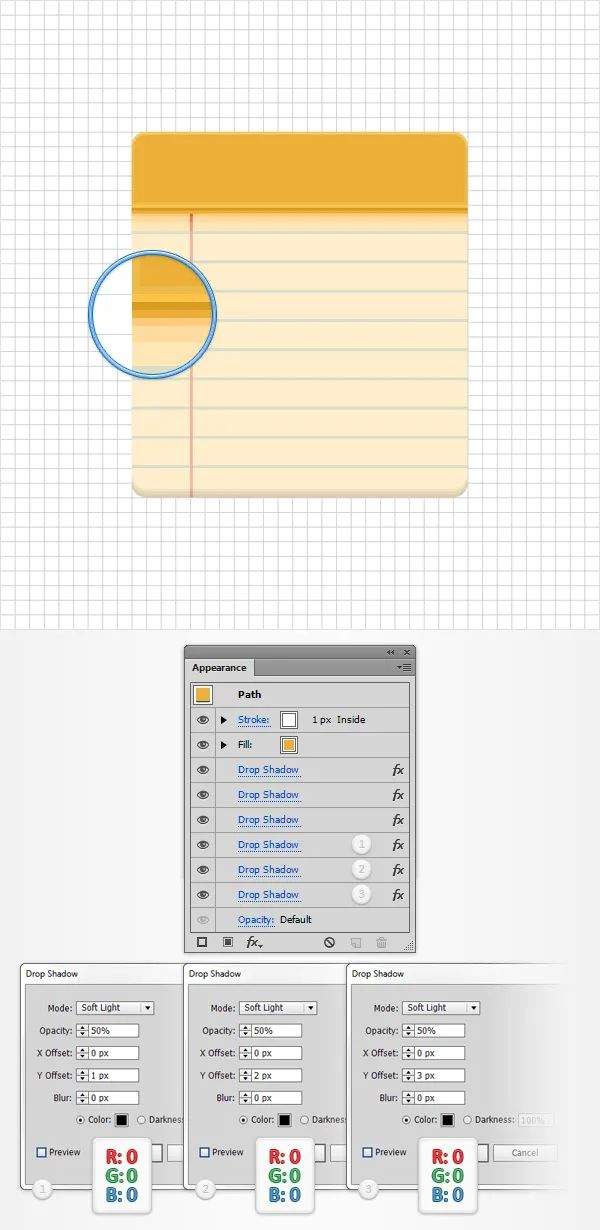
重新选择“ 顶部 ”形状,确保选择了整个路径(只需从“ 外观”面板顶部单击“ 路径 ”文本),然后转到“ 效果”>“风格化”>“阴影”。输入左窗口中显示的属性(如下图所示),单击“ 确定”,然后再次转到“ 效果”>“风格化”>“阴影”。输入显示在中间窗口中的属性,单击“ 确定”,再过一遍“效果”>“风格化”>“阴影”。输入右侧窗口中显示的属性,然后单击“ 确定”。
第5步
重新选择您的“ 顶部 ”形状,确保选择了整个路径,并添加下图所示的三个“ 阴影”效果(“ 效果”>“风格化”>“阴影”)。
4,创建背景
第1步
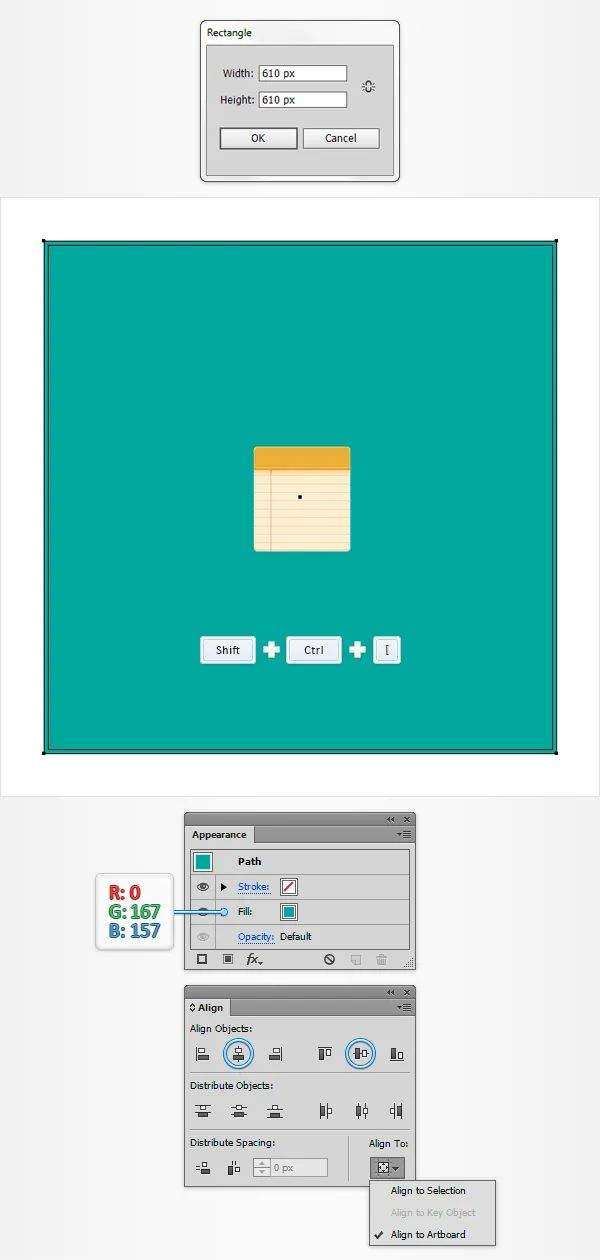
选择“ 矩形工具”(M), 然后只需单击您的画板上的“ 矩形” 窗口即可。在“ 宽度” 和“ 高度” 框中输入 610, 然后单击“ 确定”。用R = 0 G = 167 B = 157填充新创建的形状, 然后将其发送回(Shift-Ctrl- [ )。
接下来,您需要将该正方形居中,因此打开“ 对齐” 面板(“ 窗口”>“对齐”)。将对齐方式设置为Artboard( 如果无法看到 下图所示的“ 对齐到”部分,请 打开弹出菜单,然后转到“ 显示选项”),然后只需单击“ 水平对齐中心” 和“ 垂直对齐中心” 按钮。
最后,您的正方形应覆盖整个画板,如下图所示。移至“ 图层” 并将此新形状重命名为“ background ”。
第2步
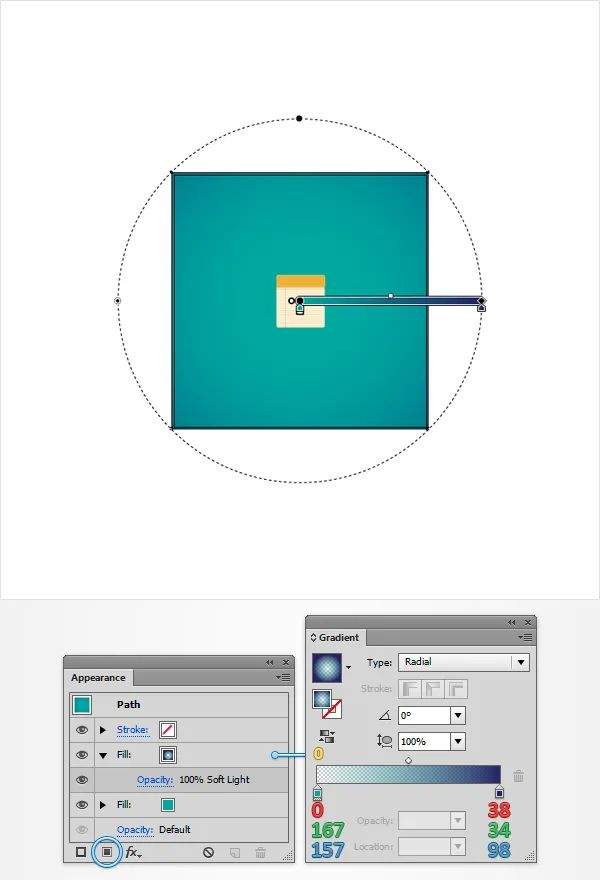
重新选择您的“ 背景 ”形状,将焦点放在 外观 面板上,然后使用“ 添加新填充”按钮(下图中蓝色圆圈所指)进行第二次填充。确保此新填充保持选中状态,打开“ 渐变”面板(“ 窗口”>“渐变”),然后单击渐变缩略图以添加默认的黑色到白色线性渐变。
继续关注“ 渐变”面板,从“ 类型”下拉菜单中选择“ 径向”,然后移至渐变颜色。选择右侧的滑块并将颜色设置为R = 38 G = 34 B = 98,然后选择左侧的滑块,将颜色设置为R = 0 G = 167 B = 157并将其不透明度降低到0%。抓住渐变工具(G),移至您的画板并拉伸该径向渐变,如下图所示。
5,添加微妙的阴影
第1步
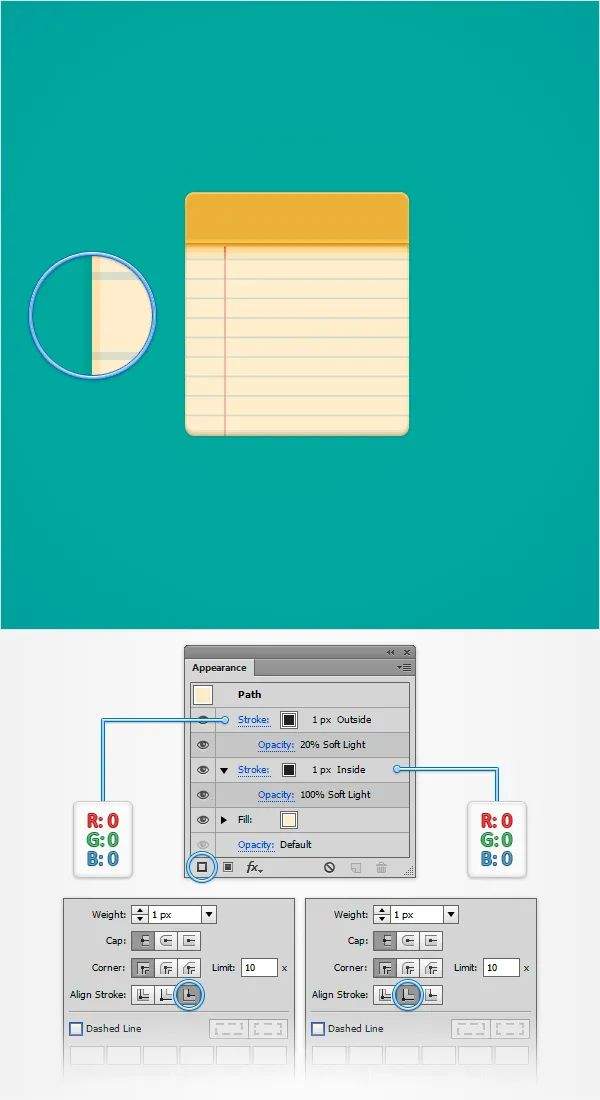
确保已选择“ 页面 ”形状,然后将焦点放在外观面板上。选择现有笔触,将其颜色设置为黑色,然后将“ 混合模式”更改为“ 柔光”。打开此笔划的“笔划”弹出面板,确保“权重”设置为1px,然后选中“ 将笔划与内部对齐”按钮。
继续关注外观面板,并使用“ 添加新笔触”按钮为您的形状添加第二笔划(下图中蓝色圆圈所指)。选择此新笔触,将其“ 不透明度”降低到20%,将“ 混合模式”更改为“ 柔光”,然后从“ 笔划”弹出面板中选中“ 将笔触与外部对齐”按钮。
第2步
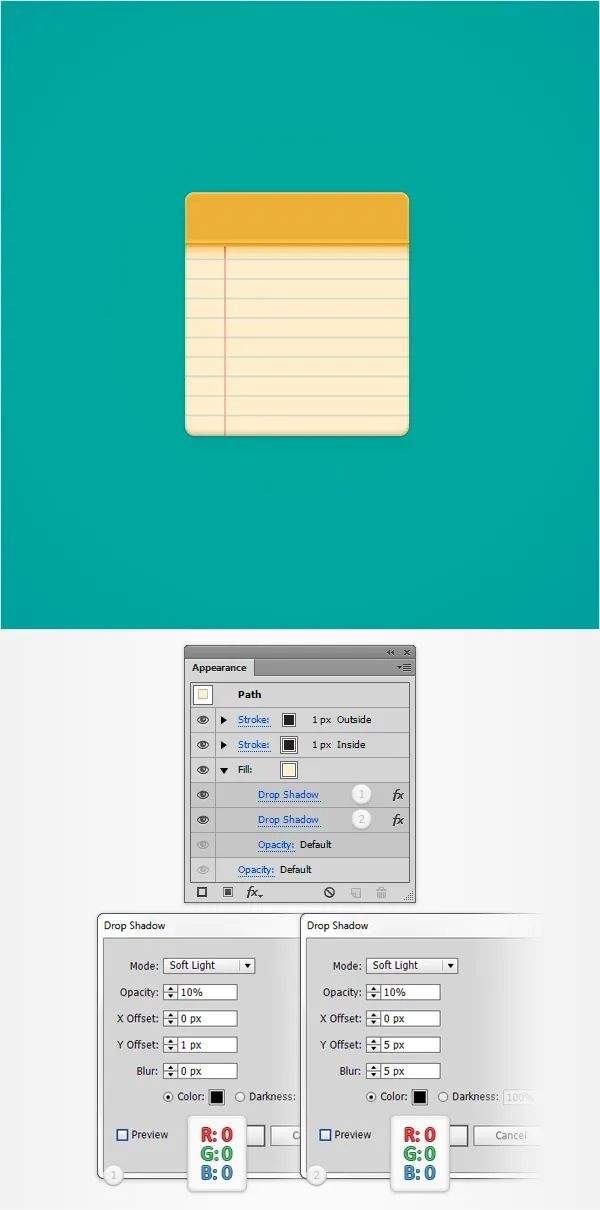
确保选择“ 页面 ”形状,将焦点放在“ 外观”面板上,选择现有的填充并添加下图所示的两个“ 阴影”效果(“ 效果”>“样式化”>“阴影”)。
第3步
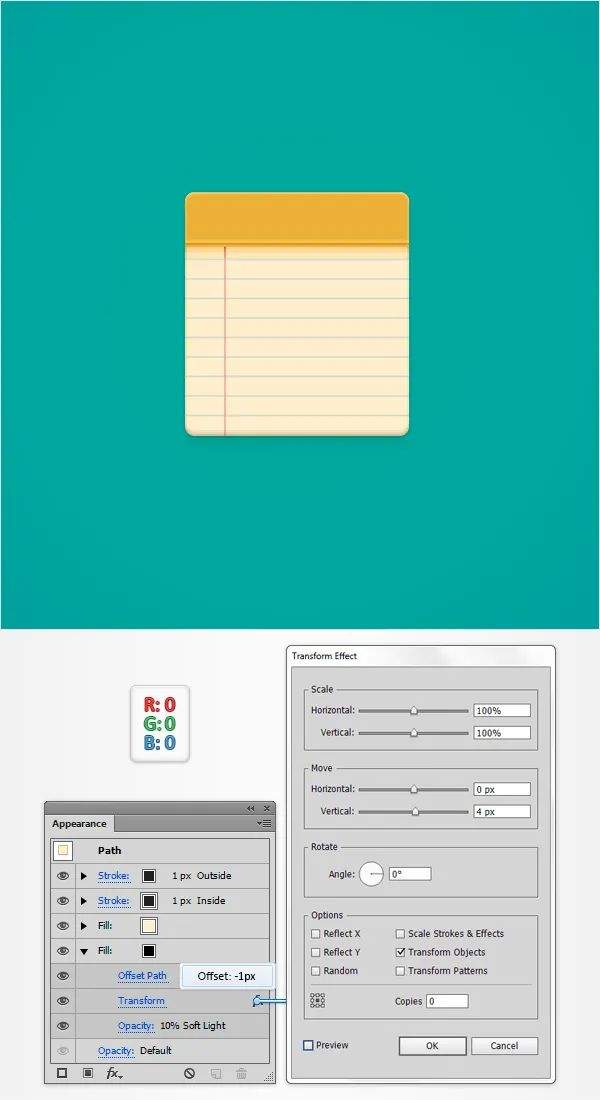
确保已选择“ 页面 ”形状,将焦点放在“ 外观”面板上,并使用相同的“ 添加新填充”按钮添加第二个填充。选择此新填充,将其拖动到“ 外观”面板的底部,然后将颜色设置为黑色。
确保其保持选中状态,将其不透明度降低到10%,将混合模式更改为柔光,然后转到效果>路径>偏移路径。输入-1px的偏移量,单击“ 确定”,然后转到“ 效果”>“扭曲和变形”>“变形”。将“ 垂直移动”滑块拖至4px,然后单击“ 确定”。
第4步
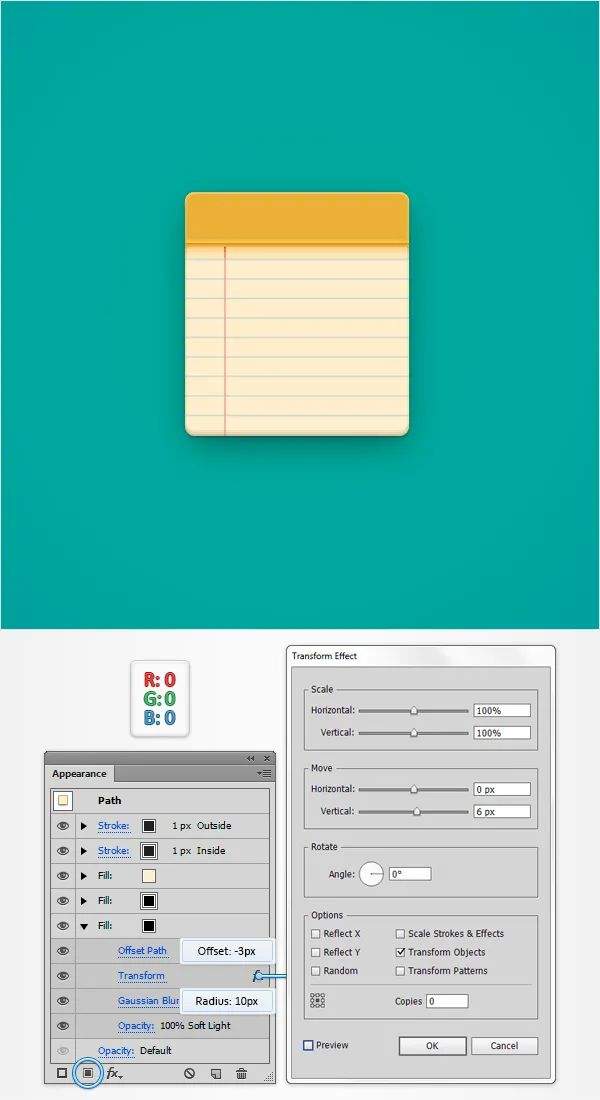
确保选择“ 页面 ”形状,将焦点放在“ 外观”面板上,然后使用相同的“ 添加新填充”按钮添加第三个填充。选择此新填充,将其拖动到“ 外观”面板的底部,然后将颜色设置为黑色。
确保其处于选中状态,将混合模式更改为柔光,然后转到效果>路径>偏移路径。输入-3px偏移量,单击确定,然后转到效果>扭曲和变形>变形。将“ 垂直移动”滑块拖至6px,单击“ 确定”,然后转到“ 效果”>“模糊”>“高斯模糊”。输入10px半径,然后单击“ 确定”。
至此就完成啦!