淘宝店招怎么增加自定义搜索栏
淘宝店招设计里怎么插入自定义搜索框
操作方法
- 01
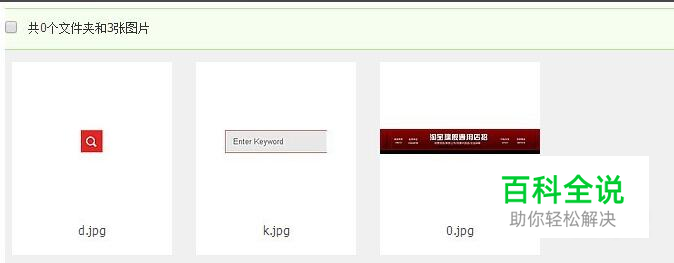
首先还是准备好图片,photo中设计好,店招图片(950*120或950*150),搜索图片,并将搜索图片切片分为搜索框和搜索按钮,搜索框大小根据设计可以自定。


- 02
将店招图片,搜索框图片,搜索按钮图片上传到店铺图片空间中,并复制粘贴保存好图片地址。

- 03
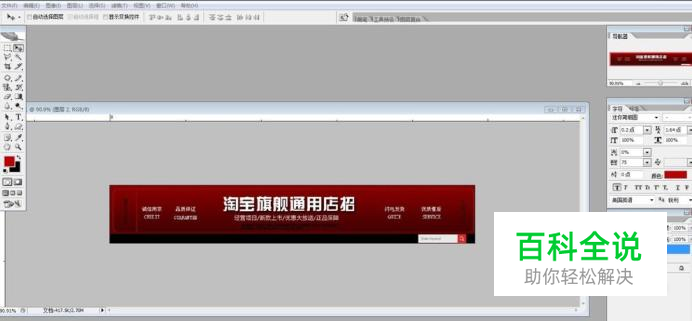
打开,Macromedia Dreamweaver 8,新建HTML文档,菜单栏点击插入—图像,在URL处粘贴店招图片,注意图片地址如果是https://的需要去掉s,改为http://,否则图片打不开。

- 04
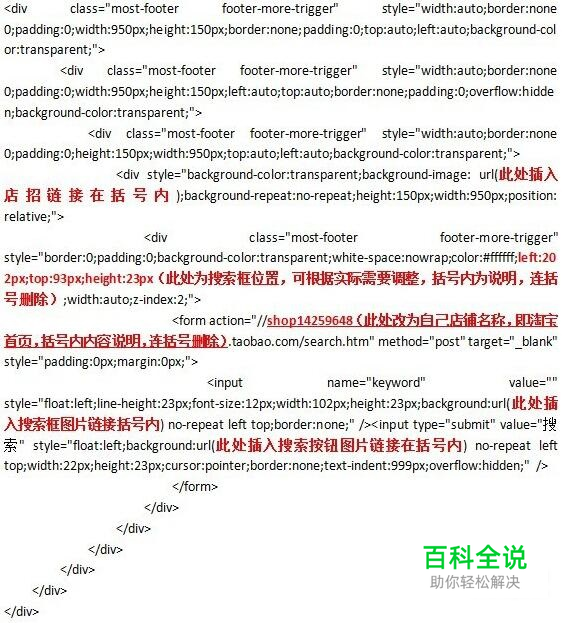
<div class="most-footer footer-more-trigger" style="width:auto;border:none 0;padding:0;width:950px;height:150px;border:none;padding:0;top:auto;left:auto;background-color:transparent;"> <div class="most-footer footer-more-trigger" style="width:auto;border:none 0;padding:0;width:950px;height:150px;left:auto;top:auto;border:none;padding:0;overflow:hidden;background-color:transparent;"> <div class="most-footer footer-more-trigger" style="width:auto;border:none 0;padding:0;height:150px;width:950px;top:auto;left:auto;background-color:transparent;"> <div style="background-color:transparent;background-image: url(此处插入店招链接在括号内);background-repeat:no-repeat;height:150px;width:950px;position: relative;"> <div class="most-footer footer-more-trigger" style="border:0;padding:0;background-color:transparent;white-space:nowrap;color:#ffffff;left:202px;top:93px;height:23px(此处为搜索框位置,可根据实际需要调整,括号内为说明,连括号删除);width:auto;z-index:2;"> <form action="//shop14259648(此处改为自己店铺名称,即淘宝首页,括号内内容说明,连括号删除).taobao.com/search.htm" method="post" target="_blank" style="padding:0px;margin:0px;"> <input name="keyword" value="" style="float:left;line-height:23px;font-size:12px;width:102px;height:23px;background:url(此处插入搜索框图片链接括号内) no-repeat left top;border:none;" /><input type="submit" value="搜索" style="float:left;background:url(此处插入搜索按钮图片链接在括号内) no-repeat left top;width:22px;height:23px;cursor:pointer;border:none;text-indent:999px;overflow:hidden;" /> </form> </div> </div> </div> </div> </div> </div>

- 05
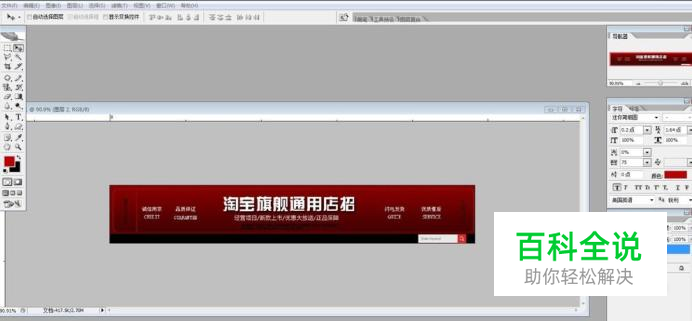
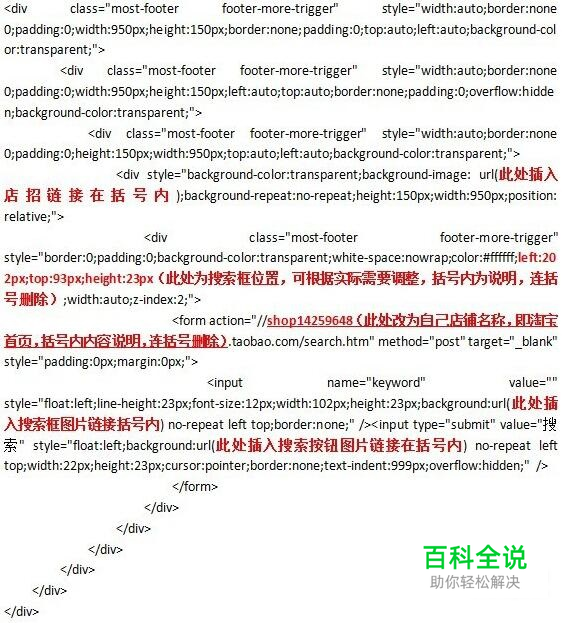
插入上述链接后,Macromedia Dreamweaver 8内生成格式为下图,跟实际的效果不是很一致,不过没关系,复制所有代码。

- 06
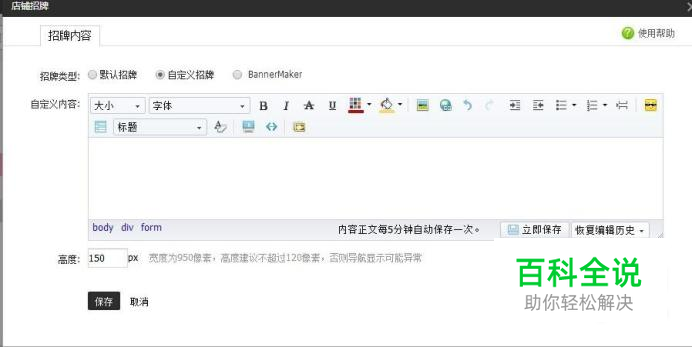
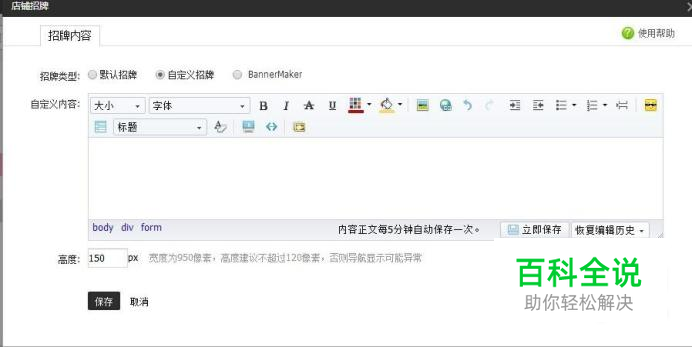
到淘宝店铺装修,店招编辑处选择自定义招牌,点击源码按钮,在输入框中粘贴代码,粘贴后再点击一下源码按钮,生成如下图片,点击保存。


- 07
保存后,发布,就可以看到店招内出现搜索框了。之后可根据需要编辑代码调整搜索框的位置。