如何设置win10开机密码(如何给电脑设置开机密码win10)
Win10 如何设置开机密码?又如何更改开机密码为空?也就是说不用输入密码!
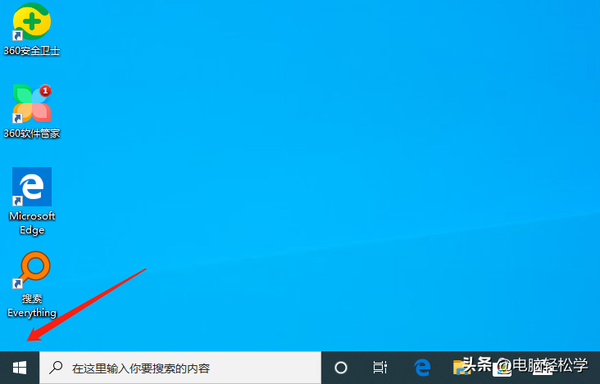
第一步,点击开始菜单
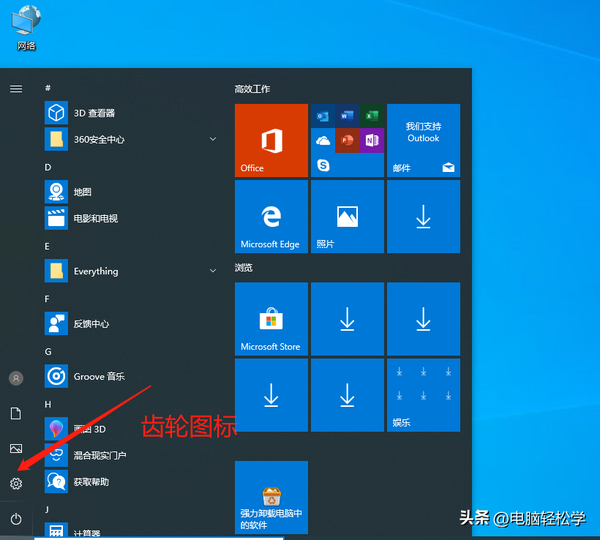
第2步,在弹出的界面会出来一个齿轮图标,点击进入
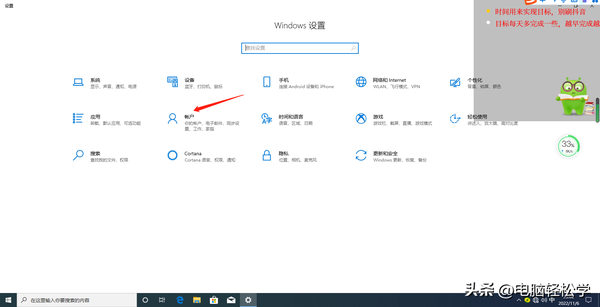
第3步,进入后就会看到 账户,点击进入
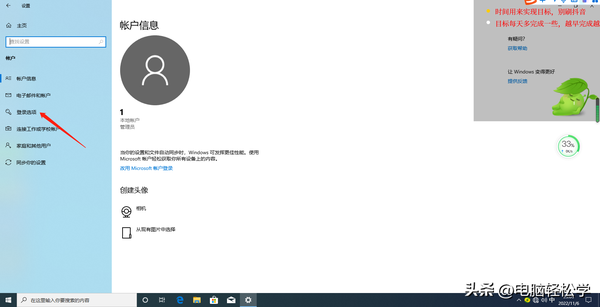
第4步,进入后在左侧会看到一个 登录选项,点击进入
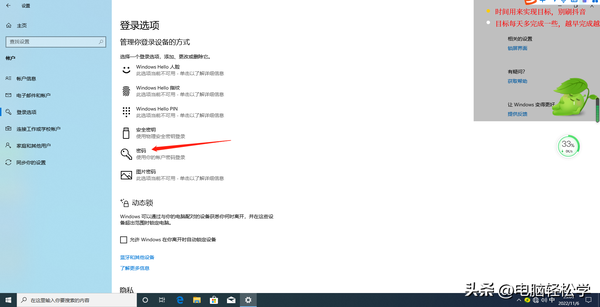
第5步,进入后在这里可以看到许多个登录选项,比如人脸识别登录、指纹登录等,如果我们选择密码登录,那就点击 密码;
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }
第6步,点击后,如果之前没有设置密码,会出现提示,我们点击添加按钮,添加密码;
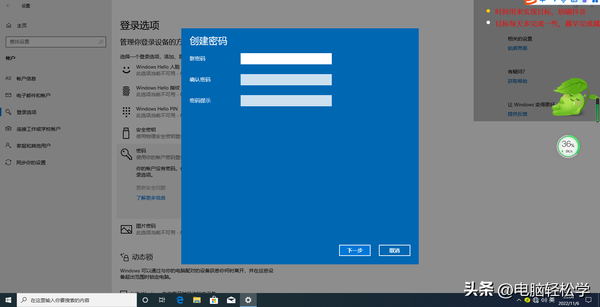
第7步,弹出创建密码的界面,输入密码2次,密码提示也是必须输入的。输入完毕后点击下一步
第8步,在弹出的界面,只需点击完成,密码就设置好了。
这时,我们可以重启电脑测试一下;
那要取消密码怎么操作呢?
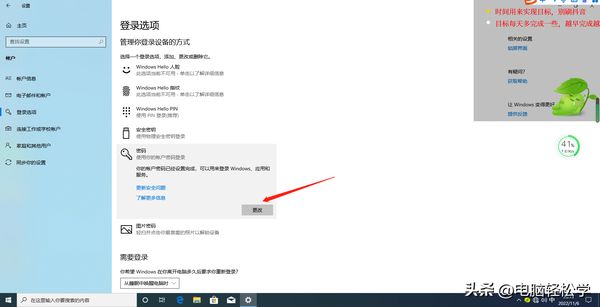
按照上面的步骤操作,一直到第5步,点击后,弹出以下界面
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }
我们会发现,由无密码到创建密码的时候,这里是添加按钮;
现在由有密码改为无密码或其它密码,这里是 更改按钮!
我们点击进入
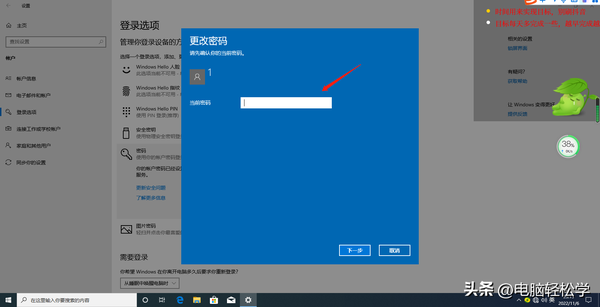
进入后,在上图这里,输入当前密码,并点击下一步;
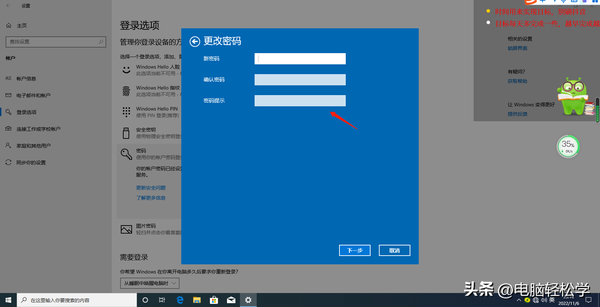
进入下图界面,因为要改为无密码,所以新密码这里不填,密码提示那里也不填,点击下一步;
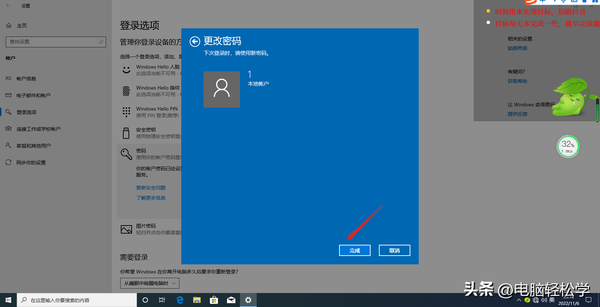
在弹出的界面(如下图所示)上点击完成,空密码就设置完成了。
再次重启电脑,不用密码就能进入系统!!!
关注我账号,不漏掉更加精彩的内容。
我是青松,来自湖南,写的内容亲测真实有效。
百度上有很多人分享方法,有些人分享的有用,有些人分享的并不能解决你的这个问题。
于是,你按这个人说得去操作一遍,花了大量时间,结果行不通;
按那个人说的去做,又花了大量时间,还是不行
后来,你终于找到一个对的方法把问题解决了,然而算下来花了半天,1天甚至更久的时间。
所以还不如关注我,直接看我分享的方法,都是亲测有效,才写的。
而不是随意摘抄!
如果对你有所帮助,帮忙点点赞哦!!!
感恩遇见 !!!