如何创建完美的HTML邮件
制作一封邮件和制作web页面还是有很大不同的。当不同的浏览器都在不断向标准靠近的同时,大多数邮件客户端却止步不前,甚至有一些是在退步的。在2007年,Microsoft 将 Outlook 的渲染引擎从 IE 转换成 Word的渲染方式,而一些基于web的邮件客户端,像Gmail和Hotmail,则增加了一些怪异的模式,还有Lotus Notes的一些技巧。
根据我的经验来看,我们解决这些问题的关键是要关注下面三件事情。首先,保持简单,你的邮件设计的越复杂,你的邮件在某个受欢迎的、不支持标准的客户端上“抽风”的可能性就越大。其次,你需要将你的编码技巧退步十年,这通常意味着我们要使用嵌套的表格,将CSS写成内联的形式等。最后,你需要对你的设计进行规律性的测试。
使用表格布局
因为诸如Gmail和Outlook 2007 无法支持浮动(float)、外边距(margin)、内填充(padding),你需要使用表格来作为你的邮件的框架。虽然表格嵌套的方法被广泛支持,但是在对单元格的宽度、外边距和内填充的处理方法并不一致。为了达到最优的效果,当制作表格结构时,请记住下面的技巧。
1、为每个单元格设置宽度,而不是表格
当你把表格宽度、td 宽度、td的填充和CSS的填充写到一封邮件时,你看到的结果可能是每个邮件客户端它们看上去都不一样。最可靠的方法是我们将为表格的每个单元格(th,td)设置宽度,而不是表格(table)本身。如下:
永远别指望邮件客户端能够计算出你没有指定宽度的单元格的宽度。它绝对不会。同时也要避免使用基于百分比的宽度,像 Outlook 2007 这样的客户端从来不考虑这种宽度方式,特别是这些嵌套的表格。像素级视觉,如果你想对每个单元格做填充,可以使用表单的单元格填属性或者用CSS的内填充,但是不要这两种一起使用。
2、嵌套迷思
表格的嵌套相对于设置左右浮动和外边距(margin)或者表单单元格填充的方法更加稳固。如果你能使用这种表格嵌套的方法达到相同的效果,这将会给你在那些蹩脚的(buggier)邮件终端上面获得最好的结果。
3、使用一个容器表单来设置 body 背景色彩
很多邮件客户端会忽略掉在CSS中或者标签中设置的背景色。针对这种情况,将你的整封邮件用一个宽度为100%的表单包起来,并且为其设置背景色。如下:
你可以使用同样的方案在背景图片的设置上,需要记住的是某些邮件客户端是不支持背景图片的,这样你就需要设置一个背景颜色作为备份方案。
4、在单元格中避免使用多余的空格(whitespace)
尽最大可能,避免
| 标签中出现空格。某些邮件客户端(Yahoo!或者Hotmail)可能会在某些场景下,对单元格的上面或者下面增加额外的填充,把你的设计破坏掉。 |
CSS 和基本的文字格式
当某些邮件设计师尽他们最大的努力去避免使用CSS时,他们又会去依赖梦魇般的标签,但实际情况是很多的CSS属性是被大部分邮件客户端支持的。请查看下面的跨邮件终端的综合CSS支持列表list of CSS support,从中你也能发现一些安全的属性和一些应该被避免使用的属性。
1、将css写成内联(inline)的样式
Gmail就是这方面的罪魁祸首。CSS被从和中剥离,我们别无选择的会将样式写成内联的形式。一个好消息是你可以完全自动化的完成转化。像Premailer提供意见点击的方式完成这一过程。我强烈建议你将此步骤作为你构建活动的最后一步,你就能感受到这个CSS的所有益处。
2、避免使用字体的简写和十六进制计数法
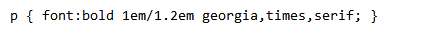
一部分邮箱客户端会放弃对简写的css字体属性的解析。比如,绝对不要将你的字体样式设置成下面的样子。如下:
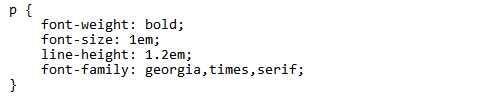
相反,我们应该写成下面的形式:
谈到字体这个话题,我最近也在不同的邮件客户端测试引用字体(@font-face)。结果是凄凉的,这些浏览器安全的字体在邮件中使用还是遥遥无期。
当我们用CSS来声明颜色属性时,有些邮件客户端并不支持简写的16进制的颜色值,比如 color:#f60; 我们需要将其补充完整 color:#ff6600;。为了达到最优的效果,我们需要使用常规写法。
段落
像前面提到的单元格的间距,段落的间距也无法做到所有客户端的一致。我看到过设计师使用两个
或者用DIV写上内联(inline)的外边距(margin)样式弥补这个短板,但是我最近的测试显示大多数情况下对段落的支持都还是比充足的(有一段时间 Yahoo! 根本不支持段落标签)。
最好的实践方法是对每个段落通过内联(inline)的方法设置外边距(margin),像下面这样:
再次提示,在你构建邮件的时候通过在head标签中增加样式,然后通过Premailer将他们转化成每个段落的内联样式。
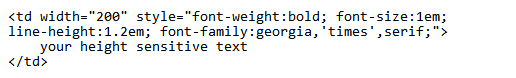
如果你的设计对高度是很敏感的或者需要像素级别的完美,我强烈建议你不要将所有的段落写到一起,而是将文本的格式化工作放到表单的单元格中来做。你可能会需要使用到表单的嵌套或者单元格填充(cellpadding)/CSS 来达到期望的样子。下面就是一个例子:
链接
某些邮件客户端将会用他们的默认样式覆盖你的链接色,你可以通过两部来防止其发生。第一,针对每一个链接设置一个内联的(inline)的颜色:
接下来,增加一个冗余的 span 标签在 a 标签中。
也许这些方案看上去比较过激,如果这个颜色对你的设计很重要,这个多余的 span 标签是你达到一致表现的最好解决方案。
HTML邮件中的图片
很重要的一件需要牢记在心中的关于图片的事情是你的订阅者可能看不到你的图片。如果你有这方面的准备,你就会保持你的内容简单,并且重要的内容不通过图片的形式来展示。
在这个思想的指导下,在使用HTML邮件的过程中,下面有一些基本的要领需要牢记:
1、避免占位图片
虽然使用占位图片和嵌套表格的方式在10年前很流行,许多邮件客户端已经将其排除作为一种可靠的技术。很多客户端会使用一个相同尺寸的空占位来替换图片,另外一些会将所有的图片移除。大多数邮件客户端会给图片赋予默认的图片区块,这将导致订阅者的第一感觉很差。坚持将单元格赋予固定的宽度,让其在没有图片的时候版式不会乱掉。
2、将图片定义尺寸
如果你没有给每个图片设置尺寸,当图片没有被下载时,有些客户端会自己发明一个他们自己的尺寸,你的版式就乱掉了。同时,确保你的所有图片在被用到邮件中前,都被赋予了正确的尺寸。某些客户端会忽略你代码中设置的尺寸,而去使用真实的图片尺寸。
3、避免使用 PNG 图片
Lotus Notes 6 和 7 并不支持 8位(8-bit)和24位(24-bit)的 PNG 图片,所以需要使用GIF或者JPG格式的图片,即使这会增加而外的图片大小。
4、为背景图片提供备份的颜色
Outlook 2007 不支持背景图片(aside from this hack to get full page background images working)。如果你想在你的设计中使用背景图像,提供一个背景色作为备份支持方案。这样就能同时解决图片被屏蔽和Outlook 2007的问题。
5、不要忘记标注替代文本(alt text)
缺少标准的支持意味着邮件客户端对语义化和访问性良好的HTML邮件的破坏性是很大的。即使这样,从图片可能被屏蔽角度看,提供替代文本也是很重要的。这样即使图片在默认状态下被限制,大多数邮件客户端也能显示提供的文本来替代。另外还需要技术的是某些客户端,比如 Outlook 2007, Hotmail 和 Apple Mail 在图片被屏蔽的时候,并不提供替代文本(alt text).
6、针对 Hotmail 使用显示hack
令人费解的是,Windows Live Hotmail 对每个图片增加了几个像素的填充。一个变通的方案就是使用下面的显示属性来解决这个问题。
这样就能移除掉Hotmail的填充值,但是你也可能会给其它客户端埋下隐患。
7、避免使用浮动属性(float)
Outlook 2007 和早期版本的 Notes 并不支持浮动属性(float)。在邮件中我们可以使用对齐属性在针对图像标签做到浮动图片的目的。
如果你在 Yahoo!的邮件中发现图片的怪异表现,增加 align="top" 可能能够解决你遇到的问题。
视频邮件
由于缺少 Javascript 或者其他对象标签(object tag)的支持,视频邮件最大的程度就是gif动画(如果你认为那是视频的话)。尽管如此,我最近做的一些关于用html5 videio 标签的测试结果,还是让人感觉不错。
HTML 5的标签目前在一部分邮件终端是无法运行的,包括 Apple Mail,Entourage 2008, MobileMe 和 iPhone.作为如果视频不被支持的补救方法,你可以提供稳定的备选内容,比如gif 动画或者一个可以点击到浏览器播放视频的图片。
当然,你是否需要将视频添加到你的邮件里面,那就是另外一个议题了,如果你的答案是肯定的,你可以使用这些代码案例。
关于移动端邮件的那些事
移动端有机胺的情况近期显得比较杂乱了,随着iPhone,Android的发明和Palm和RIM的改进,认为移动端电子邮件终端不重要的年代一去不复返了。
为了给移动端订阅用户良好的体现,我们在编码的过程中也有几个关键点需要牢记心中。
1、保持宽度小于600像素
受限于邮件客户端的视窗,这条规则来移动视窗到来之前的年代就很重要。事实上,iphone 的视窗是320像素,Droid是480像素,Blackberry大概360像素。坚持最大600像素宽的设计,能够让你的邮件缩小到上面提到的设备上面依然可读。这个尺寸在桌面端和web端的预览效果也很好。
2、注意文本尺寸的自动调整
作为一个好的特性,基于webkit邮件客户端(比如 iPhone, Pre 和 Android) 能够自动调整文本的大小来提高阅读性。如果你的测试结果表明这项特点给你带来的好处是破外了你的设计,你可以通过下面的属性禁用:
不要忘记去测试
虽然近几年邮件客户端对标准的支持并没有取得长足的进步,但是某些邮件客户端的改变却从未停止(有好有坏),基于 web 的客户端,如 Yahoo!、hotmail 和 Gmail 在这方面乏善可陈。我看到过无数次可行的设计方案被停止支持,没有任何解释。
基于这个原因,你也要对你的邮件设计保持规律的测试。我发现每个月进行一些快速的测试的小技巧,特别基于web的客户端。好的消息是经过几次设计和测试,你将会从这些杂乱无章中找到规律。一些潜在的陷阱将变的可以预计,一个对邮箱友好的设计模型也会在你心中成型。
本文参考“新浪UED”:创建坚如磐石的HTML邮件