html入门教程(html零基础入门教程)
1.1 HTML简介
什么是HTML?
HTML 是用来描述网页的一种语言。
l HTML 指的是超文本标记语言: Hyper Text Markup Language
l HTML 不是一种编程语言,而是一种标记语言
l 标记语言是一套标记标签 (markup tag)
l HTML 使用标记标签来描述网页
l HTML 文档包含了HTML 标签及文本内容
l HTML文档也叫做 web 页面
实例
我的第一个标题
我的第一个段落。
实例解析
l DOCTYPE 声明了文档类型
l 位于标签与描述了文档类型
l 位于标签与为可视化网页内容
l 位于标签
与
作为一个标题使用
l 位于标签
与
作为一个段落显示
在HTML5中也是描述了文档类型。
1.1.3 HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
l HTML 标签是由尖括号包围的关键词,比如
l HTML 标签通常是成对出现的,比如 和
l 标签对中的第一个标签是开始标签,第二个标签是结束标签“/”
l 开始和结束标签也被称为开放标签和闭合标签
<标签>内容
1.1.4 HTML 元素
"HTML 标签" and "HTML 元素" 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
This is a paragraph.
1.1.5 Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari,Chrome)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:
1.1.6 HTML 网页结构
下面是一个可视化的HTML页面结构:
1.1.7 HTML版本
从初期的网络诞生后,已经出现了许多HTML版本:
1.1.8 声明
声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
常见的 DOCTYPE 声明
u HTML 5
u HTML 4.01 Strict
这个 DTD 包含所有 HTML 元素和属性,但不包括表象或过时的元素(如 font )。框架集是不允许的。
u HTML 4.01 Transitional
这个 DTD 包含所有 HTML 元素和属性,包括表象或过时的元素(如 font )。框架集是不允许的。
u HTML 4.01 Frameset
这个 DTD 与 HTML 4.01 Transitional 相同,但是允许使用框架集内容。
u XHTML 1.0 Strict
这个 DTD 包含所有 HTML 元素和属性,但不包括表象或过时的元素(如 font )。框架集是不允许的。结构必须按标准格式的 XML 进行书写。
u XHTML 1.0 Transitional
这个 DTD 包含所有 HTML 元素和属性,包括表象或过时的元素(如 font )。框架集是不允许的。结构必须按标准格式的 XML 进行书写。
u XHTML 1.0 Frameset
这个 DTD 与 XHTML 1.0 Transitional 相同,但是允许使用框架集内容。
u XHTML 1.1
这个 DTD 与 XHTML 1.0 Strict 相同,但是允许添加模块(例如为东亚语言提供 ruby 支持)。
1.2HTML基础
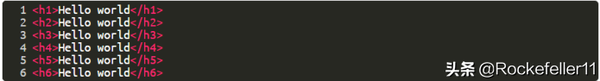
1.2.1 标题
HTML 标题(Heading)是通过
-
标签来定义的.
h是英文header标题的缩写,标题无处不在,它的应用范围十分广泛:网站结构、写作文、PPT等。h1是主标题,h2是副标题,h3、h4、h5、h6依次递减字体的大小。
实例:
1.2.2 段落
HTML 段落是通过标签
来定义的,P是英文paragraph段落的缩写,经常被用来创建一个段落,就和你写作文一样。
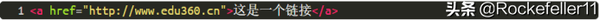
HTML 链接是通过标签 来定义的.a标签,也叫anchor(锚点)元素,既可以用来链接到外部地址实现页面跳转功能,也可以链接到当前页面的某部分实现内部导航功能。在 href 属性中指定链接的地址。
使用target属性,可以定义被链接的文档在何处打开,target=“_blank”会在新窗口打开文档。
标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
1.2.4 折行
元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
文本格式化
HTML 使用标签 与 对输出的文本进行格式, 如:粗体 or 斜体
通常标签 替换加粗标签 来使用, 替换 标签使用。
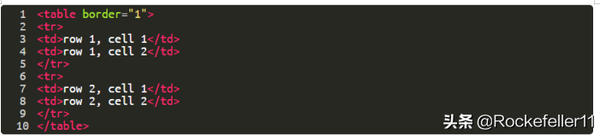
1.2.5 表格
表格由
标签来定义。每个表格均有若干行(由标签定义),每行被分割为若干单元格(由
| 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 |
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
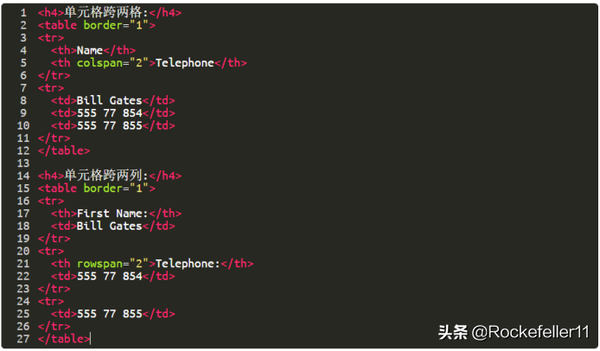
表格的表头使用th标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
行合并和列合并:
1.2.6 列表
HTML 支持有序、无序和定义列表:
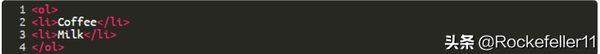
有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于
- 标签。每个列表项始于
- 标签。
列表项项使用数字来标记。
观察在ol添加type属性,type=”A”或者type=”a”或者type=”i”或者type=”I”
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用
- 标签。
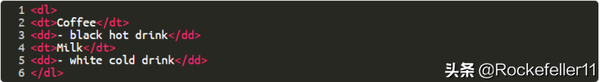
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
- 标签开始。每个自定义列表项以
- 开始。每个自定义列表项的定义以
- 开始。
1.2.10区块
HTML 可以通过
Ø 区块元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例:
,
,
- ,
Ø 内联元素
内联元素在显示时通常不会以新行开始。
实例: ,
| , , |
Ø
HTML
如果与 CSS 一同使用,
1.2.11布局
大多数网站可以使用
1.2.12 表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签来设置:
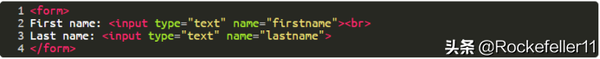
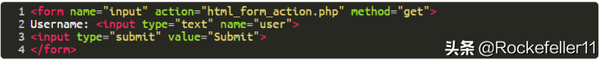
文本域(Text Fields)
文本域通过标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
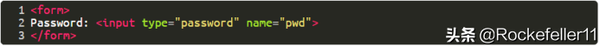
密码字段
密码字段通过标签来定义:
单选按钮(Radio Buttons)
标签定义了表单单选框选项:
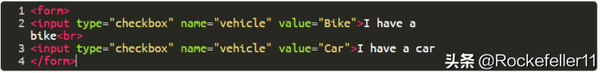
复选框(Checkbox)
定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
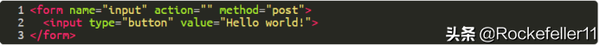
提交按钮(Submit Button)
定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
下拉列表
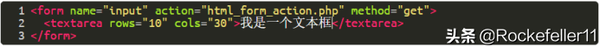
文本框
按钮
1.2.13 head头部
元素包含了所有的头部标签元素。在元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: