前端h5页面怎么开发(如何制作h5长页面)
小编最近在做一个任务:要求实现一个在微信公众号里面的H5列表页面。拿到这个任务我们首先要进行需求分析,由于是在微信公众号也就是手机里面的H5列表,所以就不可能像PC上的列表页面那样进行分页处理,应该按照手机列表常用的上拉刷新,下拉重新加载的方式实现。所以这个任务主要实现以下两点:
1、列表页面需实现上拉刷新,下拉重新加载;
2、动态加载列表数据;
技术选型
确定后需求后就要选择合适的技术框架和开发工具进行开发,由于小编在做这个任务之前也没有手机H5开发的项目经验,只在平时阅读技术文章时有一些了解,所以当时想出了以下几种选择:
1、Eclipse工具 Juqery Mobile UI框架;
2、Eclipse工具 Juqery框架 iScroll框架;
3、HBuilder工具 MUI框架;
4、WeX5工具及其自带的UI框架。
通过深入的比较以上四种组合,小编发现HBuilder工具 MUI框架这个组合有明显的优势,主要表现在以下几个方面:
1、HBuilder工具简单、易用,尤其是强大的联想功能可以极大的简化开发;如下图所示:
2、可以扩展丰富的插件,比如内置浏览器插件,可以实现刷新页面;如下图所示:
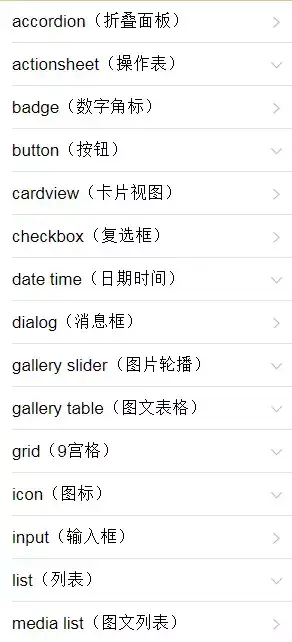
3、MUI框架具备丰富的示例及技术文档,初学者也可以快速上手;如下图所示:
4、MUI框架项目只需要引入mui.min.js、mui.min.css即可,是一个轻量级的框架。如下图所示:
基于以上优势,小编选择HBuilder工具 MUI框架来完成H5列表页面的开发,下面小编将会为大家介绍如何快速实现这个H5列表页面。
实现上拉刷新/下拉重新加载的页面效果
1、下载开发工具
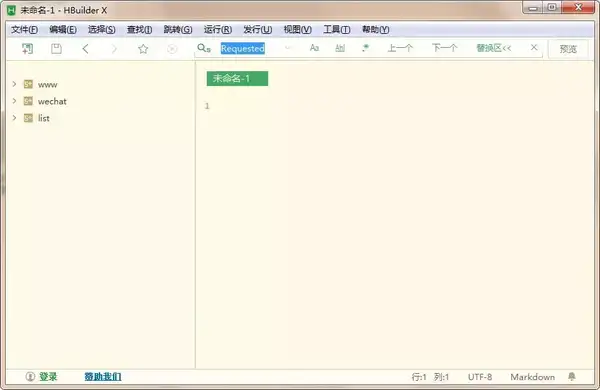
大家可以首先到官网(www.dcloud.io)下载HBuilder工具,由于HBuilder工具是基于Eclipse扩展而来,所以下载完成后直接解压缩就可以实现,双击解压缩后的执行文件“HBuilderX.exe”即可打开HBuilder工具,如下图所示:
2、创建项目
新建项目,选中“5 App”后在下拉框中选择mui项目,如下图所示:
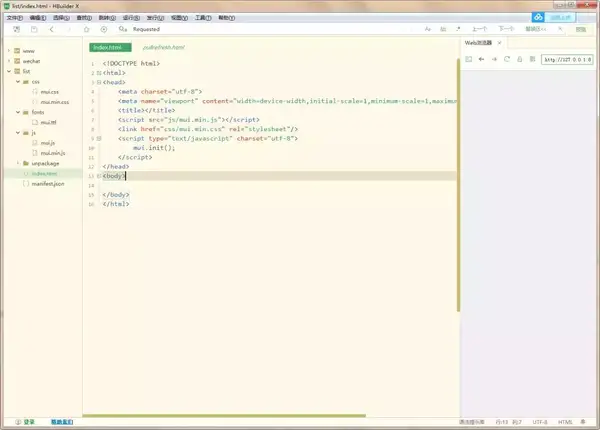
输入项目名称后点击创建按钮即可创建项目,项目目录结构如下图所示:
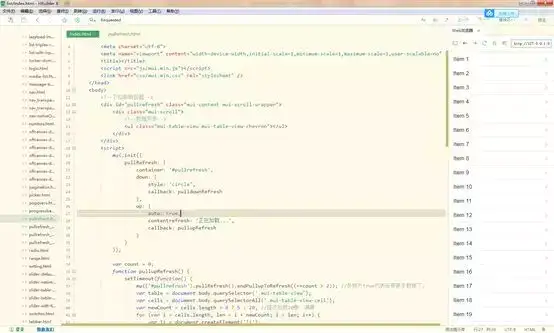
初始index.html页面代码如下图所示(右侧浏览器页签是展示效果图):
3、拷贝示例页面的代码
找到上拉刷新,下拉重新加载的示例页面(pullrefresh.html),如下图所示:
拷贝相关的代码(标签中的内容)到我们的项目页面中,拷贝完成后的效果图如下:
动态加载数据
1、后台接口跨域设置
H5列表页面通过Ajax方式请求后台接口获取列表数据来实现动态加载数据,当H5页面和后台接口服务不在一个Web服务器时需要进行跨域访问。如果跨域访问,这里不在赘述了,一个简单的方法是在后台接口响应时设置以下消息头:
response.setHeader("Access-Control-Allow-Origin","*");response.setHeader("Access-Control-Allow-Methods","POST,GET,OPTIONS");response.setHeader("Access-Control-Allow-Credentials","true");response.setHeader("Access-Control-Allow-Headers","Origin, X-Requested-With");
2、加入Ajax请求代码请求后台数据
3、添加数据处理的函数
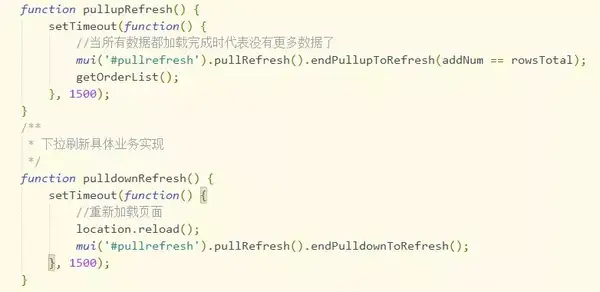
4、改造示例代码中上拉/下拉的动作函数
此步骤完成后的效果图如下:
5、参考图文列表页面(media-list.html)和右侧带数字角标页面(
tableviews-with-badges.html)页面的列表样式改造列表展示样式
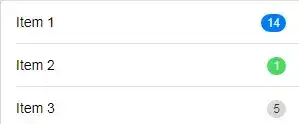
右侧带数字角标页面(
tableviews-with-badges.html)效果:
图文列表页面(media-list.html)效果:
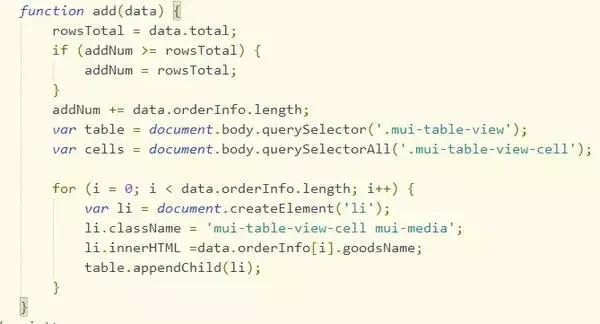
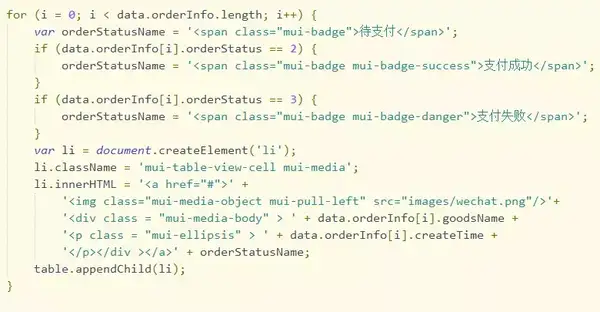
改造后函数add()里面for循环的代码块如下图所示:
完成后的效果如下:
小结
以上就是快速实现H5列表页面的过程,相信大家看了之后也能够快速实现一个H5列表页面。另外小编特地整理了下MUI框架的示例代码以及小编完成的H5页面的代码,需要的同学可以关注我们的同名微信公众号“麻辣软硬件”,后台回复mui获取源码下载地址。