ps如何把视频做成gif(ps怎么做动图gif)
来详细讲一讲GIF动图的制作。
如何把视频中的片段制作成GIF
如何用单独的图片来制作GIF
* 第一部分:视频转GIF *
◆ 图文详细步骤 ◆
作为演示,我们节选了录制了电影《泰囧》中的一个小片段作为素材,进行GIF的制作。
▲打开Photoshop
首先,我们打开Photoshop,版本没有什么太多的要求。这里使用的是最新的Photoshop CC 2015版本,其他诸如Photoshop CS4或者更新的版本,都可以。
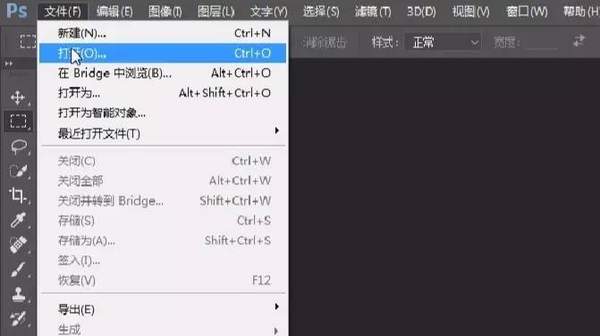
▲选择“打开”,载入视频片段
打开以后,我们点击左上角的“文件”菜单,选择“打开”,然后选择我们需要取样的视频片段,点击“确定”。
▲载入成功后的界面
顺利打开文件后,界面应该是这个样子。你会发现,在屏幕的下方,多了一个叫做“时间轴”的界面。利用Photoshop制作GIF动图的时候,我们就需要用到这个界面。
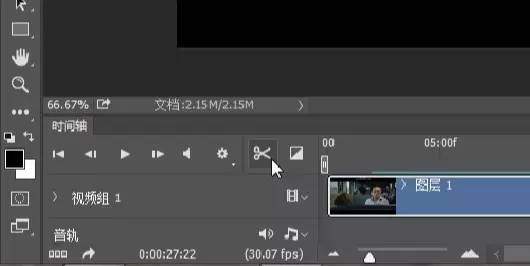
▲“剪刀”工具
▲原片段被”剪切“成了三份,中间的部分是我们的取样片段
这个时候,我们可以拖动“时间轴”里面的图标,来选择取样段的起点和终点,然后点击左侧的“剪刀”图标,将我们取样段的视频从整段视频中分离出来。
▲删除多余的片段,剩下取样片段
这个时候,我们完成了片段的取样。接下来要做的,就是去掉上下的黑边,以及一些不必要出现的logo。
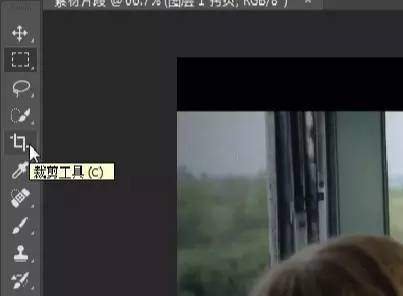
▲选择工具栏中的“裁剪”工具
▲裁去上下黑边
我们利用Photoshop的裁剪工具,把视频画面中的上下黑边都裁掉,只留下画面本身。当然,如果你想保留也完全没有问题,纯属个人喜好罢了。
完成裁剪以后,我们基本上就完成了编辑。这个时候就需要进行导出和保存。
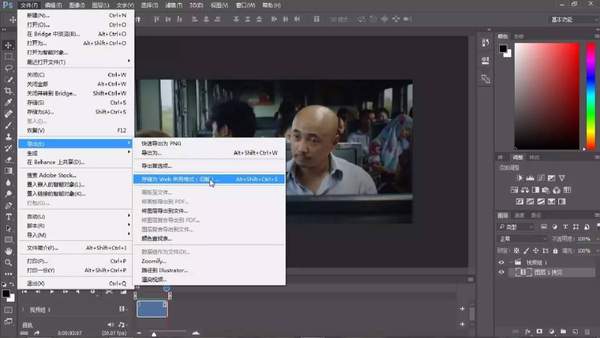
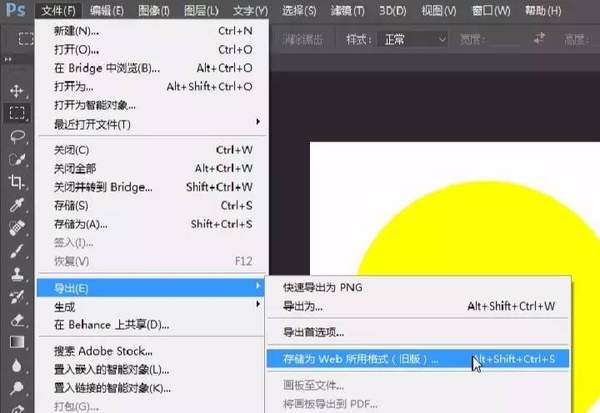
▲如果你是2015版本,那么请选择 “文件” - “导出” - “存储为Web所用格式”;如果你是2015之前的版本,请直接选择 “文件” - “存储为Web所用格式”
▲存储设置界面
点击“存储为Web所有格式”以后,会弹出上图的界面。我们需要关注的有5个地方:
1. 在右上角设置保存格式为“GIF”
2. 在右下角设置图像大小。一般我们分享到微博或者微信的GIF动图,建议设置为宽400像素。
3. 在右下角设置“循环选项”,GIF是自动循环播放的,所以这里我们需要设置成“永远”
4. 完成1-3步的选项后,请检查图像左下角的“格式信息”,如果文件的大小超过2MB或者更大时,我们就需要去右上角降低“仿色”的百分比。这里我选择降低到“70%”
这里稍微解释一下关于仿色的事情。由于GIF格式的图片,色域被限制在256色,所以我们在进行转化的时候,很大一部分原有图片的颜色会被近似成256色中的相近颜色,所以仔细看会发现图片的质量有所损失。
当我们降低“仿色”值时,就是降低近似的精确度。换句话说,就是进一步减少我们成品GIF图片中的颜色种类,达到降低图片大小的目的,而弊端就是会进一步造成图片质量的损失。所以把控好比例,非常关键。
▲70%和100%仿色的对比,70%时,椅背上的颜色分界线非常明显。
调整完毕所有的四个选项之后,我们就可以点击“存储”,然后选择保存路径进行保存。而一个从视频片段中截取出来的简短的GIF也就制作完成了。
◆ 最终成品 ◆
* 第二部分:图片转GIF *
◆ 图文详细步骤 ◆
作为演示,我们选择两张自制的简单笑脸图来做一个眨眼的GIF。
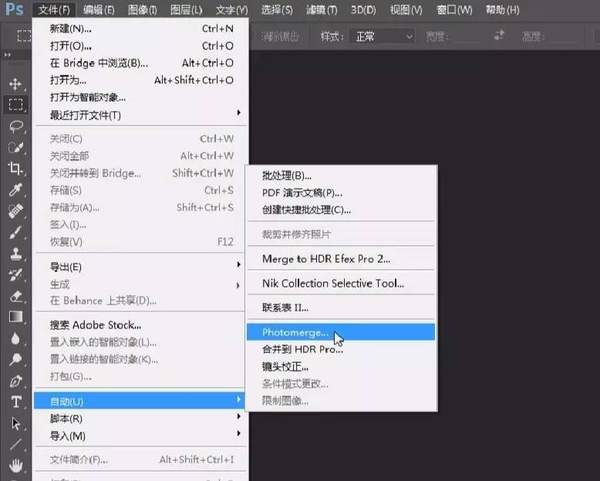
▲打开Photoshop,选择“文件” - “自动” - “Photomerge...”
用图片来制作GIF的时候,我们要确保的一点就是每一张图片都完全对齐。要做到这一点,我们就需要动用Photoshop自带的插件--“Photomerge”。
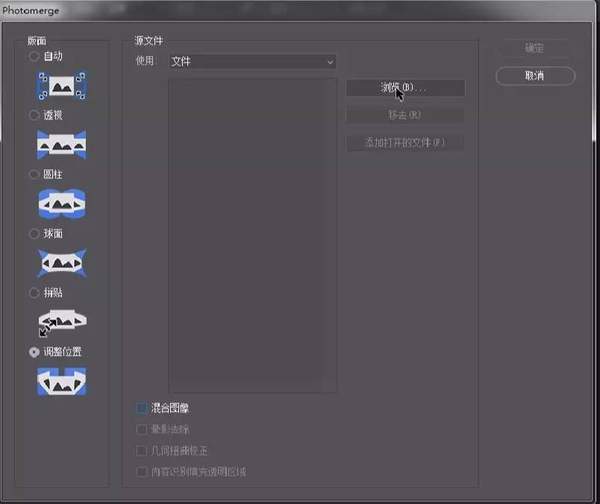
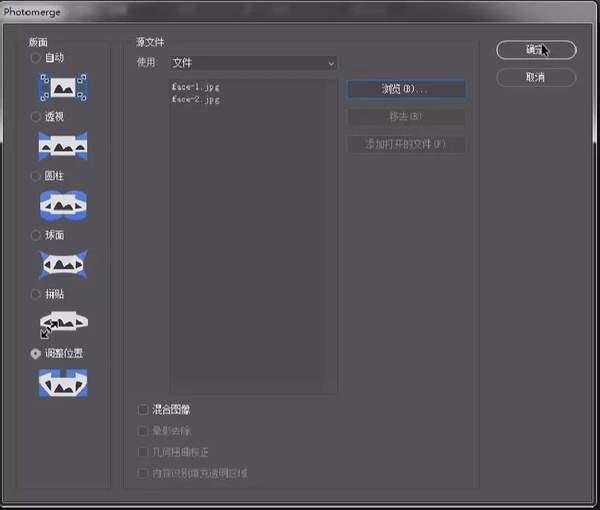
▲打开Photomerge后,点击“浏览”
打开Photomerge之后,会出现上图的界面。我们点击浏览,加载我们的图片素材。
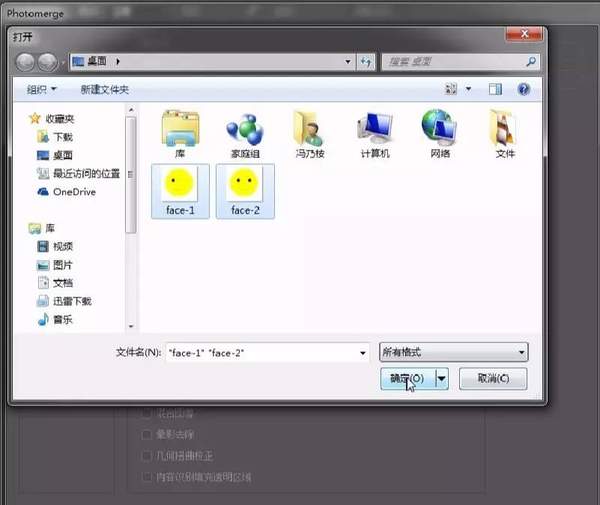
▲选择要使用的图片素材,点击“确定”
▲确定后,在左侧“版面”选项中,选择“调整位置”,下方的“混合图像”选项,不要勾选。然后点击“确定”
加载完毕之后,会跳回上图的界面。这个时候我们需要进行一些选项的调整。左侧的“版面”选项,我们需要勾选“调整位置”,然后取消勾选下方的“混合图像”功能。然后就可以点击“确定”。
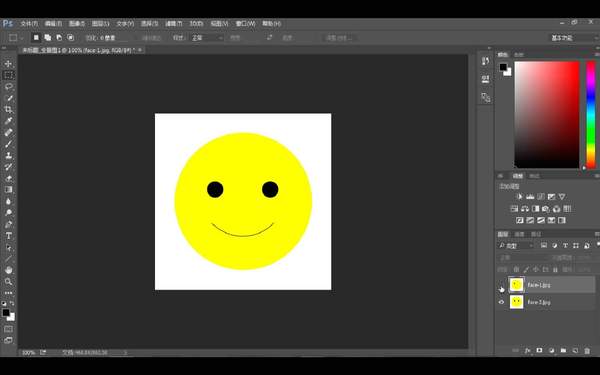
▲“Photomerge”插件会进行自动加载图片,并将图片们自动叠加对齐,结束后就会进入正常的Photoshop界面。我们看到右下角的图层界面中,出现了我们选择的两张图片。
等待Photoshop自动处理图片结束,就会进入正常的Photoshop界面。这个时候我们可以来预览一下两张图片是否对齐。
▲点击图片左侧的“眼睛”按钮,可以开关图层是否显示。
通过点击右下角“图层”界面的“眼睛”按钮,我们可以开关图层,来检查是否对齐。
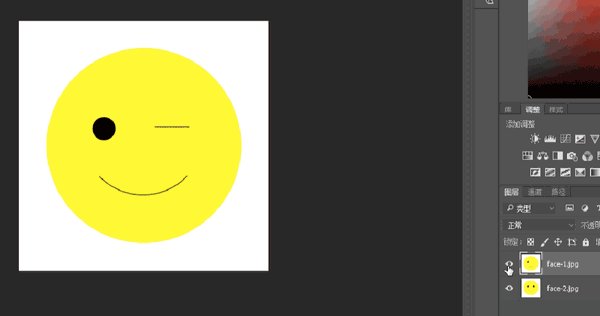
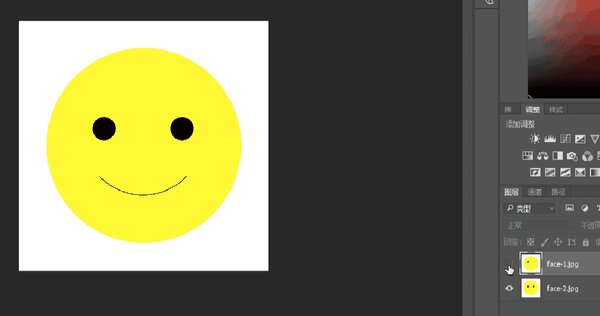
▲注意看,当右下角在开关图层时,左侧图片的变化。
效果如上图显示。
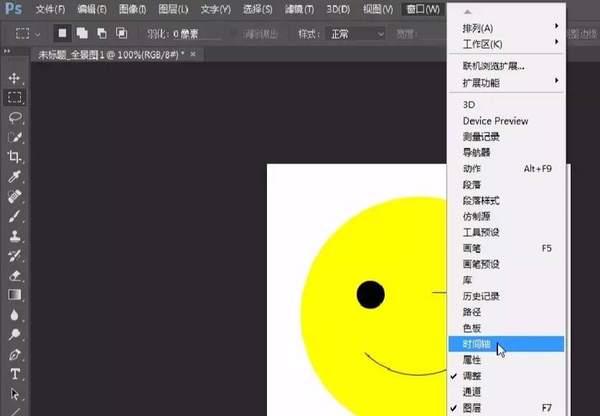
▲选择“窗口” - “时间轴”,调出时间轴界面
确定图层对齐以后,我们需要调用“时间轴”界面。点击“窗口” - “时间轴”,就会在界面下方出现“时间轴"的界面。
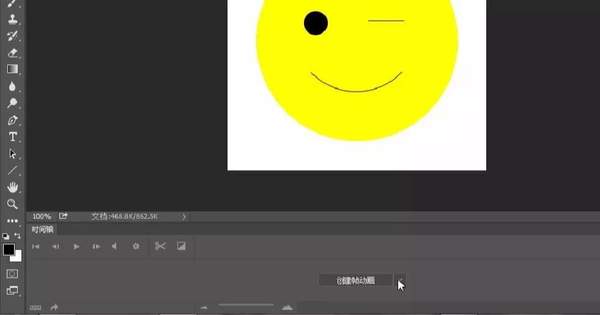
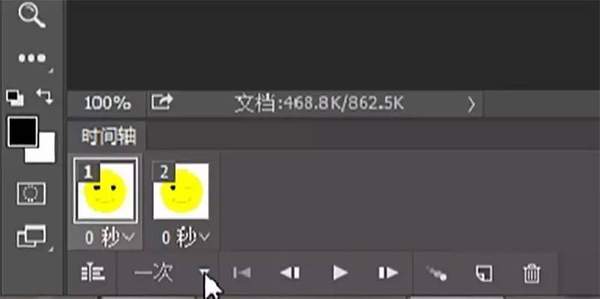
▲在“时间轴”界面中,点击“创建帧动画”
▲点击“时间轴”界面右上角的按钮
▲按钮的放大图
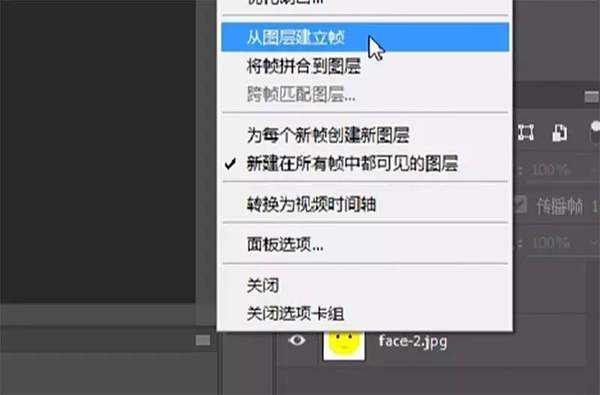
▲选择“从图层建立帧”
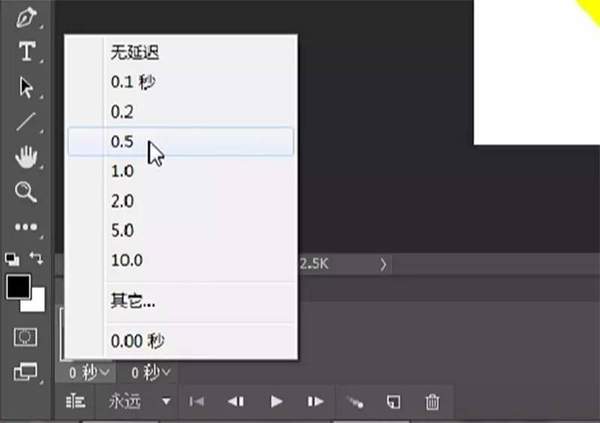
▲更改播放次数
▲选择“永远”
▲更改每一帧的播放时间,这里选择“0.5秒”
到这一步,我们就完成了动画的基本设置。这个时候,你可以点击播放按钮来进行预览,就会得到下面的效果:
▲如果你是2015版本,那么请选择 “文件” - “导出” - “存储为Web所用格式” ;如果你是2015之前的版本,请直接选择 “文件” - “存储为Web所用格式”
这个时候,我们就可以进行导出保存了。
▲进入“存储为Web所用格式”界面
▲更改存储格式为“GIF”
▲更改循环选项为“永远”
按照前面第一部分说的,在导出界面进行设置的调整,选择“GIF”为导出格式,“图像大小”设置为“宽400像素”,“循环选项”设置为“永远”。而这里由于图片本身较小,所以不用调整“仿色”。点击“确定”就可以输出了。
◆ 最终成品 ◆
整理来自网络
(完)
不能等了
拿起鼠标,点点点
(爱就勇敢去做,学习真开心)
点击链接
赐你一次勇敢的机会
领取免费教程
点一次就够了
91.2%的童鞋已前往
厦门文胜教育photoshop平面设计-报名方式
xmzyjn